这是一个创建于 1651 天前的主题,其中的信息可能已经有所发展或是发生改变。
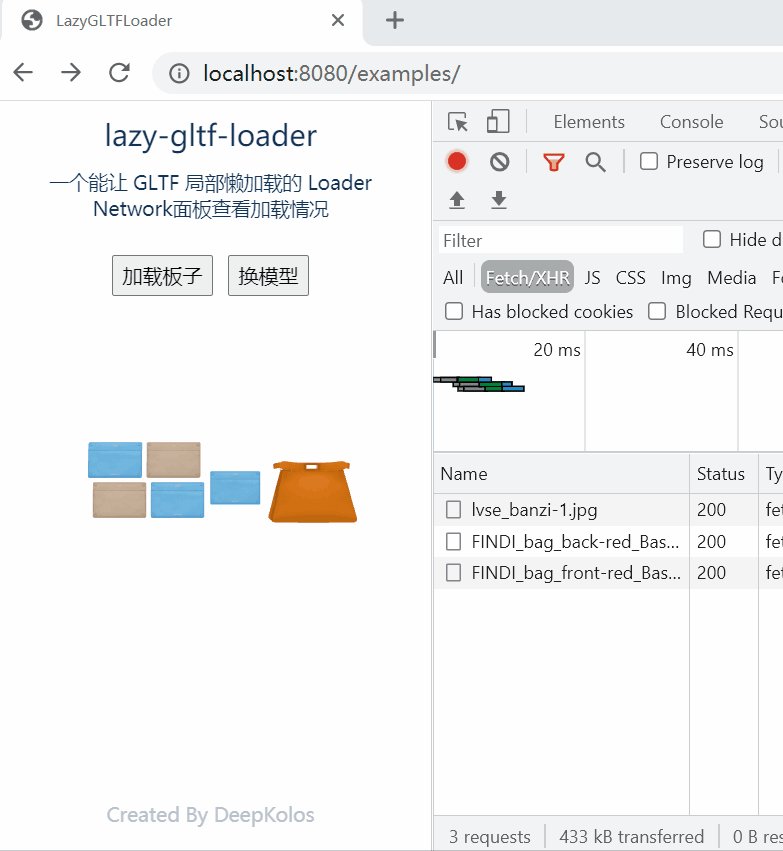
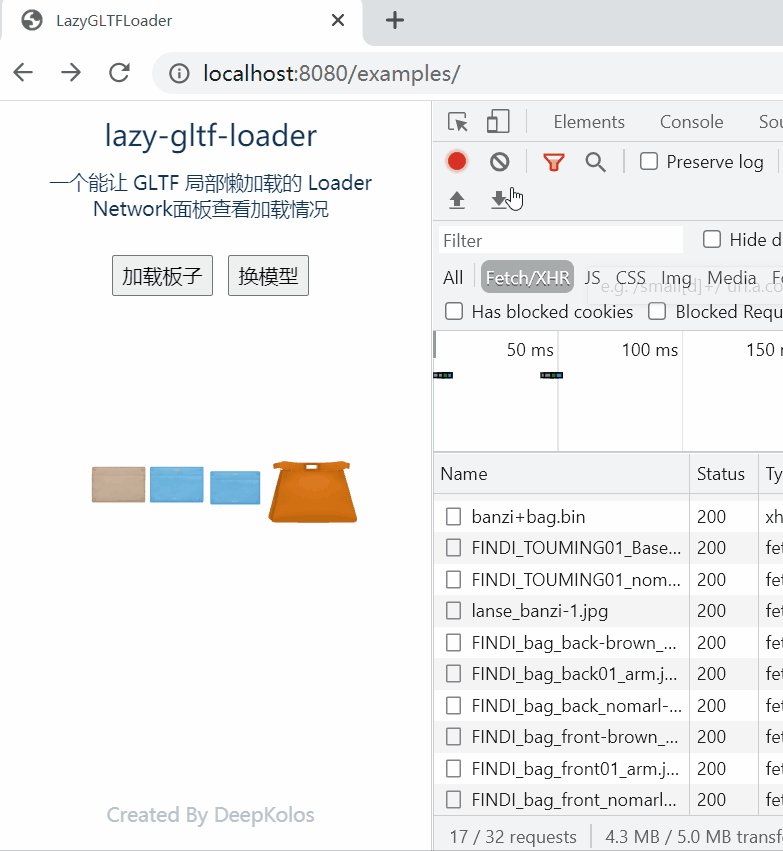
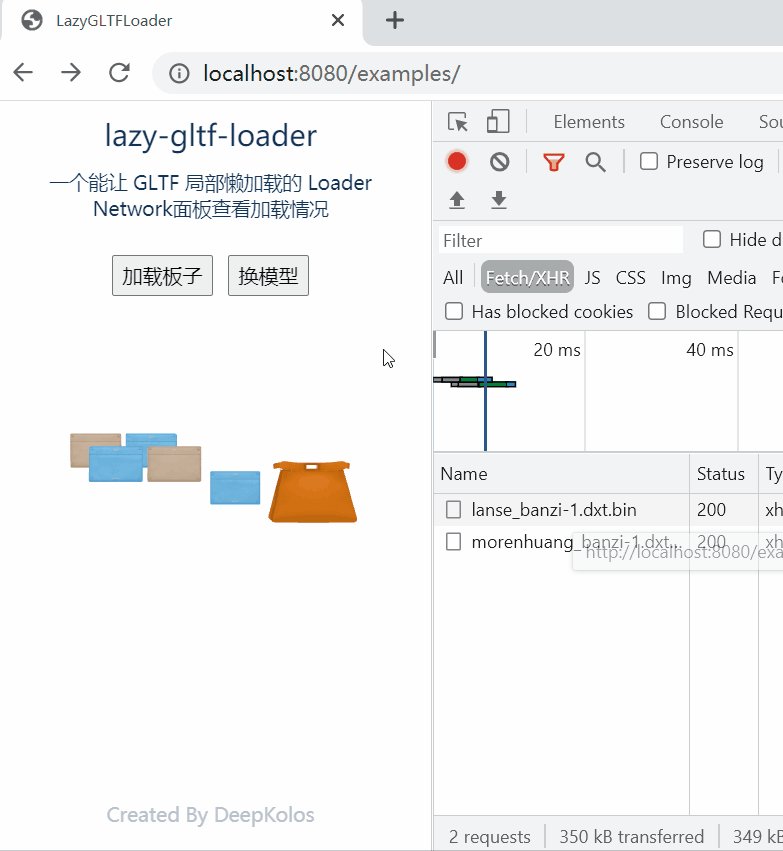
