本文转载 CodeSheep 。 作者受邀参加 Techo Day 腾讯技术开放日线上活动,收获颇丰,有感而发。
前言
上期 Techo Day 腾讯技术开放日活动讲的是「轻量级工具」,这一期主要讲的是「云原生」。
在所有课题里,个人比较关心的是 CI 设计这个课题——CODING CI 3.0,比传统 CI 好在哪里?

传统 CI 的问题和痛点
CI 的概念
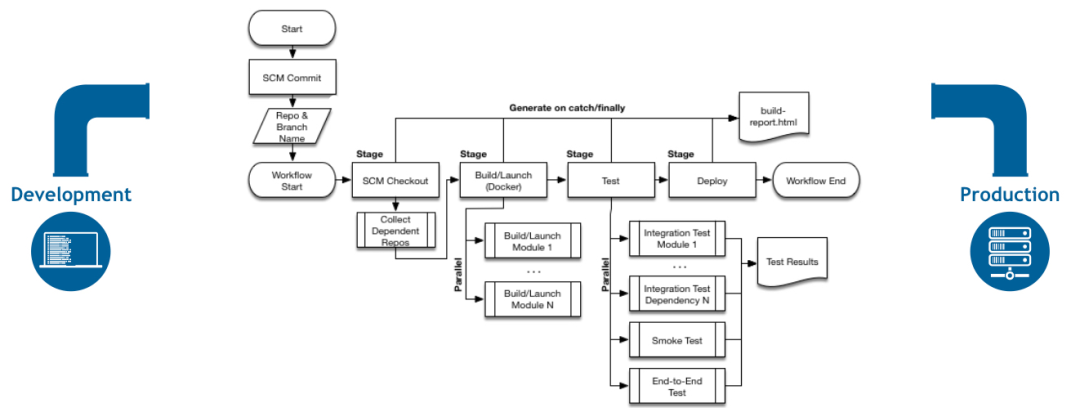
CI 全称 Continuous Integration ,名为「持续集成」,传统的 CI 含义指的是代码仓库只要有代码变更(或者说有人想推代码入库),就会自动执行预先设计好的检查、防护流程,运行一系列构建、测试、部署等流程,并最终告知每一步的运行结果,确保人提交上来的代码没有问题后,才有机会将新代码合并到主干分支,而主干分支无论何时都一定是正确可运行的高质量版本,可以随时交付客户使用。

持续集成的词面意思其实某一程度上也道出了该做法思想的精髓:即小步快走,持续地去做代码集成。
不得不说持续集成在现代软件研发流程中,扮演了十分重要的角色。
平时的工程中,总有一部分工作是相对机械化,易出错的(例如打包、部署),我们可以把这部分工作交给机器来做。让持续集成构建计划进行自动化的单元测试、代码检查、编译构建、契约测试,甚至自动部署,能够大大降低开发人员的工作负担,减少许多不必要的重复劳动,持续提升代码质量和开发效率。
传统 CI 问题和痛点
聊到 CI 系统,那不得不提的就是 Jenkins 了,它是一个使用广泛的持续集成工具。

但是不少团队或项目使用 Jenkins 系统的目光还局限于在 Jenkins 上建各种各样的 Job 来完成 CI 任务,所以依然存在不少痛点,典型的比如:
-
配置繁琐且不灵活,尤其是对于新拉分支的 CI 部署比较麻烦,配置的可扩展性和可复用性有待提高。
-
传统的 Jenkins Job 难以灵活高效地并行(包括 Job 间、节点间、任务间、甚至任务内等各个维度的并行),所以任务执行效率有待提高。
-
传统的 Jenkins Job 日益失控的趋势让我们措手不及,Job 太多,CI 脚本太离散,维护成本实在太高了,而且很危险,一旦 Jenkins Server 挂了,一切都 Game Over 了,需要重新搭建了。
-
如今很多的业务上云了以后,如何对云端代码快速构建一个高效的 CI 系统也成了一个必须要面对的问题。
什么是 CODING CI 3.0
CODING 持续集成是 CODING DevOps 的子产品,其全面兼容 Jenkins 的持续集成服务,支持 Java 、Python 、Node.js 等主流语言,并且支持 Docker 镜像构建,图形化编排,高配集群多计划并行构建全面提速您的构建任务。支持主流的 Git 代码仓库,包括 CODING 代码托管、GitHub 、GitLab 等等。在构建依赖拉取方面,使用专用网络优化包括 Maven ,NPM 等主流镜像源,保证拉取速度,进一步提升构建速度。
而如今在这次的活动上,腾讯云又推出了全新的 CODING CI 3.0 。

