本文将根据我自己的开发经历谈谈当下前端开发遇到的一些问题和想法。
引子
近两年我一直在思考的一个问题:
如果前端不用考虑性能问题、不用考虑终端兼容性、不用考虑历史遗留问题,甚至不用考虑具体技术实现...
如果我们假设自己有丰富的技术储备,同时不用考虑上面的问题,那么前端究竟 能 做出什么样有价值的东西?
我们把时间拉到 5 年前...
如果你「那时」还是前端开发的话。上面的问题肯定是你不得不面临的典型问题。甚至是当时前端开发的意义所在。
- 你会为了精确还原设计稿熬夜加班,从而练就一双像素眼;
- 你会为了解决几个字节的性能问题研究优化方案,以至看懂了每一个 HTTP 请求头;
- 你也会因为某些技术问题和同事理论,最终到达到与产品谈笑风声的境界;
- ...
但是随着时间的推移,前端技术的更新迭代,以及互联网的发展。你会发现这些曾经的问题似乎已经不再是问题,或者说在能预见的未来 可能 不再是问题。
页面加载性能可能不再是问题,技术上有了 HTTP2,基建上有了 5G,硬盘也越来越快。
兼容性问题慢慢淡出大家的视角,Chrome 一家独大,微软也不得不向它靠拢。
很多前端开发已经具备了后端(或者说多端)的技术能力,技术储备也可能不是问题,当然前提是你能招到人。
定义
到底什么是前端开发,前端与后端的界限在哪里?我在三年前对它的定义是:
前端为 界面、交互展示负责; 后端为 数据、业务逻辑负责;
不过现在看来似乎已经过时了,我越来越觉得不应该有这样一个清晰的界限把前后端分割开来,尤其是技术层面(除了职能层面的界限有利于协作以外)。这就好比说:如果你不能打破规则,那就必将被规则束缚。
我一直认为程序员应该对新的技术、工具、理念有比平常人更快的适应能力。举个简单的例子,我以前写代码通常使用 tab 缩进,后来大家都建议使用空格,刚开始尝试换成空格肯定是拒绝的,因为让人改变习惯是一件很难的事情。但是当你真正为了改变做出实践的时候,往往就会发现一条新大路。同样还有加不加分号的问题。
现在回过头来再看,前端在整个系统层面担任的角色至少应该是整个视图 View 层面的。视图层面的技术更接近软件系统的上层,更感性。感性的东西就是说一个颜色,我觉得好看,他觉得不好看,完全属于个人情感诉求。所以前端更注重与 UI 、交互 以及整个产品层面需要解决的问题。优秀的前端必然要具备敏锐的产品洞察能力。
当然这还只是前端最基础的职责所在。同时前端做为最接近产品的技术角色,技术才是前端真正的硬实力。
大约在去年一年的时间,我的岗位从前端转向了后端 Java 程序员的角色。虽然只做了一年的 Java 程序员,但是对我自身的技术提升而言是最多的一年。大家可能普遍的认为后端转前端比较容易,前端转后端会有门槛,实际上根据我自己的体验来讲并非如此。
Java 这门语言是商业化、成熟度特别高的语言。无论是语言本身,还是周边框架、工具都有一套非常成熟且层次分明的系统化抽象。如果你有两、三年的编程经验,突然让你上转写 Java 是非常容易的一件事情,尤其是写 Java web 。Spring 框架已经为程序员屏蔽了很多复杂问题,而且已经事实上成为了各大互联网公司的主流框架选型。
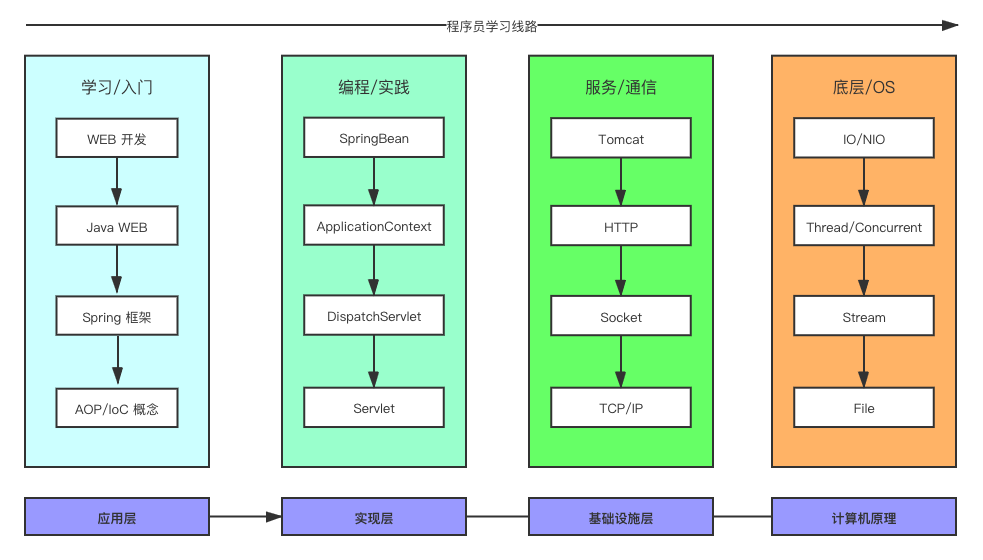
我特意按我自己的学习线路绘制了一张 Java 版的程序员学习线路,仅供参考:

我们可以清楚的看出来 Java 构建的整个体系最大的特点:它是渐进式的,一步一步地给开发者建立正向的引导。
当我处在在应用层阶段的时候,我需要关心的只是一些概念,方法,具备基础了以后就可以借助 Spring 框架入门,入门后就可以研究源码,你会发现 Spring 的本质核心类 DispatchServlet,从此 Servlet 就出现在了你的视野。我以前上学时理解不了 java 中 Servlet 的概念,后来参加了工作又学些了 Python,再次看到 Java 中的 Servlet 的时候瞬间就明白了它就是 Python 中的 uwsgi,就是一种接口,将编程语言和服务器网关链接起来的一种规范。
