
纯前端表格控件 SpreadJS,是一款成功应用于华为、招商银行、天弘基金、苏宁易购等国内外知名企业的前端开发工具,其带来的价值不仅体现在帮助开发人员在其 Web 应用程序中快速构建 Web Excel、数据填报、在线文档、图表公式联动和类 Excel UI 设计等功能模块,更帮助企业大幅降低数据处理成本,提升企业信息化水平和项目交付能力。
伴随着 SpreadJS V13.0 的发布,其表单设计与数据交互能力再度增强,产品易用性和数据处理效率大幅提升。
此前的每一次升级,都能给予用户无限惊喜,这一次,SpreadJS 又将带来哪些全新功能和产品易用性提升呢?小编整理出了 11 个,用好这些功能,一定可以让您的工作效率突飞猛进!
在列举纯前端表格控件 SpreadJS V13.0 的新特性之前,请下载最新安装程序,以便同步体验!>>纯前端表格控件 SpreadJS V13.0 下载地址
一、追求极致的单元格特性
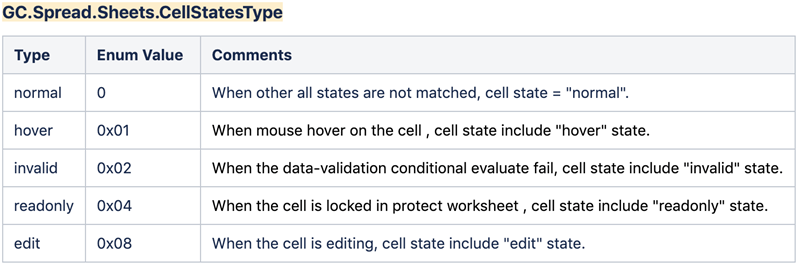
单元格状态:Cell States
在 SpreadJS V13.0 中,单元格包含以下五种状态,分别是:Normal (正常状态)、Hover (浮动状态)、Invalid (保护状态)、ReadOnly (只读状态)和 Edit (编辑状态)。用户不仅可以更为精确地获取单元格项目和当前状态,还可以通过数据绑定、判断单元格状态等,快速定位、查找、编辑、锁定、筛选单元格的值。


新单元格类型:选择框、单选列表、下拉列表、按钮等
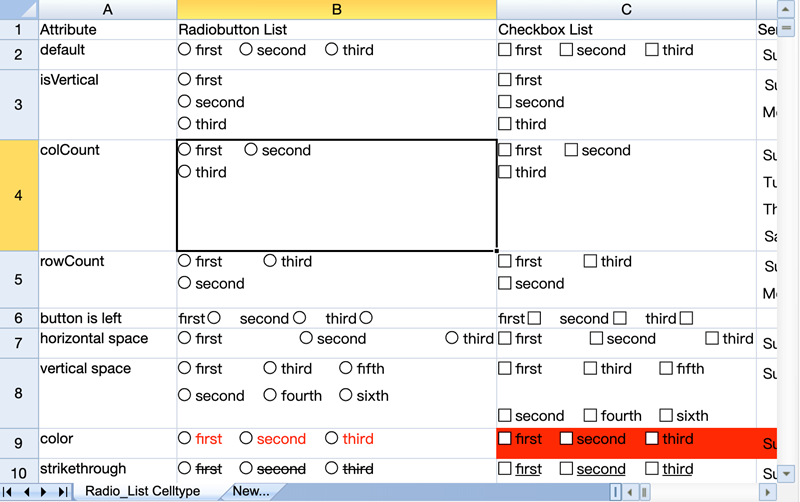
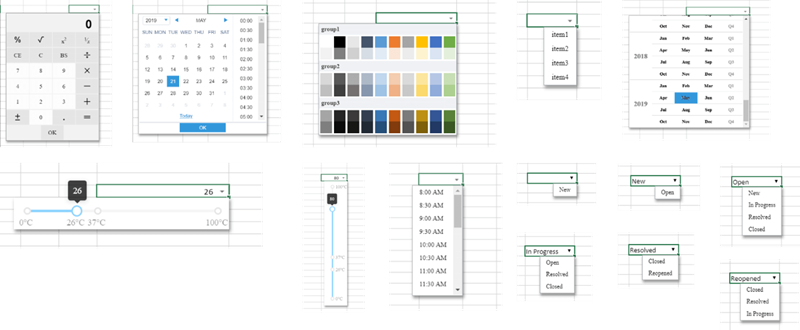
在 SpreadJS V13.0 中,新增了 13 种全新的单元格类型,如选择框、单选列表、下拉列表、按钮等:



二、表格 API 增强:表格样式按需修改、高度开放自定制
用户使用 SpreadJS 创建表单和管理数据,将获得前所未有的操纵体验。通过调用 SpreadJS 提供的 API 接口,用户可以在运行时和设计时两种状态下,完成以下操作:
- 添加行 /添加列
- 删除行 /删除列
- 在表格中获取插入行、删除行、脏数据
- 将 Excel 表转换为数据范围
三、表格 UI 交互增强:全方位分析表格数据,顺利完成前后端交互
表格数据交互,作为用户界面设计中不容忽视的重要组成部分,其目的是通过构造结构化数据,让用户更易读取、更易比较。
SpreadJS 作为一款纯前端电子表格控件,充分考虑到了这一应用场景,并全面增强了表格数据交互分析能力,其功能具体体现在:
- 自动扩展 Auto Expand:input / copy-cut & paste / dragfill / dragdrop
- 调整大小手柄 Resize Handler
- 滚动时表头显示 Show Header when Scroll
- 更方便的表格选择 Selection
- 更智能的表格导航 Navigation
- 滚动时在列标题上显示表标题
四、表格数据绑定增强:支持更多列属性字段
SpreadJS V13.0 的表格数据绑定将支持更多列属性字段,这样做的好处是:用户在进行表格数据绑定时,更获得比此前更丰富的属性支持,如格式化、单元格类型、值(值转换函数)等。
SpreadJS 工作簿数据绑定支持以下属性:
- 名称
- 格式化
- 单元格类型
- 值(值转换函数)
- 宽度
- 可见
- 可调整大小
- 分页符
- 显示名称
SpreadJS 表格数据绑定支持以下属性:
- 名称
- dataField
- 格式化
- 单元格类型
- 值(值转换函数)
五、图表增强:支持更多图表图例属性、错误提示栏、自定义边框、对数轴、趋势线等
SpreadJS V13.0 的图表功能得到大幅提升,不但支持更多的图表图例属性,如自定义位置、字体颜色、大小等,还新增了多种图表功能,如错误提示栏、自定义边框、对数轴、趋势线、悬停动画、符号等。
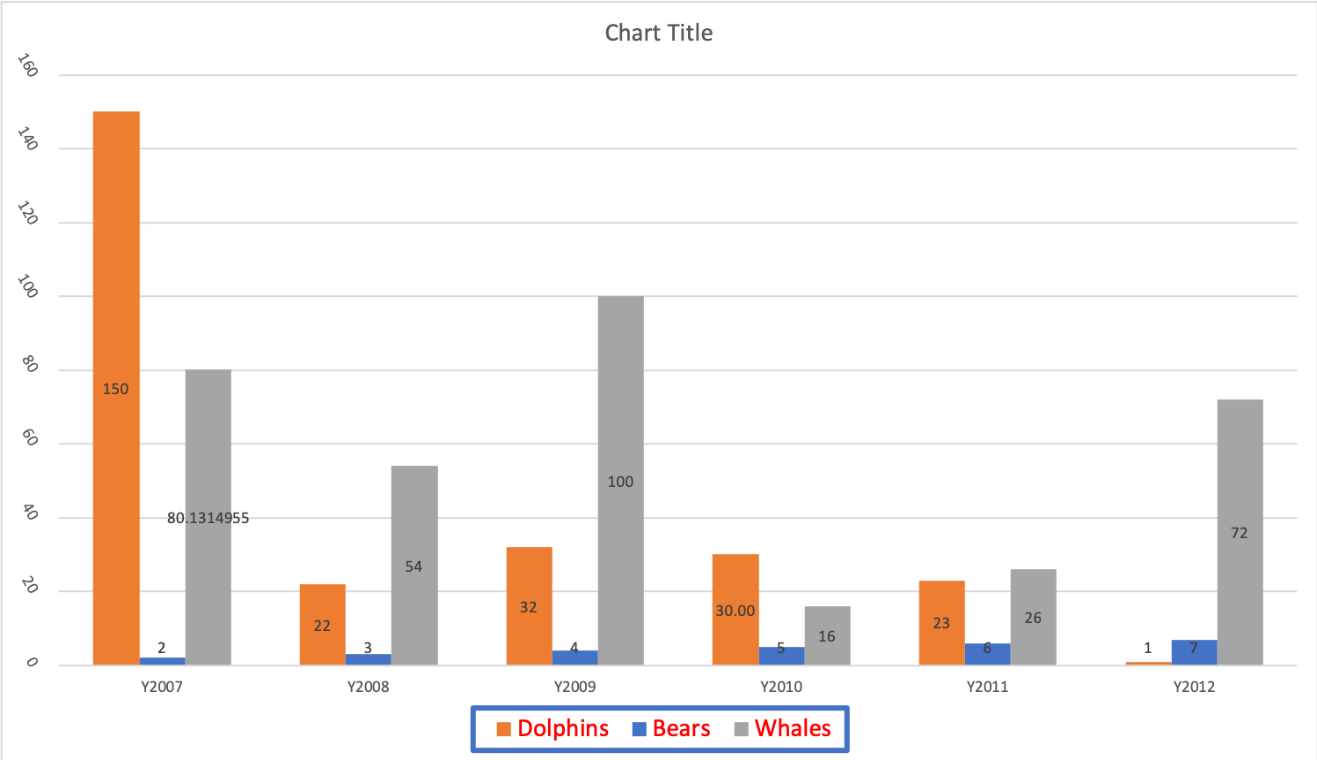
图表图例属性:支持字体颜色、大小和更多字体
在 SpreadJS V13.0 中,通过更改字体颜色、大小和字体的能力,开发人员能够自行匹配图表图例与应用程序的整体外观样式,而无需额外调整,这样做的好处是:可以为仪表板中的所有组件,创建统一的外观样式。如下是为图例添加颜色、fontFamily、fontSize 设置:

新图表属性:错误提示栏、自定义边框、对数轴和趋势线
SpreadJS V13.0 中,新增的图表属性有:
- 错误提示栏:您可以更改图表中显示的错误类型、样式和数量,从而一目了然的观测出图表数据的误差范围与标准偏差。
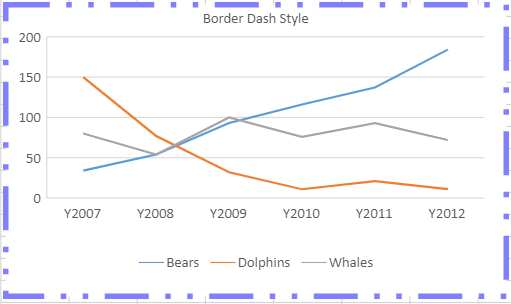
- 自定义边框:在图表周围添加边框,将图表与应用程序的其余部分区分开。

SpreadJS 新图表属性:自定义边框
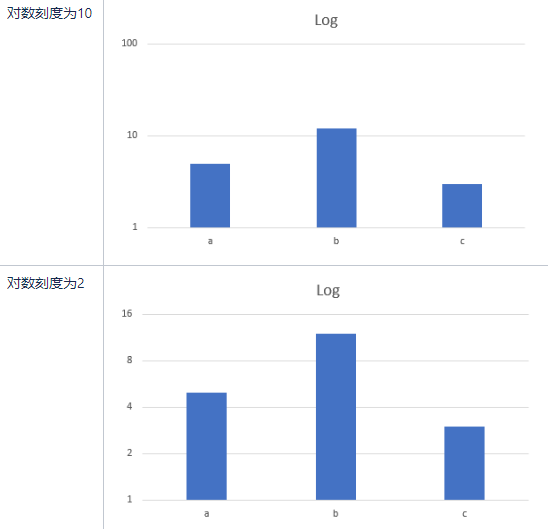
- 对数轴:在比较差异巨大的数据时,可以以更加易读的方式显示图表数据。