CODING CI 3.0 是腾讯云面向云原生打造的全新 CI 平台,基于 OverlayFS 的高性能 CI 技术,为持续构建应用、灵活定制流水线提供高效、稳定的服务保障。
所以接下来就来聊一聊这次发布的 CODING CI 3.0 的一些特性和优势。
CODING CI 3.0 特性和设计
通过 YAML 文件声明流水线
YAML 格式的声明式配置文件相信大家都不陌生,各种企业级项目里用得比较频繁。
而此次的 CODING CI 3.0 同样支持通过通过 YAML 配置文件的方式来声明并快速拉起一条流水线,非常便捷,并且易于理解:
master:
push:
- docker:
image: node:14
stages:
- name: 依赖安装
script: npm install
- name: 测试用例检查
script: npm test
比如上面这个案例描述的流程如下:
- 声明了在 master 分支在收到 push 事件时(即有新的 Commit 推送到 master 分支)的时候;
- 会选择以 node:14 Docker 镜像( opens new window )启动的容器作为构建环境;
- 依次执行任务 npm install 和 npm test 。
另外,由于该 YAML 配置文件和项目源代码一样都作为仓库文件,一起被托管和版本控制,所以完全遵循 Pipeline as Code 的思想,这样后续不管是 CI 流程的协作以及版本追溯都非常易于进行,而且也更利于实现 CI 配置的复用。
这样一来,设计 CI 流程=设计声明式配置代码,所以也非常符合程序设计的思维。
基于容器技术的 CI 设计
我们都知道云原生时代非常典型的一个代表技术就是容器了,同理云原生时代的 CI 设计也必须兼容和支持容器技术。
CODING CI 3.0 基于 Docker 技术生态,对构建环境、存储、插件进行抽象,更彻底地支持 Pipeline as Code 。
当然这里有多个层面的设计思想。
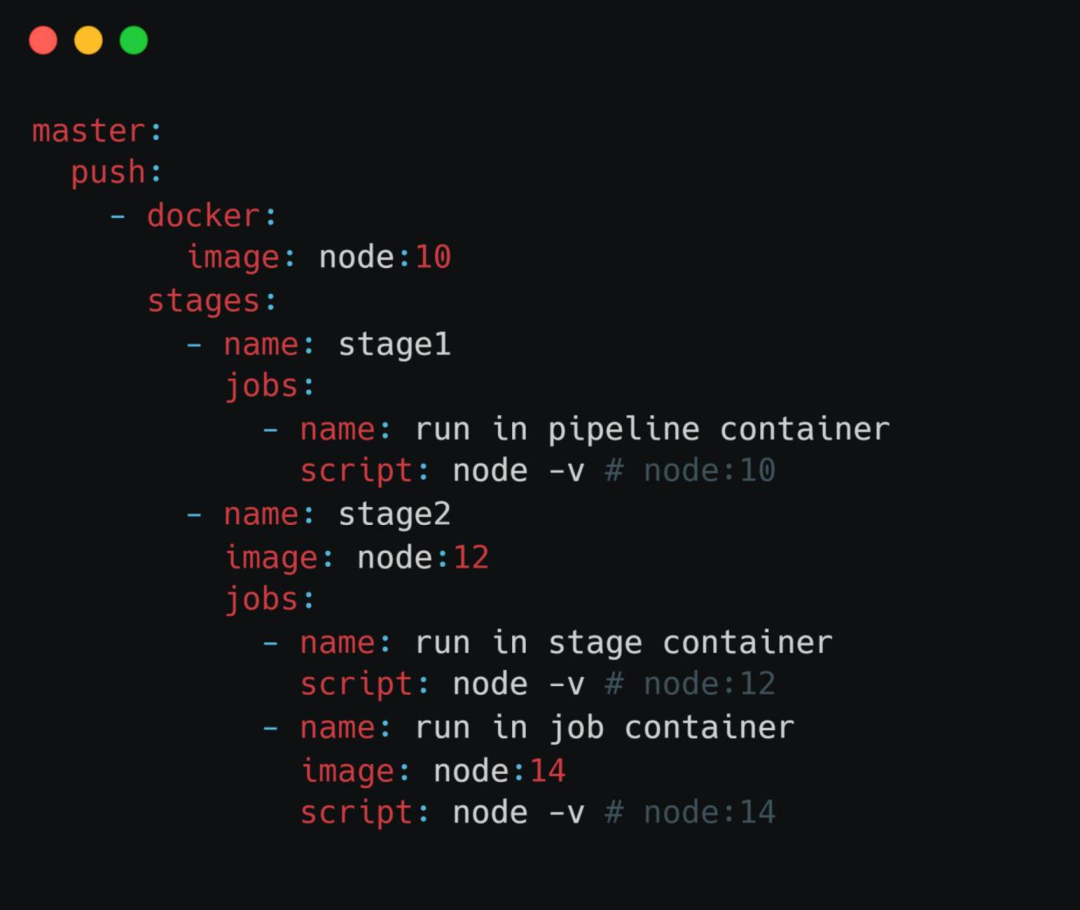
1. Docker image as env
用户可以通过在配置文件里直接指定使用所需的 Docker 镜像,甚至是 Dockerfile ,就可以指定 CI 流程中所用到的一些基础构建环境。
- 通过 Docker 镜像来指定构建环境