然后你就可以顺利进入下一环节,服务器 /通信。这里你会发现整个网络编程的核心 Socket,同样以前上学的时候没理解 Socket 的概念,继续学习后你就会明白 Socket 其实就是操作系统提供给编程语言的一种能力,有了它就可以建立服务器与客户端之间的通信。在这一环节中你会学习到网络层 TCP/IP 协议,明白了 TCP/UDP 的区别,while (true) { socket.listen() } 建立 Socket 监听会有性能问题,此时你便进入下一个抽象层次,操作系统和计算机原理。
为了解决「 while true 」监听连接的性能问题,你会去学习多线程技术,了解并发的概念。你可能总会听到别人讨论并发和并行的区别。继续学习后,慢慢的你就会明白:并发多用来解决网络 IO (硬盘)的效率问题,而并行则是为了更好的利用多 /核处理器( CPU )的问题。这时你会发现这个阶段涉及到了很多的计算机硬件知识。内存分配、CPU 计算、IO 复用等等。
像 Spring 这种框架才能真正意义上被称做 框架,因为它不仅仅解决了软件开发的问题,更重要的是 AOP/IoC 这类概念可以完全改变编程的一些理念。使用 Spring 开发 web 应用,联合 Java 构建出来的生态,整个开发流程就像呼吸一样自然。
Java 构建出来的软件开发体系就像是把程序员放进了一个一个的层次分明的小柜子里面,进去了以后你根本不需要关注外界是怎么样的,做好自己那部分工作就可以了。如果你对外界有兴趣可以一点点的顺藤摸瓜,跳出你原来的小柜子。即保证精力专注的同时又建立起一套有秩序的提升曲线。这一点是别的语言体系没有的。
实际上我在转 Java 之前对 Java 有着不小的误解,甚至转 Java 本身也不是我自己的想法。但当你真正转型成 Java 程序员后。看懂了数以百万行记的代码仓库、维护过每秒好几十万的 QPS 项目、见识过百行的 SQL 的时候,你才会对 Java 和软件开发产生一种敬畏之心,才会对技术才有了更深层次的理解。
这时候再回过头来看前端,看 JavaScript,才会发现它们之间的区别与特点。很多之前争论的东西也就有了结论。
瓶颈
我相信从事前端工作稍微长一点( 5 年以上)的人近两年都会有一种感觉:前端似乎没什么东西可以玩出花样了。这是因为很多东西都已经成为了前端事实上的主流,以前前端没有的基建慢慢的被完善。语言、框架、可视化、跨端、游戏、工具 /自动化 /工程化 这些领域都在发展。
语言方面 TypeScript 必然是主流,无论你愿意与否,你都将不得不使用它来写前端。框架方面 React 已经是事实上的主流了,没必要再做选择题。打包工具 Webpack 也是一家独大,虽然被很多人诟病,但是社区生态起来了,想改变就很难。跨端应用 Electron 也不用想了,VSCode 能做好你做不好那就不是选型的问题了。2D 游戏 /绘图方面 PixiJS 6 已经在设计中了,3D 我个人认为就先别玩了。
这些看似成熟的体系实际上还是有很多可以挖掘的东西。如果你不深入研究,或许会认为过两年这些技术就稳定了前端就可以做到大一统的状态。这个想法可能就过于天真了,我举例解释下它们各自的瓶颈:
前 /客户端框架的瓶颈
React (并不特指 React )虽然现在看起来是主流,但是它本身有很多问题是没解决的,甚至可以说是无解的。React 的本质只是一个 UI Library,并不是框架 Framework 。框架要解决的问题是系统层面的不是某个抽象层面的。用 React 写过几个项目以后你就会认识到用 React 去写大型项目是非常麻烦的事情,React 本身并不解决 SPA 应用中数据流的问题,甚至没解决状态管理的问题(或者说状态管理本来就是个伪命题?)。一个很简单的父子组件之间状态共享的问题一直没有成熟的解决方案,hooks 这种方案更像是拆了东墙补西墙。
而且现在 React 社区弥漫着一种崇尚函数式编程的邪气,hooks 更像是一块遮羞布。多数人用 hooks 的原因仅仅是不想使用 Class,因为 Class 很臃肿,function 更简单。当然这个逻辑是没问题的。函数确实简单,但是如果你把一个函数里面写上几百行的代码,各种 hooks 用到飞起的时候,你才会回过头来反思如何组织代码。如果 Class 能以一种更好 /更易于理解的方式去抽象那为什么不用呢?
