推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1282 天前的主题,其中的信息可能已经有所发展或是发生改变。
看到这篇贴子 https://v2ex.com/t/869545#reply11
个人体验过,也觉得很难用。
比如,我第一次看到 ui 框架会跟一个 ui 库深度绑定的,
还有,启动速度真的是极慢,
文档写的真的不好,相比 next.js 的文档,umi 这边看起来就有点业余。
你们还碰到其它问题嘛?
1
noe132 2022 年 7 月 30 日 文档垃圾,瞎封装,结构混乱,啥事都想干,啥都不行。
那文档,就和那种大学生写的学习博客一个水平,整篇在自言自语似的 |
2
dreamerblue 2022 年 7 月 30 日 有几年没用过了,不过看陈成发的文章还是有点印象的。最近有个小项目要用 React ,为了快速有个脚手架可以撸起来项目就试了试 umi4 。
相比之前用过的 umi2 ,主要感受就是切 v4 到默认版本太不慎重了,各种周边插件和文档都还没做好就开始切了,目测文档完成度只有不到 50%,质量一言难尽不说,很多东西都查不到。而且已经默认开启的从上个版本就开始吹的 MFSU ,体验下来真的是慢的可以,完全没感觉到之前的吹 MFSU 比 Vite 快的软文到底有什么依据。初始的裸项目启动后 80% 时间花在等那个页面上的 loading ,启动时间至少 5-10s ;热更新更是慢,大概是 Vite 5 倍以上的时间,而且大部分时候都是修改代码后直接触发硬刷新,根本没感知到 HMR 在哪。 以上是 v4 的一些槽点,其他的算是 umi 从开始就有的问题了。比如做了太多约定和黑魔法,开发必须强依赖文档等,看个人喜好吧。 |
3
gouflv 2022 年 7 月 30 日 via iPhone
启动慢,HMR 失效,文档没太大用处,issues 驱动编程
|
4
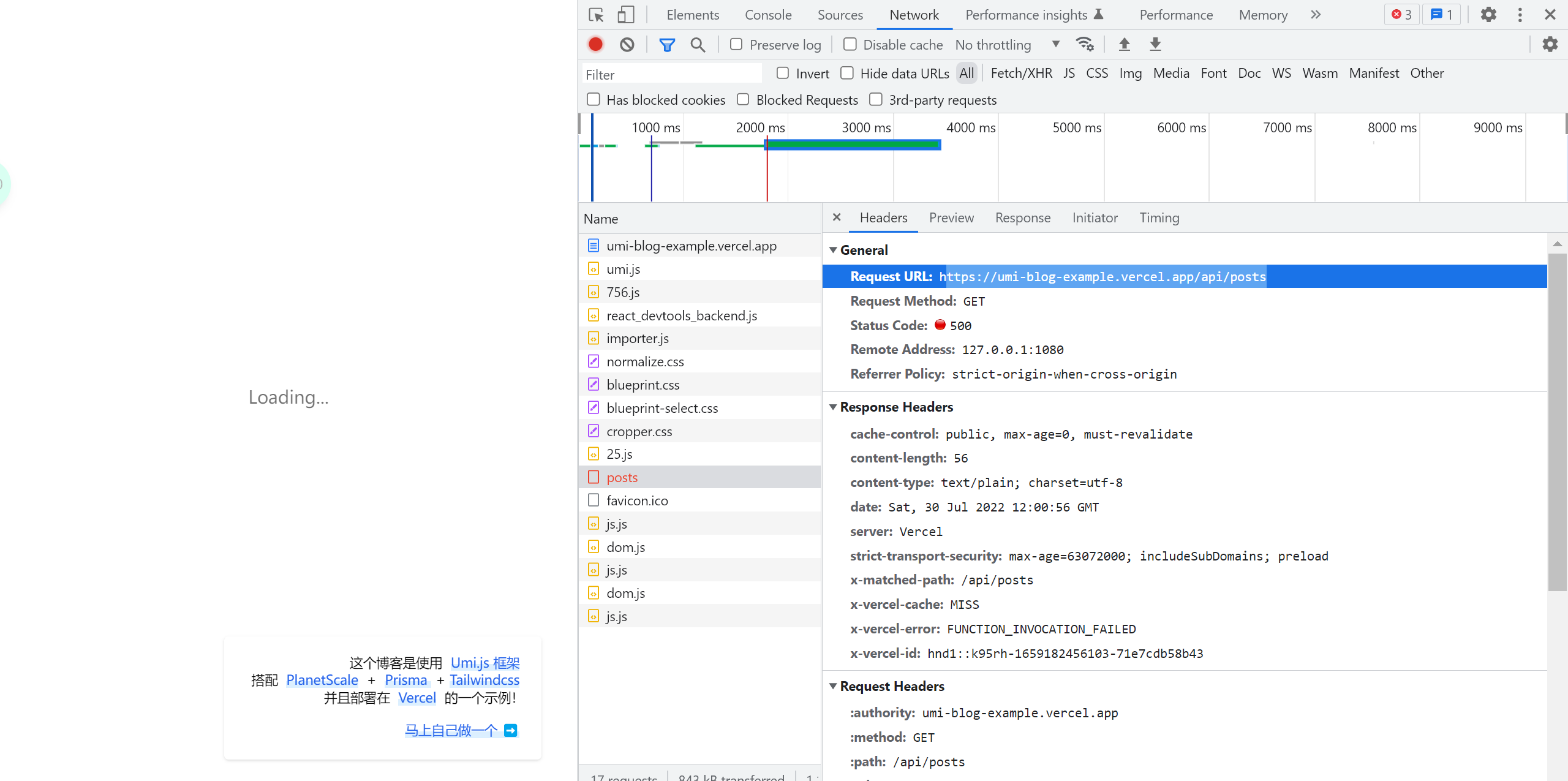
rodrick 2022 年 7 月 30 日 没了解过 umi 第一次看官方文档 给的这个 blog 例子我这边打不开 https://umi-blog-example.vercel.app/
 |
5
xingyue 2022 年 7 月 30 日 @gouflv #3 《 issues 驱动编程》 233333333333 ,跑个题,想起来前年有个项目用了日更版本的京东 Taro ,每天上班真是住在 issues 区,幸好当时团队问题解决得确实快,不然真是该不知道怎么整了~