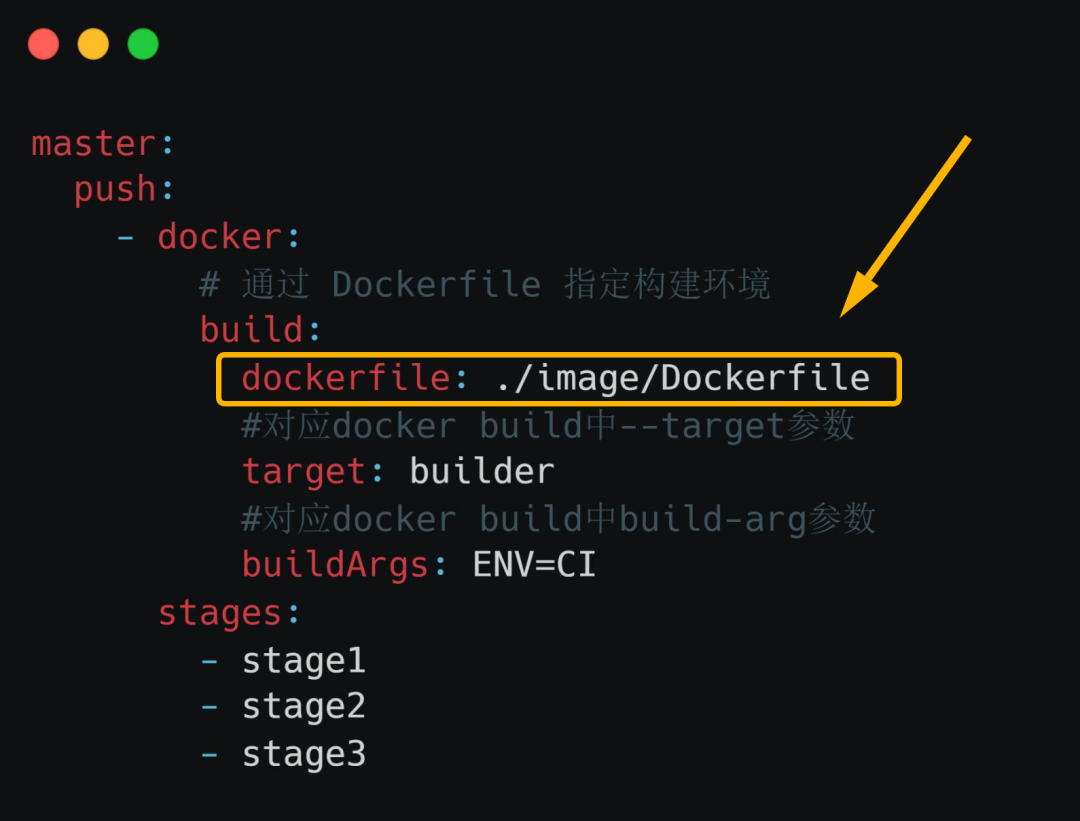
- 通过 Dockerfile 来指定构建环境

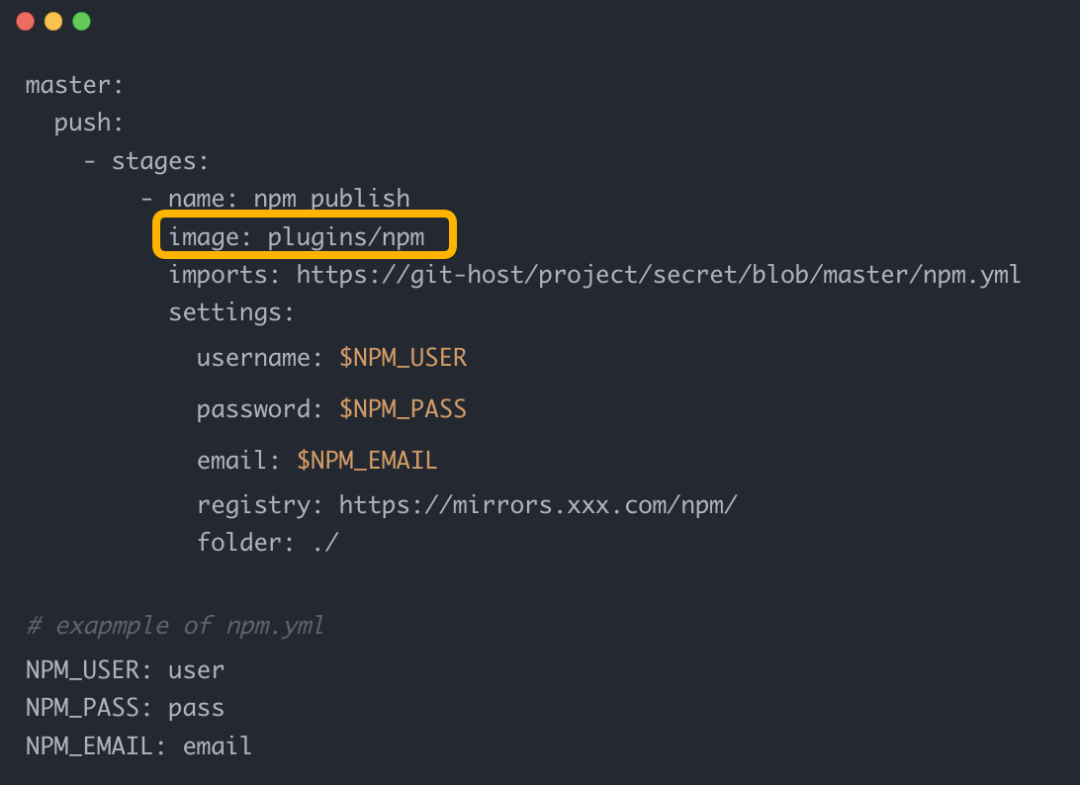
2. Docker image as plugins
同时 CODING CI 3.0 也支持在配置文件中使用 Docker 作为流水线插件,支持使用任意语言编写插件,从而扩展更多的功能。

