V2EX › 数学
发了两个贴子,关于解三角函数正弦余弦的公式的,但是带入公式都没成功,所以描述一下问题产生的原因。
qq309187341 · 2022-07-17 01:51:47 +08:00 · 2236 次点击这是一个创建于 1261 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在处理一个 canvas 中绘制图像的功能,然后对一个物体进行缩放移动旋转。相关功能都已经实现了。但是发现了一个问题,在物体四周上个有一个图标点击图标有对应的操作。
原本对与图标的触发做了一个判断,获取当前点击坐标,若这个坐标 x 轴在 x 和 x+物体宽度内容,y 轴在 y 和 y+物体高度内就表示当前点击在相关按钮或者物体上。
但是如上判断对与旋转操作有问题,因为旋转我只调用 canvas 中的 this.ctx.rotate 方法。而 x 和 y 轴没有变化。这样就产生了新的点击点按照没旋转的位置进行比较,这样就出问题了。
思考了之后,打算将旋转后的点击坐标按照旋转角度,反向计算出未旋转点的坐标,然后再去判断即可。
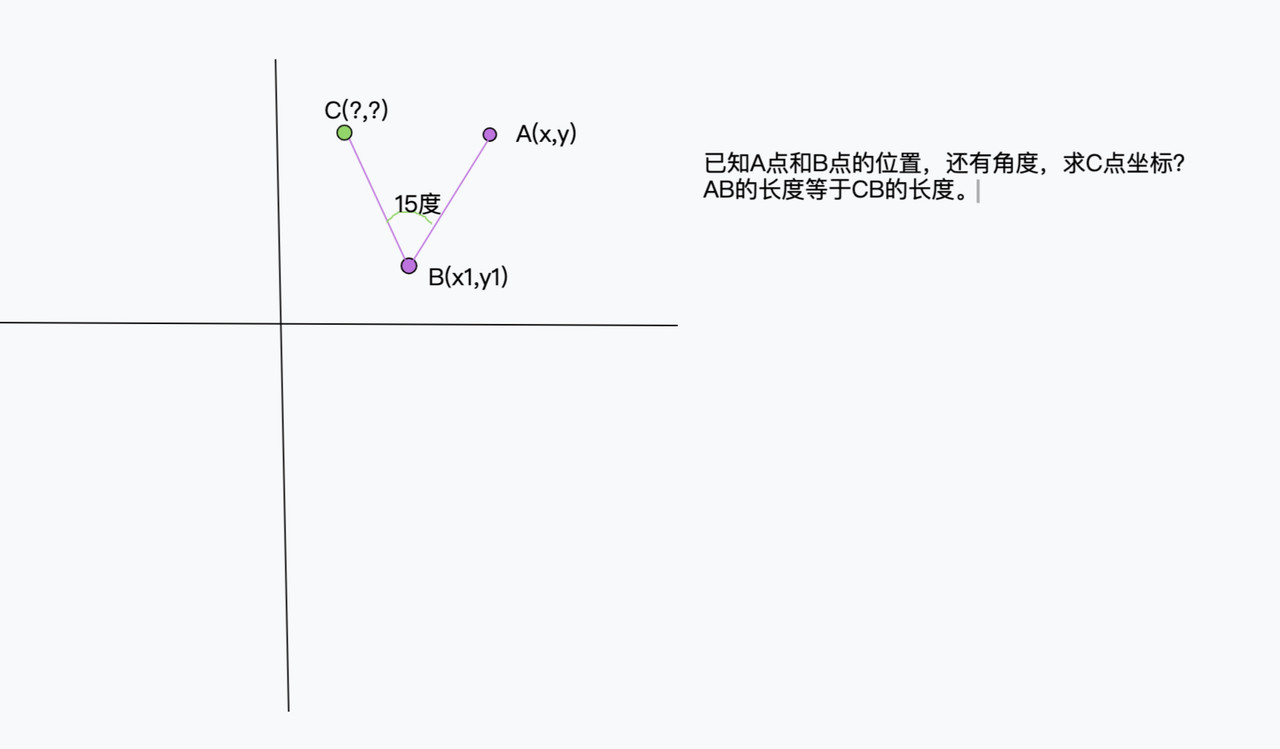
目前就出现如何求未旋转的坐标!!
 哎,高中正弦余弦没好好学=。=
求大佬支招!
哎,高中正弦余弦没好好学=。=
求大佬支招!
1
yeqiling 2022-07-17 02:31:58 +08:00 via Android
|
2
automorphism 2022-07-17 05:57:04 +08:00 via iPhone
这,将旋转矩阵作用于 ab 向量即得到 bc 向量,再加回 b 点坐标得到 c 点坐标
|
3
neteroster 2022-07-17 07:24:45 +08:00 via Android
没看前面的,单纯下面这个数学问题。
先算 AB 长度 s ,用两点距离公式。然后用余弦定理算 AC^2 = 2s^2 - 2s^2*cos15°,开根号就得 AC ,然后 A 点横坐标减 AC 长就是 C 横坐标,纵坐标显然一样。 |