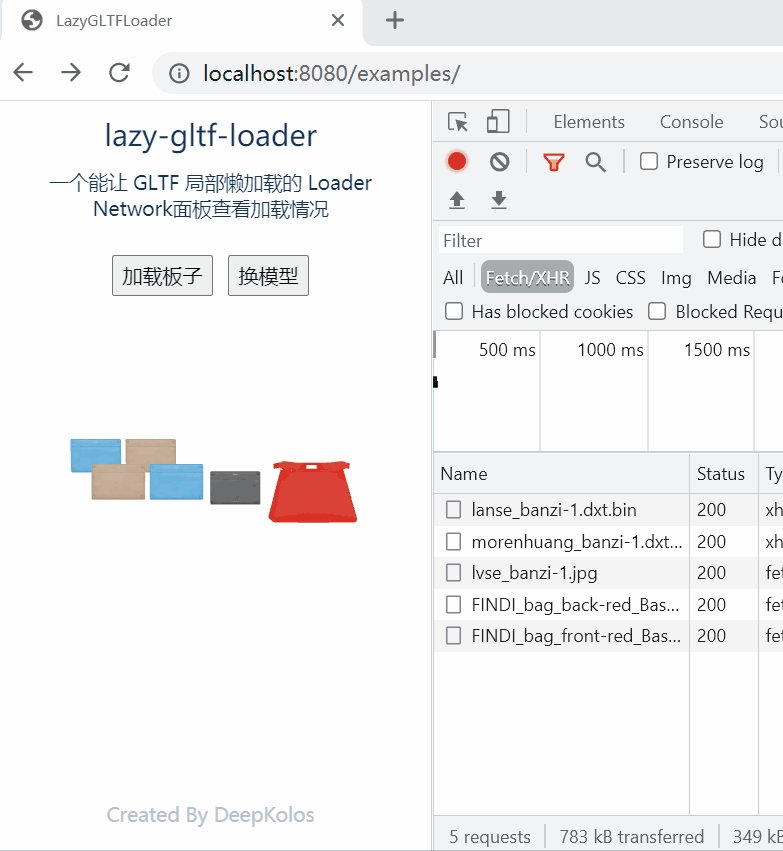
lazy-gltf-loader
一个能让 GLTF 局部懒加载的 Loader
注: 适用于
THREE R129,较老 THREE 版本可能需要从对应的 GLTFLoader 重新适配
DEMO