同时其也支持直接使用 Docker Hub 上已有的容器插件,目前支持的生态有:Drone Plugins 等。

3. Native docker support
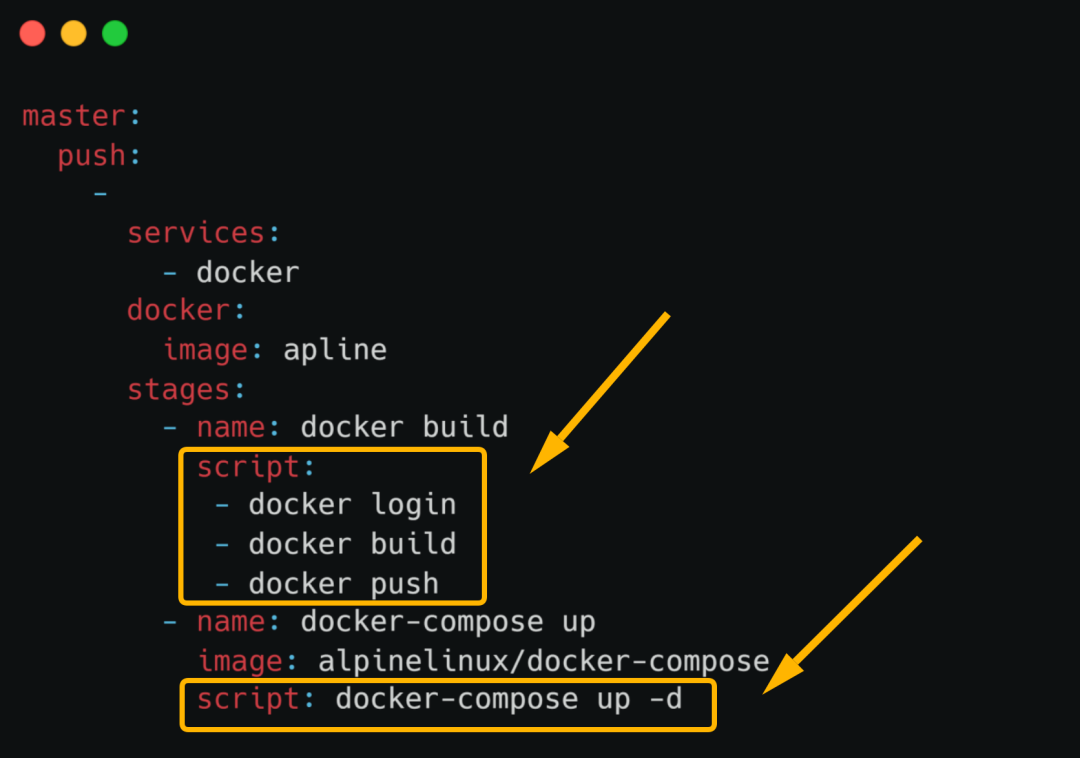
第三个层面就是原生 Docker 服务的支持,包括直接执行各种 Docker 命令以及脚本。
具体来说,一是支持在流水线上直接执行 Docker 命令,另外也支持在流水线上直接使用 docker-compose 编排服务。

基于 OverlayFS 的高性能方案
在上文中也提到,传统的 CI 流水线中一个很麻烦的问题就是任务的并行和效率,尤其是当代码仓库非常庞大的时候。
这时候在拉起多条 CI 流水线时不可避免地就会出现速度慢和效率低的问题。
