起始
知识是自己构建出来的,不是别人灌输的,也不是看了各种资料背住就完了。所谓构建,是指接受信息输入之后,通过信息整理加工,消化转变为自己理解的内容,并分类记录在脑部对应类别的不同层次区域。
就像一个帝国的建立和发展过程,不断的累积资本,转化为力量。通过知识加工这个二次学习的过程,能让我们更加牢固的记住关键知识和产生更加深入的理解。
一直希望寻找一种相对优雅、我比较喜欢的方式来做知识管理,帮助知识积累构建;经过尝试了手写笔记本、 OneNote 、 Evernote 、为知笔记等之后,最终选择用 个人 Wiki 系统 来做自己的知识管理。然而天下 Wiki 千千万,选择困难症患者到底该选哪一种呢?
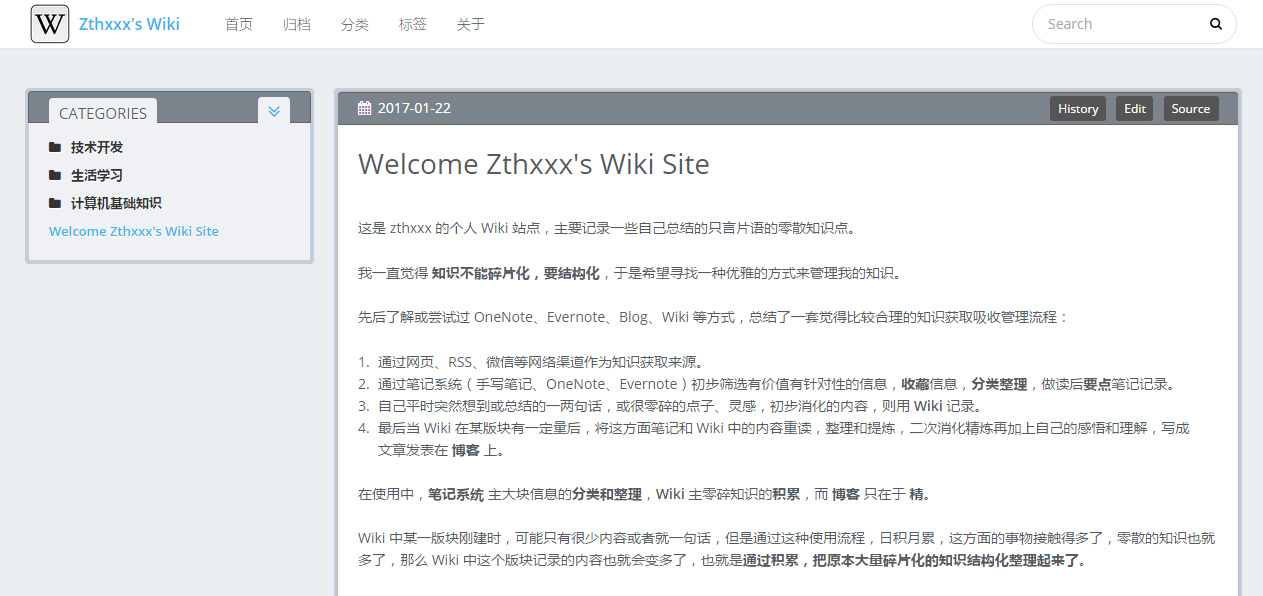
我试了时下好几个流行的、推荐者比较多的 Wiki 系统,但是多少都有些小细节让我不是很满意。在我的 Wiki 首页 可以看到我对知识管理和这几个 Wiki 系统的一些简单的看法,以及为此自己开坑了个 Wiki 的轮子。
轮子
先放上上我经过了这些使用之后,整理出自己对 个人 Wiki 系统的需求:
- 界面简洁,排版整齐,有些留白,不要太满 (要求很宽泛)
- 部署简单,不需要后台与数据库 (最好静态页面)
- 支持多级分类 (满足知识的分类性)
- 分类目录可展开和收缩
- 展开分类时可直接看到该分类下所有条目
- 支持全文搜索
- 使用 Markdown 书写
- 适合单人的修改与更新内容
- 最好支持查看历史版本
嗯,所以以上这些也是我自己 Wiki 系统的特性了吧~~
借用 Hexo 博客系统的框架,仿照 Wikitten 的样式,写了一个针对于个人 Wiki 的主题 ** [hexo-theme-Wikitten] **。
