这是一个创建于 803 天前的主题,其中的信息可能已经有所发展或是发生改变。
canvas 接触不多,过来问一下站里的大神 诉求:
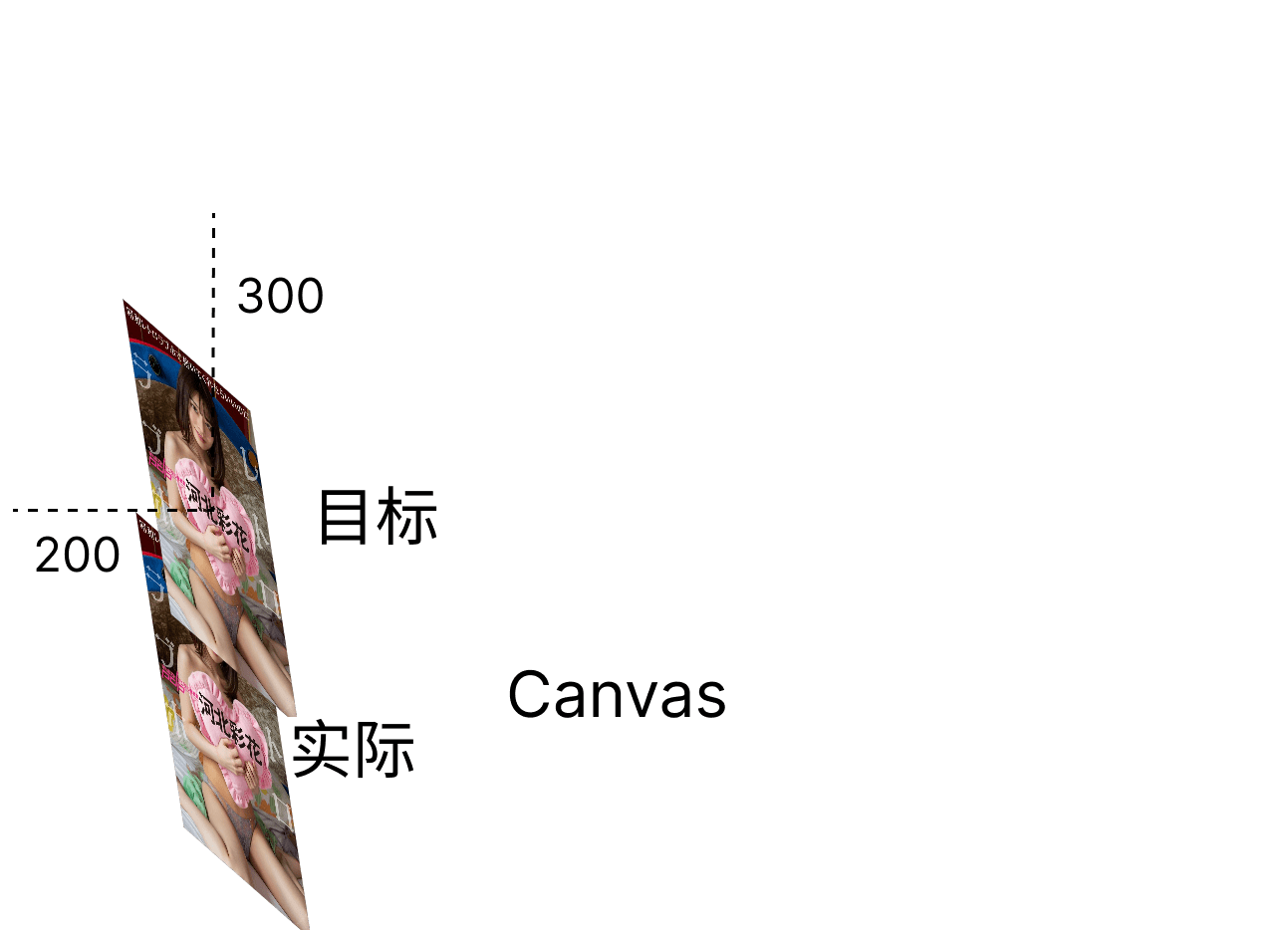
在一个画布上(例如尺寸:1280*720 )上画一个任意尺寸的图片,图片中心点自定义某个坐标。不进行 rotate 和 transform 没什么问题,直接中心点坐标减去图片宽高的 1/2 就行,进行 rotate 和 transform 后坐标就不知道怎么改了。

code: https://codesandbox.io/s/eager-benji-sjmzpz?file=/index.js
第 1 条附言 · 2023 年 11 月 12 日
发现我描述的有问题,
图片更新一下。。。

第 2 条附言 · 2023 年 11 月 13 日
已解决。
1
theprimone 2023 年 11 月 12 日
哈哈哈,点开链接蚌埠住了
|
2
theprimone 2023 年 11 月 12 日
之前有折腾 SVG 的一点点经验,你这个为什么要同时使用 rotate 和 transform 呢? transform 应该就能表示复合变换了,我之前简单写过一篇 SVG 相关的文章 https://juejin.cn/post/7074592147118243870
另外还有一个问题比较好奇,为什么要直接操作整个 canvas 做变换呢? |
3
theprimone 2023 年 11 月 12 日
最后,如果要想图片在变换后的画布上正常渲染,在算出变换矩阵的“逆矩阵”之后让图片反向变换应该可行?不知道“逆矩阵”这个概念对不对,意思是这个意思 😂
|
4
KMpAn8Obw1QhPoEP 2023 年 11 月 12 日 via Android
@theprimone 其实旋转后缩放有点复杂 文章里好像没提到
|
5
theprimone 2023 年 11 月 12 日
|
6
theprimone 2023 年 11 月 12 日
v2ex 的发图逻辑真是搞不懂,看来真的找个插件啥的了。
|
7
larry011 2023 年 11 月 12 日
之前遇到类似的需求:在 canvas 上在任意点持续缩放移动。发一下我同事跟我说的网址: https://stackoverflow.com/questions/2916081/zoom-in-on-a-point-using-scale-and-translate/20821545 。
|
8
s5s5 2023 年 11 月 12 日 via Android
用 Konva 操作 canvas 会简单点
|
9
