Hi,
各位好,我是「我的物品」 App 的开发者,这是一款比较小众向的 App,主要是满足人对数据的记录之后,产生的统计信息的掌控感、收纳快感和物品过期提醒,将自己的物品都记录在 App 中,对于自己拥有的物品有一个具体数字统计,而不是单单的某个物品,了解自己某个品牌有多少件,买了某个作者多少本书等这种更具体数据化掌控感。
随着时间推移,App 已经更新了数个版本,这次有一些较大的变动,再开一帖给自己打个广告,希望能帮助到有需要的人。
新版本中主要加入书籍录入功能,之前都是物品录入,信息录入后有些不对称,为了帮助用户,所以做了这个功能。
此次更新主要内容:
- 增加了书籍录入
- 增加了物品分享,可以生成一个 Web 网页,把你收集的好物品分享给别人
- 增加了统计页面中筛选功能
- 对部分 UI 进行了修改
- 相关功能的体验优化
App 内界面:
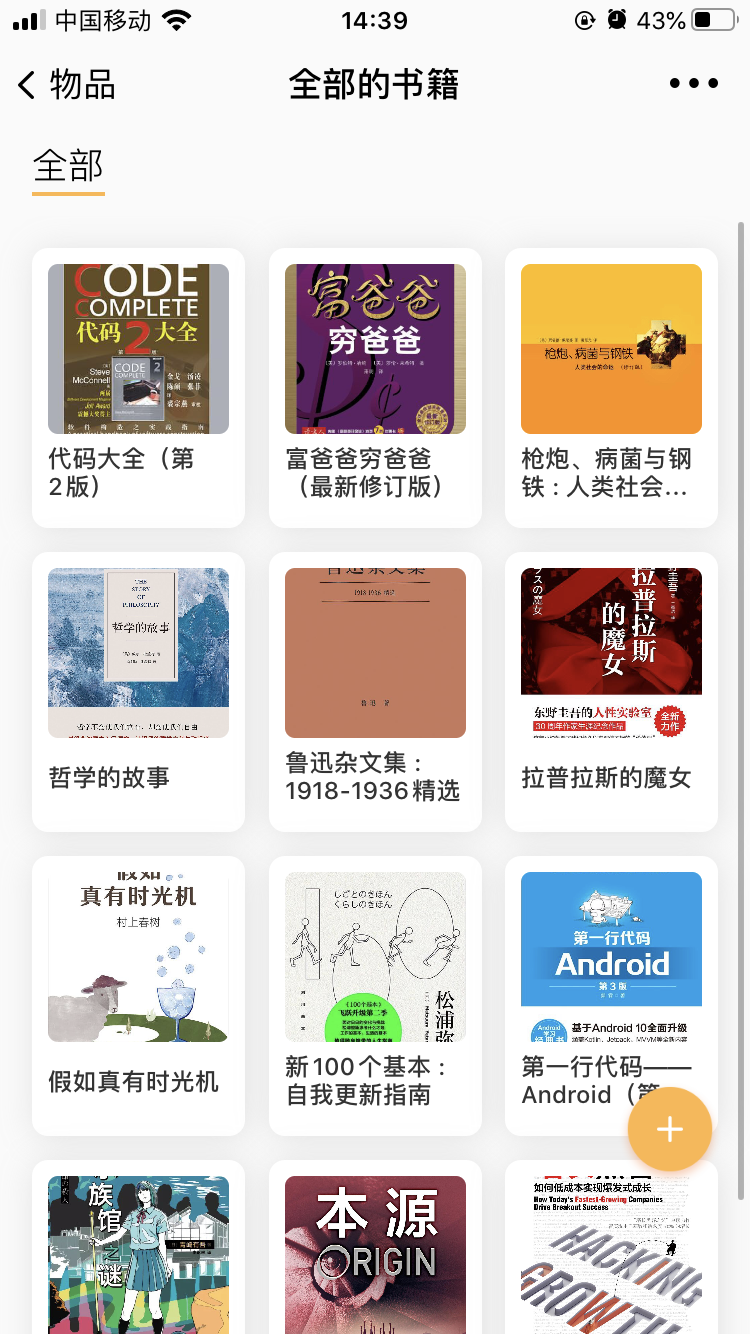
书籍列表:
列表上的元素显示可以进行简单的自定义。

分享物品
新增了一个分享功能,分享后生成的网址,可以分享给好朋友
https://myitems.moshouapp.com/#/item/5ee86afbca7a6b000858220d
第一次尝试写 Web,用的是 Vue + Element UI,不得不说饿了么的布局组件帮助我非常快速上手了。
CSS 样式都是在 Sketch 里画好,然后复制出来的,新手上路,还是有很多问题,请多多包涵。
其他
之前有人问过这种 App 解决了什么需求?