先放上两个链接:
我的个人 Wiki 地址:https://wiki.zthxxx.me/
Wikitten 主题地址:https://github.com/zthxxx/hexo-theme-Wikitten
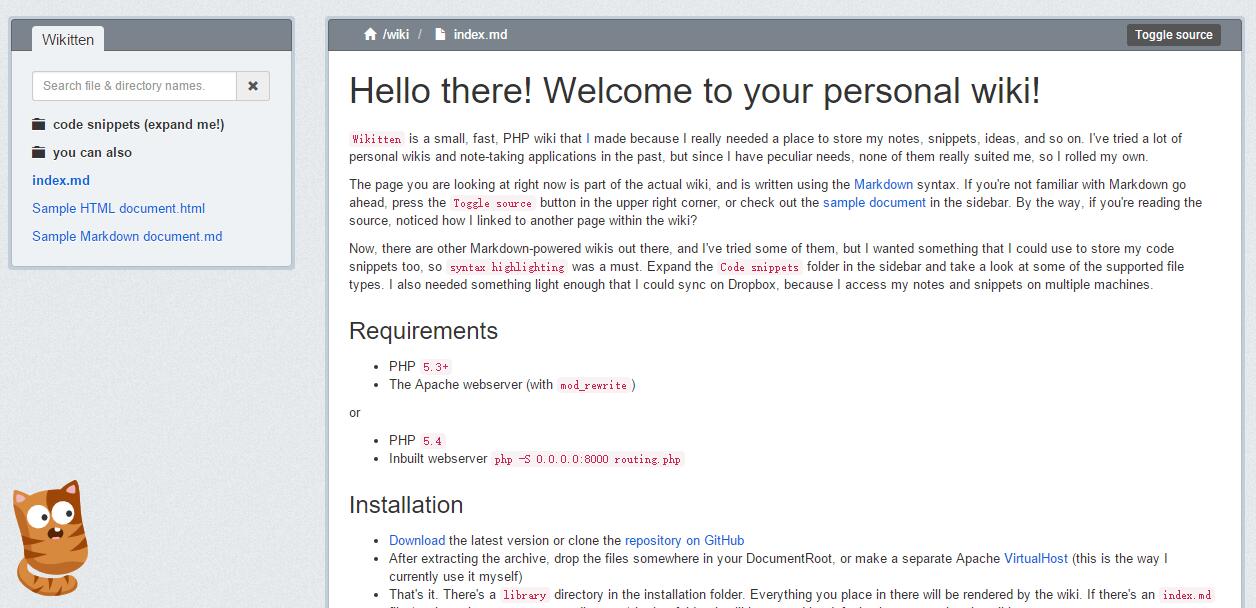
再放一个预览的截图:

嘛,样式是跟 victorstanciu 的 Wikitten 一样的(人家有 MIT LICENSE 的,并且我提到时也都有注明出处),之所以选择 Wikitten ,是因为我觉得这个 Wiki 系统最接近我自己对个人 Wiki 的需求,并且样式也很简洁。不过相比起来,代码就完全不一样了;人家是 PHP ,我这是 Hexo 的主题,不需要后台,可以直接挂在 Github Pages 上,省去了服务器;原本只支持搜索标题的,我也给改到支持全文搜索了。
浅谈个人 Wiki 系统
个人 Wiki 对我的意义大概就是 知识的消化、积累、归类整理,于是我也总结了一套觉得比较合理和适用于自己的简单知识管理流程:
- 通过网页、 RSS 、微信等网络渠道作为知识获取来源。
- 通过笔记系统(手写笔记、 OneNote 、 Evernote )初步筛选有价值有针对性的信息,收藏信息,分类整理,做读后要点笔记记录。
- 自己平时突然想到或总结的一两句话,或很零碎的点子、灵感,初步消化的内容,则用 Wiki 记录。
- 最后当 Wiki 在某版块有一定量后,将这方面笔记和 Wiki 中的内容重读,整理和提炼,二次消化精炼再加上自己的感悟和理解,写成文章发表在 博客 上。