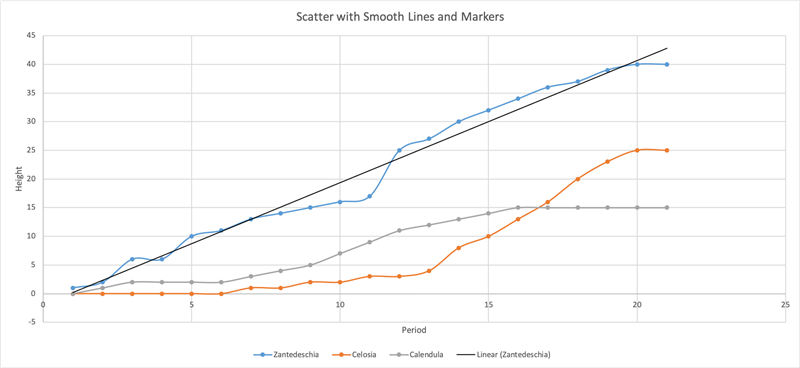
- 趋势线:使用趋势线可以更轻松地根据数据(例如销售变化趋势)预测未来价值。如下是 SpreadJS 的线性趋势线示例:

六、支持动态数组:大幅简化计算公式,提高公式运算效率
Excel 2019 推出了动态数组函数,用于简化复杂计算公式:使用动态数组,返回值将自动“输出”到相邻单元格中(未使用的)。用户只需编写一个简单的公式,而不是编写复杂的数组公式就可解决多单元格问题。
在 SpreadJS V13.0 中,也将支持动态数组功能。

七、支持公式追踪:可快速查看公式中引用的单元格数据
在使用公式时,有时需要了解公式中引用了哪些单元格的数据,这就涉及到公式追踪的操作。在 SpreadJS V13.0 中,用户可以利用公式追踪 API,快速且方便的构建数据关系拓扑图,以便进行审查、数据钻取、可视化显示等。

