市面上的报表工具有很多,虽说功能大同小异,但每一个报表工具都有各自明确的定位,选择最合适的工具,才能达到事半功倍的效果。
本文将要介绍的ActiveReports 报表工具,可全面满足 .NET 报表开发需求,作为专业的报表工具,已经为全球超过 300,000 名开发者提供全面的报表解决方案。

ActiveReports 核心能力
ActiveReports 的应用场景十分广泛,包括报表设计中常见的无代码开发报表模式、动态创建报表模式,以及更适合现代化应用系统的自助式报表开发模式和在线报表设计模式。

ActiveReports 应用场景
ActiveReports 的在线报表设计模式,依托于其最新推出的 Web 在线报表设计器,这是一款轻量、稳定但功能强大的 Web 端在线报表设计组件,基于 HTML5 和 JavaScript 技术架构,可轻松集成到您开发的报表应用中,用拖拽的方式,在 Web 应用程序和浏览器中在线设计报表,帮助您与最终用户随时随地的设计并创建复杂报表和结构化报表。
为了方便大家更快地使用这款在线报表设计器,请仔细阅读下方 [使用指南] :
下载地址
注:ActiveReports 在线报表设计器源码包含在 ActiveReports 的控件安装包内,您可以在如下地址中找到:
C:\Users\*****\Documents\GrapeCitySamples\ActiveReports 13\Web\WebDesigner_MVC
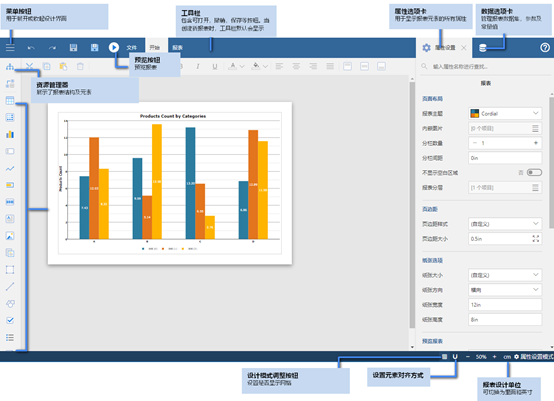
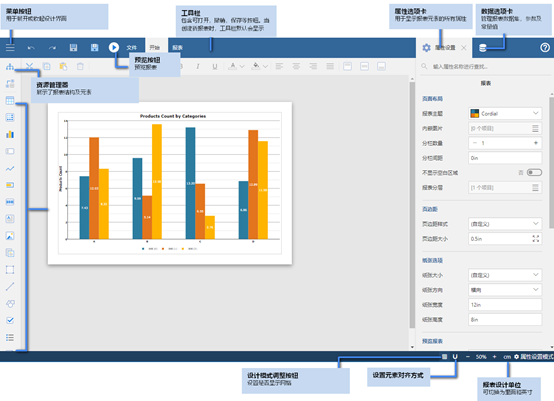
设计器界面介绍

系统需求
ActiveReports 在线报表设计器支持以下浏览器:
- Chrome 及其内核浏览器
- Edge
- IE11 及以上
常见问题
Q:.NET 平台可以使用,我是 Java 平台也可以使用吗?
ActiveReports 在线报表设计器是一款独立的 Web 端在线报表设计组件,只需几行代码,就可以轻松地将其嵌入到网站和应用程序中,用拖拽的方式,实现在 Web 应用程序和浏览器中在线设计报表。因此,ActiveReports 在线报表设计器在 .NET 平台和 JAVA 平台下都是可用的。
(注:.NET 平台,请确保您的 Visual Studio 支持 .NET Framework 4.6.2 及以上版本)
Q:ActiveReports 在线报表设计器支持定制化开发吗?最终用户是否可用?
与 ActiveReports 的桌面报表设计器一样,在线报表设计器中所有组件均可完全自定义:您可以对在线报表设计器的功能选项进行控制,如报表预览、导出、图表功能等。
ActiveReports 在线报表设计器是一款独立的 Web 端在线报表设计组件,最终用户可以使用。
三分钟报表设计入门
免费报表模板下载
使用在线报表设计器创建静态报表的实现步骤
静态报表指的是包含静态数据的报表,即报表未绑定任何数据源。
本章主要讲解了如何通过 ActiveReports 在线报表设计器创建静态报表:
- 打开在线报表设计器
- 设计静态报表模板
- 调整报表样式
- 预览并保存报表
打开 ActiveReports 在线报表设计器
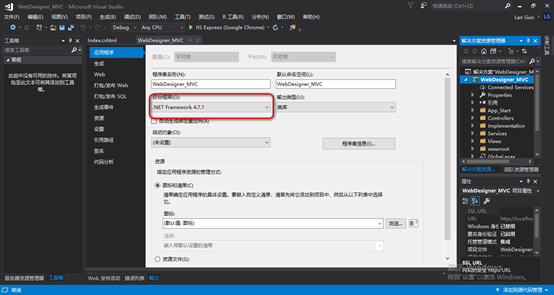
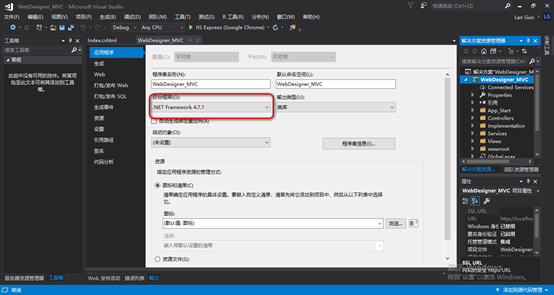
运行Web Desinger( WebDesigner_MVC(Core))示例,示例地址
( C:\Users\GPCTAdmin\Documents\GrapeCity Samples\ActiveReports 13\Web ) 注意运行此示例时,.net Framework 版本必须为 4.6.2 及以上,否则无法正常运行。

