大家好,我是小蘿蔔丁,生活在大理的远程工作者。
最近将一直自用的一款将任意链接转换生成分享图的工具 bookmark.style 发布到了 ProductHunt
bookmark.style 适用于开发者、创作者、公众号写手,它可以美化你的链接,让你的链接“开口说话”
以下图片由 bookmark.style 生成,链接为: https://www.producthunt.com/posts/bookmark-style

需求
去年写了一篇文章《如何创建可视化的 Web Bookmark 》
了解了一下 OG 协议,以及从搭建一个 Serveless 服务,到最终前端展现 Web Bookmark 样式。最终输出的内容有点类似 Twitter Card 或者 Notion 中的 Web Bookmark 的站点元信息。
这个需求也源自于我一直在维护的《前端技术栈月刊》,每次分享的工具、资源、教程链接好像很枯燥,所以我都会截取站点的图片加以说明,希望带给读者更好的体验,那么如何将一个链接自动就转变为带图文的卡片呢,实际上浏览器早就有了相关规范,就是 Open Graph 协议,只要遵循协议在站点中添加相关规则,即可让一个浏览器更好地去辨认,OG 协议是一种为社交分享而生的协议。
演进
Metafy
Metafy 是最底层的 Serveless 服务,基于 Vercel 搭建,它能够根据给定的 URL 输出相关 metadata 信息
比如:
输入:https://metafy.vercel.app/api?url=https://github.com/xiaoluoboding/metafy
输出:
{
audio: false,
author: "one-tab-group",
date: false,
description: "Easily scrape metadata from websites as a service. - GitHub - one-tab-group/metafy: Easily scrape metadata from websites as a service.",
image: "https://opengraph.githubassets.com/e855dfcc905f5f459056c93be62b72fdf1f109124878a366a01a738f3d9921a8/one-tab-group/metafy",
logo: "https://github.com/fluidicon.png",
lang: null,
publisher: "GitHub",
title: "GitHub - one-tab-group/metafy: Easily scrape metadata from websites as a service.",
video: false
}
抓取到的站点元信息可以用于可视化展示
Chrome Extension
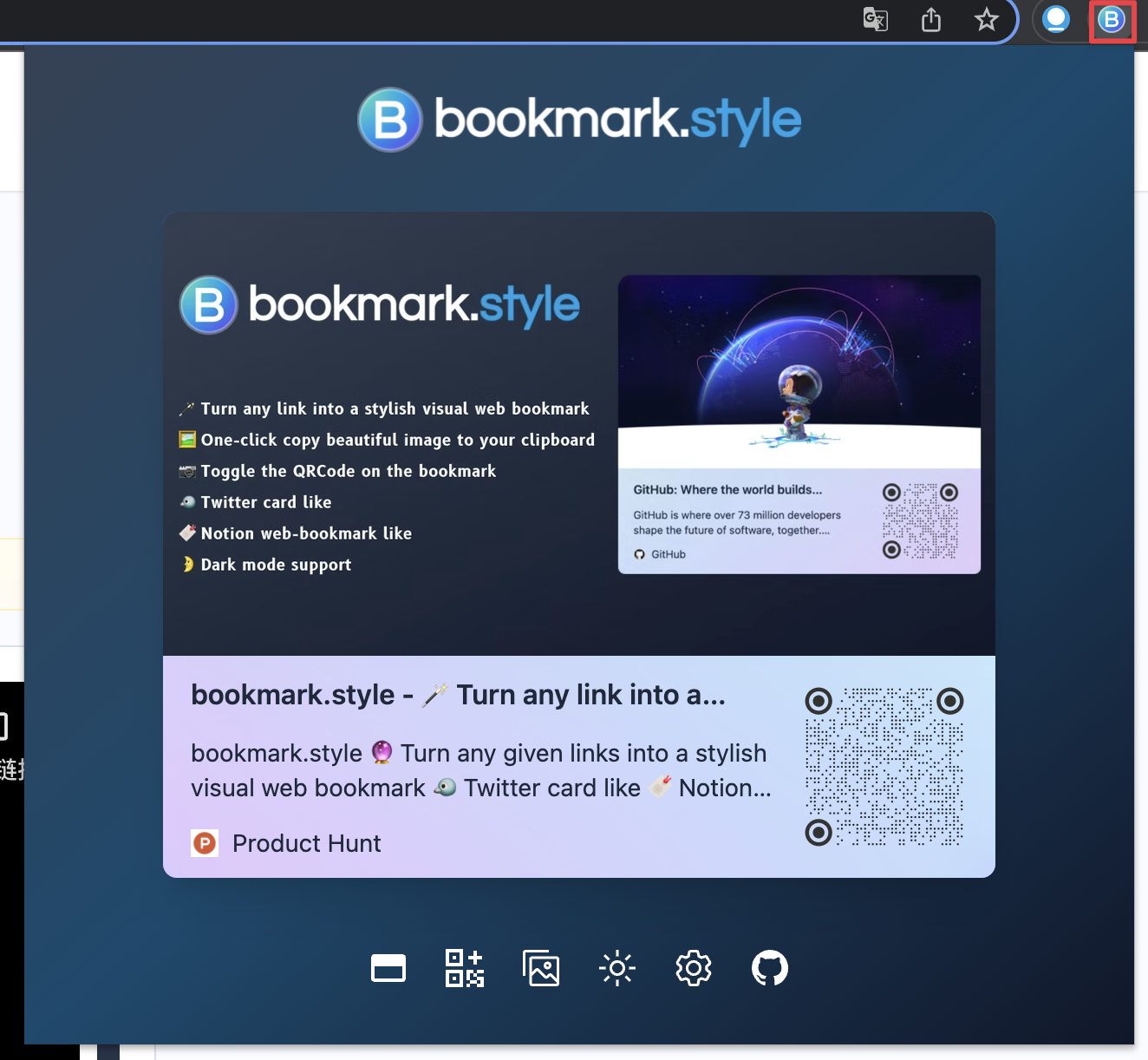
于是有了 Web Visual Bookmark 插件的诞生,底层基于 metafy ,编写了可以一键将站点转化为一个可视化的 Web Bookmark 卡片的小插件,感兴趣的童鞋可以尝试下