在使用中,笔记系统 主大块信息的分类和整理,Wiki 主零碎知识的积累,而 博客 只在于 精。
Wiki 中某一版块刚建时,可能只有很少内容或者就一句话,但是通过这种使用流程,日积月累,这方面的事物接触得多了,零散的知识也就多了,那么 Wiki 中这个版块记录的内容也就会变多了,也就是通过积累,把原本大量碎片化的知识结构化整理起来了。
汇总参考
顺便也汇总说一下我用过一些 Wiki 系统的特点,与其跟我自身需求的差异吧。
[注:以下仅代表个人观点,所述特点因个人关注点而带有严重的片面性,轻喷,希望有不同意见的朋友也来补充一些自己的观点。]
00 - Wikitten
- 双栏
- 界面简洁
- 侧边可展开显示所有条目标题
- 支持 Markdown 书写,支持多种语言
- 支持切换到查看源码
- 不可全文搜索,只能搜索标题
- 需要后台加数据库,部署繁琐

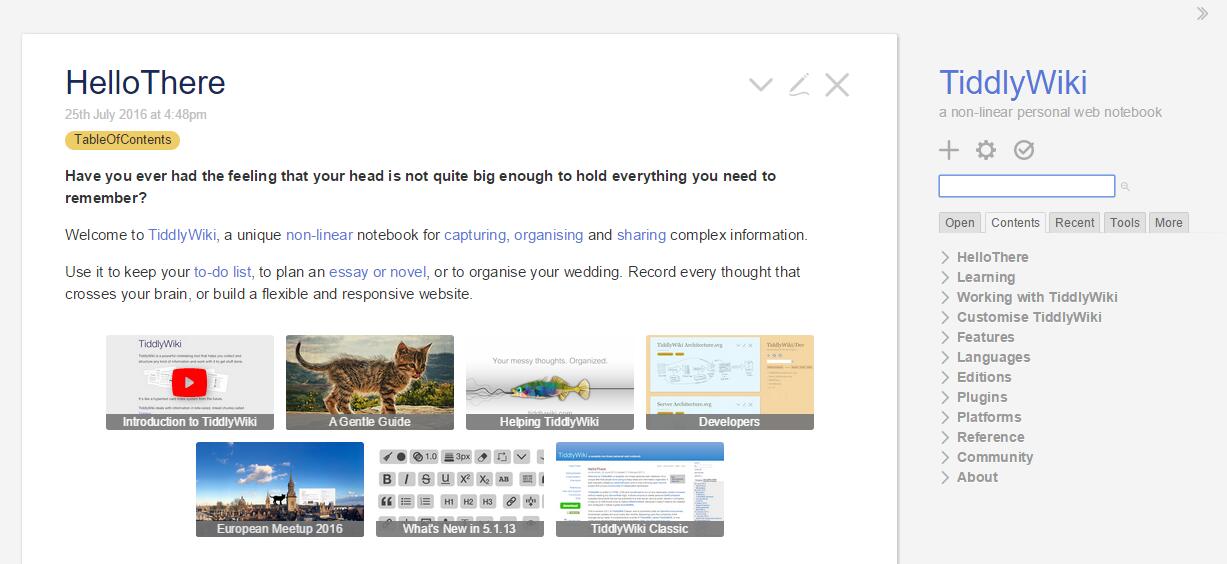
01 - TiddlyWiki
- 双栏
- 侧边可展开显示所有条目标题
- 全文可搜索
- 功能丰富
- 不支持 Markdown ,而是 WikiText
- 单文件系统

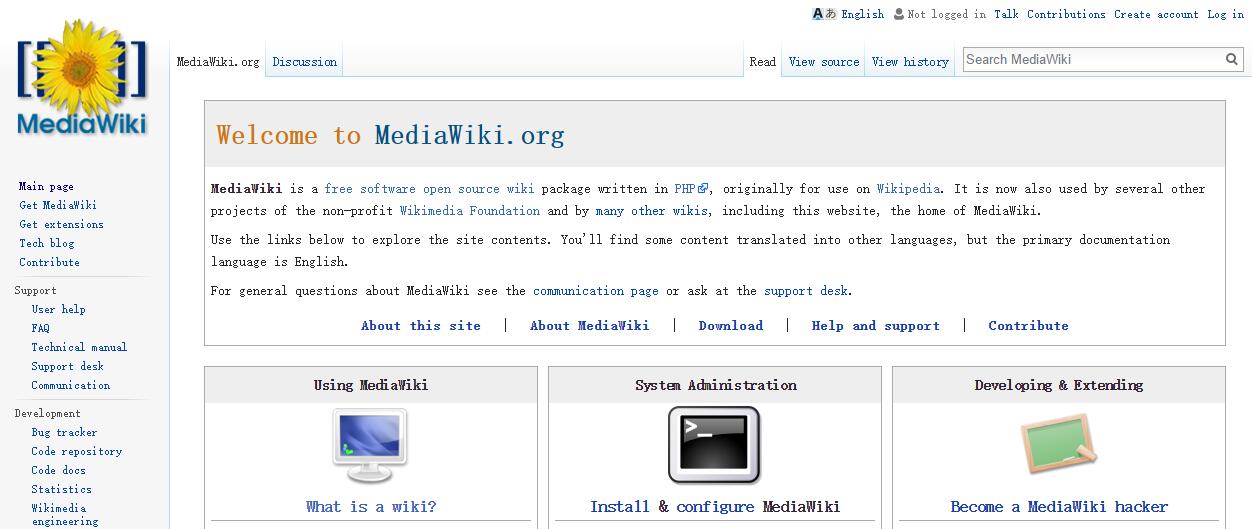
02 - MediaWiki
- 全文可搜索
- 功能丰富,定制程度高
- 重量级, Wiki 系统中最强大
- 支持查看历史版本
- 适合大型项目,多人编辑
- 不支持 Markdown
- 侧边不可展开显示所有条目标题
- 界面复杂、臃肿
- 需要后台与数据库,部署繁琐

03 - Wiko
- 同为 Hexo 主题
- 全文可搜索
- 界面简洁
- 支持 Markdown 书写
