这是一个创建于 2151 天前的主题,其中的信息可能已经有所发展或是发生改变。
zeit-ui/vue 是一个 Vue 的 UI 库。
- 这是一个受到 ZEIT 启发,实现的 Zeit Design 的 Vue UI 库。(非官方)
- 绝大部分的闪光点是设计师 (Evil Rabbit) 出色的理念与设计哲学。
zeit-ui受到了 ZEIT 的 Leader Rauchg 在推特转发与点赞。- 它真的很酷!
介绍
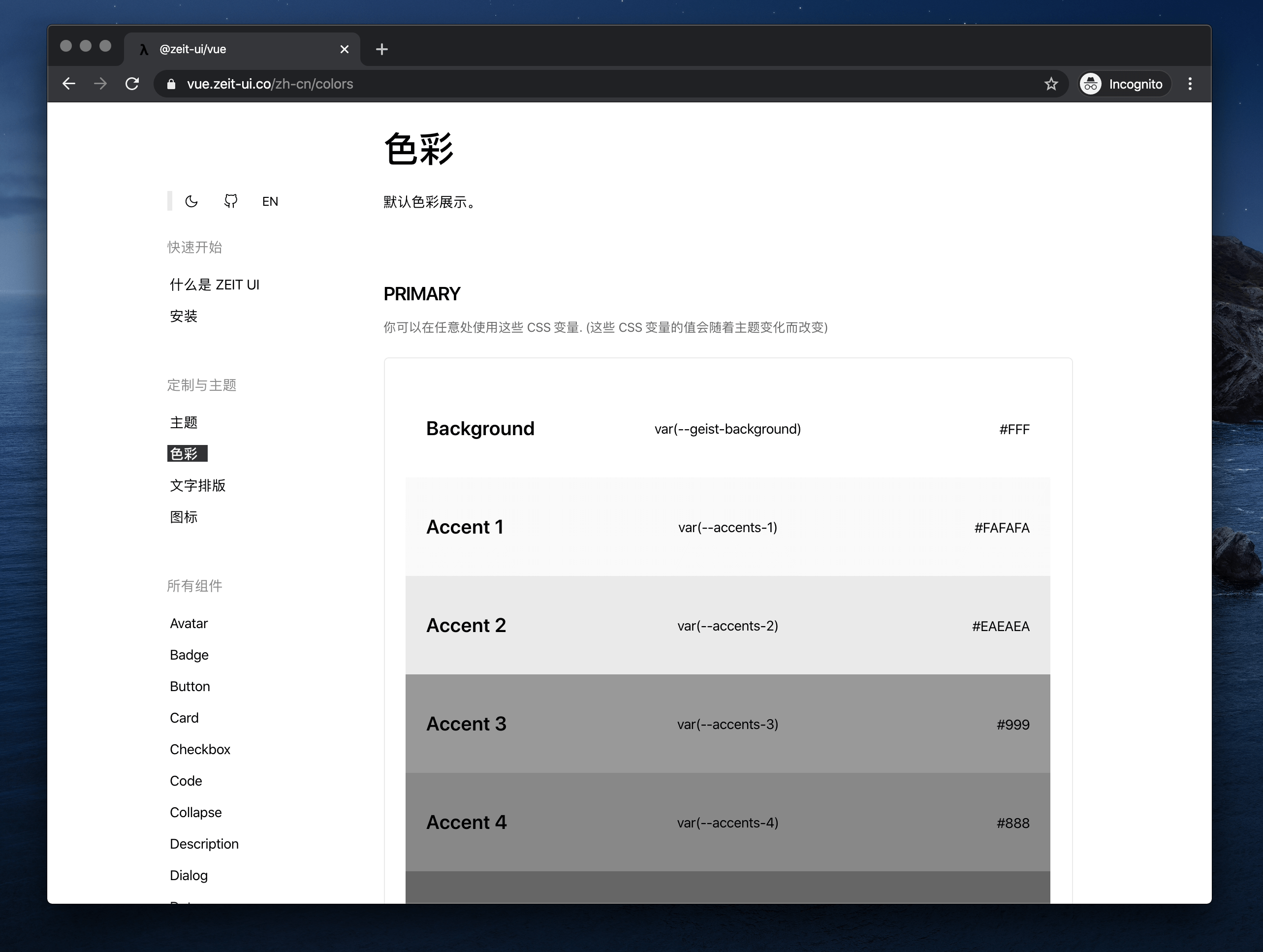
我们已经维护 zeit-ui 约一年了,最近一次更新是在 2.3 版本,加入了很多精致的组件同时也丰富了排版、色彩、示例的细节,它是一个非常具备开发者风格的 UI,希望能够让更多人知道并喜爱。
最近我们更新了中文文档,感兴趣的朋友不妨现在试试更友好的 zeit-ui/vue。(随带一提,React 版本正在开发中,可以关注我们的新消息)
预览

第 1 条附言 · 2020 年 3 月 22 日
1
mikulch 2020 年 2 月 29 日 via iPhone
喜欢,比 elment ui 好看。准备换这个了
|
2
xiqingongzi 2020 年 2 月 29 日 via iPhone
很好看,支持。点个 star 去
|
3
HUALIAN PRO 龟龟,好看的很嘛
|
4
love 2020 年 2 月 29 日 via Android
手机版主页,左上角的图标,一眼看成了设置图标,心想主页上怎么啥也没有
|
5
momocraft 2020 年 2 月 29 日
厉害厉害
|
6
yhxx 2020 年 2 月 29 日
挺好看的,支持一下
文档搭建用了什么工具吗?还是自己写的? |
7
loading 2020 年 2 月 29 日
封装不易,点个 star
|
8
saymoon 2020 年 2 月 29 日
nice,回头找个项目试一下
|
9
pems002 2020 年 2 月 29 日
亿点点厉害
|
10
dingdangnao 2020 年 2 月 29 日
好看
|
11
WittBulter OP @yhxx 文档就是用自己 UI 写的
|
12
3K1yf6UvnVz5w008 2020 年 2 月 29 日
有后台直接撸的 模板嘛
|
13
Archeb 2020 年 2 月 29 日
爱了,好看
|
14
kasper4649 2020 年 2 月 29 日
期待 React 版。
|
15
toesbieya 2020 年 2 月 29 日 就这?上面的都是什么心理?
|
16
GDC 2020 年 3 月 1 日
大爱 zeit,要是有 react 的就妙了
|
17
LucasW 2020 年 3 月 1 日 via iPhone
