这是一个创建于 2044 天前的主题,其中的信息可能已经有所发展或是发生改变。
Dcat Admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的 HTML 代码,对后端开发者非常友好。
在线演示站点 | 官方文档 | Github 主页(如果喜欢这个项目不妨点个 star,感谢支持!)
v1.5.0 更新内容
新增功能部分
1.深色模式
本次版本增加了深色模式(dark-mode)主题,支持通过页面按钮切换并保存状态,具体使用请参考文档主题 - 深色模式


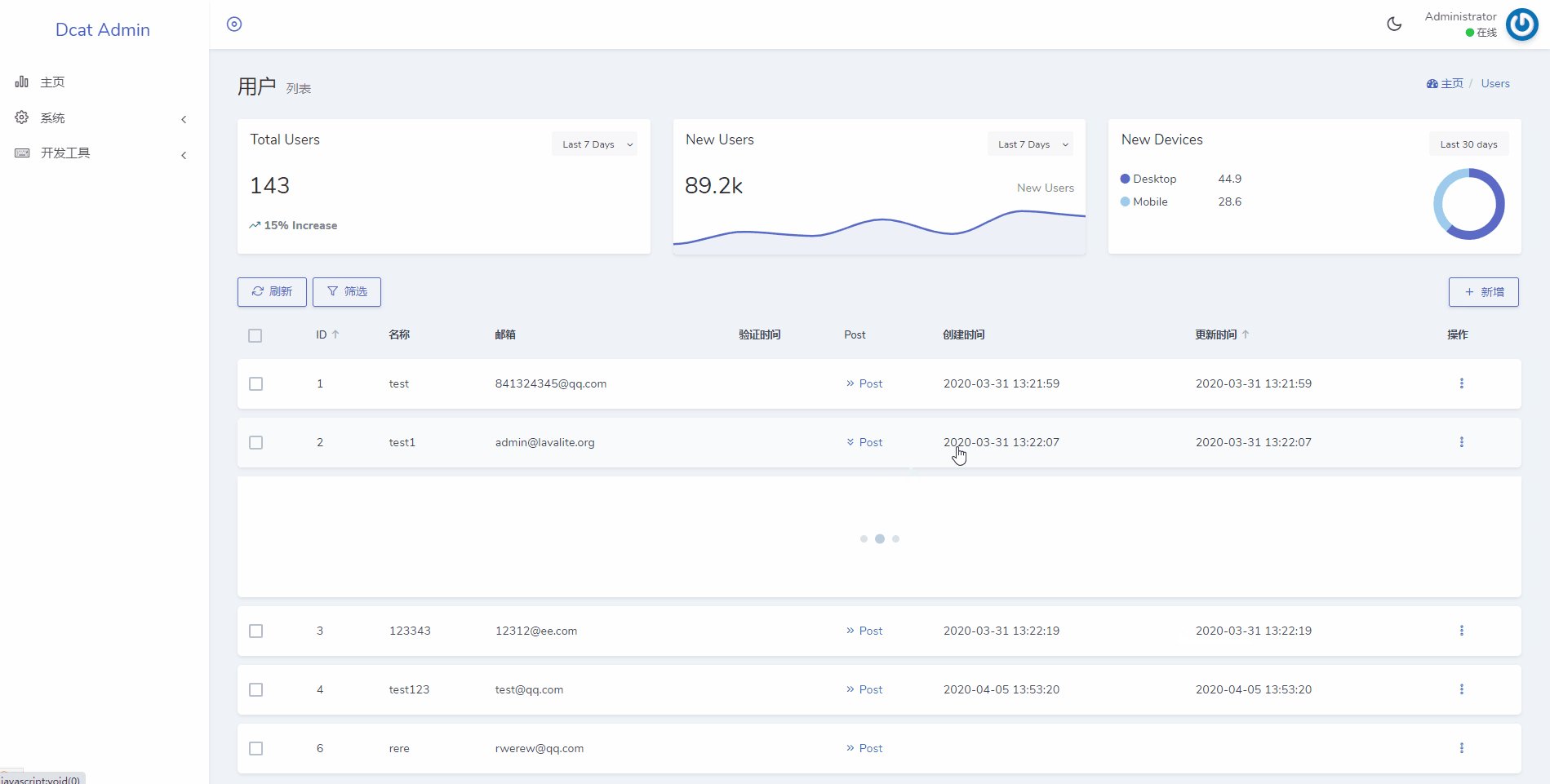