后 /服务端框架的瓶颈
前端框架如此,基于 Node.JS 的后端框架也好不到哪儿去,难道你真的想用 Express/Koa.js 去写大型的后端应用?这种量级的框架连 web 开发最简单的三层模型( 模型、视图、控制器)支持都不完整。当然你可能会说小型框架本来就只关注某一方面嘛,视图和模型层的东西可以用其它三方库解决。是的,确实可以这样,不过你不觉得 Node.JS 的第三方库有点太多了吗。正如 NestJS 在文档中提到的一个问题一样「很多 JavaScript 类库都没有高效地解决一个问题 架构。」 React/Vue/Express/Koa 这些都是相对独立的点,没有一个东西能把他们连接起来形成一个面,形成一种框架级别的体系。这就是架构的问题。
这里多说一点,结合上面 Java 构建出来的生态,对比 Node.JS 的话。我借用自己打过的比喻:如果你低头看到的是 Node.JS ,那么你抬头未必能看见 Java 。假如你从事前端开发 2,3 年遇到瓶颈,想转学 Node.JS ,你会学习 Exporess/Koa 这类框架,但是很快你就会发现一个严重的问题:没办法深入下去了。因为当你用 Express 写完一个页面后就面临着各种技术上的盲点,会让你无所适从。
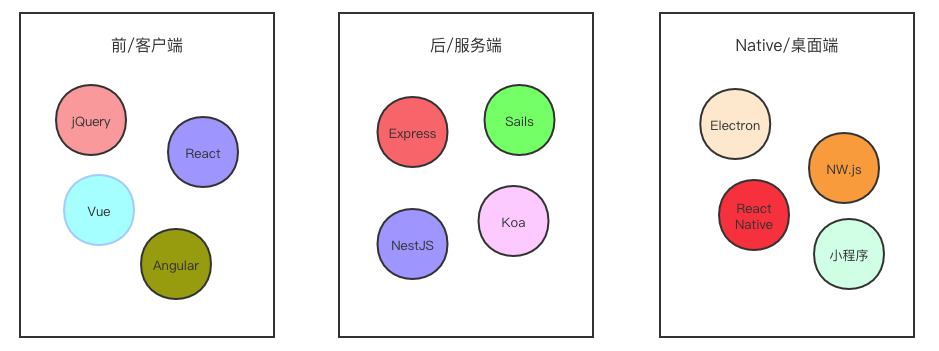
我也尝试绘制一张我对 JavaScript/Node.JS 或者说大前端体系理解的一张图:

JavaScript 体系看似前后端通吃,客户端、 服务端甚至桌面端皆有。但是最大的问题在于:没有一个东西能给他们建立起关系并发展成为一种体系。
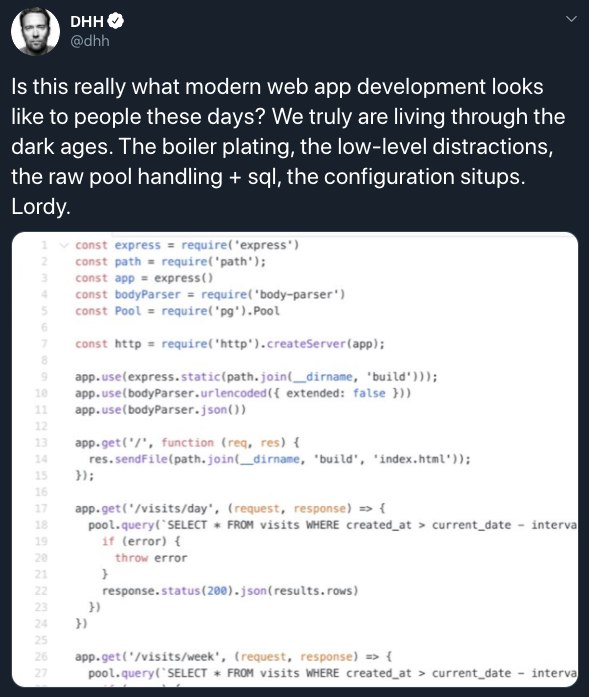
插播一条娱乐看点,前两天写 Ruby on rails 框架的作者 DHH 发推并配图:

大意如下:
现在的年轻人在 web 开发的时候是这样的嘛?底层逻辑、纯手写连接池 + 纯手工 SQL 、配置文件都放在了一起。天哪!(截图中使用的式 TJ 大神写的 Express 框架)
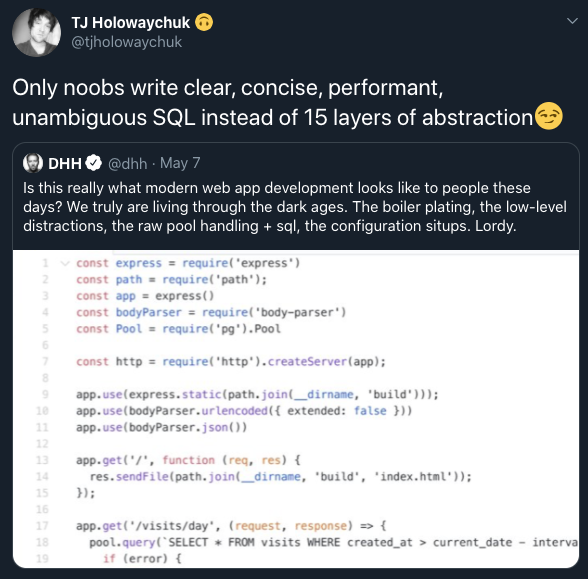
然后 TJ 大神也回复了:

大意如下:
只有菜鸟玩家才能写出干净、简洁、高性能(黑 Ruby 性能)、见名知意的 SQL,而不是去写一个有 15 层的抽象。
两者的推特对话挺有意思,大家娱乐一下。
TypeScript 语言的瓶颈
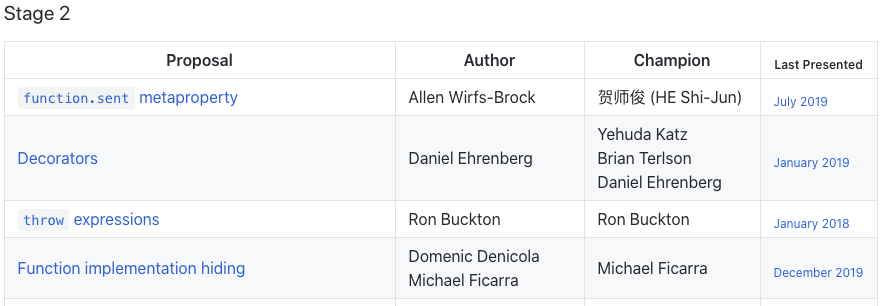
TypeScript 也主流,但是持续关注 TS 到现在,我发现 TS 也遇到了瓶颈,这个瓶颈不仅来自于 TS 的设计目标与理念,更多的还是社区及 TC39 。TS 的设计初衷是 JavaScript 的超集,由于本身要编译成 JS,这一点本质上限制了 TypeScript 的方向,设计者对于添加一个新特性会非常谨慎,一者怕与 TC39 ES proposal 冲突,二者要考编译到不同版本 JavaScript 的兼容性问题。以至于现在 TS 新的语言特性只会跟进 TC 39 发布的最新 ES proposal 。但是我个人对于 TC 39 的效率及未来持怀疑态度,decorator 的提案一直还处于 Stage 2 的阶段,像这种其它语言都成为标配好几年的事情,现在 JavaScript 社区还在草案( stage-2 )阶段。
