这是一个创建于 1194 天前的主题,其中的信息可能已经有所发展或是发生改变。
介绍
在一部分公司中,上线时前端需要打包后发给后端或运维同学,他们再放到服务器上
但每次打包、压缩、发给别人这个过程太麻烦了,于是就有了这个小工具
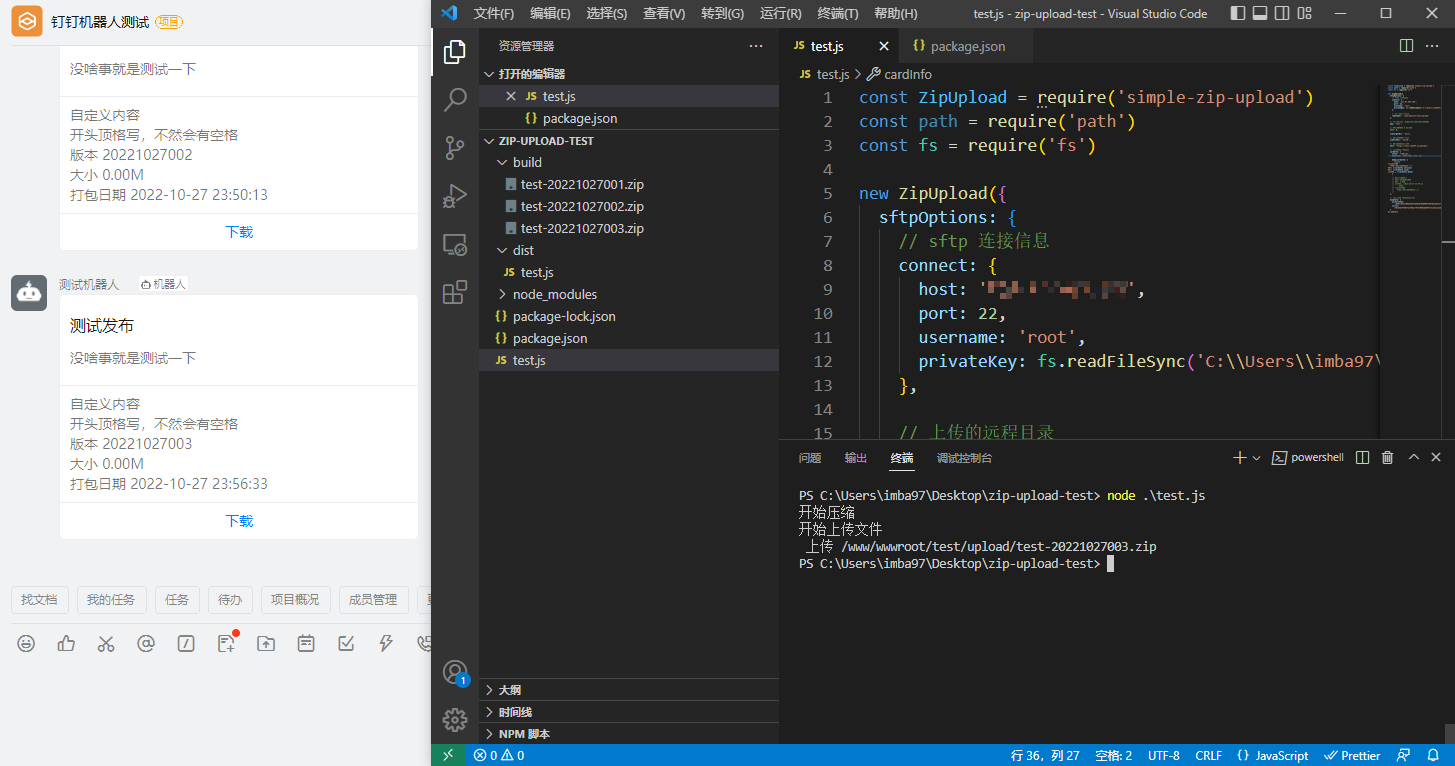
我们就可以简单配置一下,在打包结束后自动执行这个程序

并且可以直接下载压缩包

好了,现在只要把后端骗进群,压力一下子就来到了后端这边
除了自动展示版本、压缩包大小、打包日期之外
它还可以自动维护本地及线上的压缩包,每次执行时会检查非今天的文件,自动删除
使用方法
安装
pnpm i -D simple-zip-upload
导入
import ZipUpload from 'simple-zip-upload'
配置
const ZipUpload = require('simple-zip-upload')
const path = require('path')
const fs = require('fs')
const ZipUploadConfig = {
sftpOptions: {
// SFTP 连接信息
connect: {
host: '1.2.3.4',
port: 22,
username: 'root',
privateKey: fs.readFileSync('C:\\Users\\imba97\\.ssh\\id_rsa')
},
// 必填,上传的远程目录
remoteDir: '/www/download/upload'
},
// 应用名,唯一名称,会拼接在压缩文件名
app: 'simple-zip-upload',
// 版本号填充“0”的个数,可选,默认 2
fill: 3,
// 压缩目标文件夹
zipTargetDir: 'dist',
// 本地压缩文件存放目录
zipFileDir: 'build',
// 压缩文件下载连接,最后会与文件名拼接
host: 'https://download.imba97.cn/upload/',
// 钉钉推送卡片信息
cardInfo: {
title: '测试发布',
subTitle: '没啥事就是测试一下',
// 可选 默认是:
// 版本 20221027005
// 大小 1.00M
// 打包日期 2022-10-27 23:57:31
body(cardInfo) {
return `
自定义内容
开头顶格写,不然会有空格
版本 ${cardInfo.version}
大小 ${cardInfo.size}
打包日期 ${cardInfo.date}`