八、新增事件:ColumnChangingEvent & RowChangingEvent
当用户对工作表执行 Delete/Insert/Hide/Unhide 等操作时,如果希望在执行操作之前触发一个事件,该事件可以用来确认对象的数据,并控制该操作是否继续执行。此时,新增的这两个事件就可以派上用场。
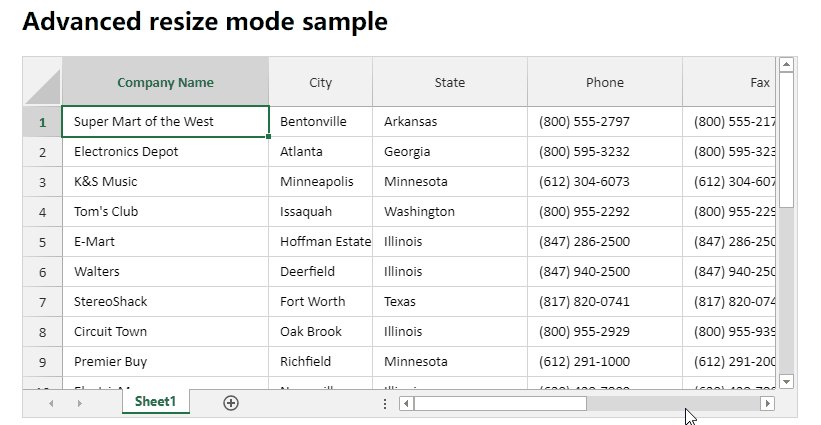
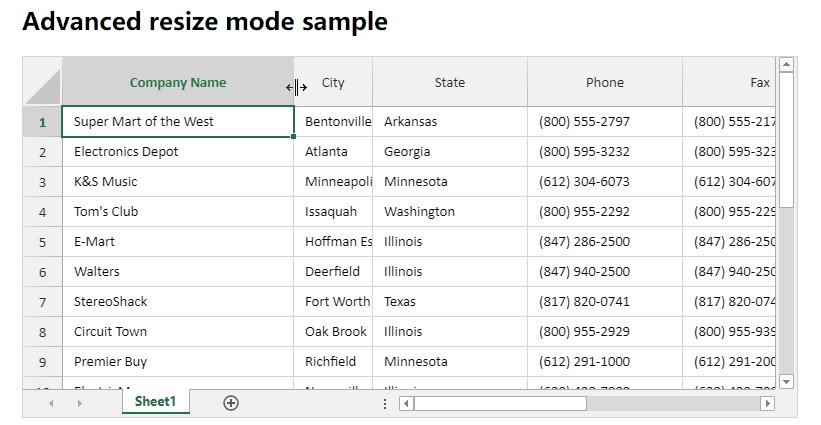
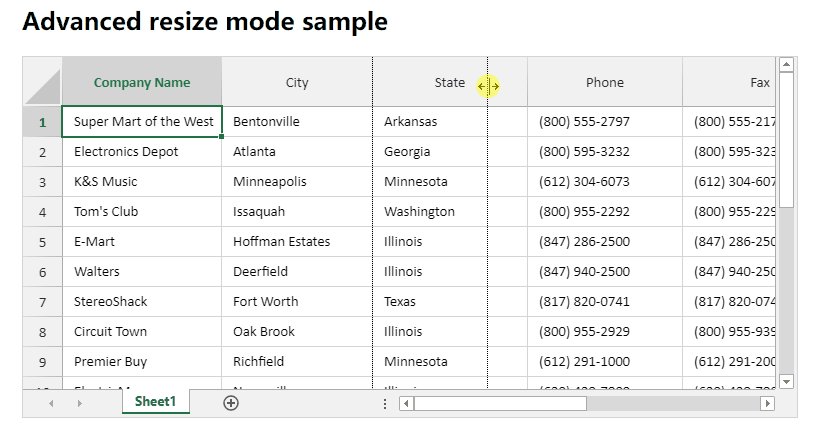
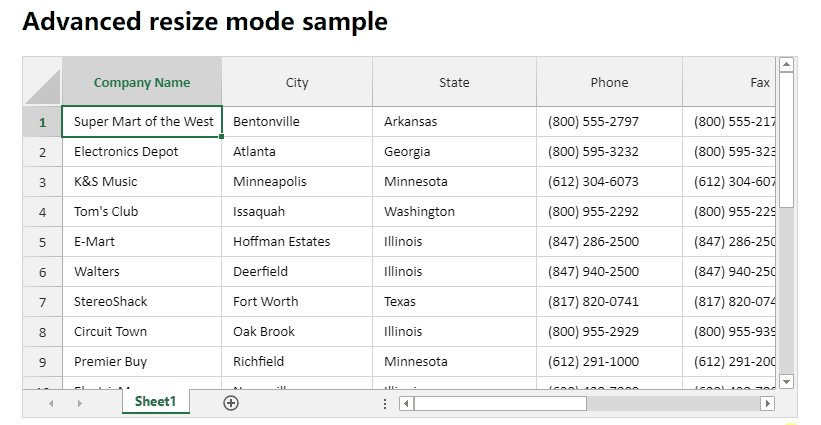
九、行为增强:Advanced Resize
在 SpreadJS V13.0 中,Advanced Resize 添加了一种调整大小的方法 onlyNextTo。它与一般调整大小的方式不同,使用 onlyNextTo 调整大小只会改变当前列 /行和下一个可见列 /行的大小。