普及下 ECMA 的标准的流程:
- stage-1:前期设想
- stage-2:正式提案(装饰器所在的阶段)
- stage-3:实现候选
- Stage-4:完成测试
- 各个浏览器 JS 引擎实现; TypeScript 实现

在这个问题上我认为其实也很好解决,开个脑洞:如果微软想借助编程语言一统浏览器和客户端是没有什么不可能的。并入 TC39 组织,开发真正属于 TypeScript 的原生引擎,奉天子以令不臣的方式也未尝不可。
近几年 Microsoft 对于开源的投入是肉眼可见的,微软要发力我相信很多东西都会有翻天覆地的变化。
打包工具的瓶颈
Webpack/Babel 就更不用说了,主流中的主流。但是也是问题最严重的一个。Webpack/Babel 的流行恰恰从反面证明了前端的基础设施有多么的烂。现在国外网友老天天叫喊着 Webpack/Babel is eval 也是挺值得深思的。我们引入了一个新工具来解决问题,却又在不经意之间产生了新问题。
前端构建工具问题的本质还是在于 Node.JS 的包管理工具的设计。这一点在 Node.JS 的作者 Ryan Dahl 关于 Deno 演讲《 10 Things I Regret About Node.js 》中也有过「官方」的承认。我相信任何一个实现过构建工具的人都被 Node gyp 打败过。node-sass, fsevent 的痛不必细说。更不用说万年被黑的 node_modules 了,你根本不知道一个简单的 npm install 命令会导致安装成千上万个 npm 包被安装到你的机器上。

当然每种编程语言对应的包管理工具都要解决依赖问题,而且这是一个普遍的问题,脚本 /解释型编程语言尤为突出,Python/Ruby/PHP 都有这些类似的问题。或许 Go/Rust 这种把源代码编译打包成单个可执行文件的方式才是好的解决方式。
未来
从前人们总是抱怨 JavaScript 这门语言,黑它、讽刺它。但是我看到的是它在一点点变好。不仅是语言层面逐步完善,工具链生态日趋成熟,使用它的也人越来越多。大家对它的关注程度也在提高,整个 JavaScript 开发者的水平也在向更高更强的方向发展。生存环境只会淘汰那些老旧不再进化的事物,能适应变化的才会永存。
JavaScript 这门语言有两个其它 任何 编程语言都不具备的优点:
- 几乎 无所不在 且不用安装,有浏览器就有 JavaScript 。脚本语言意味着它能被嵌入到任何宿主环境中去:Nginx 、Native 应用、硬件编程、物连网、嵌入式 都有它的身影
- 这门语言对于技术的更新迭代有着强大的 适应能力。JavaScript 本身的更新迭代速度导致它进化速度很多,语言上的新特性会很快被运用到生产环境。相比 Python 而言,这简直是做梦,Python 2 到 3 的转换没人能看到真正的时间表。
当下的前端开发状况不由得让我我想起苏东坡《晁错论》中的一段话:
天下之患,最不可为者,名为治平无事,而其实有不测之忧...
