V2EX › 程序员
个人开源的 Chrome 插件上了阮一峰的科技爱好者周刊,支持 React 项目点击页面元素直接跳转到代码编辑器对应组件位置
you222 · 2023 年 7 月 14 日 · 3660 次点击这是一个创建于 935 天前的主题,其中的信息可能已经有所发展或是发生改变。
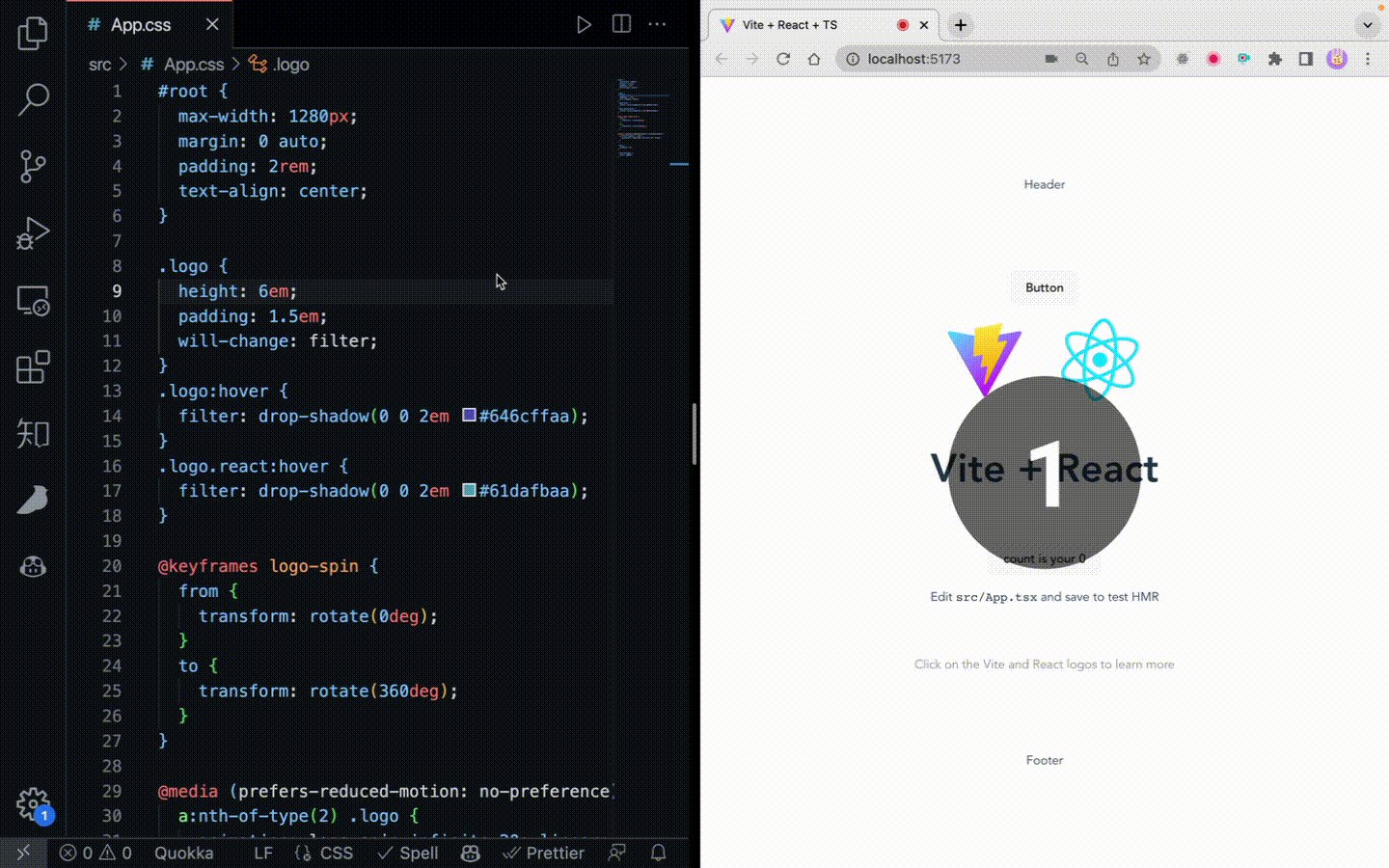
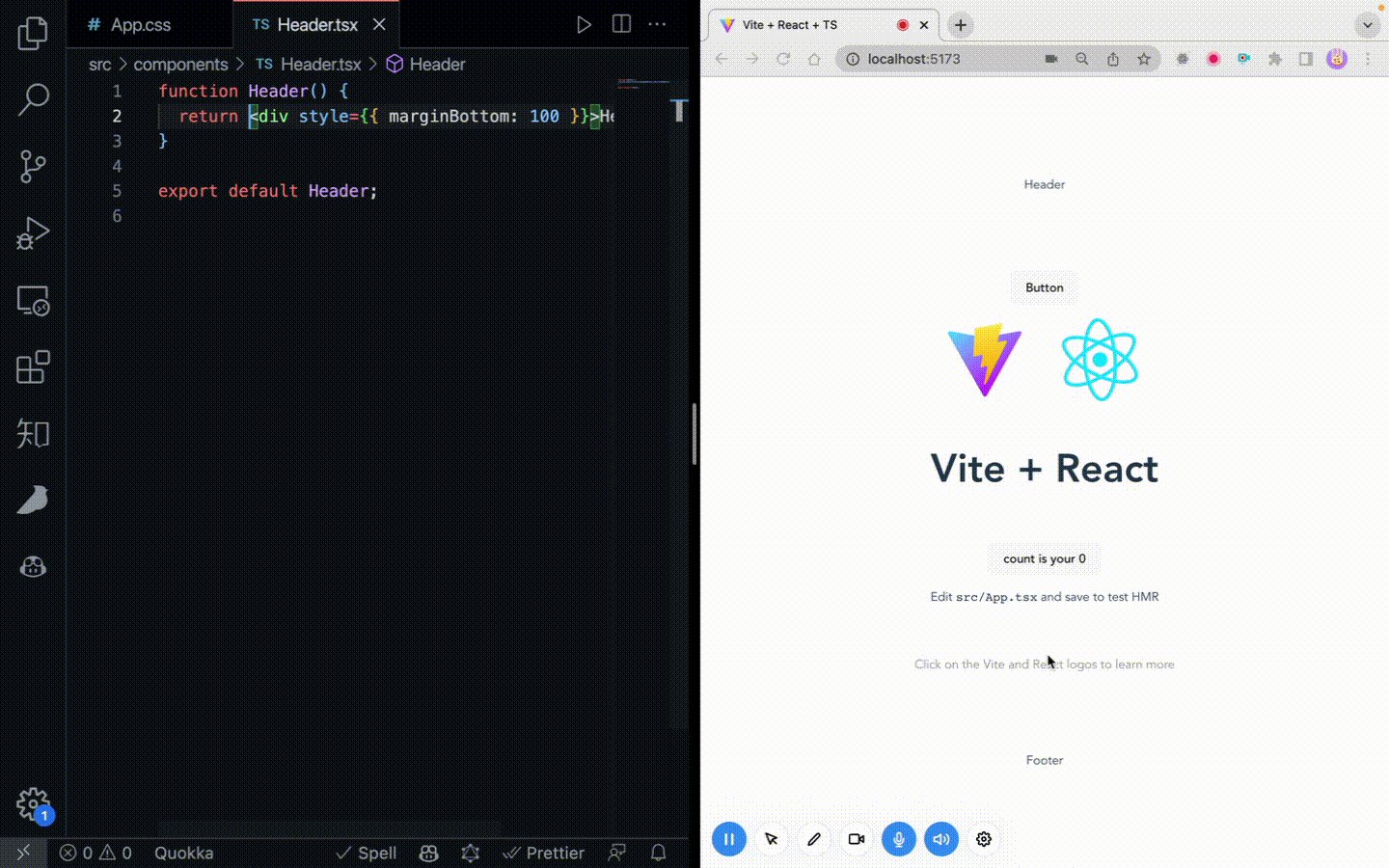
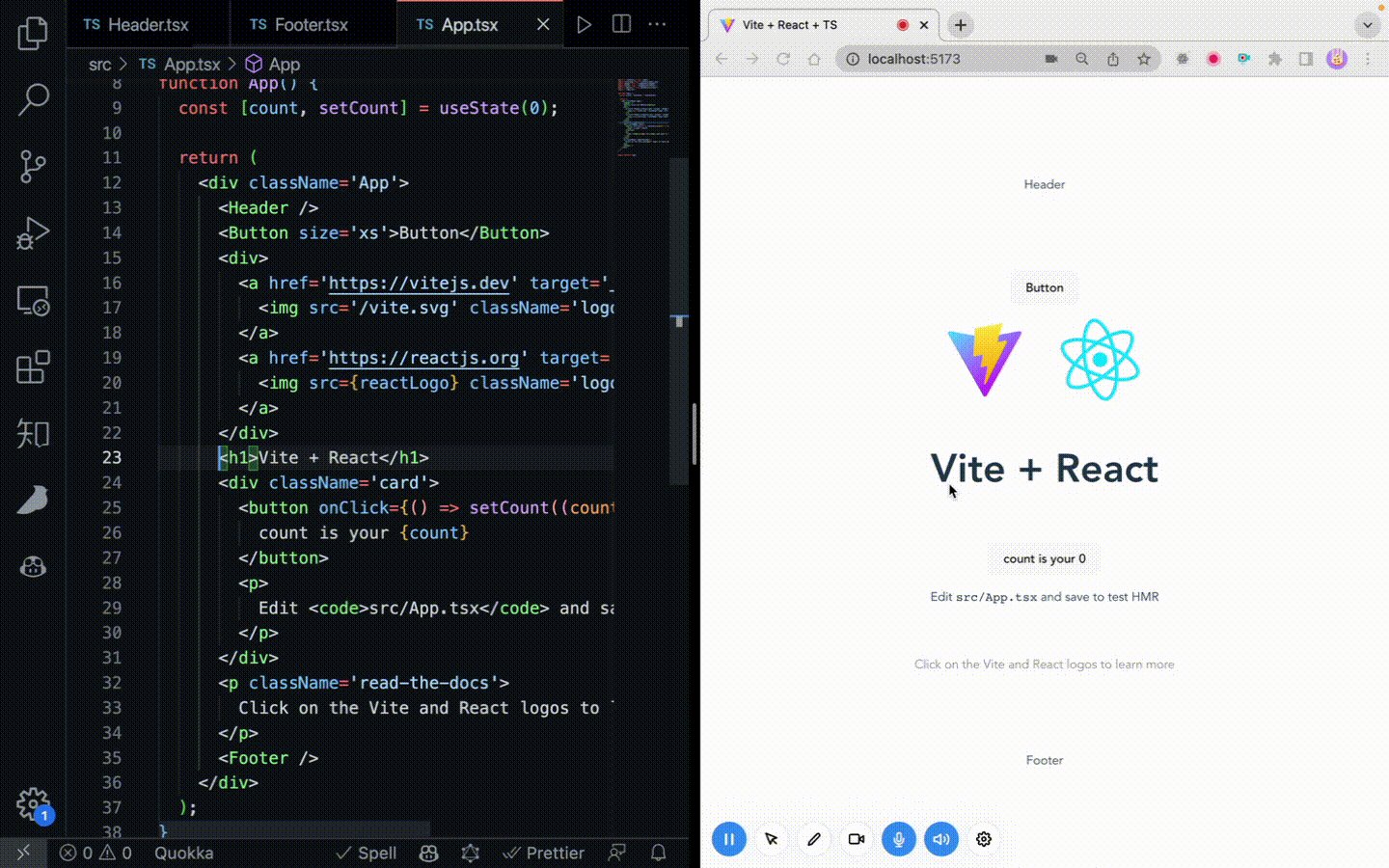
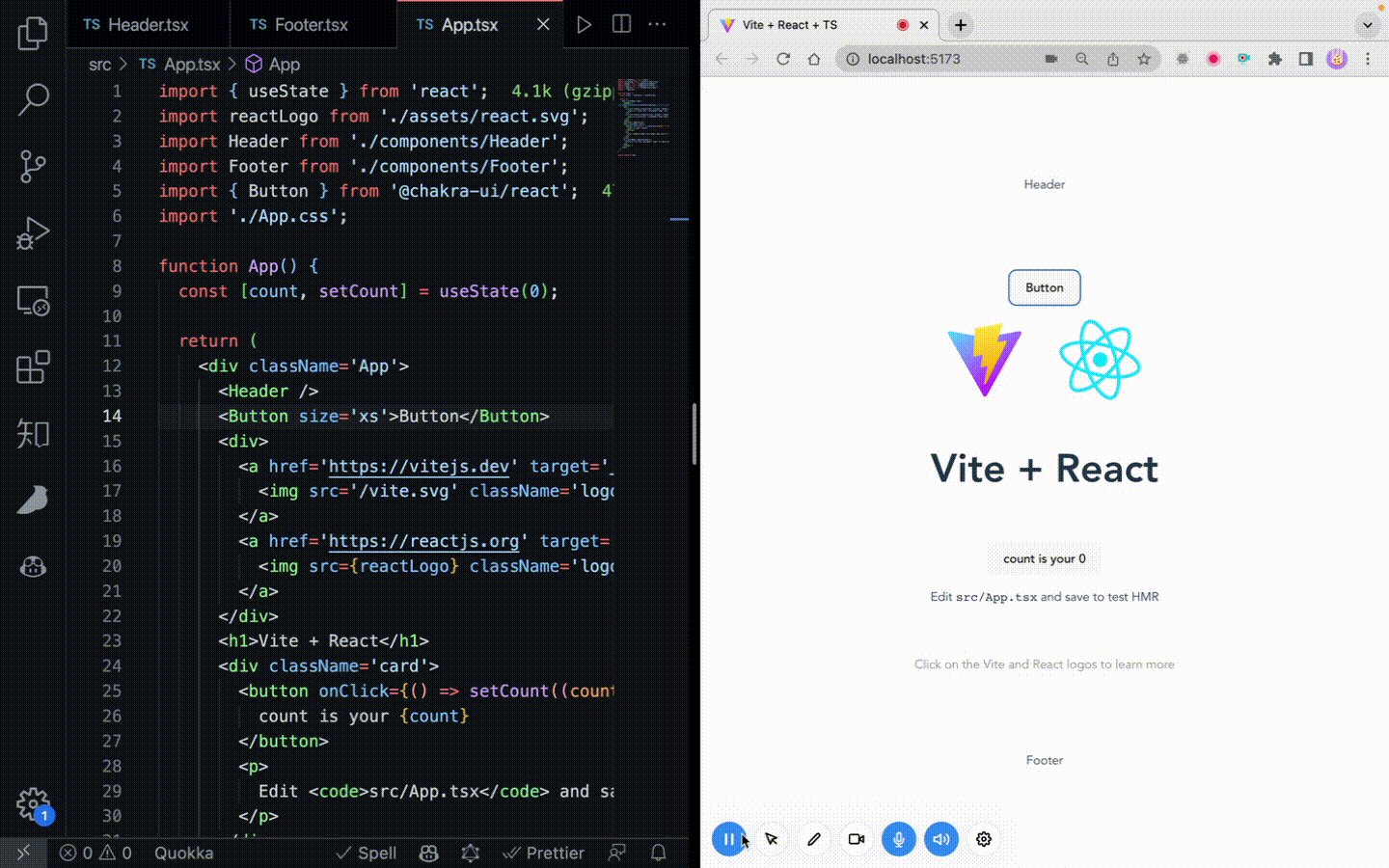
无需任何配置,针对 React 项目本地开发时,按住 ⌥ Option(Alt) 同时鼠标左键点击页面元素即可跳转
预览图如下:

科技爱好者周刊(第 262 期): https://www.ruanyifeng.com/blog/2023/07/weekly-issue-262.html
