这是一个创建于 1826 天前的主题,其中的信息可能已经有所发展或是发生改变。

MoChat —— 让企业微信开发更简单

项目地址
项目简介
MoChat, easy way to WeWork
MoChat 是开源的企业微信应用开发框架&引擎,是一套通用的企业微信管理系统,得益于 Hyperf 框架的优秀,MoChat 可提供超高性能的同时,也保持着极其灵活的可扩展性。
应用场景
可用于电商、金融、零售、餐饮服装等服务行业的企业微信用户,通过简单的分流、引流转化微信客户为企业客户,结合强大的后台支持,灵活的运营模式,建立企业与客户的强联系,让企业的盈利模式有了多种不同的选择。
功能特性
六大模块助力企业营销能力升级:
- 引流获取:通过多渠道活码获取客户,条理有序分类
- 客户转化:素材库、欢迎语互动客户,加强与客户联系
- 客户管理:精准定位客户,一对一标签编辑,自定义跟踪轨迹,流失客户提醒与反馈
- 客户群管理:于客户的基础,进一步获取客户裂变,自动拉群。集中管理,快速群发
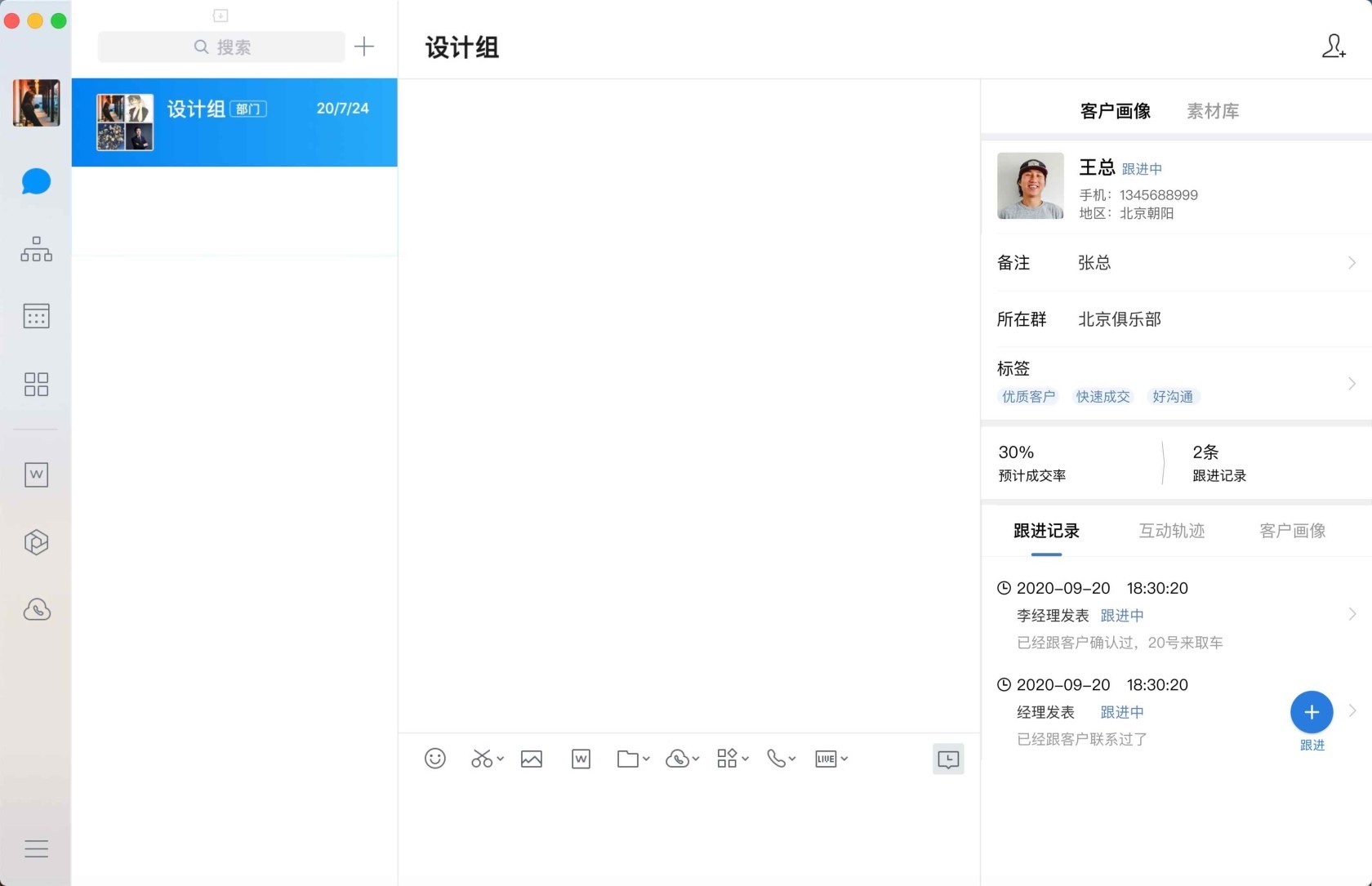
- 聊天侧边栏:提高企业员工沟通效率,精准服务
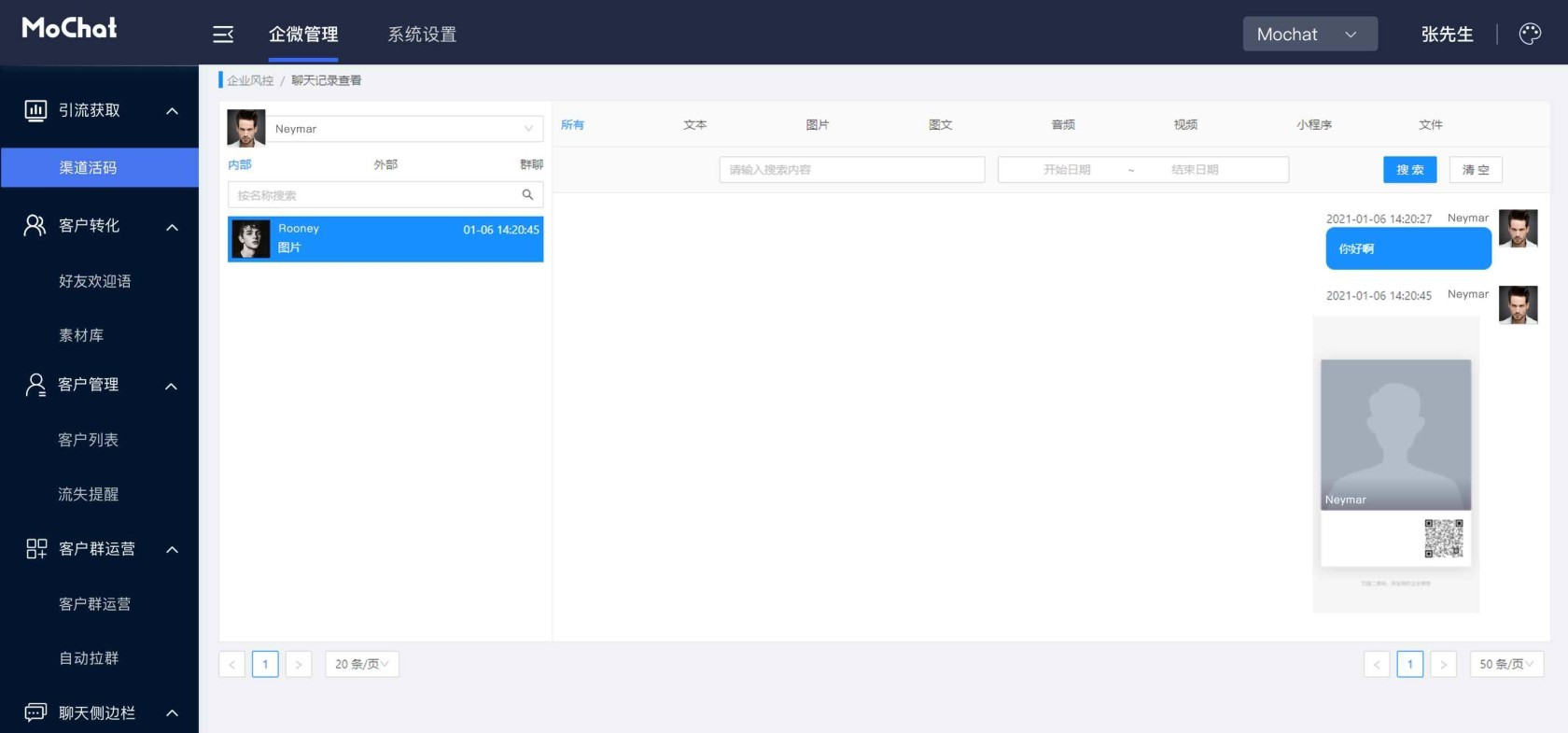
- 企业风控:客户聊天记录存档,并设立敏感词库、敏感词报警,多方位跟进管理员工服务
业务架构
严格的分层来保证架构的灵活性

核心技术
- 前端技术栈:
Vue、Vuex、Vant、Ant Design of Vue - 后端技术栈:
PHP、MySQL、Redis、Hyperf
环境部署
准备工作
PHP >= 7.2 (推荐 7.4 版本)
Swoole >= 4.5
Composer
MySQL >= 5.7
Redis
FFmpeg
Node.js >= 10
运行系统
后端运行
# 目录
git clone https://github.com/mochat-cloud/mochat.git
cd /path/to/mochat/api-server
# 安装依赖
composer install
# 运行 PHP 服务
php bin/hyperf.php start
前端运行
# 进入项目目录
cd /path/to/mochat/dashboard
# 安装依赖
yarn install
# 编译生成 dist
yarn run build
必要配置
1 、后端配置运行脚本