嗯,就差一个 admin 了
|
18
ab 2020 年 3 月 1 日 via iPhone
哇,这个好
|
19
jorneyr 2020 年 3 月 1 日 @toesbieya 很有意思的一个现象,TapTap 上的游戏评价有一个规律,小作坊的东西虽然质量不怎么样,一般评价都挺高,大厂的东西和小作坊的产品差了几个数量级,但评价大多很低。
|
20
loading 2020 年 3 月 1 日 via Android
如果有 admin,我一定用。
|
21
3K1yf6UvnVz5w008 2020 年 3 月 1 日
|
22
python 2020 年 3 月 1 日
看得眼睛有点疼。。。
|
23
mikulch 2020 年 3 月 1 日 via iPhone
麻烦问下 header 和 popup 怎么实现,我在你们的仓库里面提问了,现在不知道这两个怎么做
|
24
sl1673495 2020 年 3 月 1 日
你们是 zeit 官方吗?
|
25
WittBulter OP |
26
Plutoler 2020 年 3 月 1 日 via iPhone
赞 很喜欢
|
27
7gugu 2020 年 3 月 1 日 via Android
cooooool
|
28
qiayue PRO 发现一个别字:
你可以为 Badge 组件添加不通的样式。 |
29
qiayue PRO 顺便问下楼主,你这个文档是用什么工具生成的?
|
30
xiangchen2011 2020 年 3 月 1 日
挺好看的,学学 JS 真好
|
31
WittBulter OP @qiayue 谢谢,#142 修复了
文档是用这个 UI 外加一点 css 自己写的。 |
32
scriptB0y 2020 年 3 月 1 日
好看!简洁大方
|
34
godgc 2020 年 3 月 2 日
确实挺不错,看着很舒服,star 了
|
35
hengguao 2020 年 3 月 3 日
@gebishushu 再+1,就差 admin,——来自后端
|
36
jswh 2020 年 3 月 4 日
很好看
|
37
WittBulter OP |
38
star7th 2020 年 3 月 22 日
我建议你们能把你们的文档 vue.zeit-ui.co/zh-cn/ 里面的一些文字也尝试用成中文,给出一个中文字体的最佳实践。因为我发现本来英文字体很好看的排版一换成中文就差点感觉了。所以放弃不用了。如果你们可以先行探索出一种中文的最佳实践的话就蛮好的。
|
39
mikulch 2020 年 3 月 22 日
还差分页组件,大佬~
|
40
CaliInn 2020 年 3 月 22 日
没有演示图片吗?
|
41
feYAN7 2020 年 3 月 22 日
好看,有点性冷淡风格...
|