这是一个创建于 1913 天前的主题,其中的信息可能已经有所发展或是发生改变。
一句话介绍
慢读是一个注重个人阅读体验和收藏体验的全平台应用(计划中,目前仅上架 iOS 、Android )
应用开发了几个月了,主要是使用 flutter 技术,坑是挺多的,有些功能实现起来不如原生开发来得快,耗了不少脑细胞。
以下是废话
起初,我开发这个应用的目的是为了提高阅读体验,提醒自己“慢下来阅读”,不要囫囵吞枣。收藏功能只是一个顺带的功能,不过后来发布出去之后,慢慢了解到其实已经有不少类似的剪藏应用,不过各家 APP 似乎都不怎么关注阅读体验,让我很惊讶,难道大家真的是“收藏从未停止,阅读从未开始”?我相信喜爱阅读的还是大有人在的吧,仅以此应用献给那些爱阅读的朋友们。
已上架平台,可以搜索“慢读”
- App Store: https://apps.apple.com/cn/app/id1523989532
- Google Play Store: https://play.google.com/store/apps/details?id=pro.mandu.enjoyreading
- 酷安: https://www.coolapk.com/apk/269245
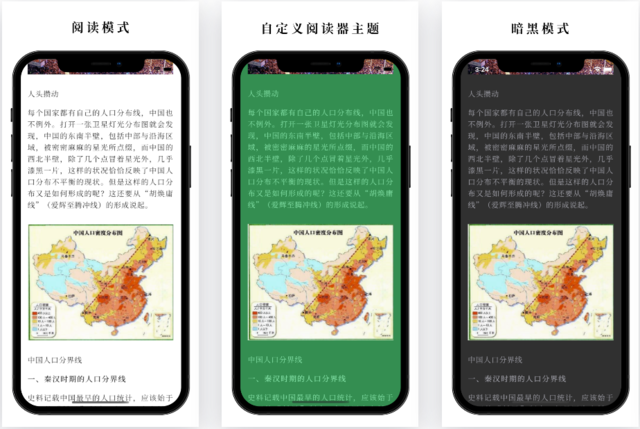
截图

更多截图和介绍请前往产品网站查看: https://mandu.pro/
1
aliveyang 2020 年 11 月 6 日 via Android nice
|
2
kele999 2020 年 11 月 6 日 nice, free
|
3
johnsonshu 2020 年 11 月 7 日 via Android 挺不错。就是学习门槛有点高。 不知道正确使用流程,按钮作用也得试
|
4
hst001 OP @johnsonshu #3 没有新手引导,等有时间得加上去
|
5
BuilderQiu 2020 年 11 月 7 日 via Android 用了一段时间了,挺不错的,啥时候增加备份功能就更好了🤓
|
6
hst001 OP @BuilderQiu #5 云端备份同步功能正在开发中
|
7
ipadpro4k 2020 年 11 月 7 日 via iPhone 这 dark mode 和微信似的,不舒服
|
8
Ultraman 2020 年 11 月 7 日 via Android Nice plus
|
9
Ultraman 2020 年 11 月 7 日 via Android
知乎专栏的文章分享进去打开有的图片没加载出来。
|
10
zhao1014 2020 年 11 月 7 日 via Android 试了一下,感觉很不错!
|
12
demen 2020 年 11 月 7 日 似乎头图的开关会无效?关了头图显示,切换出来再打开文章又出现头图了
|
13
hill001 2020 年 11 月 7 日 via Android 呀,下载用了,蛮不错的!
|
14
hst001 OP |
16
cyitao 2020 年 11 月 7 日 via iPhone
试了一下收藏这个帖子,阅读模式下文字提取缺少很多内容。
|
17
hst001 OP @cyitao #16 对论坛类的页面提取还有待努力,一方面论坛的排版比较复杂,另一方面是这类页面 UGC 属性非常强,有时候页面看起来好像有好几个重点,难以区分
|
18
gogo88 2020 年 11 月 7 日 via iPhone
为啥不用 ios 系统自带的字体?
|
21
psterman 2020 年 11 月 8 日
看看简悦,“稍后读”版块是不是和你的想法类似
|
22
psterman 2020 年 11 月 8 日
|
23
hst001 OP @psterman #21 严格上来讲,我这其实不算稍后读(因为必须要切到 APP 马上读),不过我计划里会有个添加到稍后读列表的功能。简悦的稍后读是发送链接到第三方应用来做的?
|
26
hill001 2020 年 12 月 9 日 via Android
能否增加语音读的功能?很多来不及看,放到那看的概率也不是太大。
|