针对这个问题,在传统的 CI 实践中也有一些常见的解决方案,比如:
| 已有的方案 | 存在的问题 |
|---|---|
| 流水线加锁 | 并行变串行,需要排队执行 |
| 保留多份缓存,超出并发数时排队 | 随着单个流水线使用增多或时长增加,会需要不断提高并发数,来保证构建速度 |
| 出现并发流水线时,先复制一份缓存 | 随着缓存数据变大,复制本身的耗时也会越来越大 |
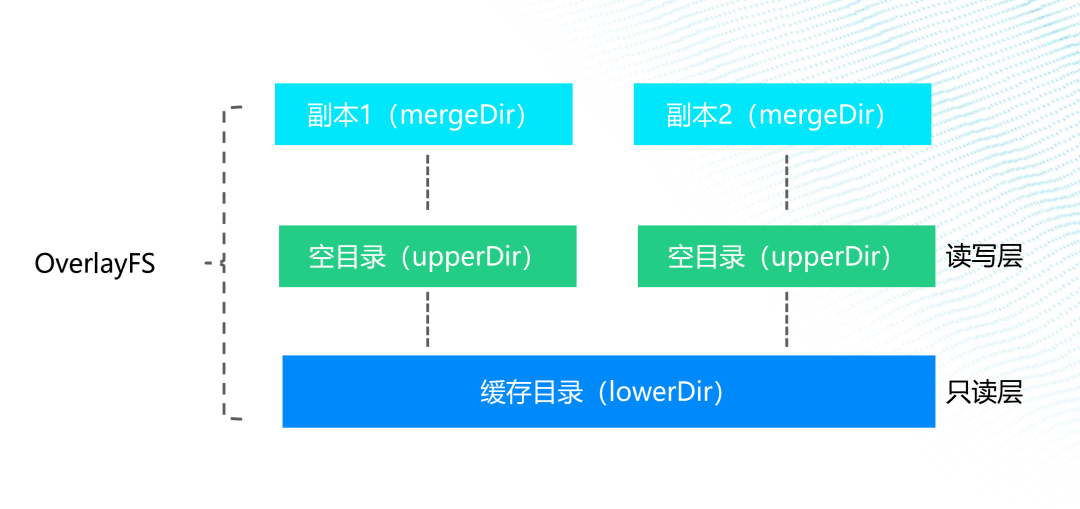
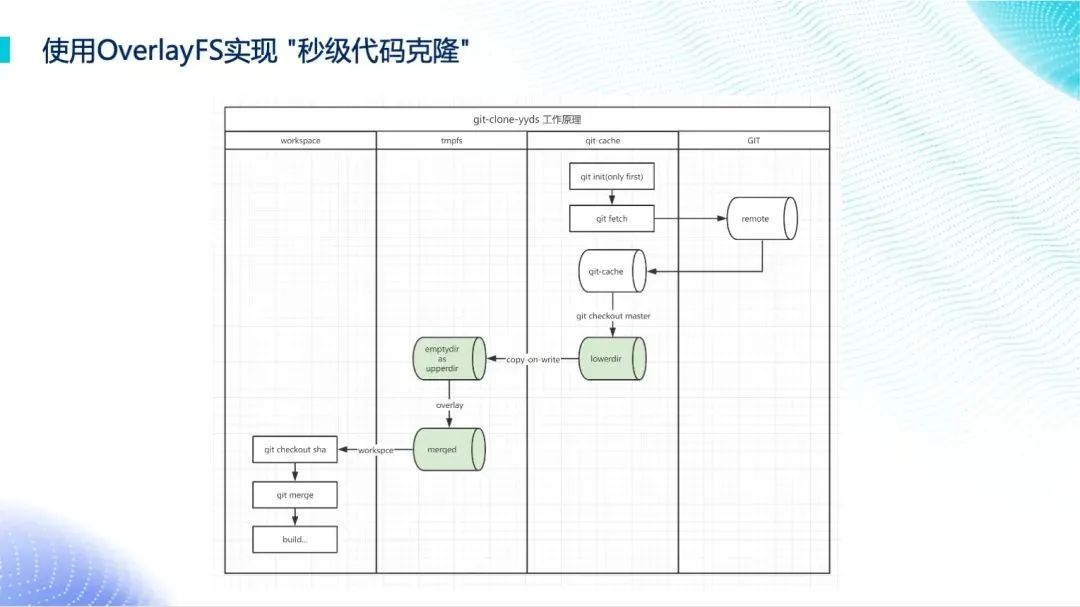
而这次推出的 CODING CI 3.0 则是通过基于 OverlayFS 的高性能方案来解决这个问题。