其实我最开始做这个就是满足自己物品过期提醒的功能,告诉自己最近牙刷快到换的时间了。
满满的发现很多女性用户用来记录化妆品,就做了一些针对化妆品的功能。
后来发现用户会记录各种自己喜欢或关心的东西,不再限制于记录实体物品,很多虚拟物品也会被记录进行。
想必这些用户和我一样,都喜欢把自己的东西记录在某个地方进行翻翻看看。
App Store 下载链接
https://apps.apple.com/cn/app/id1423132930
一些活动
我会在每 10 个回帖后回复 1 个兑换码,累计送出 5 个兑换码。
为了能在首页多待会
也欢迎大家提出一些问题
关于独立开发方向的问题,这里附上我之前写的一篇文章:
1
Ultraman 2020 年 6 月 16 日 via Android 这不是我想的那个恋物😏
|
3
idealhs 2020 年 6 月 16 日
看标题点进来,失望地出去
|
4
moshou OP |
5
easymbol 2020 年 6 月 16 日
想尝试尝试
|
9
CEEC 2020 年 6 月 16 日 via iPhone
发现早就下载了,等一波 Pro 兑换码🐶
|
10
codespots 2020 年 6 月 16 日
关注
|
11
CEEC 2020 年 6 月 16 日 via iPhone
挑个小毛病,手机查看分享页面时,底部右侧按钮的文字 下载「我的物品」 App 没居中
|
12
moshou OP 满 10 楼了,
第一个兑换码:YLPPPFL6NERJ |
14
once1mo 2020 年 6 月 16 日
看起来还不错,支持一下。另外兑换码咋用(
|
15
moshou OP |
16
moshou OP 顺便找一个能够帮忙推广的人,可以在少数派、小红书等平台进行宣传的,需要文笔好,而且热衷于这种物品数据整理,有偿。
联系方式 QQ 或微信:370802756 备注下推广即可 |
18
0A0 2020 年 6 月 16 日 via Android 挺对痛点的 app,可惜没 Android 版本的。。
|
19
gogo88 2020 年 6 月 16 日 via iPhone
支持一下
|
20
duxiansen 2020 年 6 月 16 日
体验了下,挺有意思的
|
21
moshou OP 满 20 楼了,
第二个兑换码,J3WHM3HTLHNJ |
23
storypanda 2020 年 6 月 16 日
主题是 WP2020 ?
|
24
moshou OP @storypanda 没理解,WP2020 是啥
|
25
storypanda 2020 年 6 月 16 日
@moshou WordPress 的 2020 主题
|
26
moshou OP @storypanda 不是,这个是 2019
|
27
guoyida 2020 年 6 月 17 日 via iPhone
确实比较小众
|
28
hmidesigner 2020 年 6 月 17 日
挺有意思的应用,但是交互上还是有些问题,可以优化一下
|
29
moshou OP |
31
moshou OP 满 30 楼,再送上一个兑换码
``` JH6MK7AFEXRF ``` |
32
justd 2020 年 6 月 17 日 via iPhone
等一个兑换码
|
33
AnnaXia 2020 年 6 月 17 日 还挺干兴趣的,可惜本人没有 iPhone,看了 App Store 页面里 ipad 是竖版模式,考虑增加一个横版模式么?
