这是一个创建于 2126 天前的主题,其中的信息可能已经有所发展或是发生改变。
和其他所有 zeit-ui 的项目一样,它也是来自于 ZEIT Design 的实现。
额外的声明:zeit-ui 是一个非官方的 UI 组织,所有的项目都是开源的。
UI 组件
- 目前包含了 33+ 组件,预计在未来几周内还会增加一些组件
- 支持服务端渲染、自定义主题
- 所有组件有完整的文档站点
- 所有组件都是函数组件,支持 TypeScript 与 React Hooks
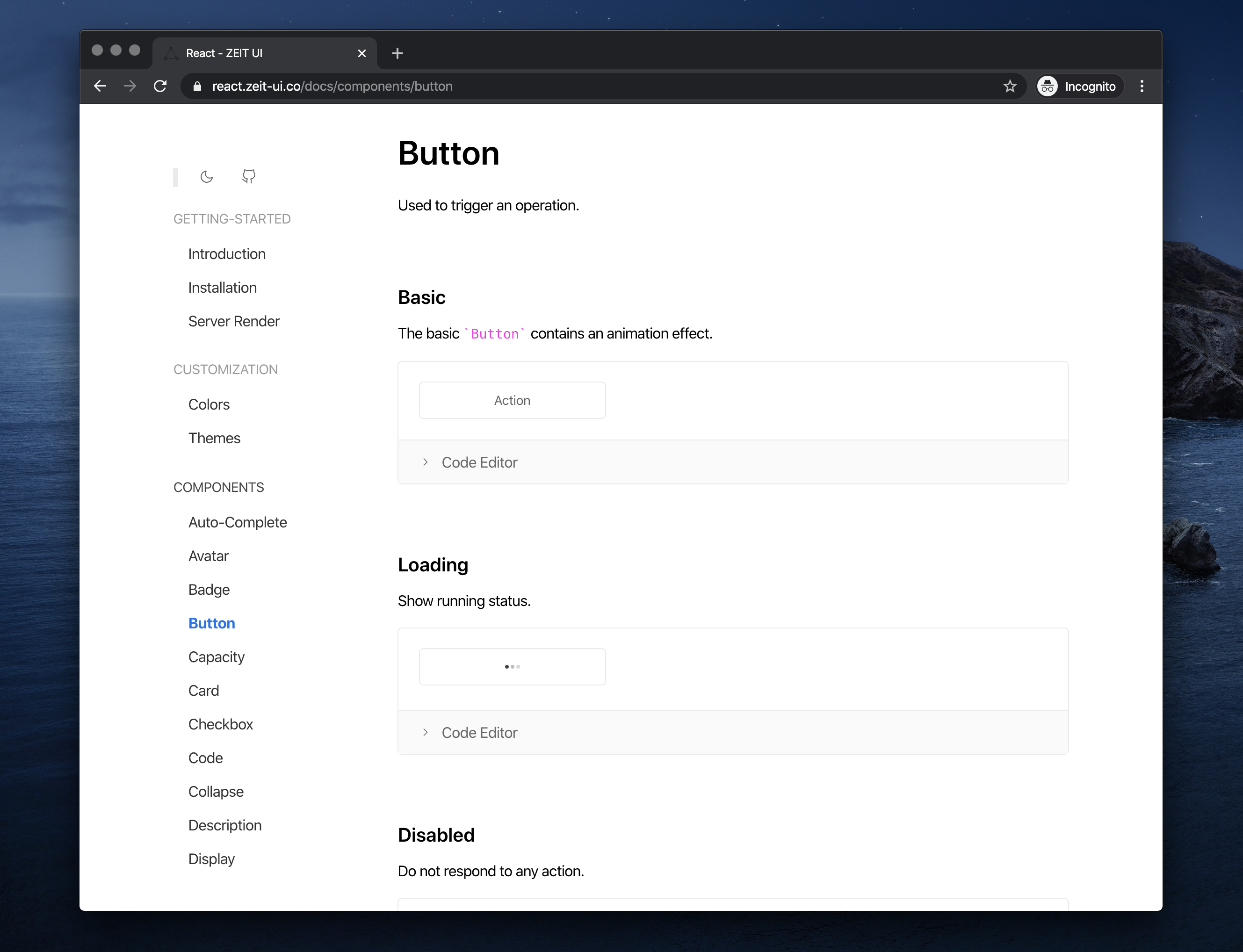
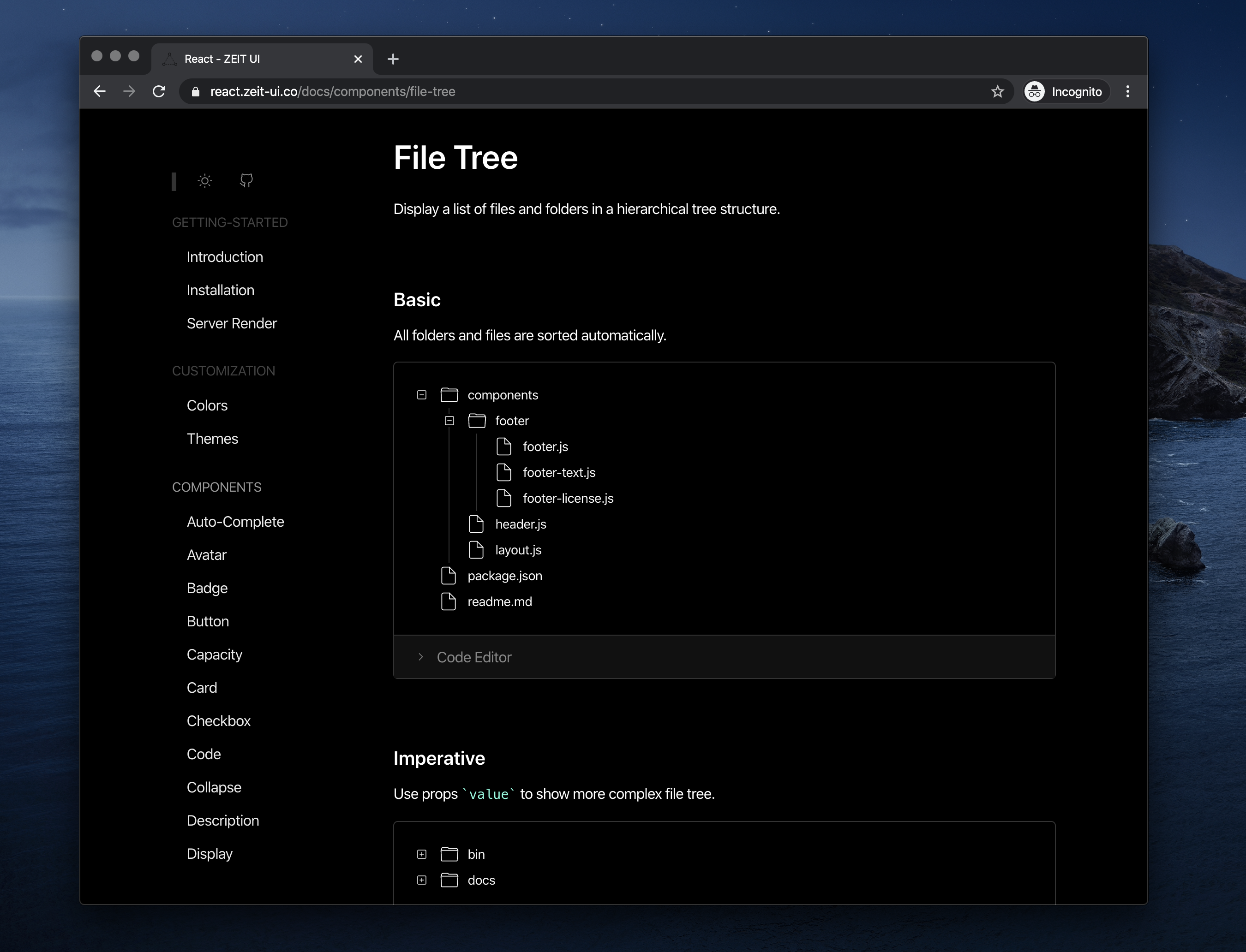
- 非常酷的极客风格,也支持黑暗主题
建议
zeit-ui/react 有着非常出色的排版、基础元素、组合效果等,非常适用于个人博客、文档站点或者任何极客风格的主页。它没有复杂的交互逻辑,但也因此确保了设计元素能在大多数场景下原汁原味的表现力。当然,你也可以把它和任何已有的组件库组合使用。
预览


1
mikulch 2020 年 3 月 30 日 via iPhone
可惜就是什么都好,唯独没有分页组件,现在项目进行不下去啦
|
2
WittBulter OP @mikulch
已经回复过你好几次了。 主要是原来的设计稿里面没有分页这个概念,所以实现上不能单独做一个。你可以选择: 1. 用我们提供的 `useTheme` 功能自己实现一个 2. 和其他包含分页的组件库组合使用 3. 在 zeit 的 spectrum 上询问这些设计元素有没有 roadmap |
3
