这是一个创建于 2253 天前的主题,其中的信息可能已经有所发展或是发生改变。
预览:
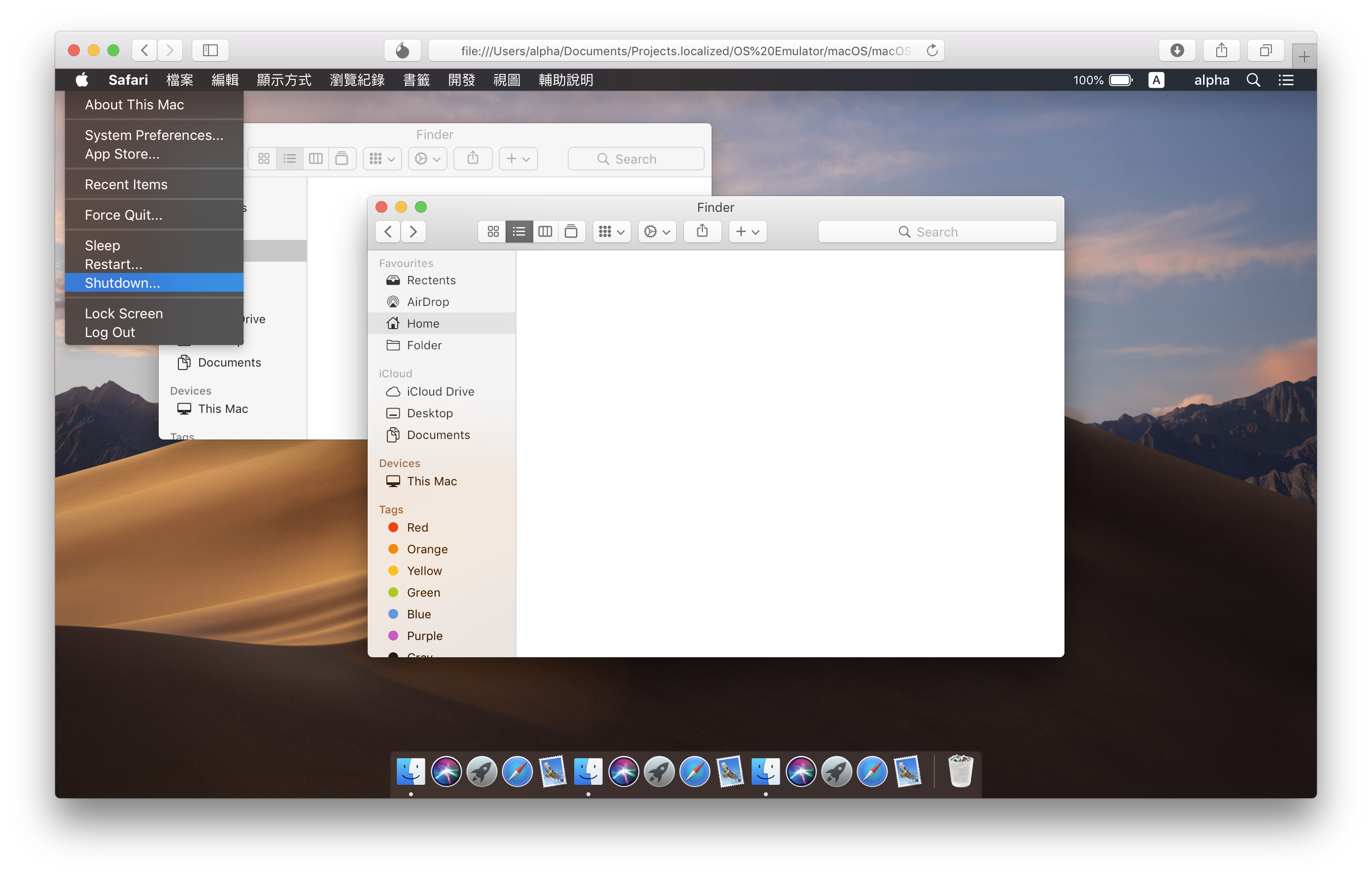
( https://www.zhihu.com/pin/1179182286955741184 )
之前在网络上找的都是模仿得很不像的;但这也证明 Apple 一开始有多细腻。
主要的细节是:
- 图标的缩放系数 ∈ [0, 1)为关于
event.clientX与左边距的差 l′、图标宽度 w′、高度 h′ 的余弦的积分,即
(l, w) = (l′, w′) / h′,
r = l + w,
a = 8 / 9,
l, r ∈ [-3 / a, 3 / a](超出以限定极值计),
k = ∫_l^r {0.5 cos(a x) + 0.5} / w.
// 分割线的相对宽度 w 是 0.5 h,也要考虑缩放
设缩放最大高度为 hm′,则实际宽度为 k * (hm′ - h′) + h′
我之前试过正态分布曲线、三次绝对值的类正态曲线,但是似乎并不对;网上有的甚至直接用线性变化
-
图标不足以形成一个完整的钟形时,整体水平上有一段偏移 offset 来保证至少有一个边的位置是恒定的;
即假设左右两端各额外有 4 个图标,分别计算左侧 4 个额外图标的理论宽度总和 m 和右侧 4 个总和 p,则
offset = 0.5 * (m - p) -
鼠标进入和移出的瞬间有 0.1s 的 transition,但是这个的效果有点 bug (视频中有卡顿的一些地方)
目前在尝试用 CSS 和 JS 模拟 macOS 的 UI

源码太烂就不放了 ==
1
ynyounuo 2019 年 11 月 17 日 via iPhone
效果相当不错啊,窗口阴影的计算是什么样的?
|
3
gclm 2019 年 11 月 17 日 via iPhone
另外如何私聊你呢
|
4
AlphaRobert OP @ynyounuo box-shadow:
活动窗口 rgba(0, 0, 0, 0.7) 0 0 1px, rgba(0, 0, 0, 0.15) 0 10px 20px, rgba(0, 0, 0, 0.35) 0 25px 40px 非活动窗口 rgba(0, 0, 0, 0.7) 0 0 1px, rgba(0, 0, 0, 0.1) 0 0 20px, rgba(0, 0, 0, 0.2) 0 15px 30px; |
5
ynyounuo 2019 年 11 月 17 日
|
6
AlphaRobert OP @ynyounuo 我这里有三层阴影,分别是深色细边缘(边缘也算作阴影)、基础阴影、延伸阴影。Apple 官网提供的 Sketch 文件有一定的参考价值,但据观测并不完全符合真实的 macOS 效果(尤其是 vibrancy 效果直接略去了);另外不同的软件对阴影的的算法也不一样,Firefox 的就比 Safari 的浓一些
用窗口截图得出的延伸量是 非活动:34 42 50 活动:32 56 80 但是并不能用 CSS 良好套用 |