如今“鄙视链”体现在生活的方方面面,各行各业都有默认一致的鄙视链。IT 圈子因为开发语言多样、工程师岗位种类多、技术框架多,也有自己圈子内的鄙视链。按照开发工程师的岗位形成的鄙视链是:
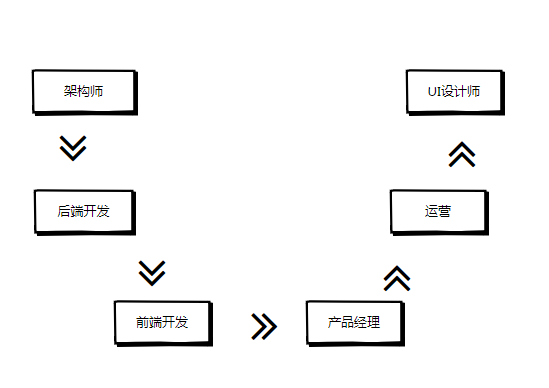
架构师>后端研发>前端研发>产品经理>运营> UI 设计师

架构师认为:没有我,哪有他们,架构是一切的根基
后端开发认为:前端只会“画图”
前端开发认为:产品经理“嘴上功夫”
产品经理认为:我的产品已经很厉害了,还需要用力运营吗?
运营师认为:我拼尽全力拉来的用户,都被测试没发现的 bug 搞丢了,而且 UI 不够美观交互不够人性。
在 IT 行业的鄙视链中,前端工程师是介于纯后端开发和产品经理中间的,常受“夹板气”。前端工程师首先得保证产出的网页与产品经理的 Mock-up 一致,且需要接收后方的接口、数据、业务逻辑处理等。测试人员也会将前端界面的测试结果以 Bug 的形式反馈给前端开发工程师,前端开发工程师就得根据 Bug 排查和剖析原因,判断是前端还是后端导致的。因此,前端工程师需要跟多方打交道,沟通能力、前端开发技术、业务需求理解、UI 及 UX 设计一个都不能少。所以才会有了网络上那么多前端工程师的发问:

那么,前端工程师到底有多难?
前端开发难度高,技能要求杂
我们简单列举一下前端开发需要掌握的技能:
-
HTML,CSS 和 JavaScript 三种基础语言
-
维护和优化网站的页面及用户界面、用户体验等
-
优化网站,使其在不同的终端设备和浏览器中的行为一致
-
管理和优化软件工作流
-
优化页面 SEO
-
满足新需求和提升处理流程的可用性
-
转换 UX/UI 的设计稿为实际运转的界面
-
提升 web 页面加载速度
-
确保 Web 的可访问性
-
测试和 Debug
入门似乎门槛很低,只需要掌握 HTML,CSS 和 JavaScript 这三种基础语言即可。代码简单,易上手,熟能生巧,只要勤于练习,学起来很快。似乎前端也没有那么难?那是因为这属于入门,一入前端深似海。
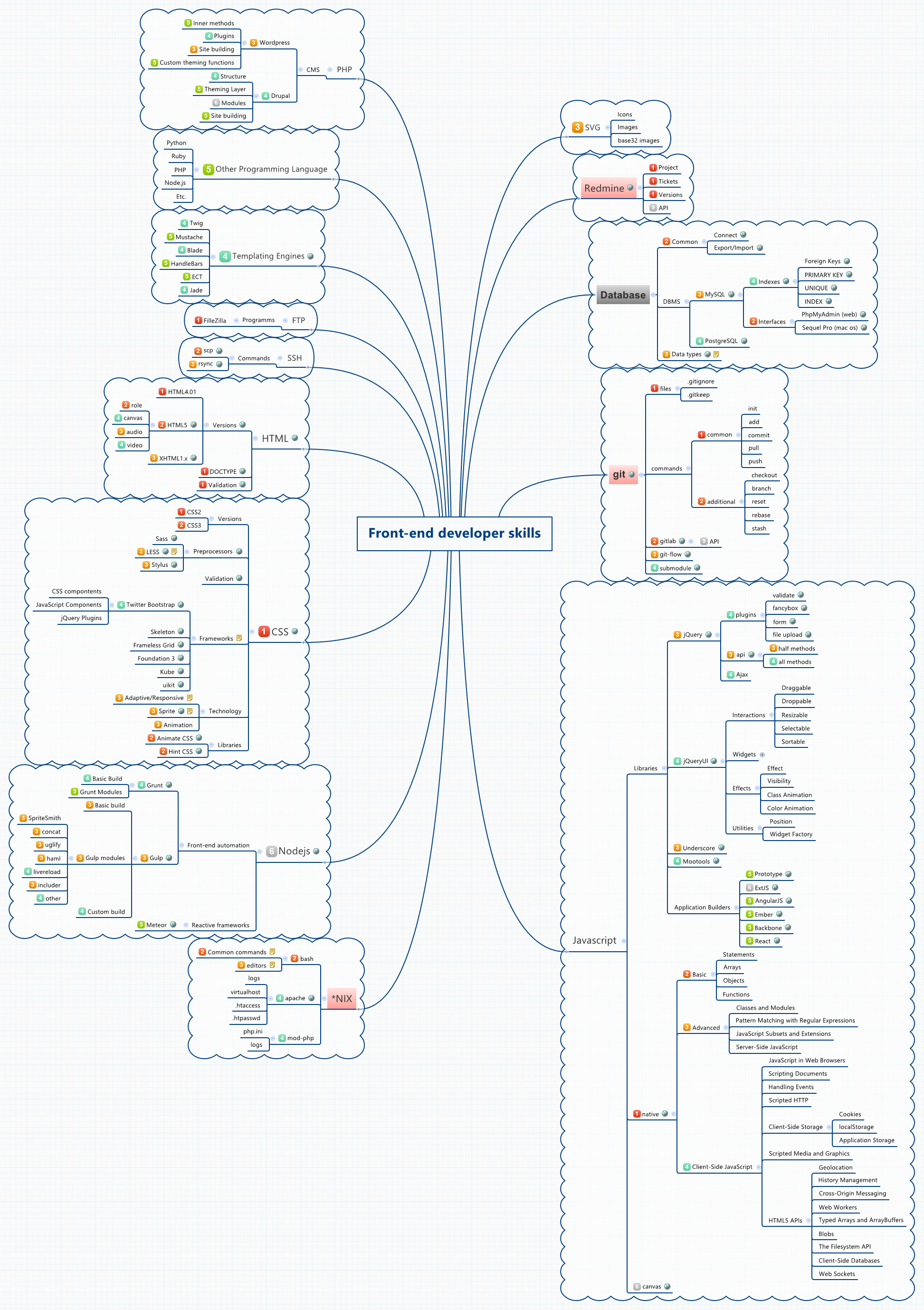
当我们开始进行项目实战时,需要的技能就如下图了。满屏幕的词云,不知道如何下手才好。更大的麻烦来自“移动互联网”。移动设备的演化速度快,为了适应更快速地迭代交付项目,前端的流行技术和框架也得快速迭代更新。对前端工程师而言,再也不是只精通某一门语言就可以应付的了。

我们再重新梳理下,前端需要的技能:

这些还仅仅是技术层面,前端工程师的工作是将业务需求、交互设计、数据等糅合在一起开发出来展现给用户,涉及与 UI 设计师、交互设计师、产品经理、后端工程师,测试等不同的角色沟通协作。跟人打交道比电脑更难,这需要良好的沟通技能和更多种领域的知识。
由此可见,由于前端工程师需要掌握的技能多而杂,不可避免地成为项目开发中至关重要的角色。
根据在前端行业混了这么多年的经验,如果我们聚焦在开发技术层面,确实有一些强有力的工具,能让前端开发的日子好过一些。
跨平台框架简化 UI/UX 实现
持续集成、框架、工具、脚手架这些东西关注的都是开发体验和开发效率,而 UI/UX 关注的是前端自身的价值。刚才我提到,UI/UX (用户体验设计和用户界面设计)这两个要素对于产品至关重要,并且必须紧密合作。然而,前端工程师大概最痛苦的就是设计师的“视觉糖”。“视觉糖”确实更美观,动画酷炫,但真实反馈数据的价值和意义却不多。为了实现“视觉糖”的全部效果,会耗费掉前端工程师的大量精力。而且,页面效果的加载也需要引入大量的设计素材,从而导致整个前端页面的性能低下,优化起来更是挠头。
所以,前端开发工程师在进行 UI/UX 开发前,应该尽可能多地参与到设计稿的 Review 会议,及早地建议设计师慎用无意义的视觉糖设计,多从实现业务逻辑的角度出发,尽量简化设计。
在开发阶段,我们可以优先选择跨平台的框架,自带美观的样式,还能抹平不同平台的差异,大幅降低编码工作量。更重要的是,作为前端工程师,咱们还可以把这些框架的样式和效果推荐给 UI 与 UX 设计师,以期达成“打哪指哪”的效果。这里有一些常见的框架,提供给前端开发工程师和设计师们。
Uni-APP
这是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS 、Android 、Web (响应式)、以及各种应用(微信 /支付宝 /百度 /头条 /QQ/快手 /钉钉 /淘宝)、快应用等多个平台。

ElementUI
官网地址:http://element-cn.eleme.io/#/zh-CN
Github: https://github.com/ElementUI/element-starter
ElementUI 这款由饿了么前端开源的 UI 框架,一经面世,就俘获大量程序员的芳心,在 github 上高达 29.8k 的 star 早已说明一切。它用于开发 PC 端的页面还是绰绰有余的。
Ant Design of Vue
它是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。
官网地址:https://www.antdv.com/docs/vue/introduce-cn/
特性:
-
提炼自企业级中后台产品的交互语言和视觉风格。
-
开箱即用的高质量 Vue 组件。
-
共享 Ant Design of React 设计工具体系。
Flutter
官网地址:https://flutterchina.club/
Github: https://github.com/flutter/flutter
Flutter 是谷歌的移动 UI 框架,可以快速在 iOS 和 Android 上构建高质量的原生用户界面,是一个很好的跨端解决方案。
Quasar Framework
官方文档: http://www.quasarchs.com/
GitHub 地址: https://github.quasar.dev
Quasar-Framework 是一款基于 vue.js 开发的开源的前端框架,支持只写一次代码即可发布到多个平台,支持 website, PWA,Mobile App 和 Electron App 。
前端控件降低报表开发工作量
不管是哪个行业系统,主体都是数据的录入和展示。录入部分相对简单一些,展示环节通常充满了挑战。
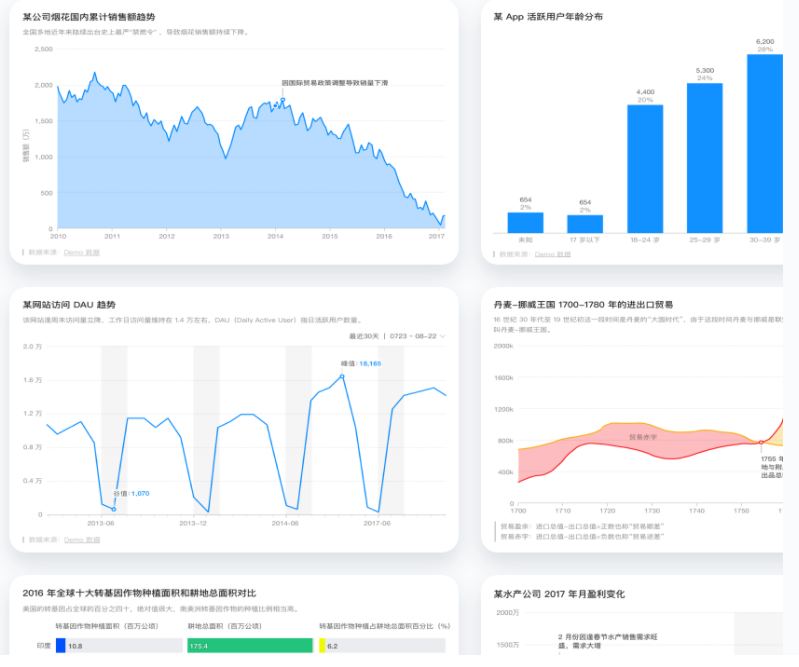
相比于有固定模式的数据录入环节,数据展示则是完全个性化的。尤其是前端报表,数据量大、图表多、样式要求高,耗费了前端工程师大量的时间。报表中简单的当属二维表的数据展示形式,包含数据透视表、表格类报表展示等。对前端开发来说,我们需要结合数据结构,使用合适的算法及标签将布局展示出来,整体过程中通常会涉及到数据计算、分页控制、单元格合并等,细节的问题还有交替行颜色设置、主题设置、边线设置,及自动增加的汇总行列展示等,实现这些目标的算法可能会非常复杂,而且还经常遇到性能瓶颈。

