这是一个创建于 994 天前的主题,其中的信息可能已经有所发展或是发生改变。
- 感觉这样写好怪....

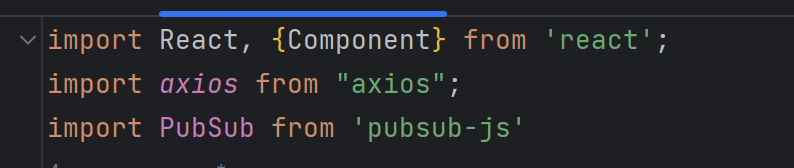
- 组件首字母大写, 那么一般的第三方库应该如何命名呢? 驼峰 or 首字母大写?
- 把 chatGPT 问蒙了

1
wqzjk393 2023 年 5 月 3 日 via iPhone
啊这不是随便写的么?在我看来这就是个别名罢了,只要不引起冲突叫啥都无所谓的吧
|
2
crysislinux 2023 年 5 月 3 日 via Android
看默认导出的是啥呗。是 constructor 你就大写,是一个集合你就小写
|
3
wu67 2023 年 5 月 3 日
个人写法.
能当工厂函数用的, 大驼峰. CreateSomeObject 常量, VAR_NAME_HERE 其余一律小驼峰. getSomeAmazingWord |
4
chihiro2014 2023 年 5 月 3 日
基本上用啥就引用啥,没什么可讲究的。倒是自身代码的结构整理好,才是真的
|
5
AV1 2023 年 5 月 3 日
尽量用 import { xxx }或者 import * as xxx ,避免使用 import defaultExport ,因为 import defaultExport 等于放弃 tree shaking 。
|
6
Torpedo 2023 年 5 月 3 日
组件和 class 大坨峰,其他小驼峰
另外,你可以有自己的命名规范,导入的时候按你的规范来呗 |
7
huijiewei 2023 年 5 月 3 日
组件和类大写开头,其他小写开头
|
8
Aloento 2023 年 5 月 3 日
赞同你自己看着舒服就行,JS/TS 没有像其他语言那么多规则
|
9
hhjswf 2023 年 5 月 3 日 via Android
chatgpt 是你梯子不稳定。。
|
10
wakarimasen 2023 年 5 月 3 日 via Android
看文档的示例代码呀。
|
11
lete 2023 年 5 月 5 日 via Android
这个没啥规范,只有框架或库自己要求的,比如 vue ,react 文档里示例怎么写就怎么写,还有组建,他就非得要求首字母大写才能用,再比如 axios ,文档里也是直接写的 axios.get ,反正前端就花里胡哨
|
12
vivipure 2023 年 5 月 5 日
1. 组件大写,普通方法小驼峰,常量全大写加下划线
2. 不推荐使用默认导出,全部使用具名导出 |
13
qiwen 2023 年 5 月 27 日 via iPhone
社区没有规范的,团队内可以出一份代码风格指南,保证团队内写法统一,提高代码可读性。
比如针对导入的变量类型,导入的文件类型角度去定制。 |