这是一个创建于 2011 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近 Gatsby 很火,它的理念是万物皆可是数据来源( datasource ),然后编译成静态页面输出保障了性能,还能有 SPA 优秀的用户体验。
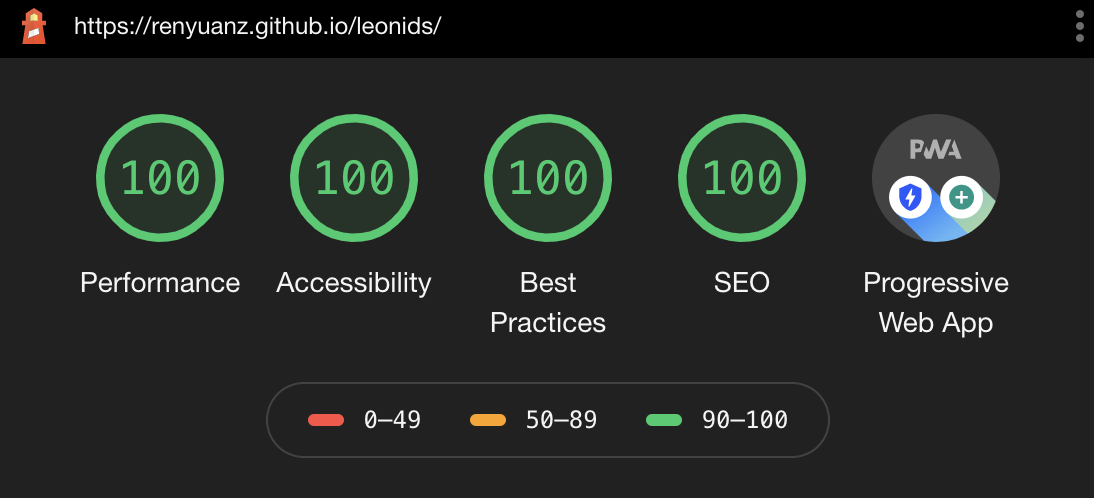
于是我前段时间把 15 年用 Jekyll 写的博客主题用 Gatsby 重构了一下,并加上了暗黑主题和 PWA 。lighthouse 评分更是给出了 4 个 100 的满分💯成绩。
Demo: https://renyuanz.github.io/leonids/
Repo: renyuanz/leonids

Preview:

23 条回复 • 2020-08-01 11:25:12 +08:00
1
wellsc 2020 年 7 月 31 日 via iPhone 折腾这么久,到头来还是没啥人看
|
2
sulinehk 2020 年 7 月 31 日 via Android
有空调研一下 最近正好想换博客系统
|
3
Markcn1818 2020 年 7 月 31 日 via iPad 可以随 iOS 系统切换暗黑模式,这就很妙啊
|
4
whoami9894 2020 年 7 月 31 日
挺喜欢这种极简风格,首页文章会分页吗?有提取 H 标签生成目录功能吗?
|
5
elegantYu 2020 年 7 月 31 日
基友用的就是这个框架,下次一定
|
7
shaojz2005 2020 年 7 月 31 日 看到个双滚动条
|
8
alittlered OP @whoami9894 会支持分页的,虽然目前还没有 - -
|
9
alittlered OP |
10
alittlered OP @shaojz2005 什么操作系统?哪个浏览器?
|
12
zzzmh 2020 年 7 月 31 日
@shaojz2005 哈哈哈你不说我还没发现
|
13
shaojz2005 2020 年 7 月 31 日
@alittlered 最普通的 win10 chrome
|
14
syscall 2020 年 7 月 31 日 via iPhone
改样式不太方便,比 hugo 和 hexo 这类要更折腾。build 一次比较耗时。折腾过一阵子,都弄完之后,发文章的动力严重减退。
|
15
wxsm 2020 年 7 月 31 日 折腾来折腾去的,文章倒不见得写了几篇。
|
16
wxsm 2020 年 7 月 31 日
另外 mac chrome 也是双滚动条。
|
18
xiangchen2011 2020 年 7 月 31 日
我感觉蛮好的呀
|
19
hronro 2020 年 7 月 31 日
Firefox 也是双滚动条,速度倒是挺快的
|
20
smilingsun 2020 年 7 月 31 日
@Markcn1818 Android 也可以,妙
|
22
barrelsoil 2020 年 8 月 1 日 via Android
之前尝试过,太麻烦了
|
23
ltm 2020 年 8 月 1 日
💚 (deploy):
📝 (preview): 💄 (transition): 🎨 (gatsby): 🎨 (gatsby): ⚡ (lighthouse): ⚡ (lighthouse): ⚡ (lighthouse): 🎨 (gatsby): ==== git commit 倒是挺花哨的 |