所有以固定格式呈现数据的,都可以归类为报表。除了传统的二维表格类外,前端工程师需要面对的报表还有 Word 报告类,涉及到左标题右数据、图文混排、动态表格展示、页眉页脚等技术细节;也包含由大量图表构成的可视化仪表板,如数十种类型的图表样式、数据预警、嵌入表格的迷你图等。

更可怕的是,在国内的报表项目中,前端工程师还需要适配多终端多浏览器类型。我想前端工程师在这里的心态是崩溃的,同样一种布局在 Chrome 里面就表现很良好,但是 IE 中面目全非。
既然前端开发的工作量和难点集中在报表领域,自然有更多人为这一细分赛道提供各种利器,下面是一些开发前端报表时常用的工具,让前端开发事半功倍。
Apache Echart.js 图表控件
ECharts 是一个使用 JavaScript 实现的开源可视化库,底层依赖矢量图形库 ZRender,性能和样式都 OK 。Echarts 是一个应用非常广泛的图表库,可以满足大部分场景的需求,而且开源免费。

阿里 AntV G2 图表控件
阿里 AntV是支付宝团队推出的数据可视化解决方案,其中 G2 是一套面向常规统计图表的控件,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。当前端工程师需要做图表时,如果 echarts 不合适,可以看看 G2 。

