V2EX › 问与答
请问 elementUI 的表格上想添一行按钮,但看起来让两者完美融洽好似一体,有好的解决方案么?
Newyorkcity · 2020 年 1 月 11 日 · 2631 次点击这是一个创建于 2203 天前的主题,其中的信息可能已经有所发展或是发生改变。

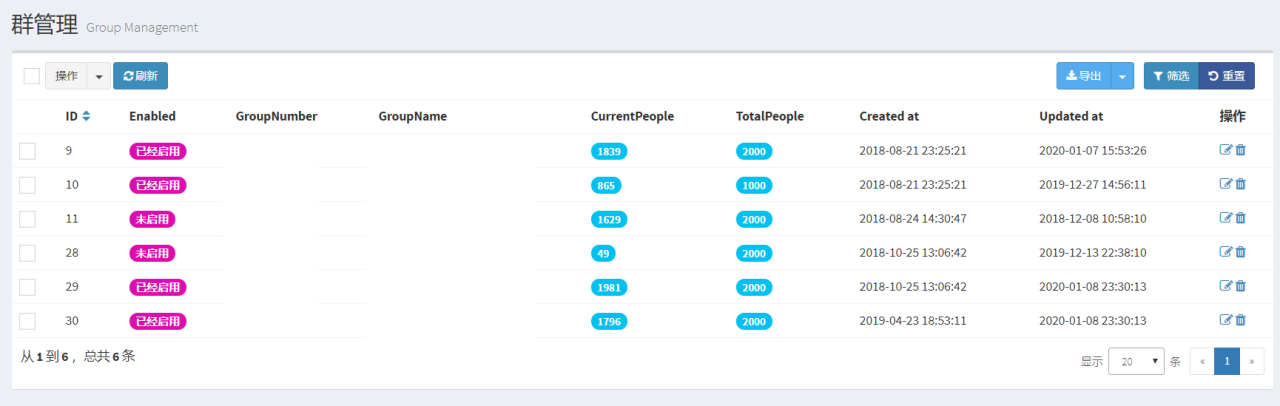
如图,最上面的操作,刷新那一行以及整体非常融洽的感觉就是我想要的效果。

我自己进行尝试的话,就只能想到两个 div,一个 div 放 button,一个 div 装 elementui 的 el-table。。。
但出现如上图的奇怪问题,我很确定两个 div 以及 el-table 元素最终生成的.el-table元素的宽度都是相等的,外边距和边框都在 F12 控制台看过,但最终效果却是如图所示,有点没对齐,也不知道为什。。。
谢谢解答!
1
izoabr 2020 年 1 月 11 日
el-table 不支持自定义 Table Header 么? antd 可以。
|
2
loading 2020 年 1 月 11 日
不知直接加就可以了吗?
反正我行内加了很多,thead 不能加吗? |
3
Newyorkcity OP |
4
loading 2020 年 1 月 11 日
我真的不知道你有没有看文档。
element.eleme.cn/#/zh-CN/component/table#zi-ding-yi-biao-tou 随手就改个 codepen 出来:看 html 65 行 codepen.io/fengz/pen/yLyjPqJ |
5
loading 2020 年 1 月 11 日
63-71 行
|
6
loading 2020 年 1 月 11 日
你这个结合多级表头就可以实现了,外观不满意就 css。
|