其本质上是使用缓存,然后主要通过 OverlayFS 技术实现缓存的“瞬间复制”。

这里通俗来理解就是,第一次执行没有缓存的时候,所有流程走完一遍,执行 git clone 命令,把整个仓库克隆下来;但后续的 CI 流水线,只要发现机器上有这个仓库的代码,就可以先通过 OverlayFS 技术复制一份缓存来用,然后在缓存的基础上进行 git fetch 操作,因此每条 CI 流水线都能很快启动。
这样一来,即使是上百 GB 容量的仓库,也都可以在秒级完成代码克隆。
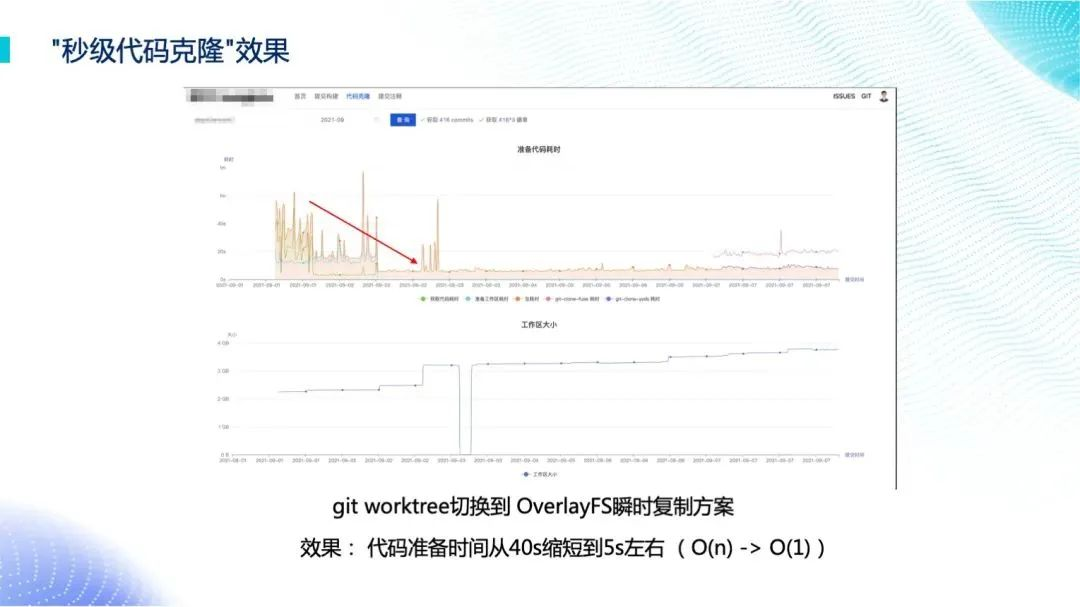
如下图所示,当 clone 方式从 git worktree 切换到 OverlayFS 瞬时复制方案后,带来的效果就是代码的准备时间大幅度缩短,从而提高效率。