- 不支持二级分类
- 侧边不可展开显示所有条目标题
- 搜索也只可以在首页进行搜索
- 配色不是很让我喜欢

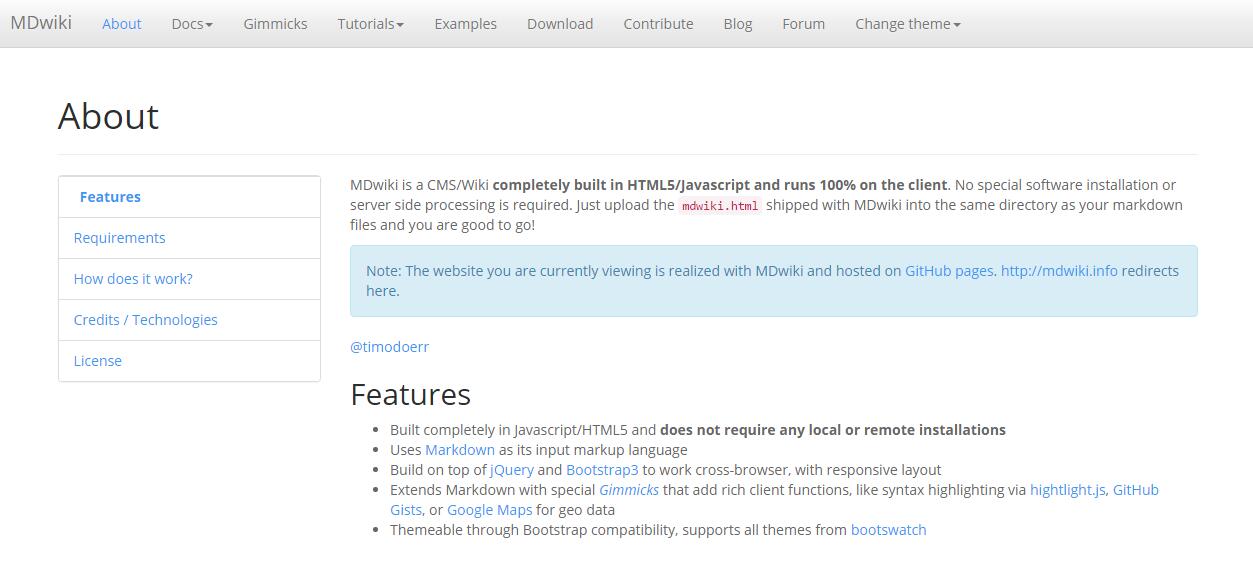
04 - MDwiki
- 界面简洁
- 部署简单
- 支持 Markdown 书写
- 无搜索功能
- 不支持二级分类
- 添加分类需手动修改主页顶栏
- 不可展开显示所有条目标题
- 纯静态,通过 AJAX 显示不同页面

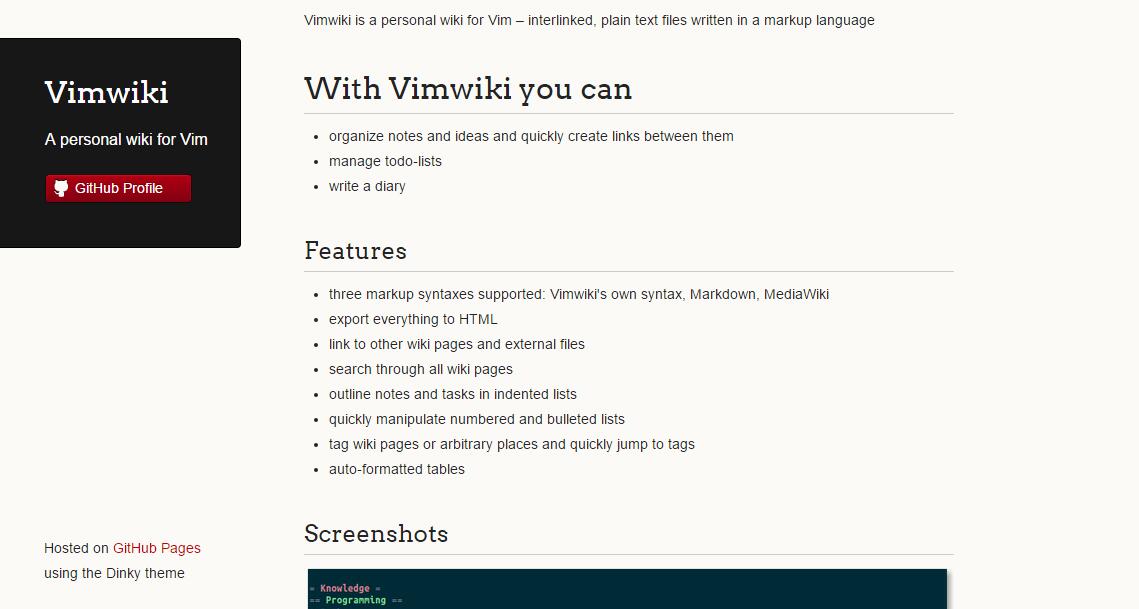
05 - VimWiki
- 无搜索功能
- 不支持 Markdown 语法(但有插件支持)
- 不习惯 Vim 的人很难适应

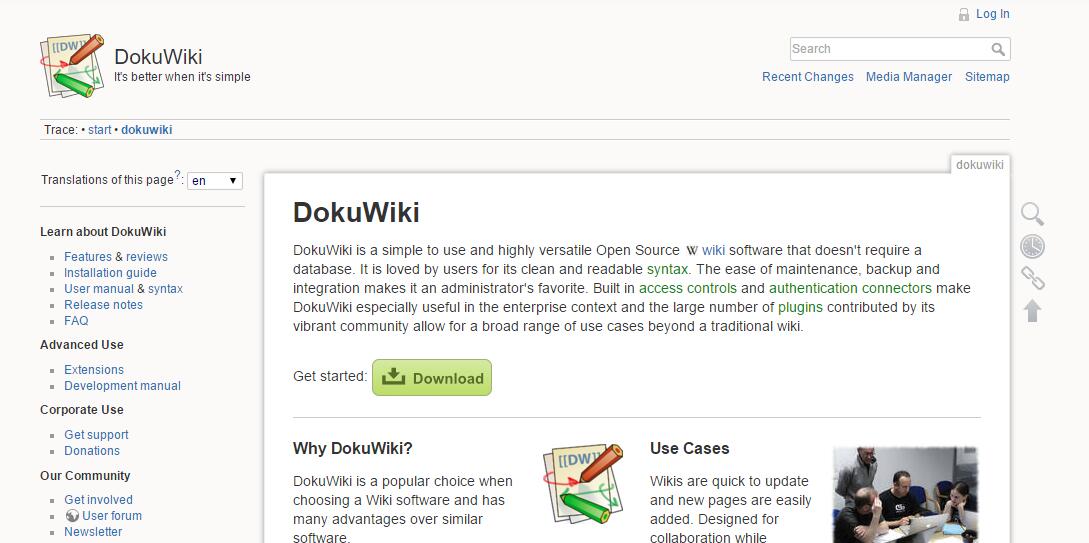
06 - DokuWiki
- 类似 MediaWiki ,但没那么强大

07 - Simiki
- 单栏
- 界面简洁
- 类似 Wixo
- 不支持二级分类
- 不支持搜索
- 侧边不可展开显示所有条目标题

后续
嘛,看了这么多,总的来说,hexo-theme-Wikitten 的轮子还是很符合我自己的使用习惯;希望在用 Hexo 的朋友,有需要个人 Wiki 系统的,也来试一下下这个主题;后续一堆 Bug 和 TODO List 正在维护,欢迎有兴趣的来提提 Pull request 。
由于有些问题 v 友问的人很多,之前在品论里回复的,这里以附言统一说下。
主题的 Readme 里有简单的安装和配置介绍,如果试了有问题的话请联系我或直接发 Issue 。