Chrome 商店安装地址: https://chrome.google.com/webstore/detail/react1s/gpcoahaomdfmekggblkckofkgjggnjl
Github: https://github.com/aaamoon/react1s
如果大家用得上,可以给个 star ~
第 1 条附言 · 2023 年 7 月 14 日
1
Routeros 2023 年 7 月 14 日
404
|
2
xihang 2023 年 7 月 14 日
Chrome 商店安装地址:https://chrome.google.com/webstore/detail/react1s/gpcoahaomdfmekggblkckofkgjggnjlp
op 漏了最后那个字母 p |
4
you222 OP |
5
jiazhoulvke 2023 年 7 月 14 日
赞,确实好用。
|
6
hevi 2023 年 7 月 14 日
支持 NextJS 吗?
|
8
Orangeee 2023 年 7 月 14 日 我记得 1 、2 年前这个是最早的版本,OP 做的这个有新加什么功能吗
https://github.com/zthxxx/react-dev-inspector |
9
you222 OP @Orangeee 2 年前我也看过这位大佬的实现,他的那个需要配置改动到项目的代码。我的实现是借助了浏览器插件,无需入侵到项目改代码,零配置
|
11
eachann 2023 年 7 月 14 日
坐等 OP 做一个 vue 的 23333
|
13
archxm 2023 年 7 月 14 日
他那个一周要闻,zzzq 的内容太多了,基本上有点意思的东西,也就五分之一。
|
14
zengxianghui 2023 年 7 月 14 日
Couldn't find a React instance for the element
|
15
