这是一个创建于 754 天前的主题,其中的信息可能已经有所发展或是发生改变。
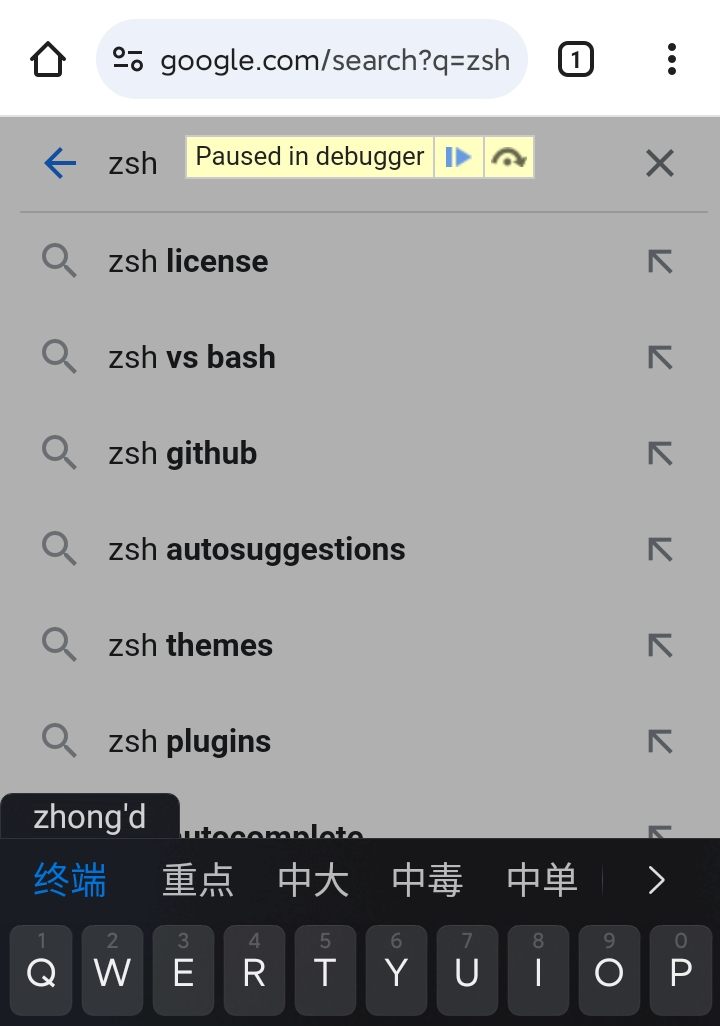
如图所示,在 Android 上使用 Google 搜索时先输入任意关键字触发联想列表,再输入拼音,此时点击任意联想关键词右侧的↖按钮即可将搜索框文本替换成对应的内容,同时候选的拼音也消失了,但是键盘依然是激活的。
测试了几个常见的搜索引擎,搜狗、Bing 和 DuckDuckGO 都可以做到,百度和 360 在替换文本后拼音还在。
查了各种关于 Composition Events 相关的资料,但多数是关于防抖和节流的内容,也尝试了先 blur 再 focus 这种破坏体验的操作。搜了一圈自动完成库,似乎都是点击候选还残留拼音的。
请教一下大佬们怎么才能实现这个平滑的效果呀?

1
chnwillliu 2023-11-20 08:00:26 +08:00 via Android
键盘仍然激活:pointerdown 里 event.preventDefault
拼音候选消失:input.value 被赋值了 |
2
chnwillliu 2023-11-20 08:06:41 +08:00 via Android
<input id="input"/>
<button id="button" onpointerdown="event.preventDefault()" onclick="input.value += ' clicked'">click</button> |
3
flyn OP @chnwillliu 点击按钮 iOS Safari 键盘直接收起,Android 下拼音候选还在。不过谢谢了,我还是先 blur 再 focus ,起码在 Android 下还行
|
4
chnwillliu 2023-11-21 03:43:37 +08:00 via Android 我没有 iOS ,安卓 Chrome Gboard 输入法下测试是可以的。
Safari 不行可以把 onclick 换成 onpointerup,.记得也加上 preventDefault 。 |
5
flyn OP 果然和输入法有关系
|