misaka19000 2020 年 3 月 30 日
没有分页好可惜
|
4
qiguai2017 2020 年 3 月 30 日
这离极客差好玩
|
5
Lxxyx 2020 年 3 月 31 日 via iPhone
赞,准备找一下有没有 sketch 的组件稿子,然后用 Zeit UI 设计官网了
|
6
loading 2020 年 3 月 31 日
请楼主解析一下什么叫极客风格。
|
7
binbinyouliiii 2020 年 3 月 31 日 via Android
你说简约风格我还算认同
|
8
xingyuc 2020 年 3 月 31 日 |
9
keelii 2020 年 3 月 31 日
代码写的挺漂亮的,表里如一的 UI 库。能顺便来个分享《如何开发一套 React UI 组件库》就更赞了~
|
10
banricho 2020 年 3 月 31 日
别问 问就是阿东老师无敌
|
11
iamdqncoder 2020 年 3 月 31 日
@xingyuc 这个好棒啊
|
12
xingyuc 2020 年 3 月 31 日
@iamdqncoder 收藏好久的
|
13
allanwell 2020 年 3 月 31 日
额,我跟楼主对极客风格的理解偏差很大啊。。。
|
15
sdttttt 2020 年 3 月 31 日
极简风格 ✔
|
16
jason19659 2020 年 3 月 31 日
维特可以的
|
17
U7Q5tLAex2FI0o0g 2020 年 3 月 31 日
楼主是怎么定义“极客风格”的
|
19
creanme 2020 年 4 月 4 日
代码写的很漂亮
|