baleeny OP @theprimone 我知道 transform 能表示 rotate ,因为后台传过来的数据这两个是分开的,还得转换嫌麻烦。。。哈哈哈,我的描述有点问题,是图片按预期 rotate 和 transform ,然后按预期中心点坐标画在指定位置,如果不操作整个 canvas ,有什么好的方法吗。
|
10
theprimone 2023 年 11 月 12 日
@baleeny #9 不清楚你的具体需求,难道真像楼上说的类似地图上的各种变换还要包装图层正常渲染?另外如果只看现在的需求的话,我 #5 给的例子也能解决了,只是你应该要找个包算一下逆矩阵,今天我就顺便看了一下,最后选择 ml-matrix 试了下 https://awesome-exhibition.vercel.app/awesome/ml-matrix
|
11
theprimone 2023 年 11 月 12 日
@theprimone #10 包装 => 保证
|
12
baleeny OP @theprimone 谢谢,我再理解研究下,需求是各种变换后(图片也跟着变换),图片的中心点在预期的中心点。我又加了个 append ,之前的图片描述的不太对
|
13
theprimone 2023 年 11 月 12 日
@baleeny #12 看了 append 我直接看呆了,坐标系都变了你还要渲染到原来的位置,还是不太能理解的需求,不过硬要做那还是要找到相关的变换反向执行回去,但是只改变 dx 和 dy 咯
|
14
KMpAn8Obw1QhPoEP 2023 年 11 月 12 日 via Android
@theprimone 旋转之后再缩放 中心点坐标发生变化 从而导致整个图都漂移了 应该不变才对 所以要把变化的量减掉
|
15
baleeny OP @theprimone 哈哈哈,谢谢您的回复。需求如此,打工人只能听命。
|
16
theprimone 2023 年 11 月 12 日 @enchilada2020 #14 你是在说 OP 的新需求?思考了一下,这个问题好像比起原来理解的需求复杂多了,canvas 的缩放旋转斜切的效果都得保留呢,这好像还得从 canvas 整体的变换里提取出反向的平移变换才行啊,得好好动笔思考才醒了好像 😅
|
17
baleeny OP @theprimone 谢谢,已搞定
|
18
theprimone 2023 年 11 月 13 日
@baleeny #17 是我上边说的思路吗?
|
19
baleeny OP @theprimone 差不多吧,把正常坐标转成 transform 后的坐标就行了。
https://codesandbox.io/s/eager-benji-sjmzpz?file=/index.js |
20
theprimone 2023 年 11 月 14 日
@baleeny #19 还有个 getTransform 的 API 呀,学习了,偏移具体怎么算的就先不细究了 😂
|