这是一个创建于 508 天前的主题,其中的信息可能已经有所发展或是发生改变。
 一开始写的 fetch('/api/proxy'), 访问 api 提示
一开始写的 fetch('/api/proxy'), 访问 api 提示
浏览器:POST http://localhost:3000/api/proxy net::ERR_CONNECTION_REFUSED
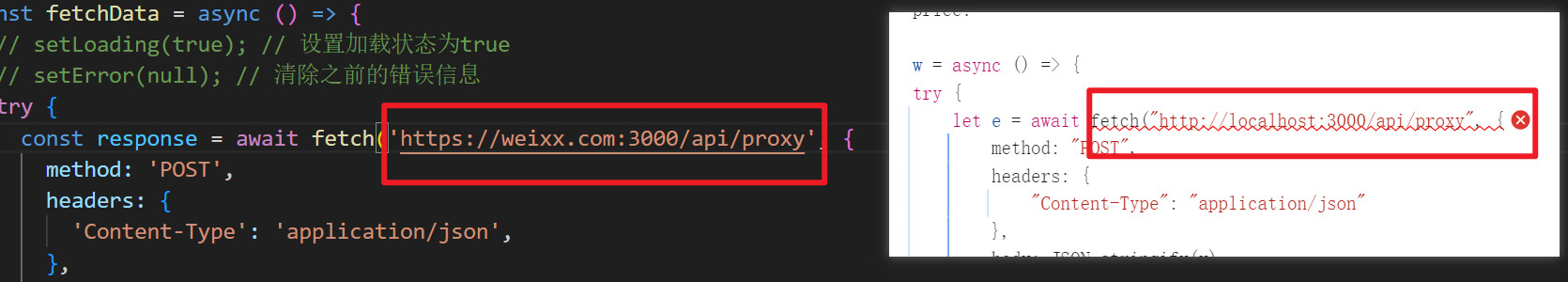
改成 fetch('https://weixx.com:3000/api/proxy')并没有解决,应该怎么做呢,求求求指教
1
cmdOptionKana 2024 年 9 月 11 日
|
2
Citizen7 OP @cmdOptionKana 改成 fetch('https://weixx.com:3000/api/proxy') 后,还跟原来一样 POST http://localhost:3000/api/proxy net::ERR_CONNECTION_REFUSED 不知道这个 localhost 是哪里来的,咋改都改不掉
weixx.com 是我自己的域名,我修改了一下发出来的,不是真实的 |
3
cmdOptionKana 2024 年 9 月 11 日
@Citizen7 那可能是你修改的地方,与发生错误的地方不是同一个地方。也可能你的更新没有反映到服务器(服务器里实际运行的还是修改前的内容)。
|
4
Citizen7 OP @cmdOptionKana 这就是我觉得奇怪的地方,我这个是测试用的,只有一个页面,只有这一个调用接口的地方。而且我看过服务器里的代码了,是没问题的,真奇怪
|
5
cmdOptionKana 2024 年 9 月 11 日 @Citizen7 服务器里的代码,不等于服务器内存里正在运行的代码,也许它没有给你自动更新,也可能在哪个地方缓存了,我平时不用 Nextjs ,你看找一下它们更新程序的流程。
|
6
0x5c0f 2024 年 9 月 11 日 服务器一般只开放 80 和 443 端口
|
7
Absofknglutely 2024 年 9 月 11 日 把端口去掉是不是就可以了呢
|
8
Citizen7 OP |