其实到这里个人用着已经很爽了,可能我的技术栈刊物系列的读者会发现,我的很多配图都已经使用这个工具生成了,我也很少去分享链接,因为在微信公众号中打不开,你懂的,所以 Web Visual Bookmark 就厉害了,其特点是带一个二维码,可以在微信中可以长按二维码识别打开的,解决了这个痛点。
后来有几位童鞋问我你的图片生成工具是什么,我说自研的,又问我能否定制,额这个,🤔
Web APP
于是,能定制的来了,bookmark.style,下面是使用 bookmark.style 抓取的 bookmark.style

提供了一些简单的定制需求:
- 将任意链接转化为可视化 Web Bookmark 卡片
- 类似 Twitter Card 布局
- 类似 Notion Web bookmark 布局
- 美化渐变背景
- 开启磨砂效果
- 卡片圆角设置
- 二维码显隐
- 一键拷贝、下载图片(@2x )

生成的图片在公众号中展示的效果:参见文章
资源
最后顺手骗个 star ,上述提到的工具均开源在 GitHub ,如果你有什么需求,可以在仓库中以 issue 的形式提出
- metafy - https://github.com/one-tab-group/metafy
- chrome-web-bookmark - https://github.com/one-tab-group/chrome-web-bookmark
- bookmark.style - https://github.com/one-tab-group/bookmark.style
- 如何创建可视化的 Web Bookmark - https://www.xlbd.me/posts/2021-08-16-how-to-create-a-visual-web-bookmark.html
- The Open Graph Protocol - https://ogp.me/
支持
如果 bookmark.style 帮助到了您,希望不要吝啬您的赞,在 ProductHunt 上帮忙投票支持,分享给你的朋友,又或者 ☕️ 请我喝杯咖啡。
关于小蘿蔔丁

- 生活在大理的远程工作者,聚焦于前端,经常活跃于开源社区
- 可以在 GitHub 上找到我: https://github.com/xiaoluoboding
- 感兴趣的同学也可以关注我的公众号:平时分享一些前端技术栈、前端技术方案、偶尔分享分享在大理的生活见闻。
- 或者在 Twitter 上 Follow 我:日常推一些关于提升前端开发效能、提高生产力的好用工具。
1
LeegoYih 2022 年 4 月 28 日
👍🏻
|
2
Pipecraft 2022 年 4 月 28 日 |
3
yuhangch 2022 年 4 月 28 日

cool ,不过下载和复制都不太行,这是截的图 |
4
yangheng4922 2022 年 4 月 28 日
能在加上替换图片和文本就好啦 😁😁😁
|
5
xiaoluoboding OP @yuhangch 复制、下载可能跨域了,有一些站点是可以的,卡片已经渲染了,其实我们截图也完全可以的😂
|