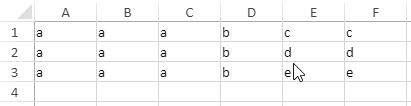
十、自动合并:自动合并相邻单元格的相同文本
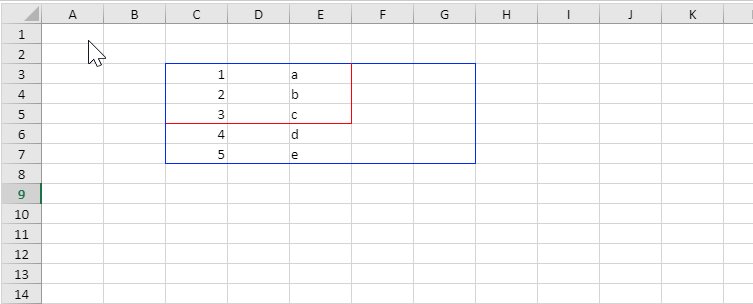
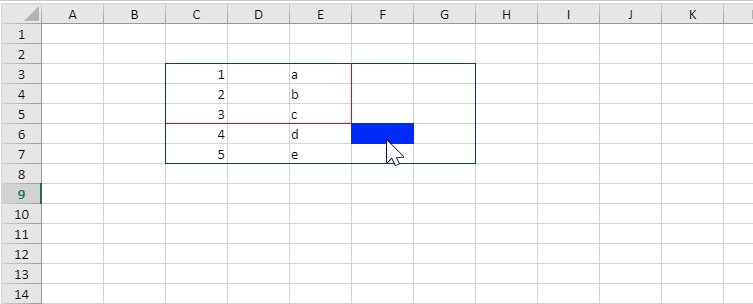
SpreadJS 支持自动合并。例如,原始数据如下:

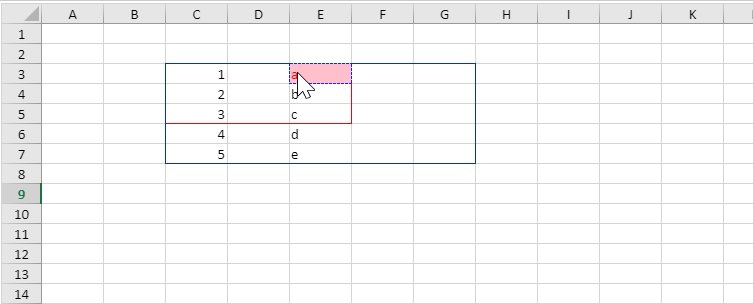
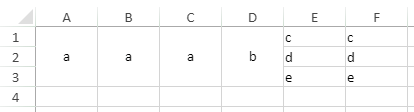
在行方向自动合并后:

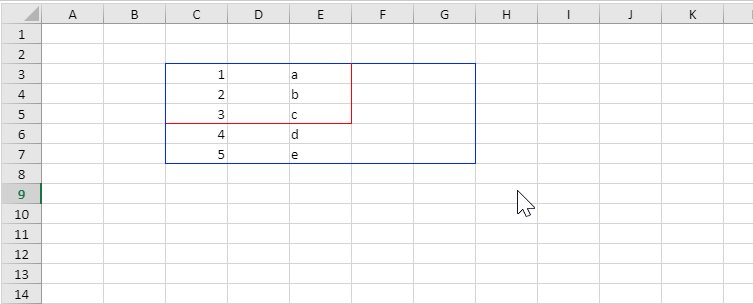
在列方向自动合并后:

十一、范围模板:将工作表的范围指定为模板,并使用该模板绘制相似区域
SpreadJS 为客户提供了一个范围单元格类型。这种新的单元格类型允许用户将工作表的范围指定为模板,然后使用该范围来绘制具有单元格值的多个相似区域。
这样做的好处是:
- 客户可以通过更改模板来更改批处理片段显示模式。
- 客户可以轻松显示具有相同结构的一组数据。
- 客户可以在任何地方创建模板工作表,然后创建 JSON / fromJSON,并设置工作表范围以便轻松复用。
以上就是 SpreadJS V13.0 的主要新特性内容,如需了解更多,欢迎前往SpreadJS 产品官网下载体验。
关于 SpreadJS 纯前端表格控件
SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NET 、Java、响应式 Web 应用及移动跨平台的表格数据处理和类 Excel 的表格应用开发,为终端用户带来亲切的 Excel 体验。SpreadJS 在数据展示、前端导入导出、图表面板、数据绑定等场景无需大量代码开发和测试,可极大节省企业研发成本并降低交付风险。
1
vinsa 2019 年 10 月 29 日
顺手点了 demo 页,发现上次反映的问题还在🤩
|
2
powertoolsteam OP @vinsa 十分感谢!这个跟开发反馈了,产品本身没有问题的,不过部署这个 Demo 的时候很多 API 没有调用,导致出现这个问题,近期会扩展一下这个 Demo,更新一下功能
|