我的 Hexo 是使用 Travis-CI 来做自动构建和部署的,各位如果觉得 Hexo 生成慢的,可以试试和我一样的方法 使用 Travis 自动构建 Hexo 到 GitHub;这样写文章只用关注内容,不需要与 Hexo 接触,甚至可以电脑上没有装 Hexo 都可以。
在我 Wiki 上的 EDIT 按钮是链接到 GitHub 的编辑器,所以整体体验也可以做到 完全实现在线写作、修改、发布, 切换到任意电脑,不用配环境、不用装 Node 和 Hexo,一样可以写博客,只关注内容。
上面文章中 DokuWiki 讲得最简略,因为个人用的时候看了下就弃了,这里再说下 DokuWiki 对我自己需求的差异:
DokuWiki
- 看上去类似类似 MediaWiki ,但没那么强大
- 也是更适合做项目文档、多人编辑
- 虽然没数据库,但依然需要 PHP 做后台
- 不支持 Markdown
- 配置项目多,大部分教程中都说到配置复杂
- 编辑器体验较差
感谢 @bigzhu 更正,VimWiki 本身有搜索功能,可能是我当时没找到,和看到别人的 VimWiki 不支持,所以以为需要插件支持。
看来大家大部分都是冲着 Wiki 汇总来的啊,
每个人心中都有一个属于自己的 Wiki 系统
大家不要那么纠结于选哪个 Wiki 嘛,干嘛不谈谈知识管理部分呢。
但我更希望的是这篇文章能抛砖引玉的,让诸君也参与一同分享一些知识管理上的经验和总结,
毕竟工具只是途径,构建自己的知识才是目的。
关于侧边栏展开这点,我也认同 @TankyWoo「一篇维基往往就是一个独立的内容,其次可能和某几篇挂钩,所以左边显示全部标题并不是一个硬需求」的观点;这的确不是硬性要求,甚至有些不符合维基哲学;但是我用了一些系统后,确实就很强烈的想要有侧边栏、有展开、有跳转的功能;这也是我认为个人 Wiki 与维基百科的不同地方:
维百重在知识的全面,每个词条的内容全面、详尽,报道不会出偏差,是信息的堆砌;词条解释内可能有某些指向其他 wiki 页面的链接,但并不是指这两个词条之间关联,而仅仅是对这个句子中这个词语的解释,参考资料的链接才是挂钩有关联。
个人 Wiki 在这点上,力求对每个词条做到相尽,但做不到全面,受限于个人的知识有限。个人 Wiki 的目的,首先是为了构建自己的知识体系,然后才是积累和分享,个人知识体系之间是有关联的,呈网状和层状结构,构建并不是简单的堆砌,而是类似于分类聚合的形态,所以分级目录必须有;顶层总体是森林,有不同的树木群,树上有分支,结满果实。
我希望 Wiki 页面能让我随时看到总体分类,把控整体,一是有助于知识的联想(看到分类能想得起里面有哪些词条,每条讲的什么,哪些和现在有关),不用点开每条,联想的过程也是在加深印象;二是随时看到知识面的匮乏和自己碌碌无为时激发一定的动力去学习(哎,我确实又懒,还 too young ,有必要学习一个),这点因人而异,不过我觉得好多人也需要吧(不然怎么都是晚上效率暴增。。。唉,都是白天啥也没干的羞耻心);三是我对 Wiki 使用频率还挺高的,所以比起一般要退回首页才能跳转到其他词条的,有侧边栏链接,真是方便了不少。
101
zthxxx OP @bozong
至少需要安装 hexo-generator-json-content 这个插件, 然后在站点配置文件 _config.yml 中 配置 jsonContent ,(不配置也能用,只是生成的文件占用空间大点) 配置项参考配置说明: https://github.com/zthxxx/hexo-theme-Wikitten/blob/master/README_zh-CN.md#配置说明 |
