这是一个创建于 888 天前的主题,其中的信息可能已经有所发展或是发生改变。
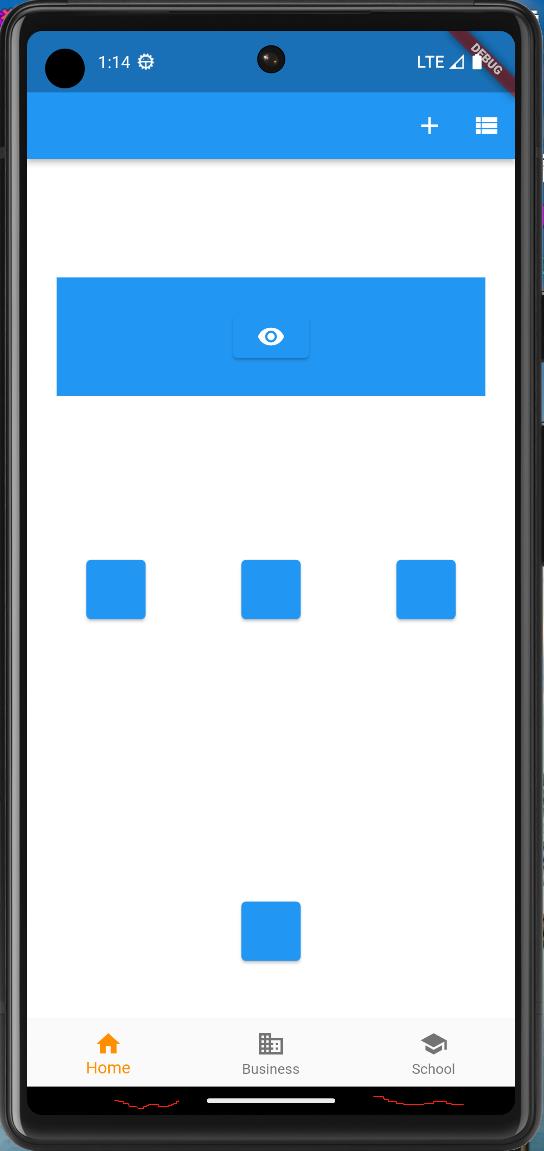
如图,最下面红色标记的地方,像是系统预留的区间,flutter 有办法修改这部分区间的颜色来匹配 APP 页面颜色吗? 只有 Android 是这样,同样的一份代码,iphone 正常的

1
x77 2023 年 8 月 7 日
这个是系统的 Navigation Bar (上方是 Status Bar ),这两个都归操作系统管理,想要改变风格要调用系统的 API ,也就是说要走 Flutter Plugin
|
4
x77 2023 年 8 月 7 日 @thinkm
改过,有个国际联网的客户端( Flutter ) App 需要把导航条改成 App 的亮暗色,还抽象出一个名为 xinlake_platform 的 plugin 上架过 pub.dev ,没什么人用后来我把它下架了。 具体的代码到 https://github.com/xinlake/privch-client-flutter 找找估计有 |