}
// 可以是字符串
// body: '自定义内容'
},
// 钉钉连接 token 、secret
dingTalk: {
accessToken: '',
secret: ''
}
}
使用
普通
// 普通
new ZipUpload(ZipUploadConfig).start()
Webpack
// ...
{
plugins: [new ZipUpload(ZipUploadConfig)]
}
vue.config.js
// ...
{
// ...
chainWebpack(config) {
// 添加插件
config
.plugin('ZipUploadPlugin')
.use(ZipUpload)
.tap(() => [ZipUploadConfig])
},
// ...
}
更多详情
14 条回复 • 2022-11-03 23:52:17 +08:00
1
ss098 2022 年 10 月 28 日
...
虽然但是,应该推进自动部署到服务器上而不是发给后端。 |
2
kunkunzhang 2022 年 10 月 28 日
写在 ci 里面或者 build 脚本或者 webpack 里面我感觉都可以 不一定要用这个包
|
3
imba97 OP @ss098 我们一般测试服务器是直接部署上去,正式服需要后端上。你说的自动部署工具也写过一个: https://www.v2ex.com/t/854392
|
4
matzoh 2022 年 10 月 28 日
感觉属于路子走偏了...
|
5
imba97 OP @kunkunzhang 原本就就是个打包后自动执行的脚本,只是又重写了一下发了个包共享一下
|
8
masker 2022 年 10 月 28 日 via Android
ci/cd 之前端人员的理解?
|
10
perfectlife 2022 年 11 月 1 日
这些不都是运维来实现的 cicd 的功能么,还能标准化
|
11
Kinnice 2022 年 11 月 2 日
CI/CD 之前端理解 ,这些事情应该是 CI/CD 该干的事情,不论是之前的自动上传到服务器还是现在这个推送到钉钉。
从工程上看不是一种好做法,但是对你现在的工作流程应该是有所助力的。 |
12
imba97 OP @perfectlife @Kinnice 我们甚至没有运维,基本是前后端兼职了,所以搞出来这么个东西方便自己的
|
13
perfectlife 2022 年 11 月 2 日
@imba97 感觉你们前端项目应该没上容器吧
|
14
imba97 OP @perfectlife 是的,甚至还需要手动上传
|