使用
> pnpm/npm i -S lazy-gltf-loader
详细接口说明请参考types/lazy-gltf-loader.d.ts
import * as THREE from 'three';
import { LazyGLTFLoader } from 'lazy-gltf-loader';
const loader = new LazyGLTFLoader();
loader
.loadAsync('./banzi+bag/banzi+bag.gltf', {
include: ['FENDI_PAIZI', 'close-brown'],
})
.then(gltf => {
console.log(gltf);
gltf.parser
.lazyNodes(['FENDI_PAIZI.001', 'close-red'])
.then(([banziNode, closeNode]) => {
console.log(banziNode, closeNode);
});
});
loader
.loadAsync('./banzi2/banzi2.gltf', {
exclude: ['FENDI_PAIZI'],
})
.then(gltf => {
console.log(gltf);
gltf.parser.lazyAnimation(name).then(animation => {
console.log(animation);
});
});
Blender 设置 mesh material texture 动画复用方法
合并 mesh

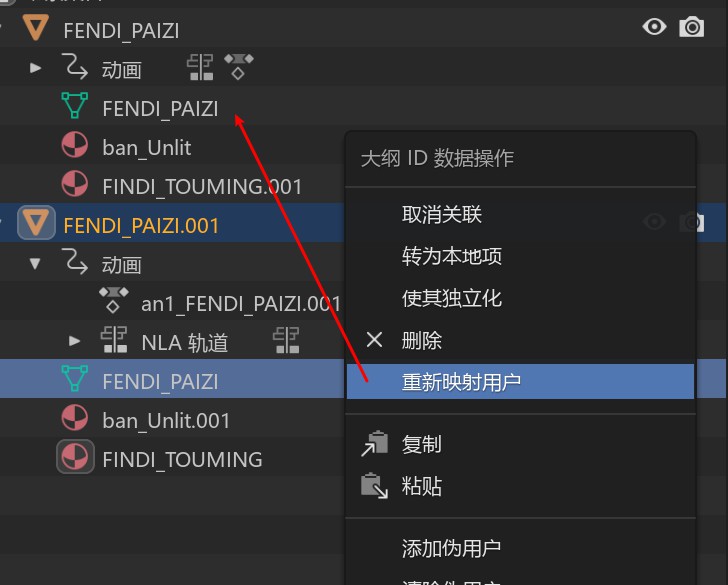
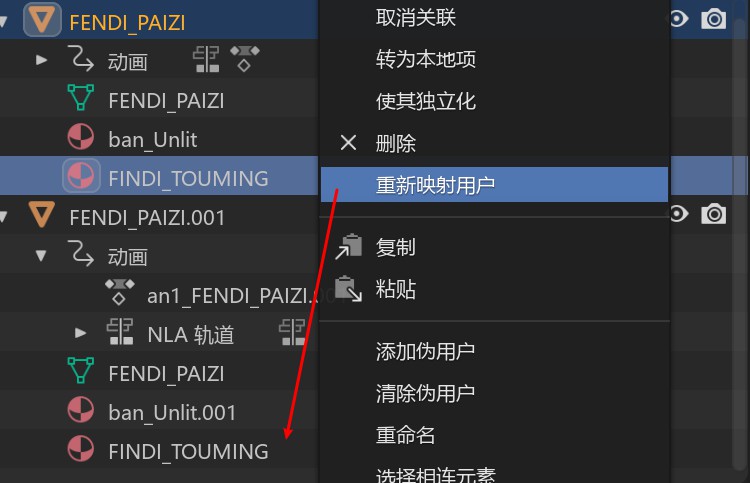
合并 material

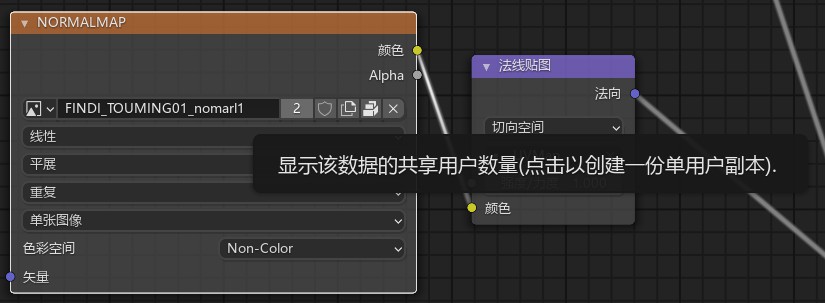
合并 texture

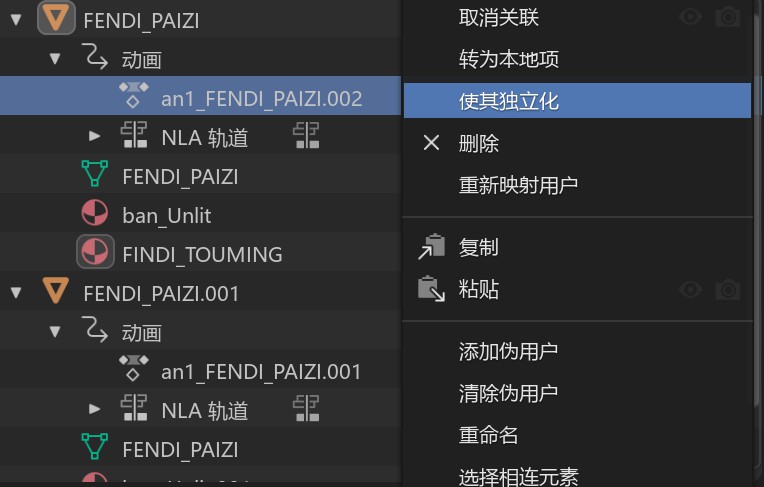
动画独立化

TODO
- 批量切换时候,全部加载完成后再挂载( done 新增 autoMount 选项,而 lazyNodes 的行为是加载完成再批量 mount,需要手动挂载,则需要通过 getLazyNodeParent 获取对应父节点
- blender 的合并 texture 不完全,导出的 gltf 会多个相同 source(见 examples/banzi2/banzi2.gltf), sampler 的 texture,目前通过修改 texture cacheKey 实现合并
已知问题
- 动画有 samplers.output 冗余,input 复用的问题
CHANGELOG
1
rookielzy 2021-06-24 14:06:14 +08:00
牛!学习了
|