|
6
fernandoxu 2022 年 7 月 30 日
这老哥就是整天抄抄国外流行的玩意儿,next 、remix 之类的东西
|
7
fernandoxu 2022 年 7 月 30 日
@rodrick #4 这一套技术栈用在 umi/antd 上纯纯的水土不服,就是强追国外的新东西。https://github.com/t3-oss/create-t3-app 比 umi 舒服很多
|
8
cunzhang18 2022 年 7 月 31 日
umi 没用过,有评论区说的这么烂吗
|
9
Aloento 2022 年 7 月 31 日
之前就在用 UMI 做大项目,后期换 Vite 了
|
10
z4oSkDNGGC2svsix 2022 年 7 月 31 日 umi 和 antd 文档代表了国内文档的先进性, 看完整个文档之后,脑袋里就俩字"牛逼", "感觉这库真厉害, 唯一的问题就是, 这玩意咋用"
|
11
Bijiabo 2022 年 7 月 31 日 以前同事给我安利过,去官网看了一下文档,里面每一个字我都认识,但是我看不懂,可能智商不配用这个吧
|
12
CokeMine 2022 年 7 月 31 日 via Android
记得一开始用一开始默认模板都启动不了(可能是我自己的问题)。。。后来听说新版本引入了 MFSU 装了新版本,默认模板是能启动了,开了 MFSU 记得好像是 HMR 没了。就没再用过了
|
14
JounQin 2022 年 7 月 31 日 via iPhone
哈哈哈,确实搞不懂这玩意儿存在的意义。
|
15
caisanli 2022 年 7 月 31 日 via iPhone 我觉得像 umi 这种框架模式挺适合公司内部用 方便约束规范、优化配置或者更换打包框架之类的…还想着写个类似的
|
16
Cbdy 2022 年 7 月 31 日 via Android
不建议使用
|
17
gkinxin 2022 年 7 月 31 日
先回答下不好用的地方: 重、默认插件多。
`我第一次看到 ui 框架会跟一个 ui 库深度绑定的` 楼主说的 ui 框架是什么 antd pro? 如果是因为 antd pro+umijs 有问题,我认为不应该把锅都推给 umi 吧。 umi 我用的最多的还是配置式路由功能非常好用,有跟他一样功能的框架有知道的希望推荐下。 |
18
yjd 2022 年 7 月 31 日
这号是在刷分?