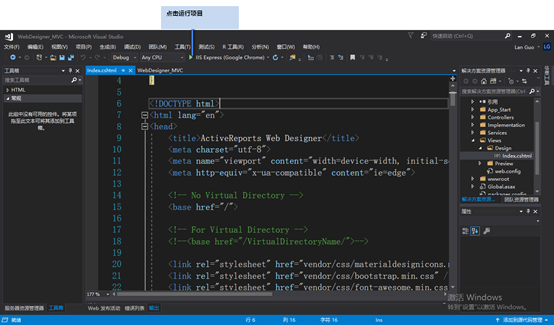
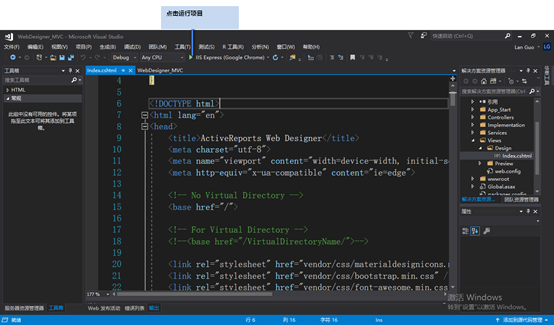
运行 WebDesigner (在线报表设计器示例)

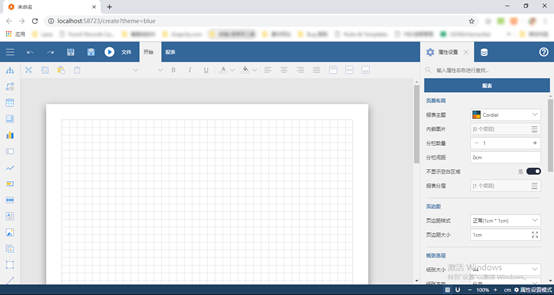
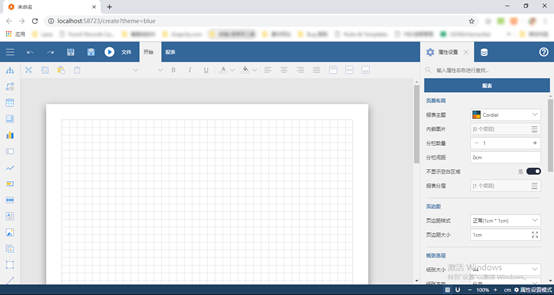
运行结果图如下,打开报表设计界面:

自定义静态报表外观
- 点击报表设计区域 市面上的报表工具有很多,虽说功能大同小异,但每一个报表工具都有各自明确的定位,选择最合适的工具,才能达到事半功倍的效果。
- Chrome 及其内核浏览器
- Edge
- IE11 及以上
- 打开在线报表设计器
- 设计静态报表模板
- 调整报表样式
- 预览并保存报表
- 点击报表设计区域
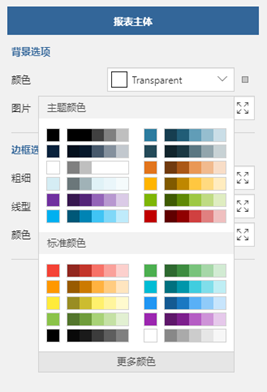
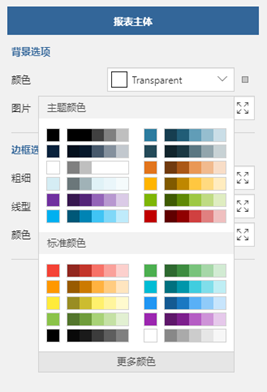
- 在属性设置选型卡中,可修改报表主题色,如图:
- ActiveReports QQ 官方交流群:109783140
- ActiveReports 产品求助中心
- ActiveReports 在线 Demo 演示
- ActiveReports 技术博客
- 电话咨询热线:029-88331988-243
- 邮件求助方式: [email protected]
- 在属性设置选型卡中,可修改报表主题色,如图:
本文将要介绍的ActiveReports 报表工具,可全面满足 .NET 报表开发需求,作为专业的报表工具,已经为全球超过 300,000 名开发者提供全面的报表解决方案。

