这是一个创建于 1751 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近写了一些 markdown, 在 vscode 上感觉一般的纯文本文档写起来还是比较舒服的,但是如果有表格编辑起来就比较麻烦了,排版很困难,于是想起了最近很多基于 electron/nwjs 的所见即所得的 markdown 编辑器,比如 typora, marktext 等等, 如果在 vscode 中实现类似功能编辑起来就很方便了。
于是便写了这个插件:

插件地址: https://marketplace.visualstudio.com/items?itemName=zaaack.markdown-editor
源码地址: https://github.com/zaaack/vscode-markdown-editor
基于强大 vditor 项目,vscode 端并不需要多少代码即可拥有众多 feature:
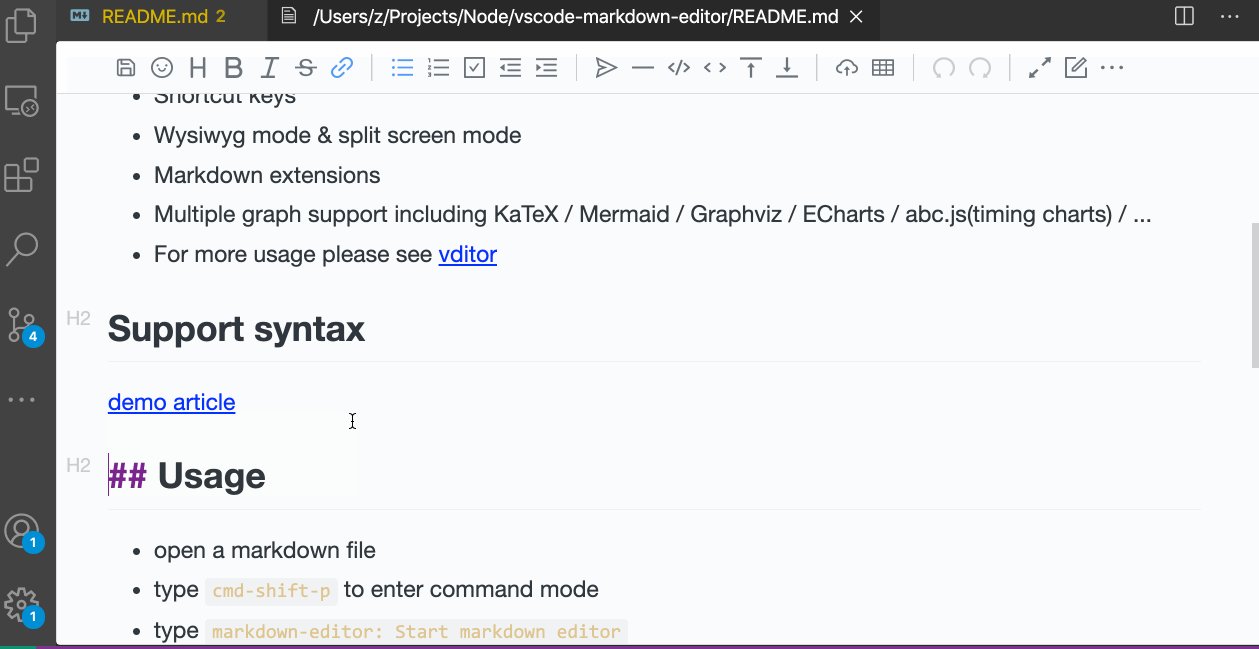
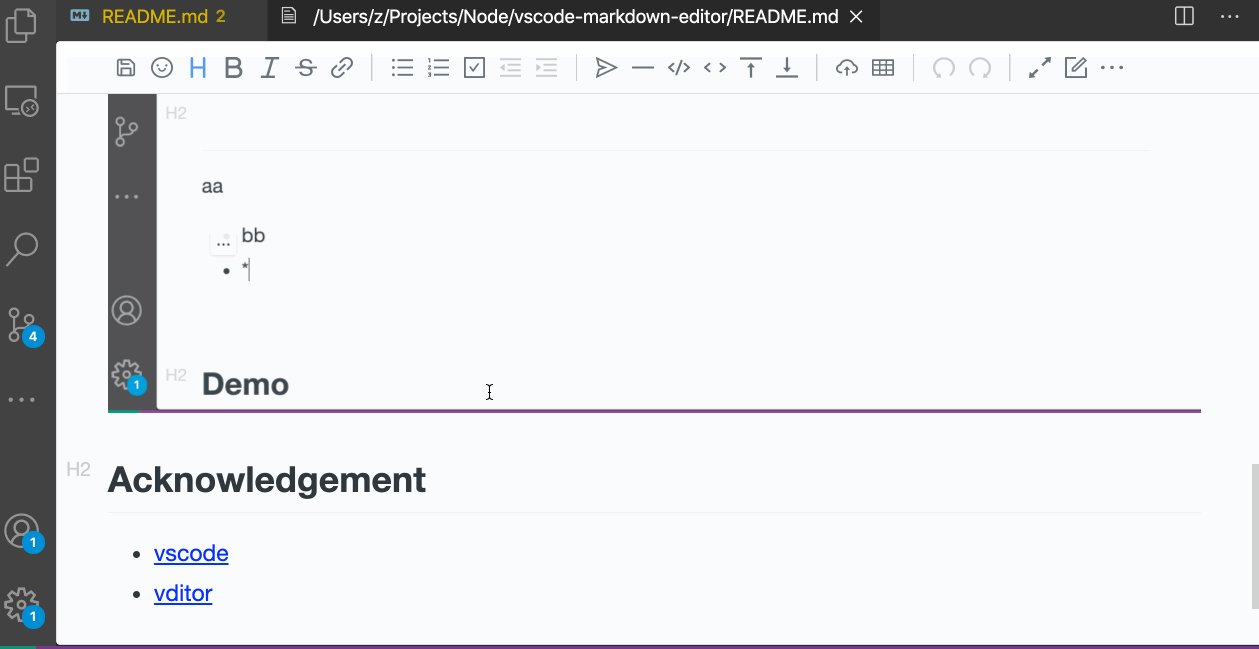
- 可视化编辑 markdown
- 图片上传 /粘贴
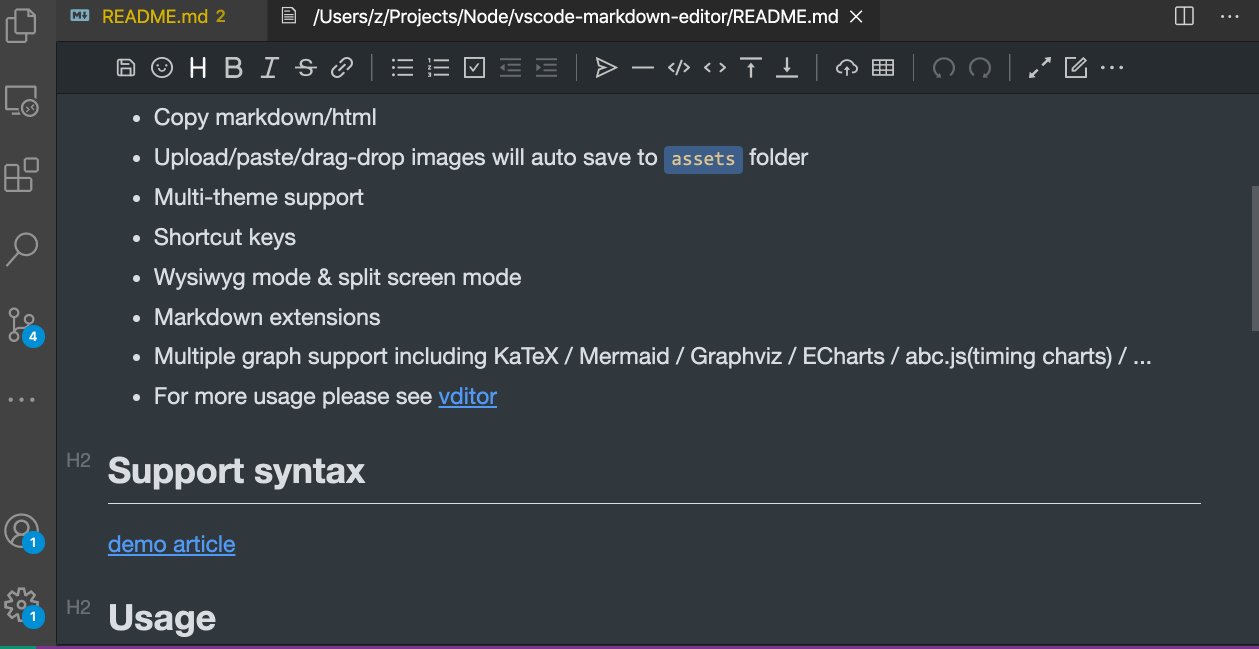
- 黑暗模式, 多种代码高亮样式
- 大纲、数学公式、脑图、图表、流程图、甘特图、时序图、五线谱、多媒体、语音阅读、标题锚点、代码高亮及复制、graphviz 渲染、plantumlUML 图
- ...