php bin/hyperf.php mc:init,根据提示完成配置
2 、前端配置
- 修改 .env 中的配置 VUE_APP_API_BASE_URL= 接口地址
部署系统
后端部署
- Docker:推荐根据
api-server/Dockerfile使用 K8S 部署 - Shell: 使用
linux-install.sh安装必要依赖
cd /usr/local/src && wget https://mochatcloud.oss-cn-beijing.aliyuncs.com/deploy/CentOS-install.sh && ./CentOS-install.sh
- Nginx 配置:具体参考开发文档
前端部署
当项目开发完毕,只需要运行一行命令就可以打包你的应用
# dashboard 打包正式环境
yarn run build
# sidebar 打包正式环境
yarn run build
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js 、.css、index.html 等静态文件。
通常情况下 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
项目介绍
文件结构
.
├── api-server------------------------------------------ 后端接口代码
├── dashboard------------------------------------------- 管理后台前端代码
├── sidebar--------------------------------------------- 聊天侧边栏前端代码
└── workbench------------------------------------------- 工作台前端代码
后端结构
.
├── app
│ ├── Action------------------------------------------- 控制器
│ ├── Command------------------------------------------ 命令行
│ ├── Constants---------------------------------------- 枚举
│ ├── Contract----------------------------------------- 契约
│ ├── Listener----------------------------------------- 监听
│ ├── Logic-------------------------------------------- 逻辑层
│ ├── Middleware--------------------------------------- 中间件
│ ├── Model-------------------------------------------- 模型层
│ ├── Process------------------------------------------ (消费)进程
│ ├── QueueService------------------------------------- 异步列队
│ ├── Service------------------------------------------ 服务层
│ ├── Task--------------------------------------------- 任务
│ ├── Tool--------------------------------------------- 工具
├── plugins--------------------------------------------- 插件
│ ├── archive------------------------------------------ 插件归档
│ └── vendor------------------------------------------- 插件代码
├── public
├── bin
├── composer.json
├── composer.lock
├── config
├── docker-compose.sample.yml
├── docker-entrypoint.sh
├── Dockerfile
├── migrations
├── package.json
├── phpstan.neon
├── phpunit.xml
├── README.MD
├── runtime
├── seeders
├── storage
├── test
└── vendor
前端结构
dashboard 和 sidebar 项目结构类似
.
