这是一个创建于 2019 天前的主题,其中的信息可能已经有所发展或是发生改变。
正常的 url.search 里参数都是通过&符区分的 但是有个问题是 参数值里有了&符 所以不能使用以前的方法
普通情况: http://www.example.com?a=12&b=34
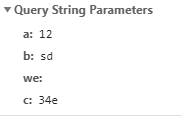
特殊情况: http://www.example.com?a=12&b=sd&we&c=34e
那么问题来了 应该怎么写这对应的正则能通吃这两种情况呢
1
netnr 2020 年 7 月 20 日
这是传参没有编码,用 encodeURIComponent 处理一下
|
2
TomatoYuyuko 2020 年 7 月 20 日
不用正则随便写了个,可以简化下。。
let t = `am=12&b=sd&we&c=34e` let arr = t.split('=') let obj = {} let tempArr = [] for (let i = 1; i < arr.length; i++) { tempArr = arr[i].split('&') tempArr.pop() obj[arr[i - 1].split('&').pop()] = tempArr.join('&') } console.log(obj) |
3
qiayue PRO |
4
autoxbc 2020 年 7 月 20 日 |
5
azh7138m 2020 年 7 月 20 日
不需要考虑这个问题。
参数会被 encode,`sd&we` 实际会变为 `sd%26we`。 |
6
ShundL 2020 年 7 月 20 日 via iPhone
你如果要通过正则来做,可以用环视,顺序肯定,匹配&后面除&外需要有个等号。
|