CI+ 远程开发
我们都知道传统的本地开发模式有着很多缺陷和不足,突出表现在以下几点:
- 仓库多,环境无法相互隔离;
- 开发环境复杂多样,每个人都需要重新配置;
- 切换办公机 /远程办公后,重新配置环境麻烦;
- 克隆代码和构建速度慢;
- 本地机器性能有限,影响开发效率。
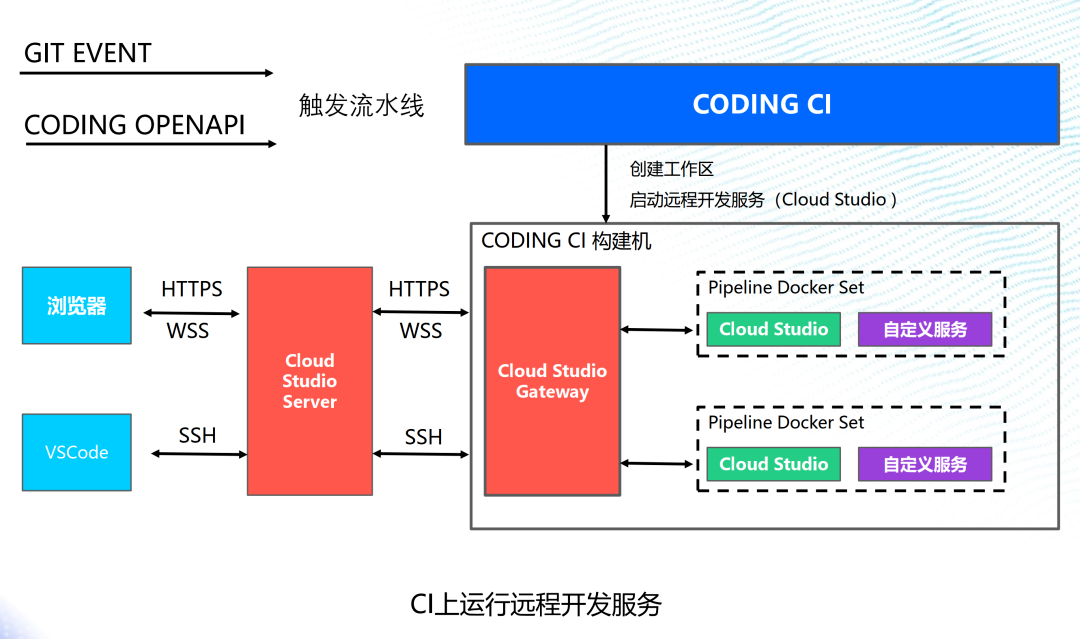
所以此次 CODING CI 3.0 带来的一项很重要的能力就是支持远程开发服务运行在 CI 上。
即推出了一套基于 CODING CI 的远程开发方案,随时随地一键启动开发,无需繁琐的操作,就可以为开发人员打造出一套现成的环境,从而可以享受无比流畅的编译构建以及开发测试体验。
而且不同的人拿到环境,只需要改一下配置,就又可以迅速拉起一套 CI 开发环境,所以非常方便高效。

而用户只需要通过浏览器或者类似 VS Code 这样的终端软件即可参与远程开发。
一旦有 Git 事件或者 Open API 触发了 CI 流水线,CODING CI 就可以自动创建工作区,并且启动远程开发服务。
总结
另外此次 Techo Day 腾讯技术开放日活动所有的资料和课件都整合成了一份《腾讯云云原生工具指南》,里面详尽介绍了涵盖 CODING CI 3.0 、遨驰分布式云操作系统在内的腾讯云热门产品技术原理,可以说非常实用了,感兴趣的小伙伴可以扫描下方二维码,前往资料专区下载查看。