天天发一堆提问,别人浪费时间回答。竟然一个回复都没有 |
19
del1214 2022 年 7 月 31 日
正在用,觉得非常好。键盘侠太多,但没一个能打的。
|
20
luffy OP @gkinxin 我一直不太理解为何要设计成跟 ant design pro 深度绑定,如果设计成,可以通过参数,把 router 配置以数组的方式传给 UI 组件,可能耦合性更好一些
|
22
kongkx 2022 年 7 月 31 日 via iPhone
开发启动是真的慢。功能看起来很齐全,很灵活,但是能组合起来用的就几个。做做 crud 还行吧,
|
23
linkopeneyes 2022 年 7 月 31 日
@gkinxin 配置式本身 react router6 就加回来了吧,而且 umi 页面必须默认导出这样其实不是更奇怪吗
|
24
adjusted 2022 年 7 月 31 日
直接用 next, remix 不就好了
|
26
gkinxin 2022 年 7 月 31 日
楼上都分不清 nextjs 和 umijs 区别的就别说了吧。基本的 spa 、ssr 都分不清么,要说 umijs 的 ssr 功能不好用还能理解,上来就说不如用 nextjs 的不知道什么想法。
@sjhhjx0122 默认导出还好吧,感觉正常,用 react router6 也要需要导出导入的步骤,你是指不用 export default xxx 而是 export xxx 组件的意思么。路由好用我指的是可以不用在 config 里面单独 import 页面组件再把组件加到对应的路由上,只要配个字符串路径就好了,导入过程在编译时做了省了一个比较繁琐的步骤,另外就是页面层级这块单独配置会舒服点,高阶的 Provider 用起来方便了很多。 |
28
dk7952638 2022 年 7 月 31 日
我有一种偏见,我认为开源作品永远不是刷 KPI 的工具
|
29
isukkaw 2022 年 8 月 1 日
@gkinxin #26 分不清什么? Next.js 同时支持 CSR ( Client Side Rendering )、SSR ( Server Side Rendering )、SSG ( Static Site Generation ),以及独一家的 ISR ( Increment Static Generation )。
Next.js 确实和 Umijs 有很大区别,那就是 Next.js 比 Umijs 更强大,Umijs 不能做的 Next.js 都能做,Umijs 能做的 Next.js 都能做、还做得更好。 |
30
kiritoxf 2022 年 8 月 1 日
用了好几年的 umi + antd ,基本没用过别的所以没啥感觉
一直觉得很顺手 无论是 umi 封好的一些东西 还是 antd 的界面 |
31
ragnaroks 2022 年 8 月 1 日
我曾经尝试用过,对我来说也不能说难用,只是没 next 好用,中间差了 10 个 nuxt 吧
|
32
putaozhenhaochi 2022 年 8 月 2 日 via Android
umi 除了约定限制比较多,没啥大问题啊。
不知道为啥这么多人捧 next.js. next 更偏重于 SSR ,生产环境起一个 node ? |
33
lilihangzhou 2022 年 8 月 5 日
缝合怪吧,塞的东西太多了,性能的确很差,不过简单用用还是挺方便的,基本傻瓜式
|
34
zhwithsweet 2022 年 9 月 7 日
@isukkaw #29 Next.js 就是比 umi 强(很多)啊,没问题。大型项目 Next.js 梭哈,中小型项目 vite + react 梭哈
|