1
pi1ot 2021 年 4 月 8 日
建议设计一个插件图标
|
2
leewi9coder 2021 年 4 月 8 日
有 TOC 列表吗
|
3
yzhen123 OP @leewi9coder 有大纲功能
|
4
leewi9coder 2021 年 4 月 8 日
太棒了,加油,早就受够了 typora,我看好你哦
|
5
SenLief 2021 年 4 月 8 日 via Android
为何不用为知的插件,还能多人协作以及同步。
|
6
whileFalse 2021 年 4 月 8 日
刚下载了 请问怎么启用该功能?我直接打开了一个 md 文件,但并没有图标栏和所见即所得。
|
7
CallMeReznov 2021 年 4 月 8 日
|
8
yzhen123 OP @whileFalse 打开一个 markdown 文档,然后 `ctrl-shift-p` 进入命令模式, 然后输入 `markdown-editor: Start markdown editor` 执行命令即可打开
|
9
yzhen123 OP @CallMeReznov 可以在右上角菜单切换「内容主题预览」选择 light 试试
|
10
CallMeReznov 2021 年 4 月 8 日
@yzhen123 #9
可以了 ,为什么我这里默认是这种,难道是跟着 VSC 的默认皮肤风格走的? |
11
yzhen123 OP @CallMeReznov 默认是黑色的,可能是 bug, 我再看看
|
12
yzhen123 OP @CallMeReznov 1. 现在 dark mode 应该好了 2.右上角模式加的按钮感觉有点多,暂时先加了资源管理器-右键菜单-Open markdown editor
|
13
xuanyuanaosheng 2021 年 4 月 9 日 via Android
支持一波
|
14
NiMing2546 2021 年 4 月 9 日
支持,正好需要
|
15
echowuhao 2021 年 4 月 9 日 via Android
不知道什么时候安装了 veditor 强制所有 md 没找到怎么显示原始文本 搞的我卸载了
|
16
lozzow 2021 年 4 月 13 日
希望支持图片上传和显示外链图片
|
17
ZackKing 2021 年 4 月 13 日
如果支持 mermaid 马上换
|
20
killva4624 2021 年 4 月 14 日
试用了,给楼主点赞。
|
21
killva4624 2021 年 4 月 14 日 一个样式上的小 Bug: 鼠标放在工具栏最右侧"..."上会显示"更多",点击 "..."后,"更多"一直悬浮着,会挡住下拉菜单第一行"代码块主题预览"的前面三个字。
|
22
RainCats 2021 年 4 月 19 日
vs code 本身不是有个预览么,ctrl+k 然后松手再按 v 就能实时预览了
参考这个链接: https://blog.csdn.net/supergao222/article/details/78596704 |
23
YouMoeYi 2021 年 4 月 19 日
支持,正在试用中
|
24
baggykermit 2021 年 5 月 10 日
用起来很棒,但是我有个愚蠢的问题,应该怎么调中文啊?
|
25
Anna1879 2022 年 5 月 5 日
感谢,vs code 自带预览不能同时编辑文档,楼主的可以,很棒。
|