葡萄城 ActiveReportsJS 报表控件
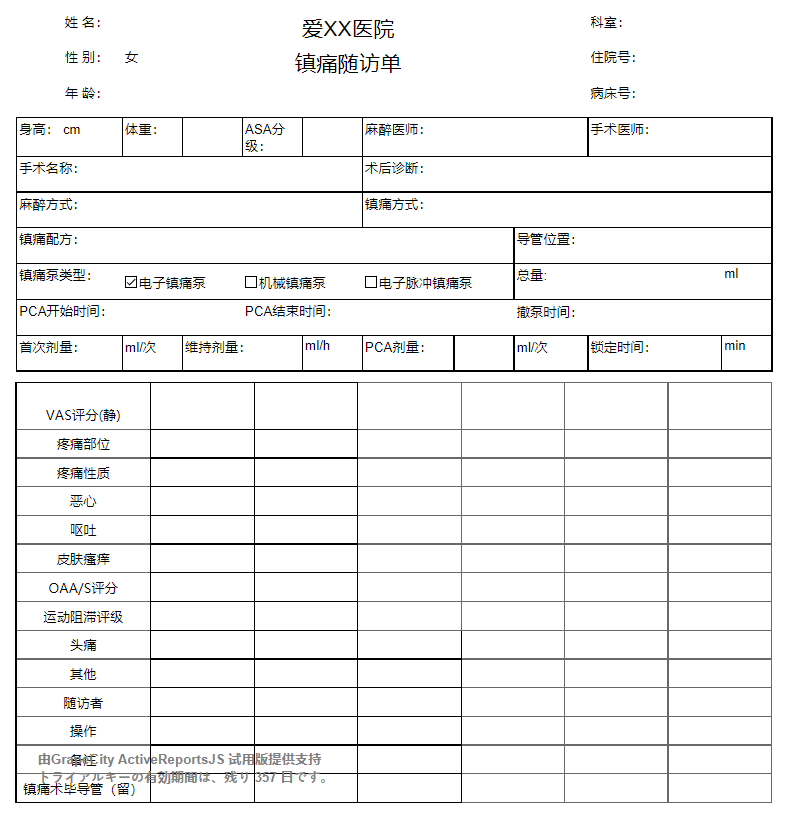
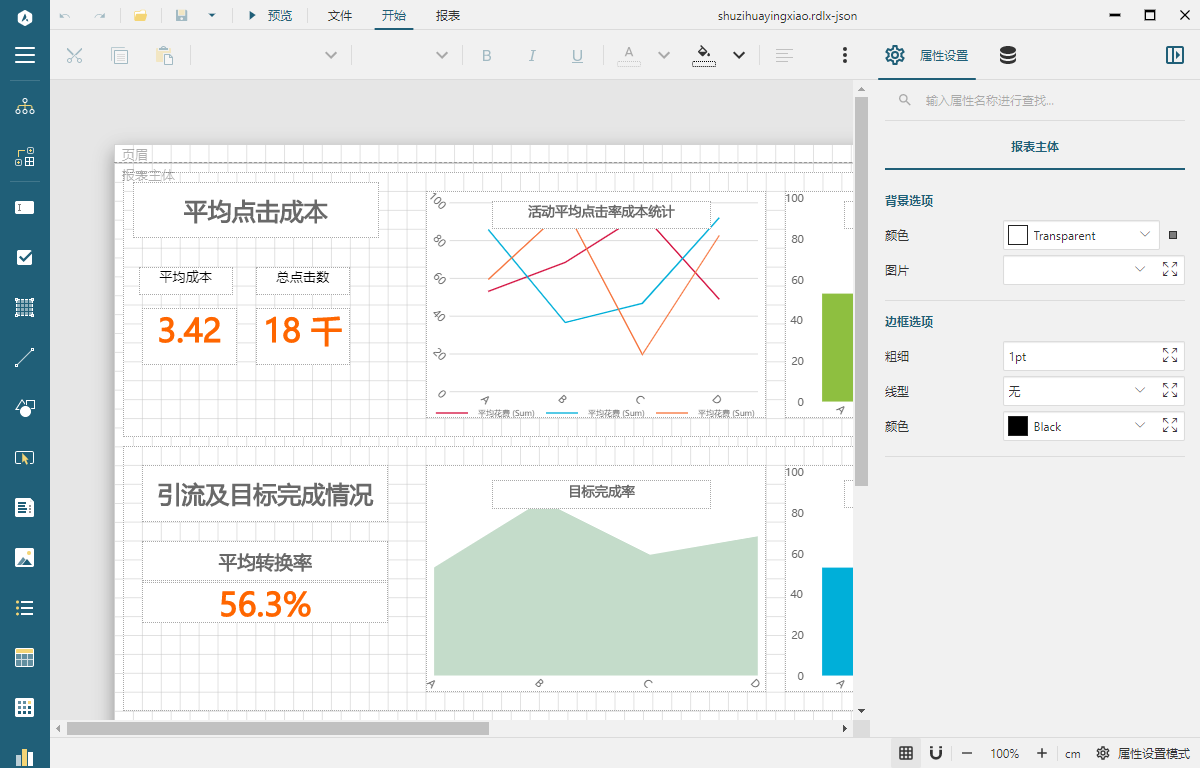
如果你面对的需求不是简单的图表,而是由表格和图表构成的复杂报表,还是去看看商业化的报表控件吧。ActiveReportsJS 是大名鼎鼎的 ActiveReports.NET 的纯前端版本,支持 Excel 报表、Word 文档、移动端报表、图表、数据过滤、数据钻取、精准套打,纯 HTML5 实现,兼容 Angular 、Vue 、React 等框架。

值得一提的是,ActiveReportsJS 还提供在线编辑器,让用户可以在网页上可视化地调整报表上的文字、样式甚至数据的计算逻辑。有了在线编辑器,我们就能把报表设计功能开放给用户,让他们自己对报表进行微调(大部分场景下,用户只是希望改几个文字或者颜色),一劳永逸。

总结
前端开发,“道阻且长”。但只要我们善于搜索发现,也有很多资源、框架和控件能助力我们的开发之路。祝各位前端开发工程师好运!
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。