102
louzhumuyou 2017 年 3 月 18 日
@zthxxx 能部署到本地服务器么?给同事内网使用不知是否可行?有部署方案么?
|
103
iCyMind 2017 年 3 月 19 日 via iPhone
gollum , github wiki 的引擎, git+markdown ,适合喜欢终端的朋友,当然,网页端也可以用。
|
105
bozong 2017 年 3 月 19 日
你一般用哪个 Markdown 编辑器
|
107
zthxxx OP @louzhumuyou
本地服务器跟远程服务器好像也没什么大的区别吧,配置部署都一样的呀。 |
108
zthxxx OP @louzhumuyou
Hexo 生成的反正是静态内容,放本地或远程都可以用 Nginx |
109
teakki 2017 年 3 月 20 日
Wiki 工具, 可以使用有文档协作功能的 TeaKKi https://teakki.com
|
110
sinchang 2017 年 3 月 20 日
我在使用 docsify https://github.com/QingWei-Li/docsify
|
111
daiv 2017 年 3 月 24 日
想知道 这个 有没有某个文章加密的功能。
|
112
macemers 2017 年 3 月 25 日 via Android
请问一下 OneNote 在哪方面不能满足现在的需求?
|
115
flinhong 2017 年 3 月 27 日
觉得挺不错的,我试试改成 Jekyll...