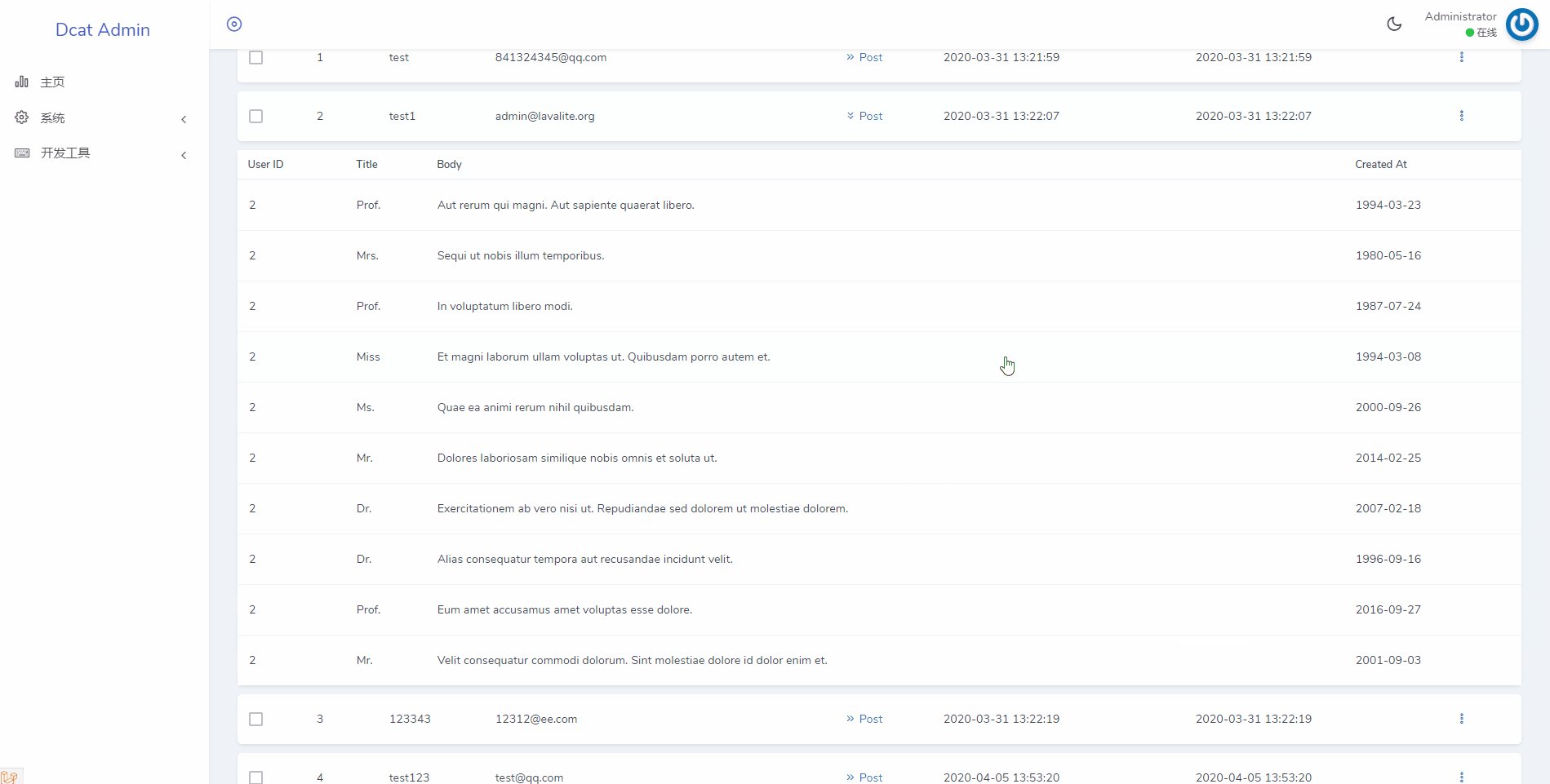
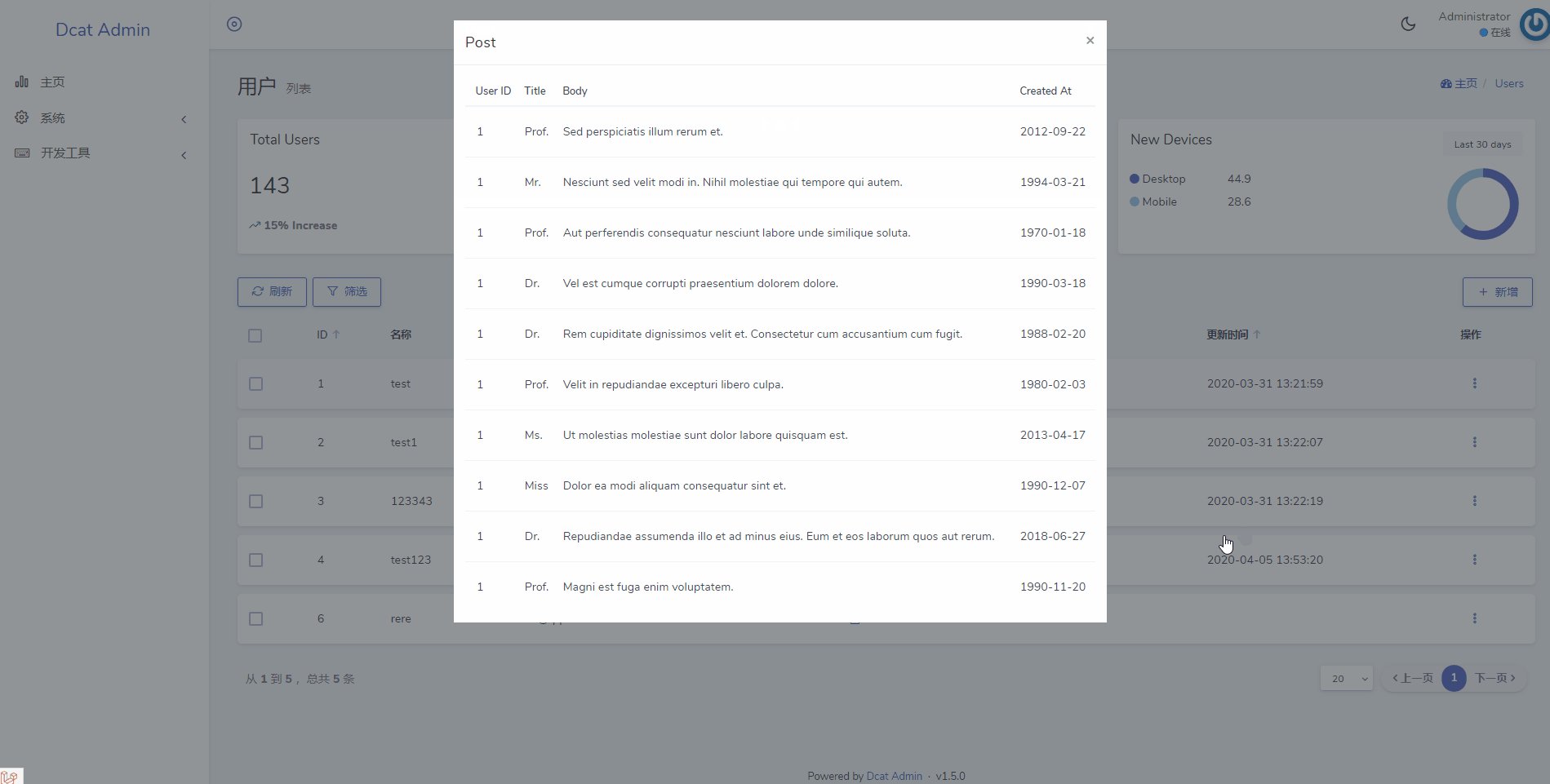
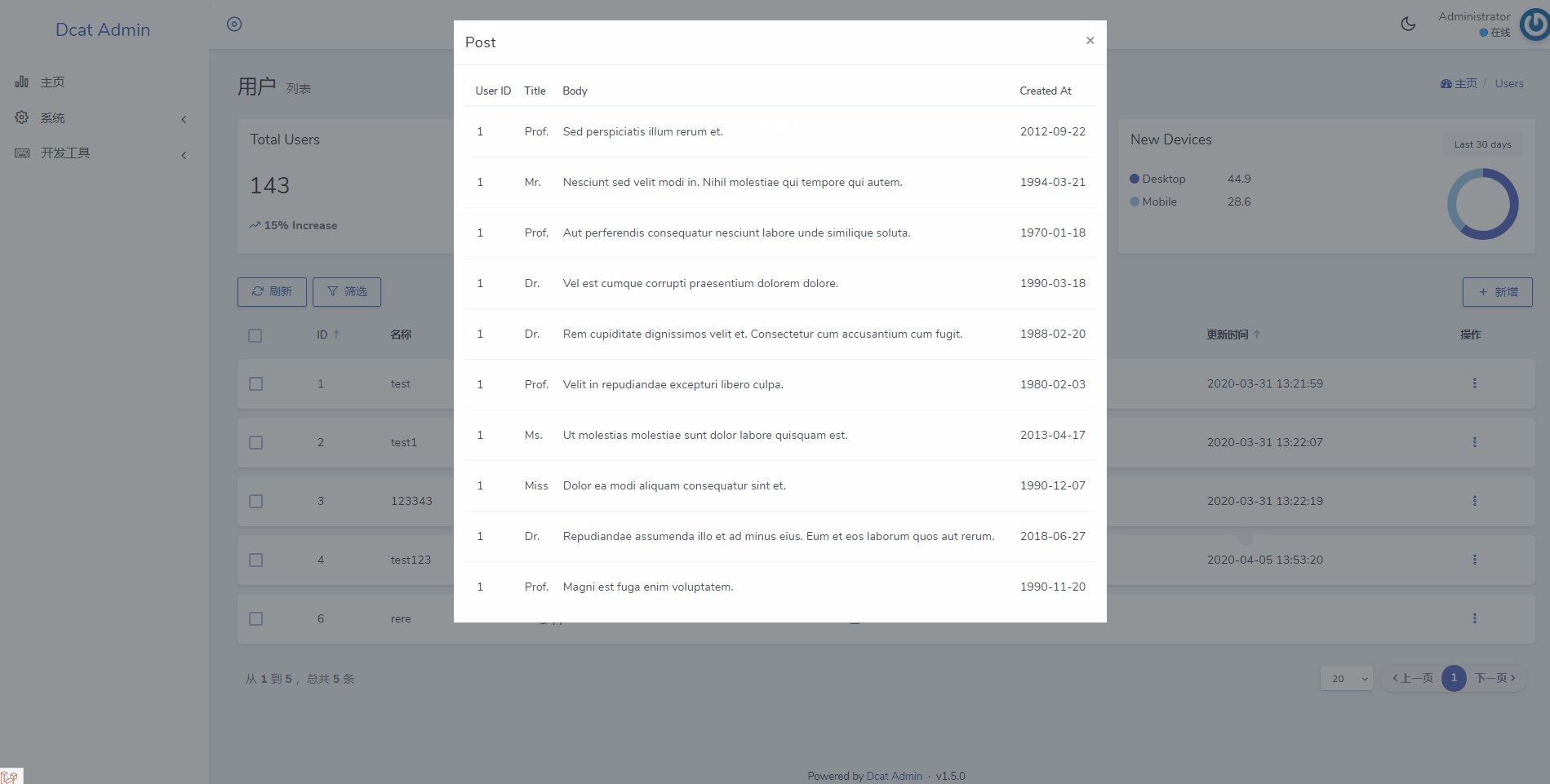
2.表格modal以及expand异步加载
定义渲染类,继承Dcat\Admin\Support\LazyRenderable
use App\Models\Post as PostModel;
use Dcat\Admin\Support\LazyRenderable;
use Dcat\Admin\Widgets\Table;
class Post extends LazyRenderable
{
public function render()
{
// 获取 ID
$id = $this->key;
// 获取其他自定义参数
$type = $this->post_type;
// 查找数据
$data = PostModel::where('user_id', $id)
->where('type', $type)
->get(['title', 'body', 'body', 'created_at'])
->toArray();
$titles = ['User ID', 'Title', 'Body', 'Created At'];
// 渲染
return Table::make($titles, $data);
}
}
使用
$grid->column('post')->modal('Post', Post::make(['post_type' => 2]));
具体使用请参考文档表格列的显示 - modal以及表格列的显示 - modal


3.工具表单增加文件上传接口
从这个个版本开始,在工具表单中使用文件 /图片上传表单无需自定义上传接口,文件会默认上传到系统预定义接口进行处理。
use Dcat\Admin\Widgets\Form;
class MyForm extends Form
{
public function form()
{
// 不需要自定义上传接口,可以直接使用
$this->image('logo');
...