最大的问题在于,有些事物,从表面上看着平淡无奇,但实际上底层暗流涌动,似乎每一时刻都有着巨变的可能性。这也是前端开发最有趣也最有潜力的地方。
作为一名新时代的前端开发者,就是要在这看似风平浪静的表面之下,找到一些真正的突破点,兴许只是一个简单的想法,顺应时势然后造就出不斐的成就也说不定呢。
无论是前端还是后端、国内还是国外,技术才是真正的核心竞争力,只有技术革新才能提高生产力,而对于我们程序员来讲,编程则是唯一能提升硬实力的方法。只要你心中充满了热情,坚持下去总会走出一条自己的路子。
分享一段小经历
我在 2018 年有幸参加了 TypeScirpt 的推广大会,TypeScript 的作者 Anders Hejlsberg 亲自主讲。一位将近 60 岁的程序员在讲台上滔滔不绝的讲技术方案,TS 的设计理念。你真的很难想像这样一位处于「知天命」阶段的老头子(实际上很年轻)讲的东西。

QA 环节有个年轻小伙问到 Anders 「在中国做程序员很累、很难应该怎么坚持下去(类似这样的描述,细节记不清楚了)」的问题。
Anders 几乎毫不犹豫的说出了「 Passion 」这个单词。我瞬间就被打动了。因为在此之前我对于「激情」这个词的认识还停留在成功人士的演讲说辞层面,当 Anders 亲口说出 Passion 一词的时候,让人感觉真的是一字千金。
直到现在 Anders 还做为 TypeScript 的核心贡献者为它提交代码,到处奔走为 TypeScript 宣传。
我们再回到前端,那么未来的前端到底会发展成什么样?长期而言充满了未知数,谁也没法预测,但是短期来讲我比较关注几个东西:
- ESBuild :一个极快的 JavaScript bundler 。这个工具可以说是真正的「 Game changer 」。同样是一个打包任务,它快到让你没反应过来就完成任务了。ESBuild 使用 Go 语言编写,实现了整套 并行的 ES 解析器、代码生成器,作者是 Figma 的 CTO (是的国外的 CTO 是要写代码的)。最近更新很频繁,Vue 新的构建工具也会基于它来做 TS 部分的打包功能。
- Deno :一个安全的 JavaScript & TypeScript 运行时。Deno 的方向充满了可能性,未来 deno 不仅仅可以做 JS 后端,还能和 Rust 打通,给 JS 注入一些原生 native 的能力,然后 Webasmbly, webGL 之类的技术都变成了可能,1.0 正式版发布日期也快到了。
- Figma:一个在线版的 Sketch,虽然功能还没有 Sketch 强大,但是已经有了设计界面的基本能力。关键还在于它的整个实现都是基于 web 技术,底层 C++ 实现图形的渲染、绘制,前端通过 Webasmbly 与浏览器 Canvas 交互,做到了让用户在浏览器端体验到了 Native 软件能力。像 AutoLayout 这种功能在用户体验上就是颠覆式的,使用的时候它很自然,没有什么存在感。但是用了就回不去了。
如果你仔细研究一番,上面的这些新鲜东西,都是起源于前端,但又不把视野局限在前端。或许这就是前端未来的发展方向吧。
1
windychen0 2020 年 5 月 11 日
前端还是前端,只不过 js 不再只是为前端服务的而已
|
2
zhyd1997 2020 年 5 月 11 日
前端程序员有前途吗? - 知乎
https://www.zhihu.com/question/390148502 前端为什么会越来越复杂? - 知乎 https://www.zhihu.com/question/375448022 |
3
wxb2dyj 2020 年 5 月 11 日 via iPhone
从事 Java 后端开发,半个算法,几个月前兼职从零学习干起了前端。发现对程序员来说,最好前后端都掌握。只掌握了后端,你的很多 idea 没法展现出来。
|
4
LG3xFA6kpn88HxEW 2020 年 5 月 11 日
全文看完了,讲得很中肯,js 虽然不完美,但在不断变好
|
5
linnn2 2020 年 5 月 11 日
ESBuild,特点是快速,不太理解为什么可以说是 Game Chnager
再者 Deno,现在的 nodejs 也可以和 Webassebmly 、C++打通,Deno 到底有多少优势呢 |
6
zzzzzzggggggg 2020 年 5 月 11 日 via iPhone
不错
|
7
Desiree 2020 年 5 月 11 日
有理有据,毕竟前端并不是把简单的事情复杂化,而是为了解决不停出现的复杂的问题
|
8
zzzzzzggggggg 2020 年 5 月 11 日 via iPhone
v 站还是有深度好文的
|
9
secondwtq 2020 年 5 月 12 日
文章很不错,但是我暂时没时间消化。不过我第一反应是:楼主前面说了 Java 体系的优点,后面说了前端体系的问题,顺便提了一下前端的优势,那在楼主看来,Java 体系有哪些缺点呢?这是楼主唯一没提的地方,我觉得可以写一下。
|
10
JackWolf001 2020 年 5 月 12 日
文章很有深度,学习了
|
11
royzxq 2020 年 5 月 12 日
figma 这么厉害的吗。 用的时候还没发现它不是纯 web 应用
|
12
xuanbg 2020 年 5 月 12 日
我认为前端主要的问题是不懂何为抽象,何为封装,更不懂什么叫做结构。结果就是代码臃肿、混乱,难以阅读和维护。当然后端同样,但比前端稍好一些。
|
13
dioxide 2020 年 5 月 12 日
难得的好文.
