V2EX › 程序员
esbuild, 一个用 GO 语言写的 Javascript 和 Typescript 打包,压缩工具,比 Webpack 快接近 100 倍
cy476571989 · 2020 年 5 月 21 日 · 5010 次点击这是一个创建于 2083 天前的主题,其中的信息可能已经有所发展或是发生改变。
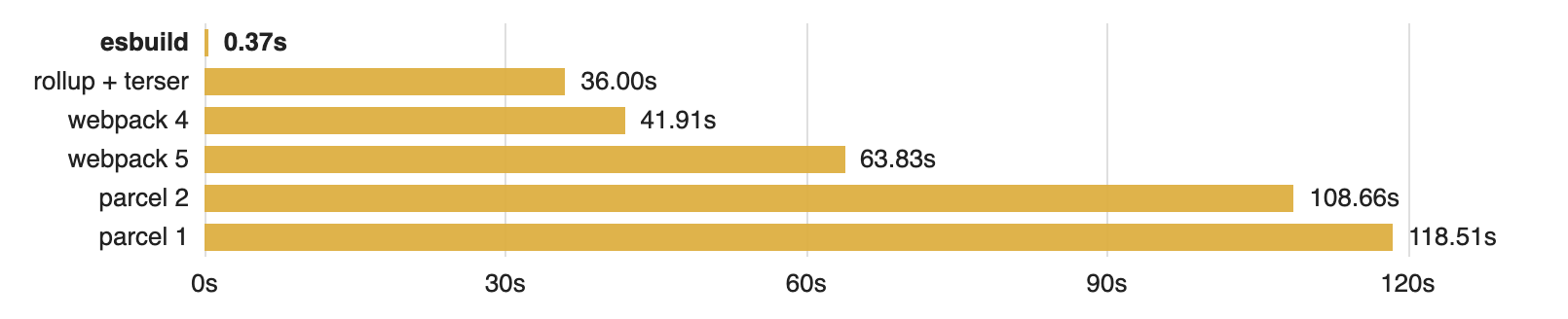
如题所述,esbuild 是一个用 Go 语言编写的用于打包,压缩 Javascript 代码的工具库。它最突出的特点就是打包速度极快 ( extremely fast ),下图是 esbuild 跟 webpack, rollup, Parcel 等打包工具打包效率的一个 benchmark:

图片取自 esbuild Github 仓库。
为什么它能做到那么快?
有以下几个原因:
- 它是用 Go 语言编写的,该语言可以编译为本地代码
- 解析,生成最终打包文件和生成 source maps 的操作全部完全并行化
- 无需昂贵的数据转换,只需很少的几步即可完成所有操作
- 该库以提高编译速度为编写代码时的第一原则,并尽量避免不必要的内存分配
更多详细介绍,详见 Breword 翻译的 esbuild 官方文档: http://docs.breword.com/evanw-esbuild
该文档同时提供中英双语版本供查看,可通过右下角切换器进行切换。
友情提示:
esbuild 目前在 Github 上已经拥有超过 8k stars,且它要解决的是当前前端开发中一个非常棘手及必要的问题,个人认为是一个非常有潜力的项目,大家可以踊跃试用、参与贡献、关注。
文档中还包含 esbuild 的整体架构详解及架构图,如有对其内部实现感兴趣或想要参与贡献代码的朋友来说,非常值得一看。
最后,该文档翻译由 Breword 驱动: https://www.breword.com/projects/5ec1013dddcf37001b4c33fb
1
cnnblike 2020 年 5 月 21 日 via iPad
看上去不错 但如果单是前端项目的话 增量编译其实速度还可以。其次大头其实还是在测试上,我们有个基于 react 的五年多的老项目,测试的时候用的 headless chrome 测试极慢
|
2
mlboy 2020 年 5 月 21 日
赞。有这个想法过。但是限于实力,没实践。就知道会有的。
|
3
cy476571989 OP 对于一个中大型前端应用来说,前端的工程化问题会显得非常的重要,而代码的编译、打包、压缩等等就会成为这一切的基础。所以,个人还是非常看好这个项目的。当然直接参与贡献的话,要求掌握 golang, 编译原理, ecma 那套语言特性等等,门槛确实比较高,正因为如此,才显示这个项目的巨大价值。
|
4
runze 2020 年 5 月 21 日
swc,一个用 Rust 语言写的 Javascript 和 Typescript 编译工具,比 Babel 快 18 至 72 倍
|
5
yazoox 2020 年 5 月 21 日
关注一下。
不过,挺好奇的,为什么 js 的 build 速度反而比 ts 要慢? |
6
cy476571989 OP @yazoox 具体 benchmark 可以看文档,里面提到,js 的 benchmark 是打包 three.js 代码仓库,而 ts 的 benchmark 是用编译 rome 这样一个 typescript 项目来测试的。
|
7
pomelotea2009 2020 年 5 月 21 日 via Android
真不错,顶你!