}
...
}
4.表格快捷创建增加隐藏表单
$grid->quickCreate(function ($quick) {
$quick->hidden('column_name')->value(...);
...
});
5.弹窗选择器、editor、markdown等表单支持一对多表单
$form->hasMany('posts', function ($form) {
$form->selectResource('attribute')->path('...')->options(...);
$form->editor('description');
$form->markdown('remark');
...
});
6.文件上传表单保存文件域名到数据表
在这个版本中可以通过saveFullUrl方法保存文件域名到数据表
$form->image('...')->saveFullUrl();
$form->file('...')->saveFullUrl();
优化功能部分
1.刷新页面时自动移除modal遮罩层
从这个版本开始,使用工具表单弹窗时可以移除以下代码
Admin::script('Dcat.onPjaxComplete(function () {
$(".modal-backdrop").remove();
$("body").removeClass("modal-open");
}, true)');
2.异常处理功能优化
异常处理底层接口优化,并且在错误页面可以显示trace报文
3.页面细节样式优化
在这个版本中我们优化了很多细节样式,使整体更加协调美观
4.Form表单字段class增加前缀
以兼容部分特殊字段名称与css class冲突问题 #190
BUG 修复部分
第 1 条附言 · 2020 年 6 月 15 日
演示站点已恢复正常,各位大佬开源不易,手下留情呀
1
jqh OP 在线演示站点被不知名网友攻击了暂时访问不了,见谅,正在搭建备用环境
|
2
july1115 2020 年 6 月 15 日
大赞,支持一下
|
4
myCupOfTea 2020 年 6 月 15 日
material design 风格的吗,确实还挺好看的
|
5
ifconfig 2020 年 6 月 15 日
在 Learnku 也有关注, 支持一下大佬
|
6
jqh OP @myCupOfTea 哈哈哈不是 meterial design,咱也不是设计师不太懂,UI 的设计参考了 vuexy
|
8
guogb 2020 年 6 月 15 日
用了下感觉比 larave-admin 爽
|
9
justfan 2020 年 6 月 15 日
支持前后端分类吗
|
10
jqh OP @guogb 感谢支持,这个项目基于 laravel-admin 做了很多优化,后面也会根据用户的建议反馈不断优化,如果有什么建议可以直接提 issue 我有空都会回复。
|
11
jqh OP @justfan 你是想说前后端分离是吧,关于这个问题请参考这里面的回复,这里就不赘述了 https://github.com/jqhph/dcat-admin/issues/27
|
12
puzzle9 2020 年 6 月 15 日
我记得上次在 Learnku 看到的文章 打开后 看到那个激进的配色不存在了
支持一波 |
14
wslsq 2020 年 6 月 15 日
给力!请问大佬以后是跟着 laravelAdmin 做改进版,还是准备独树一帜?
|
16
skyrem 2020 年 6 月 16 日
刚从 tp 转过来,laravel 还是爽啊,dcat 就更爽了
|