“生存环境只会淘汰那些老旧不再进化的事物,能适应变化的才会永存。” - 说得好 对 Express/KOA 的观点感同身受. |
14
zzNucker 2020 年 5 月 12 日
认真看完了,说的不错
其实我对 React 的发展历程,从 class 到 function,从 life cycle 到 hooks 也有一些困惑 hooks 大家都说减少了很多代码量,我个人认为用多了 use xxx 实际上对于代码的可读性我觉得是没有想象中那么有利的。而且你说抽了各种 custom hooks,看上去好像很简洁很酷,真的容易梳理逻辑吗? |
15
zzNucker 2020 年 5 月 12 日
不过 TJ 的那个反驳也可能只是置气吧,其实我感觉从 Nest.js 的流行能看出大前端界现在还是很多人在慢慢希望向着 Java 生态靠拢的。包括编程思想,IoC,AOP 这些都是在借鉴。纯手写连接池 + 纯手工 SQL 、配置文件放一个 App.js 里这种很多人也会认为毫无工程化思维。
其实也不知道这样到底是不是一个轮回。 |
16
dartabe 2020 年 5 月 12 日
javascript 中的 class 我觉得是语法糖啊 只是容易理解?
figma 确实强大 普通业余设计够用了 主要是不要钱. : ) |
17
chihiro2014 2020 年 5 月 12 日 via iPhone
不得不吐槽 maven 大法好,npm install 太痛苦了。经常莫名其妙的 bug
|
18
initd 2020 年 5 月 12 日
用 npm 的深有同感
|
19
songkeys 2020 年 5 月 12 日
十分好的文章。特地去翻了翻楼主的博客,质量也很高。
|
20
yafoo 2020 年 5 月 12 日 via Android
关于 spring 那段讲的不错,让我这个外行知道了 spring 的牛逼之处。
不过感觉吹 java 吹的过了,好像复杂的就是好的,前端不好就是因为前端太简单了。像楼上说的,最好也说说 java 的缺点。 |
21
macha 2020 年 5 月 12 日
写的不错,可以转发么。
|
22
Mutoo 2020 年 5 月 12 日
文章说「 3D 我个人认为就先别玩了」就主动关上了很多可能性。这个前端一个很大的维度啊。
|
23
keelii OP @linnn2 ESBuld 新手试试就知道了,有的时候速度才是第一生产力,Webpack 这类工具会随着时间的推移淡化出大家的视线,这是早晚的问题。
和 Webassebmly 打通这一点上 Deno 有天生的优势是 Rust,我现在看到的是:目前只有 Rust 和 JavaScript 才真正上有把 Webassebmly 做起来的基因 -- 社区。 @secondwtq @yafoo 以我现在的水平还不足以讨论 Java 的缺点,如果非要从使用层面找一点的话,那我觉得可能就是 Java 所谓的「跨平台」,本质上讲 Java 只是跨了不同平台程序员的「台」,在 JVM 中统一各端,但并具备把 Java 源程序编译到 native 可执行文件的能力。虽然说现在 Java 看起来好像啥都能写,但是很简单的几点:写 CLI 我不会用 java,写自动化脚本我也不会用 java,更别说 GUI 了。 @royzxq 看页面源码,核心画板全是 canvas 绘出来的。 @xuanbg 前端代码中本质上讲 HTLML/CSS 都是配置文件,而且是「快销」的配置文件。它不需要抽象,只有 JS 有逻辑,需要抽象。但是前端不得不把配置文件和程序的代码混合在一起,而且在这中间摇摆不定,最终使得代码没有条理。 @zzNucker 选择不一样,有的人就喜欢写简单的代码,简单到任何人都可以阅读,可以修改,人人都能写代码,上升到哲学层面我认为这一定是对的。但是简单的代码没办法解决复杂的问题,这时候就不得不把代码做很多层的抽象,抽象出一种层级,一种秩序,一种制度,大家都认可,才能协作,才能维护非常庞大的代码仓库,才能构建出伟大的软件程序。 @macha 可以,请注明出处,源自:keelii.com @Mutoo 3D 要是 JS 能完那还有 C++ 什么事儿?如果你会 C++ 写游戏那还有 JS 什么事儿? |
25
lzxz1234 2020 年 5 月 12 日
就目前看来,最终只能是全栈靠谱,至于是用 js 一统前后或者同时掌握 java+js 区别不大
|
26
rioshikelong121 2020 年 5 月 12 日
.NET & Javascript 开发者表示
js 的工程化还处在社会主义早期阶段。 |
27
toacnme 2020 年 5 月 12 日
写的很好, 有深度!