|
8
lithbitren 2020 年 5 月 22 日 via iPhone
nb,之前也想过,资瓷
|
9
daimao 2020 年 5 月 22 日
差了两个量级,这么夸张?
|
10
jinliming2 2020 年 5 月 22 日 via iPhone
想试试的,但一看,好多浏览器已经 shipped 的语法它却完全不支持(比如 class private fields ),没有 browsers list,有点退缩了……
不支持语法可以像 babel 那样用 plugin 支持? 或者我先过一遍 babel 然后再交给它?但就失去它快速的意义了…… |
11
cy476571989 OP @jinliming2 是的,这个项目还在发展当中,ecma 有那么多语言特性,短时间很难全部支持,但是会慢慢完善的。
|
12
shunia 2020 年 5 月 22 日
没有 loader,这阻碍太大了。刚试了一下,没有任何一个项目能顺利通过编译。
离生产还有点远呀,只适合一些特定环境下的应用。 |
13
sparkle2015 2020 年 5 月 22 日
@shunia loader 在这里: https://github.com/egoist/esbuild-loader
|
14
shunia 2020 年 5 月 22 日
@sparkle2015 #13 感谢分享,但是说实话我不是很看好这种合作模式。webpack 已经很难配置了,这种合作方式不但降低不了开发成本,反而可能会因为新引入的配置问题提高复杂度。不像 parcel,它起来主要是因为真的做到了 0 配置。
另外提一下,parcel2 的开发目标也是以够快的编译为目标,说真的我不是很理解为什么大家都在求快。一般来说,使用 hot-reload 来解决开发时的效率问题就够了,1 分钟的生产打包和 10 秒钟的生产打包会有什么区别?如果真的讲求效率,反而应该是尽早进入 CI 吧? 再提一下,刚看到 esbuild 作者自己说需要思考一下 loader 的提供方式,暂时还没有实现计划: https://github.com/evanw/esbuild/pull/107#issuecomment-628448720 |
15
cy476571989 OP @shunia 其实 esbuild 野心应该蛮大的,不仅仅只是希望 webpack 的一个 plugin 这样的项目。
因为它自己现在就已经基本实现了 webpack 那一套打包功能。它真正想做的应该是另一个打包器。 只是 webpack 有 babel-loader 的加持,导致对 js 新的语法特性支持的比较完整,同时已经发展了很多年,目前生态比较丰富。 所以,esbuild 这个项目,给它一些时间,应该会对各种 js 语言特性,打包功能有更好的支持,最终替换掉 webpack 也不是不可能。 关于打包时间,如果遇到过线上的紧急 bug,多个组同时打包的情况,应该就能发现 1 分钟跟 10s 的区别了。 |
16
shunia 2020 年 5 月 22 日
@cy476571989 #15 最后说的这个时间问题,显然不是应该依赖于打包工具吧?如果真的频繁发生这种情况,难道不是应该增加打包队列?
打包效率高是重要的,但是优先级远低于一个完整的生态。 替换掉 webpack 的前提是 webpack 会掉队,esbuild 还看不到任何可以让 webpack 掉队的 feature 。。。甚至它自己的 feature 都不完整,所以现阶段说这种话有点底气过足了吧? 目前比较期待 parcel 2 。 |
17
cy476571989 OP esbuild 最新版本: 0.4.4 中文文档已经翻译完成: http://docs.breword.com/evanw-esbuild
同时,esbuild 项目管理员已经将 breword 翻译的中文文档添加为其的官方中文文档。 |