you222 OP @zengxianghui 本地开发的 React 项目里面报这个错吗
|
16
zhaol 2023 年 7 月 14 日
印象中有个 locatorjs ,好像也是这个功能
|
17
zthxxx 2023 年 7 月 14 日
如果是给团队用,或者是远程开发 Codespace / Cloud IDE 的场景, 可以考虑 react-dev-inspector 这种 server 端配合的,
比如这是 stackblitz 在线的 demo https://stackblitz.com/github/zthxxx/react-dev-inspector/tree/dev/?file=examples%2Fvite4%2Fvite.config.ts%3AL17 |
19
Daru 2023 年 7 月 14 日
👍
|
20
Num6 2023 年 7 月 14 日
|
21
oppoic 2023 年 7 月 14 日
|
23
v4096ex 2023 年 7 月 14 日
支持 webstorm 吗靓仔
|
24
you222 OP @v4096ex 支持的,默认是 VsCode ,你可以按照这个图切换一下编辑器到 webstorm 就可以了,https://github.com/aaamoon/react1s/blob/main/assets/editor.png
|
27
you222 OP @eachann 以前我用过 Vue2 的,这个是文档: https://devtools.vuejs.org/guide/open-in-editor.html 。
如果用到 Vite 的话,我觉得可以用这个: https://github.com/webfansplz/vite-plugin-vue-devtools |
28
you222 OP @eachann 优化了一下,现在已经支持 Vue3 项目的跳转了,不过只能跳转到具体的文件,跳转不到具体的行列,https://github.com/aaamoon/react1s
|