这是一个专门讨论 idea 的地方。
每个人的时间,资源是有限的,有的时候你或许能够想到很多 idea,但是由于现实的限制,却并不是所有的 idea 都能够成为现实。
那这个时候,不妨可以把那些 idea 分享出来,启发别人。
每个人的时间,资源是有限的,有的时候你或许能够想到很多 idea,但是由于现实的限制,却并不是所有的 idea 都能够成为现实。
那这个时候,不妨可以把那些 idea 分享出来,启发别人。
这是一个创建于 908 天前的主题,其中的信息可能已经有所发展或是发生改变。
首先明确一点学习的最根本原则:
- 预习:是不可能预习的
- 复习:是不可能复习的
那么如何能够教女朋友快速从零基础上手写代码,将成为本课时的最关键内容。
前端的基础主要包括三个部分,HTML 、CSS 、JS ,其中 HTML 和 CSS 是前端的基础,JS 是前端的核心。本课时主要讲解 HTML 和 CSS ,JS 将在下一阶段重点讲解。
简单来说,HTML 是网页的骨架,CSS 是网页的皮肤,JS 是网页的灵魂。
HTML
HTML 指的是超文本标记语言: HyperText Markup Language

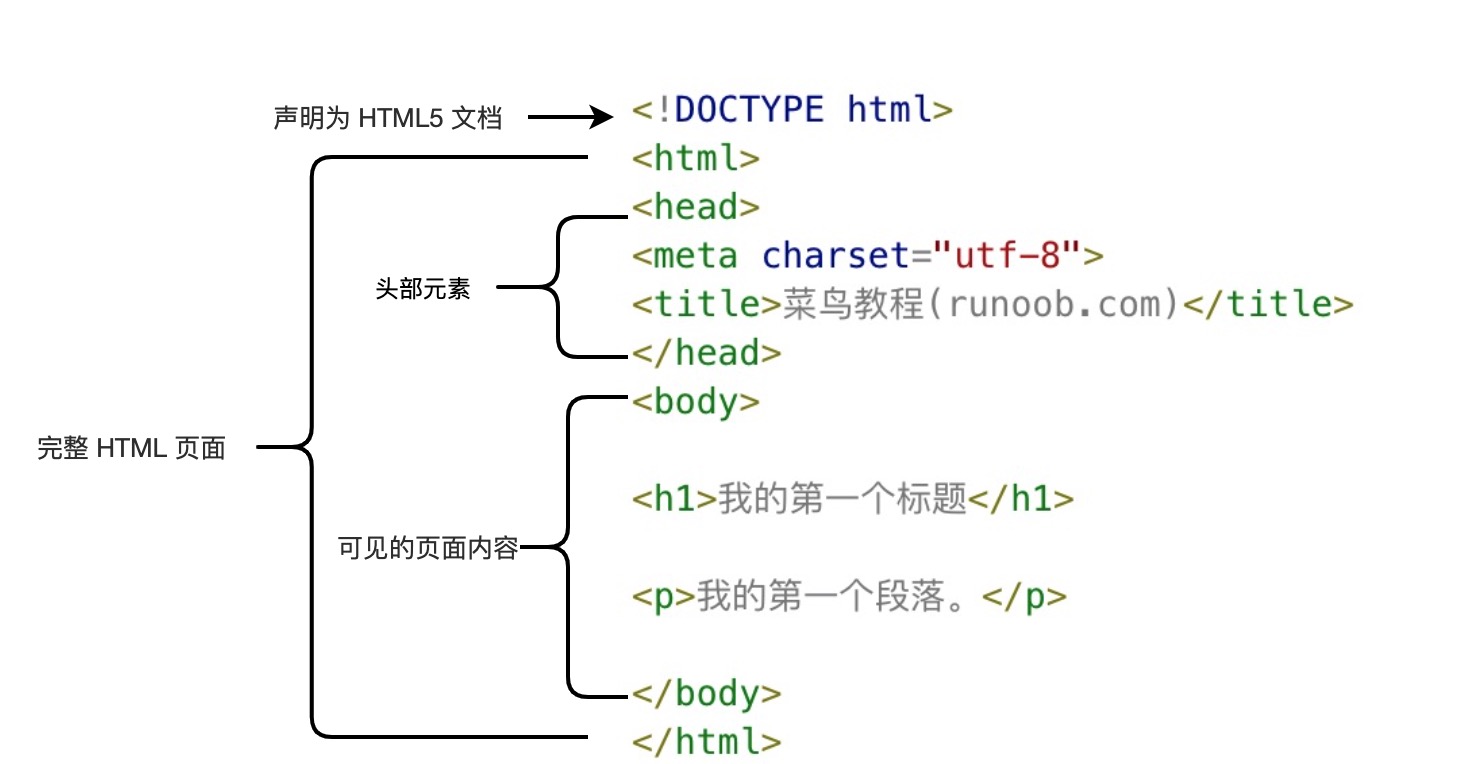
图片来自 Runoob.com
通用声明
HTML 5:
<!DOCTYPE html>
目前最常见的也是最简单的声明方式,其他还有 html 4.01 、xhtml 1.0 等,具体可以参考: https://www.runoob.com/tags/tag-doctype.html (可以忽略不看)
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
整体页面结构:
DOCTYPE声明-
<html>页面元素-
<head>头部信息元素(不会显示,内部元素顺序可以随意调整)<title>页面标题<meta>元数据- 其他头部信息
-
<body>网页主体- 各元素内容
-
示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
<!-- 这是一段注释,不会显示到页面中 -->
</body>
</html>
head 元素
| 标签 | 描述 |
|---|---|
<head> |
定义了文档的信息 |
<title> |
定义了文档的标题 |
<base> |
定义了页面链接标签的默认链接地址 |
<link> |
定义了一个文档和外部资源之间的关系 |
<meta> |
定义了 HTML 文档中的元数据 |
<script> |
定义了客户端的脚本文件 (也可以放在 <body> 中) |
<style> |
定义了 HTML 文档的样式文件 (也可以放在 <body> 中) |
body 元素
常见元素
| 标签 | 描述 |
|---|---|
<h1>,<h2>,<h3> ... <h6> |
定义 HTML 标题 |
<p> |
定义一个段落 |
<br> |
插入单个折行(换行) |
<a> |
定义一个超级链接 |
<div> |
定义了文档的区域,块级 (block-level) |
<span> |
用来组合文档中的行内元素, 内联元素(inline) |
除此之外,常见元素还有表格、列表、HTML 5 新增标签等。
表格 Table
| 标签 | 描述 |
|---|---|
<table> |
定义表格 |
<tr> |
定义表格的行 |
<th> |
定义表格的表头 |
<td> |
定义表格单元 |
<thead> |
定义表格的页眉 |
<tbody> |
定义表格的主体 |
<tfoot> |
定义表格的页脚 |
<caption> |
定义表格标题 |
<colgroup> |
定义表格列的组 |
<col> |
定义用于表格列的属性 |
示例代码:
<table border="1">
<!-- 定义表头 -->
<thead>
<tr>
<th>标题 1</th>
<th>标题 2</th>
<th>标题 3</th>
</tr>
</thead>
<!-- 定义内容 -->
<tbody>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</tbody>
</table>
有序列表 ol 和无序列表 ul
