这是一个创建于 1634 天前的主题,其中的信息可能已经有所发展或是发生改变。
不知道应该放在 css 还是 react (我司开发,主要用的 react )分类里面。
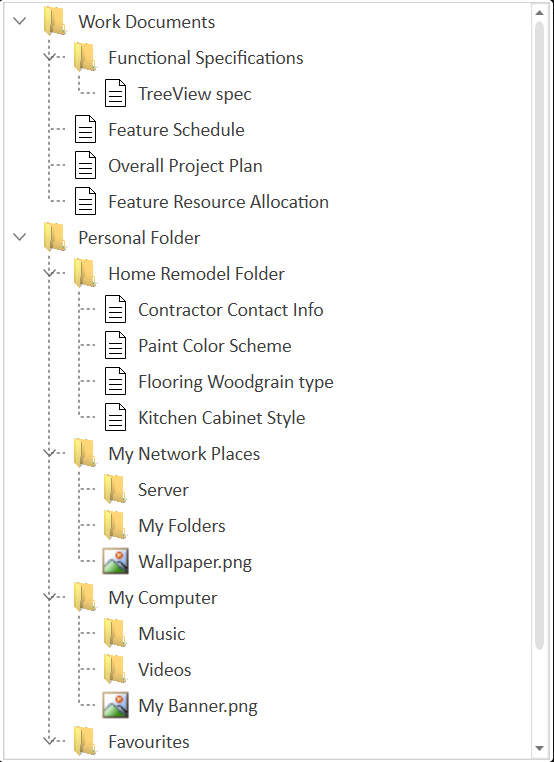
如图

想请教一下,这个 dot-lines (还带转弯的有竖有横),是怎么画出来的?直接通过 css 么?
谢谢!
1
AlphaTr 2021 年 8 月 5 日
直接通过 CSS 来实现吧,垂直方向的给展开的父级来添加 :after 伪元素,水平方向的给每个非根子元素添加伪元素
|
2
liyang5945 2021 年 8 月 5 日
以前用过一个 ztree 的插件是用背景图实现的
|
3
des 2021 年 8 月 5 日 via iPhone
通过多个图形组合,图片或者 css 都行,注意调整间距
当然你要用 svg 做整一个也不是不行 |
4
jorneyr 2021 年 8 月 5 日 可以参考 http://qtdebug.com/qtbook-qss-subcontrol/#QTreeView 这个的图,比较直观的看到树的样式,每一级的缩进都有 n 个 div 块,对每一个块进行计算得到它要填充什么图案。
|
5
old9 2021 年 8 月 5 日
写过一个简单的,就是用 :before :after 画 border,结构就是基本的 ul >li > (span + ul)
|