|
28
rioshikelong121 2020 年 5 月 12 日
.NET core 里面推出的 blazor 也是很有想法的技术 其中的一种运行模式是逻辑执行和模板渲染都在后端进行,通过 signalR 这样的基于 websocket 的通信技术,在前后端之间传递 dom 更改和用户输入等事件。 感觉和 node 反过来一样,是服务端开发对于传统前端开发的一次侵入。
|
30
keelii OP @rioshikelong121 不,应该还在封建社会 😂
|
32
Mutoo 2020 年 5 月 12 日
@keelii 另外,web 3d 在 creative design 领域也是很有市场的。
https://medium.com/@Jam3/how-we-built-a-playful-webgl-experience-for-100-fwa-wins-12262265548d |
33
vanishcode 2020 年 5 月 12 日
@linnn2 参考 benchmark,从速度上吊打任何 js 实现的打包工具这一点来说确实有一点“革命性”的味道(不过真正用到实际生产项目上还要等一段不短的时间......)
|
34
faceRollingKB 2020 年 5 月 12 日
看完了,但感觉前端方面你回避了一些东西,比如你提到的设计问题,angular 是不是都很好地解决了?
node_modules 说到底只是开发层面的问题,不影响构建就问题不大; 我觉得前端领域目前的瓶颈仍然是性能问题,就算有了 htt2 、5g,也只是杯水车薪,网络延迟仍然会在相当长的时间里阻碍前端性能的提升,所以我个人觉得未来前端的发展方向是集成一定的服务端处理能力,像 webworker 、serviceworker 发展起来后才能真正的解决性能问题; 只针对前端,我觉得你说的有些片面 |
35
free9fw 2020 年 5 月 12 日
js 本身就是性能低,只能依靠各种如 C++ rust go 之类的语言弥补缺陷,积重难返,整个体系太乱。
|
36
Originalee 2020 年 5 月 12 日
写的很好,学习了
|
37
AV1 2020 年 5 月 12 日
@xuanbg 有些 java 项目动不动就上百行的 Exception Stack trace,过度抽象、过度封装、过度设计,结果同样是代码臃肿、混乱,难以阅读和维护。没见得比前端好多少。
|
38
learnshare 2020 年 5 月 12 日
Webpack 确实复杂,给项目开发消耗了许多额外的时间和精力,但前端领域喜欢为了解决问题而引入新的麻烦。好在三大库 /框架都提供了 cli 工具,起码新项目不用吃屎了
前端作为目前最灵活的 UI 平台,开发技术散乱是长期发展的结果。很难统一起来,也大概不会有被替代的可能 |
40
dany813 2020 年 5 月 12 日
说的很赞,活在当下,保持激情,不断学习吧
|
42
keelii OP @DOLLOR Java 还好,如果不用太多的反射,调用栈还是能看清楚的,JS 就很难,因为生产环境要压缩,调用栈科无法直视。
@faceRollingKB Angular 解决了很多工程上的问题,但是又引入了很多额外的负担,诸如 Module 和 Component 定位不清晰的问题, node_modules 有的时候我觉得是一种品味和追求的问题。这个问题比较感性,不讨论。 网络延迟的本质问题不是前端问题,是整个网络通信,物理链路层的问题,是距离的问题。webworker 、serviceworker 解决的是 JS 执行的性能问题。和网络通信无关。 |
43
xuanbg 2020 年 5 月 12 日
@keelii
> 前端代码中本质上讲 HTLML/CSS 都是配置文件,而且是「快销」的配置文件。它不需要抽象,只有 JS 有逻辑,需要抽象。但是前端不得不把配置文件和程序的代码混合在一起,而且在这中间摇摆不定,最终使得代码没有条理。 我个人理解,前端的 3 个组成:UI(控件)、数据和交互事件,组成了 MVVM 里面的 View,应该由 HTML+CSS 来定义,这里面不应该包含任何的逻辑。ViewModel 负责数据和控件的绑定,处理交互事件,如果需要加载 /保存数据,则回调 /调用 Model 里面的相应方法。ViewModel 和 Model 只有 JS 代码,不应该有任何的 HTML 和 CSS 代码。 MVVM 模式本身就是一种抽象和封装,但似乎很少有人能够理解 MVVM 模式,大多数程序员只会套用框架。其实交互逻辑有时候也挺复杂的,其复杂程度并不下于后端的复杂的业务逻辑。如果不能适度抽象和封装,这代码想必是 bug 百出且难以维护的。面对这种挑战,前后端其实也没什么不同。后端相对来说会比较成熟,所以前端在遇到挑战和困难的时候,也不妨看看后端是如何解决的。 |
44
pandaii 2020 年 5 月 12 日
个人很认同,一开始用 express 和 koa 的时候根本不知道怎么去组织项目的结构,无论怎么写都能跑,后面维护的时候把自己恶心了。然后发现了 nestjs,自己做起项目来舒服了很多
|
45
luvsic 2020 年 5 月 12 日
@xuanbg 是的,后端毕竟发展了这么多年,一些抽象,设计模式能帮开发者写出更优雅易懂的代码。前端很多只是组件级别的抽象,逻辑的抽象比较少。这当然也和职责划分有些关系
|
46
faceRollingKB 2020 年 5 月 12 日
@keelii 你说的 module 和 component 定位不清晰的问题可以详细描述下么?