| 标签 | 描述 |
|---|---|
<ol> |
定义有序列表 |
<ul> |
定义无序列表 |
<li> |
定义列表项 |
<dl> |
定义列表 |
<dt> |
自定义列表项目 |
<dd> |
定义自定列表项的描述 |
示例代码:
<h4>有序列表:</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>无序列表:</h4>
<ul>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>嵌套列表:</h4>
<ul>
<li>Coffee</li>
<li>
Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
<h4>一个自定义列表:</h4>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
更多 HTML 元素参考清单: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element (放到收藏夹,在开发过程中可以参考)
理解区块元素( block-level )和内联元素( inline )
大多数 HTML 元素被定义为块级元素或内联元素。
- 块级元素在浏览器显示时,通常会以新行来开始(和结束)。实例:
<h1>,<p>,<ul>,<table>,<div> - 内联元素在显示时通常不会以新行开始。实例:
<td>,<a>,<img>,<span>
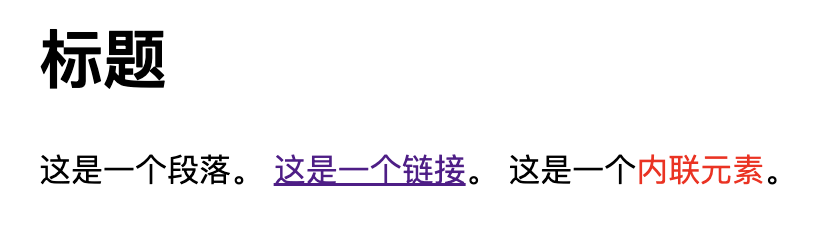
示例代码:
<h1>标题</h1>
<!-- h1 和 p 分别显示成两块(上下分开) -->
<p>
这是一个段落。
<!-- 这个 a 显示在行内 -->
<a href="https://www.runoob.com">这是一个链接</a>。
<!-- 这个 span 显示在行内 -->
这是一个<span style="color:red">内联元素</span>。
</p>
显示效果如下:

进阶使用
HTML5 添加了很多语义元素,用于代替 <div> 元素,比如 <header>、<footer>、<nav>、<section> 等。
| 标签 | 描述 |
|---|---|
<article> |
定义页面独立的内容区域。 |
<aside> |
定义页面的侧边栏内容。 |
<footer> |
定义 section 或 document 的页脚。 |
<header> |
定义了文档的头部区域 |
<nav> |
定义导航链接的部分。 |
<section> |
定义文档中的节( section 、区段)。 |
示例代码:
<article>
<header>
<h1>标题</h1>
<p>作者:张三</p>
<p>日期:2023-07-25</p>
</header>
<section>
<p>这是一篇文章。</p>
<p>这是一篇文章。</p>
<p>这是一篇文章。</p>
</section>
<!-- 其他 section -->
<footer>
<p>版权所有:张三</p>
<p>联系方式:123456789</p>
<nav>
<!-- 上一篇、下一篇的链接等 -->
</nav>
</footer>
</article>
TBD. 待更新。
CSS
JS
简单的 JS 基础语法。
参考文档
- 浏览器兼容性查询:https://caniuse.com/
作者: Willin Wang,关注后续更新
1
Enzoliu 2023 年 7 月 25 日
对我而言好像没啥用,女朋友出没出生都还不知道 :(
|
2
candy22 2023 年 7 月 25 日 via Android
被 女朋友 这三个字 骗进来的~~
你加油~ |
3
xption 2023 年 7 月 26 日
OP 你好,最近我也在学习前端,觉得你的分享非常好,请继续
另外咨询下,你的个人主页前端使用了哪些技术框架呢? |
4
willin OP |
6
fourtaob 2023 年 7 月 26 日
我觉得你女朋友学不会,哈哈哈
|
7
FozillaMox 2023 年 7 月 26 日 via iPhone
不复习还想学会?难。
|