├── README.md------------------------------------------- 项目说明
├── babel.config.js------------------------------------- babel 配置文件
├── config
│ ├── plugin.config.js-------------------------------- 插件配置文件
│ └── themePluginConfig.js---------------------------- 主题配置文件
├── jest.config.js
├── jsconfig.json
├── package.json
├── postcss.config.js
├── public
│ ├── favicon.ico------------------------------------- 浏览器 icon
│ └── index.html-------------------------------------- Vue 入口模板
├── src
│ ├── App.vue----------------------------------------- Vue 模板入口
│ ├── api--------------------------------------------- Api ajax 等
│ ├── assets------------------------------------------ 本地静态资源
│ ├── components-------------------------------------- 业务通用组件
│ ├── core-------------------------------------------- 项目引导, 全局配置初始化,依赖包引入等
│ ├── global.less------------------------------------- 全局样式
│ ├── layouts----------------------------------------- 控制器
│ ├── main.js----------------------------------------- Vue 入口 JS
│ ├── router------------------------------------------ Vue-Router
│ ├── store------------------------------------------- Vuex
│ ├── utils------------------------------------------- 工具库
│ └── views------------------------------------------- 业务页面入口和常用模板
├── vue.config.js--------------------------------------- Vue 主配置
└── webstorm.config.js---------------------------------- ide 配置文件
联系作者加入群

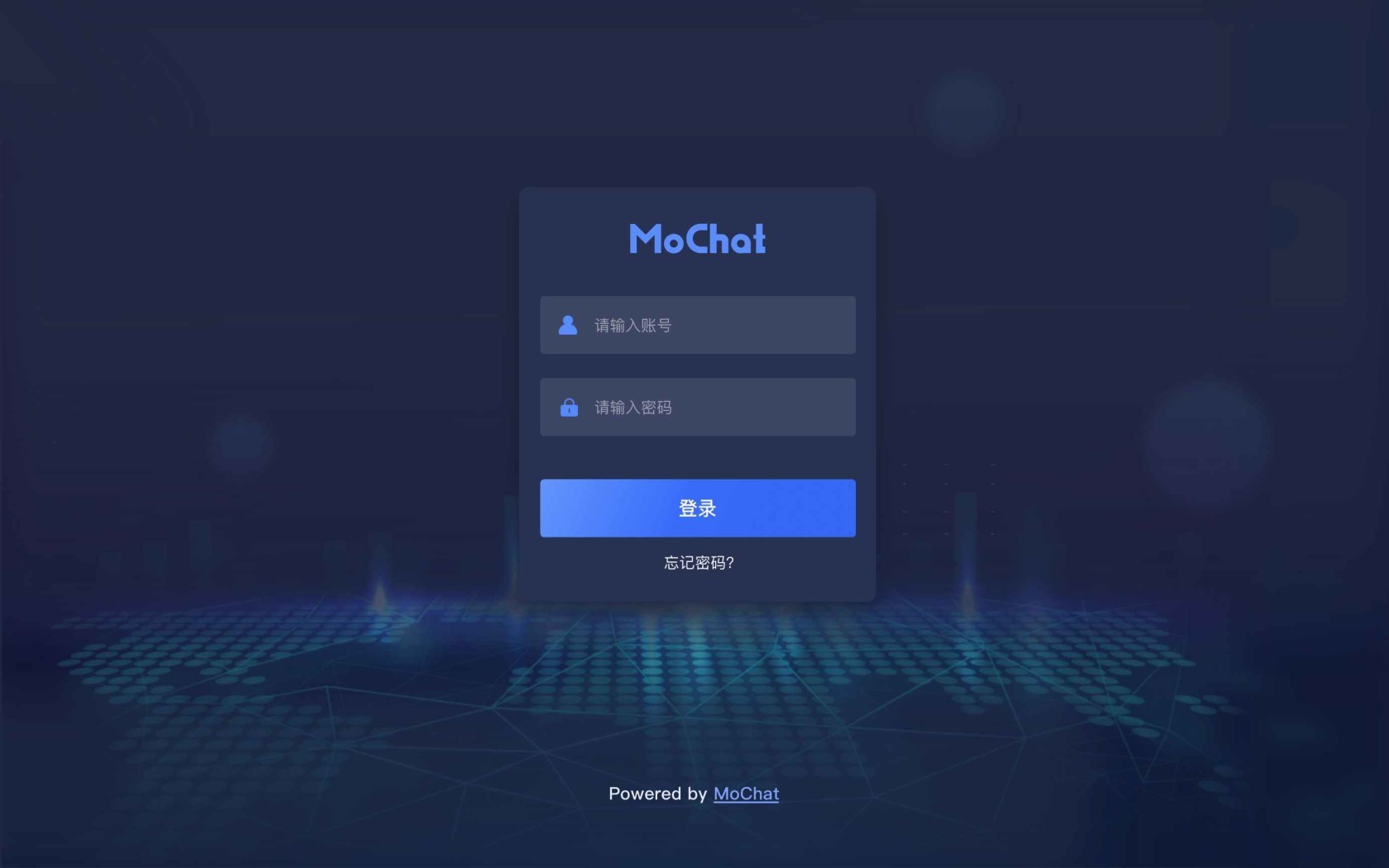
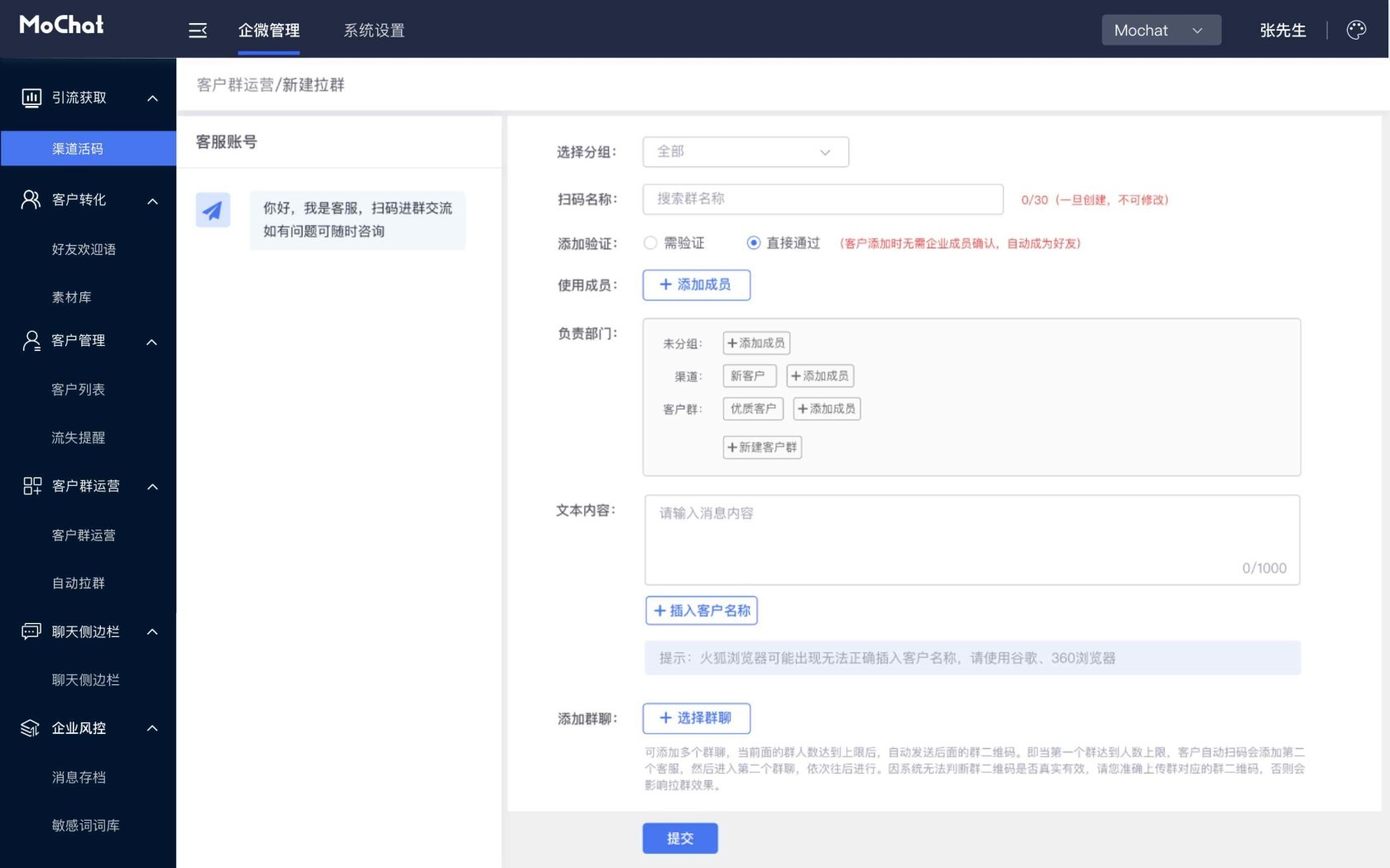
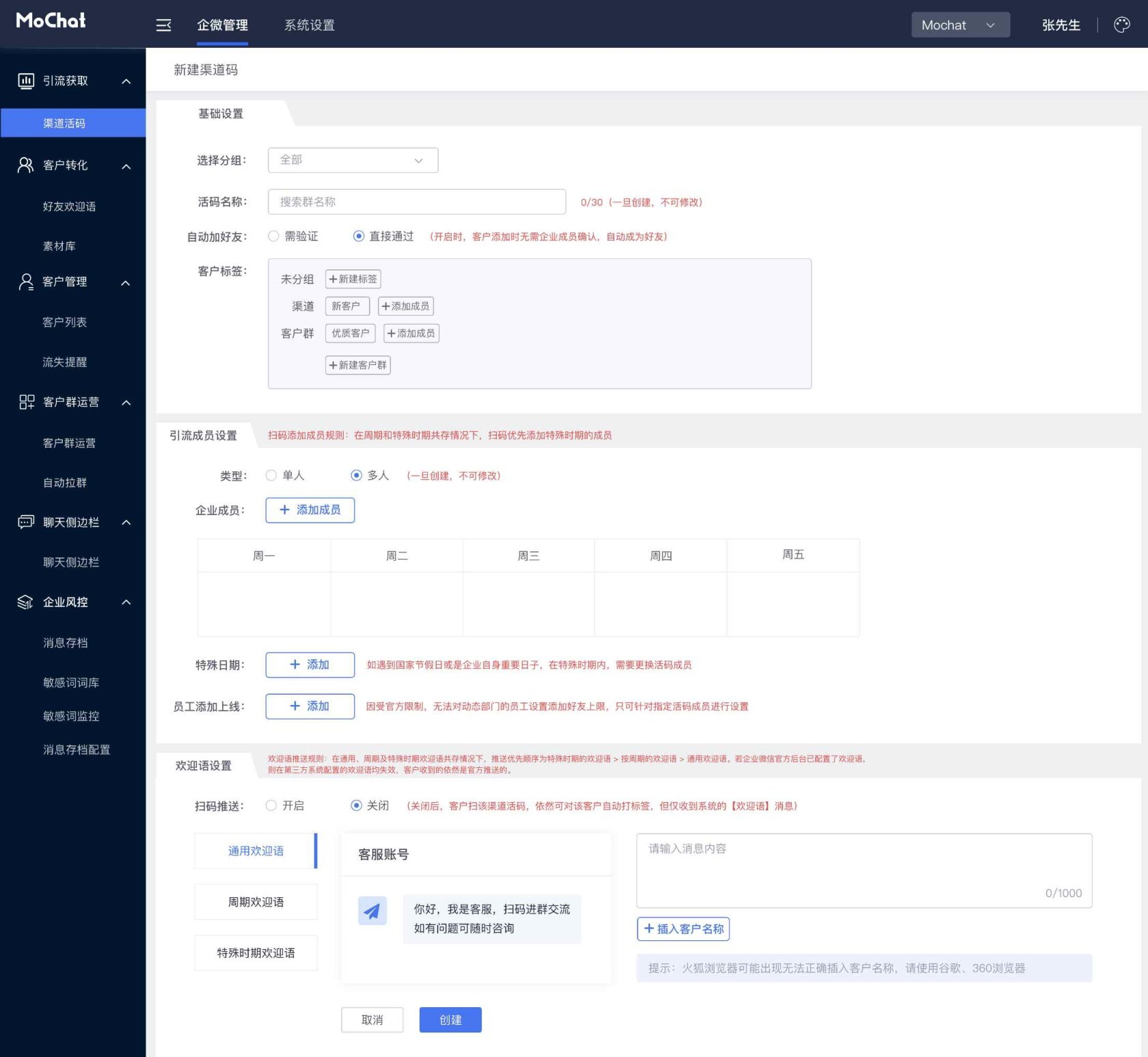
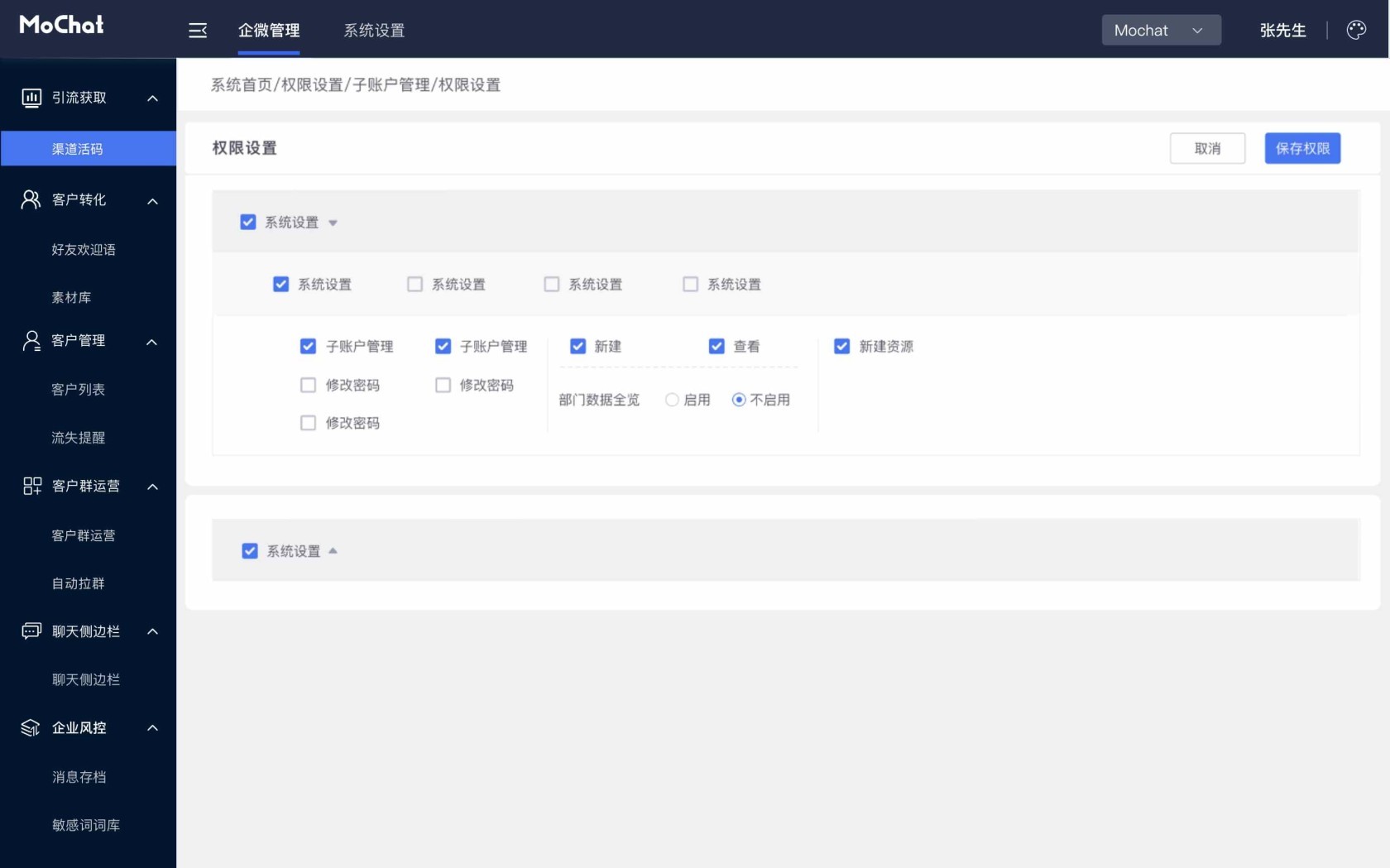
部分演示图,持续更新









版权声明
MoChat 开源版遵循 GPL-3.0 开源协议发布,并提供免费研究使用,但绝不允许修改后和衍生的代码做为闭源的商业软件发布和销售!
1
ixinshang 2021 年 1 月 18 日
谢谢分享,支持一下开源。
|
2
love060701 2021 年 1 月 18 日 via iPhone 很好!不过我们公司买了微伴助手。
|
3
wafm 2021 年 1 月 19 日
微伴助手好像目前是大部分功能免费吧
|
4
relishgame 2021 年 1 月 19 日 via iPad
需不需要一个代理 我可以做河北山西的代理
|
5
AkideLiu 2021 年 1 月 19 日 via iPhone
支持个人微信吗
|
6
tankren 2021 年 1 月 19 日
用不上 支持一下
|
7
acedbs 2021 年 1 月 19 日
支持下~~
|
8
july1115 2021 年 1 月 19 日
感谢分享,用 Hyperf 好评
|
9
UWH0TdA14ta0s6n9 2021 年 1 月 19 日
牛逼
|
10
victor 2021 年 1 月 19 日
应该发到推广节点
|
11
heyjei 2021 年 1 月 19 日
so nice, 标记一下,万一以后用到了可以来看一眼
|
12
gouki 2021 年 1 月 20 日
昨天到今天,在各种群里被这个消息刷屏。
|
13
maxincai OP |
14
maxincai OP |
16
lyhiving 2022 年 1 月 6 日
看了下,协议里面说了不允许任何商业包括但不限于……
感觉要凉 |