|
117
zthxxx OP @macemers 巨硬虽然大牌,但怎么说呢, OneNote 和我使用习惯不太符合,总感觉有些不顺手,比如分类整理和搜索,感觉太刻板了;还有就是同步问题和你说过的代码支持问题;相比之下 Evernote 的相性和我更好一点(不过代码支持也差)。
OneNote 没什么大问题,就是个人细节习惯吧 |
118
zthxxx OP |
121
Khlieb 2017 年 4 月 3 日 via Android
有性能强大的后台与数据库对于 MediaWiki 来说无疑是好马配金鞍
|
122
mingyun 2017 年 4 月 15 日
|
124
standin000 2017 年 10 月 11 日
@zthxxx 请问这套系统手机能编辑吗?
|
125
zthxxx OP @standin000 在线编辑基于 GitHub editor,手机当然可以编辑发布,我也经常用手机改改 typo 什么的
|
126
nifanle7 2017 年 10 月 26 日
看了你思路很受启发 @zthxxx,用 wiki 把零碎的知识体系化,再在 blog 上输出。有个问题想咨询一下,你现在有两个二级域名( blog、wiki )都用 Hexo,服务器是都用 Github 的,还是自建的服务器?如果都用 Github,xxx.github.io 这一个仓库不就不够用了?
|
127
zthxxx OP @nifanle7 #126
我都用的 GitHub Pages,两个仓库, 博客放在 https://github.com/zthxxx/zthxxx.github.io wiki 放在 https://github.com/zthxxx/Wiki-site 如果你不用自己的域名,用 github.io ,也是可以的,当然也是两个仓库,两个仓库都用 gh-pages 分支,访问通过 xxx.github.io/blog 和 xxx.github.io/wiki 的形式。 反正不用二级域名就要用多级目录,我是觉得二级域名好看点。 参见 GitHub 官方帮助: https://help.github.com/articles/user-organization-and-project-pages/#project-pages |
128
sarakale 2018 年 8 月 30 日
哇!这个好棒!真的相见恨晚啊……才看到有这样满足我需求的主题……已在 github 上 star 了~
之前也是找了好久,也是有考虑 mediawiki、dokuwiki 等,但有的体积稍大,或者我对 php 不熟怕搞坏样式……/(ㄒoㄒ)/~~ 我也是一直在找类似 chm 帮助文档的多层级目录、全文搜索、md 或 html 语言创作的工具 /框架,想分享给好友方便查阅~无论是否在服务器上还是本地,都能方便传播。wiki 的文件夹结构在一个个链接查找页面我也觉得挺麻烦的,有时候就需要左侧目录,需要了解整体文件结构。 这段时间还去搜索各语言的文档生成工具,但有的又不支持中文搜索……或者我也不熟悉其中语法……像是 mkdocs、sphinx 等等…… 感谢作者的辛苦开发~任何一个项目都会有人需要的,茫茫人海中总会有人有缘见到! 想起好像我之前也在 V2EX 问过问题,可能太多人问类似问题了自己一直没等到答案 233 https://www.v2ex.com/t/471397#reply1 |
129
s2jackson 2018 年 10 月 25 日
赞
|
131
loading 2019 年 1 月 13 日
收藏一下。
我打算用 dokuwiki,markdown 编辑器这些缺点都能用插件搞定。就是需要 php 环境。 但是 dokuwiki 在 windows 有随身的解决方法,能放到 U 盘 里面,还是挺方便的。 OS X 和 Linux 装个 php 也就分分钟。 楼主你这个自动构建解决方案看着不错,hexo 很好,就是环境吓退一拨人。不过要自己整主题还是要装环境。 |
132
ofooo 2019 年 2 月 1 日
感谢楼主。主题和理念都很认同。学习一下部署一个~~
|
133
bokchoys 2019 年 4 月 20 日 感谢楼主总结。
|
135
hinzer 2020 年 3 月 15 日
感谢楼主提供资源
|