PS:帮楼主看了下,上面按钮文字没居中的问题,这边 2 个按钮不需要用到 el-row 和 el-col,在 download-view 那个 div 下用一个 flex 就行,把两个按钮直接写这个 div 内。(不知道代码回复后是否还能保持格式,如果丢失了的话放编辑器里格式调整下应该也能看) <div class="btn-box"> <el-button class="btn-item" round>去购买</el-button> <el-button class="btn-item" round>下载「我的物品」 App</el-button> </div> <style lang="scss" scoped> .btn-box { width: 375px; // 看楼主网页中样式.download-view 写的是 375px display: flex; justify-content: space-between; align-content: center; align-items: center; .btn-item { // width: 50%; // 要两个按钮宽度一样就用这个,否则用下面那个属性。 flex-grow: 1; } } </style> |
34
moshou OP @AnnaXia 横向也是支持的,只是在添加物品图片时候的界面,必须切换成竖向,其他时候都可以横向
感谢感谢,我去试试,第一次写 Web,不太懂怎么布局,就想着用 el-row 和 el-col 相对自动些... |
35
AnnaXia 2020 年 6 月 17 日
@moshou 好的~那下班回去用 ipad 体验看看。
简单的布局的话 flex 就行,关于 flex 可以看看这个教程 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html |
36
Waaao 2020 年 6 月 17 日
40 楼还有兑换码吗。我来盖楼,体验一下
|
37
Waaao 2020 年 6 月 17 日
兑换码怎么用呢。。
|
38
Waaao 2020 年 6 月 17 日
没人的话我来盖楼盖到 40 层
|
41
moshou OP 你这个有点恶意灌水啊....
Web 和 App 都是我自己做的,UI 是我做的原型和体验,视觉是找人专门做的。 不过既然到 40 楼了,再发出一个兑换码吧 兑换方法在前面楼层里有回复。 E7EKK3X6HY3X |
42
jielong 2020 年 6 月 17 日
我也一直很想做一个类似应用,用来记录自己物品的使用时间。
像是 陈奕迅 你的背包,很多物品陪伴在身边都会有感情。 比如我的拖孩就是毕业买的,工作之后一直穿到现在,如果能把它购买日期记录下来就好了,坏了还能给它立个坟墓。 |
43
feiffy 2020 年 6 月 17 日
其实我想问下 mac 下面有没有类似的应用
|
44
moshou OP |
45
AnnaXia 2020 年 6 月 18 日
昨天回去 ipad 上短暂体验了下,给楼主反馈一点新手使用感受,
首先刚打开感受很好。因为打开的时候不用上来就要注册,整体风格也比较简洁统一。 然后准备添加物品时,有点困扰。问题和建议包括以下 4 个: 1. 因为那个要填的项目还挺多,这让人起步比较难一点。 是否将必填项和非必填项分开,可以分成两部分, 添加的时候只显示必填项,然后有个“更多信息”,需要的再去展开填写。 或者用标志区分一下,让用户知道只需要填哪几项也可以添加一个物品。 2. 新手引导这边可以考虑一点,比如我卡在分类应该添加什么,想了好久。 简单加一个占位文字,比如“例如 XX 、XX”,这样让用户有点方向感觉会好些。 3. 切换填书籍的时候,里面有 2 项比较在意。里面有 2 项,一个是评分,一个是阅读进度。 因为最近刚买了书准备添加,有点不明白为什么需要这 2 项。或许这个问题和第一个有点重叠。 但个人看法是,评分和物品管理关联不大,比如其它物品,比如购买的电器、化妆品,也没要评分吧。 阅读进度的话,总感觉得每次读完还得过来改,或许只要 3 个状态:“未读、阅读中、已读”即可。 4. 物品有个购买渠道,是让用户手动输入的。 其实这个一般相对稳定,无非就是实体店、网上的话就是淘宝、京东、亚马逊等, 改成选项是否更好,类似分类那样。 挺看好这个 App 的,希望它越来越好。(尤其在发现,我昨天新买的一本书,居然家里已经有了的时候😭) |
46
moshou OP |
48
DoodleSit 2020 年 6 月 18 日
还以为是一大堆的手办啊、娃娃之类的,失望~ 😄
app 做的挺好 |
49
Conan1412 2020 年 6 月 18 日
等一个兑换码,我要把电脑鼠标键盘耳机都放进去
|
50
Waaao 2020 年 6 月 18 日
用了一天感觉还不错。
1. 标签图标可以再扩展下,包括个人的不动产,运动器材,代步工具等大物件。 2. 添加物品时候为什么是物品和书籍两个 tab,这个感觉有点奇怪,书籍算是特殊物品吗 |
51
moshou OP 最后 1 个兑换码了:
FF4NYNP7F7TT |
53
qgbaba 2020 年 6 月 19 日
来一个兑换码···
|
54
vcijj 2020 年 6 月 20 日
1 人血书求安卓版本,手上的 ipad 太老旧了,我在很久以前就有想法做一个可以记录自己有什么持有多久的管理 app,但是技术苦手只能用 Excel,非常非常希望可以出安卓版。
|