前端性能问题本质上分两个方面,一个是线程执行上的,webworker 可以新开线程解决;另一个是网络通讯上的,serviceworker 是一层中介服务,可以使 web app 得到 native app 的使用体验;为什么你会说和网络通讯无关? |
47
dixeran 2020 年 5 月 12 日 via Android
前端的“样式”本质上是 CSS 到 GL 的映射,但是 CSS 的设计决定了他没法容纳“逻辑”。长久以来 JS 和 GL 之间永远隔着 CSS 这层中间层,唯一打通这个通道的是 Canvas 和 WebGL 。很多年前 FlipBoard 的前端就试过整个页面都渲染到 Canvas 里,来实现复杂的翻页效果。而且这个思路已经有前人试过了,微软的 WPF 把整个窗体渲染在 DX 上,借助 DX 的能力实现复杂的窗体效果,才有了后来的 Aero 特效等等。前端手里能选的东西不多,Canvas 是必由之路。
|
48
luvsic 2020 年 5 月 12 日
@rioshikelong121 json 的表达能力太弱了吧,还有网络的开销
|
49
Mohanson 2020 年 5 月 12 日 via Android
为什么 while true listen 会有性能问题?我接触到的 go 标准库和 rust actix 框架都是这么用的,希望楼主讲解下
|
50
luvsic 2020 年 5 月 12 日
@keelii 我认为淡出的是其实是 webpack 之类的构建工具,未来只会有 babel ts 之类的转译工具。http2 和浏览器原生支持 es module 才是 game changer
|
51
keelii OP @faceRollingKB serviceworker 你可以认为他就是一层本地缓存,和网络没什么直接关系。只是说一种策略上的设计让你可以在本地访问页面。这个时候缓存的控制会无比的复杂,再加上 serviceworker 的一些能力是必须受到限制的,比如:通知 notification 这种,Google 自己有一套关闭页签还能给你推送系统级别的 notification,那是你想自己实现那就很麻烦了。
module 和 component 的定位不同,component 是组件,最小可复用单元。module 我理解应该是一种上层的封装,更关注某个领域下的功能及其关系。但是虽然我在使用的过程中能理解设计者的用意,但是 module 做为一个包装层涉及太多的概念,provider/service/filter 这就让你使用的时候有很多障碍,会有心理负担。不像是 react/vue 中就是一个组件的概念。 |
53
faceRollingKB 2020 年 5 月 12 日
@keelii 网络问题的解决途径不就是靠缓存么,就像 native app 一样,把大部分不变的代码下载下来,再设计一种更新机制,体验不就大大提升了么
module 的功能大部分是用在开发和构建上的,并没有模糊不清,tree shaking 、lazy load 、DI 都需要以 module 为主进行设计,而 vue 、react 因为没有 module,反而要利用各种 trick 来解决模块化的问题,所以我并不觉得你说的很有道理,只能说有些片面 |
54
CodingNaux 2020 年 5 月 12 日 写 hook 不把逻辑抽到 useHook 里面,看 function 里面一大坨代码真难受
|
55
xrr2016 2020 年 5 月 12 日
好文,赞一个👍
|
56
cheeto 2020 年 5 月 12 日
先收藏了
|
57
cjh1095358798 2020 年 5 月 12 日 via Android
看了一部分,一会在看
|
59
a87586179 2020 年 5 月 13 日
好文,先赞一个
|
60
xmsz 2020 年 6 月 7 日
如果从'写代码'的层面去看,前端确实远远比不上后端的完善。而如果这讨论这个方向,楼主说得都没有大问题
|
61
Martox 2020 年 6 月 7 日
写 js 的人员是各种语言里面水平最参差不齐的那种,就导致 js 很难统一起来,统一就是要有一个强有力规范。但是因为 js 主要是运行浏览器这一特殊的载体原因,前端并不能像后端那样做激进的更新和统一。
|
62
zzmj 2021 年 3 月 26 日
好文,先赞一个~
|
63
coolcat870 2022 年 11 月 12 日
大佬我是刚入行的前端应届生,我想知道您推荐从前端转到后端吗?感觉前端前途不明显,路很窄
|
64
keelii OP @coolcat870 推荐,能转成后端那你已经就具备了做前端的能力了。
|