ActiveReports 核心能力
ActiveReports 的应用场景十分广泛,包括报表设计中常见的无代码开发报表模式、动态创建报表模式,以及更适合现代化应用系统的自助式报表开发模式和在线报表设计模式。

ActiveReports 应用场景
ActiveReports 的在线报表设计模式,依托于其最新推出的 Web 在线报表设计器,这是一款轻量、稳定但功能强大的 Web 端在线报表设计组件,基于 HTML5 和 JavaScript 技术架构,可轻松集成到您开发的报表应用中,用拖拽的方式,在 Web 应用程序和浏览器中在线设计报表,帮助您与最终用户随时随地的设计并创建复杂报表和结构化报表。
为了方便大家更快地使用这款在线报表设计器,请仔细阅读下方 [使用指南] :
下载地址
注:ActiveReports 在线报表设计器源码包含在 ActiveReports 的控件安装包内,您可以在如下地址中找到:
C:\Users\*****\Documents\GrapeCitySamples\ActiveReports 13\Web\WebDesigner_MVC
设计器界面介绍

系统需求
ActiveReports 在线报表设计器支持以下浏览器:
常见问题
Q:.NET 平台可以使用,我是 Java 平台也可以使用吗?
ActiveReports 在线报表设计器是一款独立的 Web 端在线报表设计组件,只需几行代码,就可以轻松地将其嵌入到网站和应用程序中,用拖拽的方式,实现在 Web 应用程序和浏览器中在线设计报表。因此,ActiveReports 在线报表设计器在 .NET 平台和 JAVA 平台下都是可用的。
(注:****.NET 平台,请确保您的 Visual Studio 支持 .NET Framework 4.6.2 及以上版本)
Q:ActiveReports 在线报表设计器支持定制化开发吗?最终用户是否可用?
与 ActiveReports 的桌面报表设计器一样,在线报表设计器中所有组件均可完全自定义:您可以对在线报表设计器的功能选项进行控制,如报表预览、导出、图表功能等。
ActiveReports 在线报表设计器是一款独立的 Web 端在线报表设计组件,最终用户可以使用。
三分钟报表设计入门
免费报表模板下载
使用在线报表设计器创建静态报表的实现步骤
静态报表指的是包含静态数据的报表,即报表未绑定任何数据源。
本章主要讲解了如何通过 ActiveReports 在线报表设计器创建静态报表:
打开 ActiveReports 在线报表设计器
运行Web Desinger( WebDesigner_MVC(Core))示例,示例地址
( C:\Users\GPCTAdmin\Documents\GrapeCity Samples\ActiveReports 13\Web ) 注意运行此示例时,.net Framework 版本必须为 4.6.2 及以上,否则无法正常运行。

运行 WebDesigner (在线报表设计器示例)

运行结果图如下,打开报表设计界面:

自定义静态报表外观

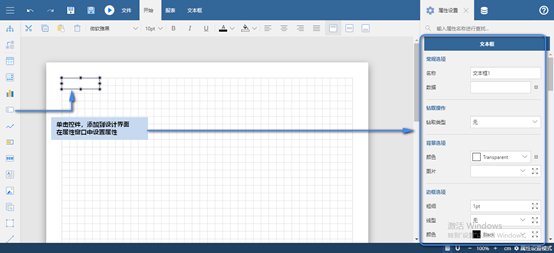
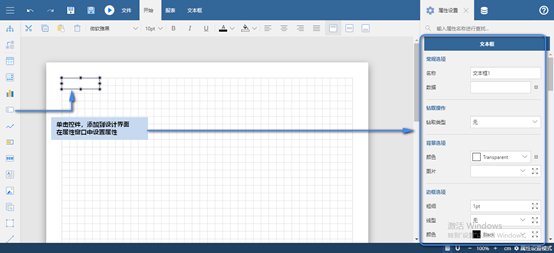
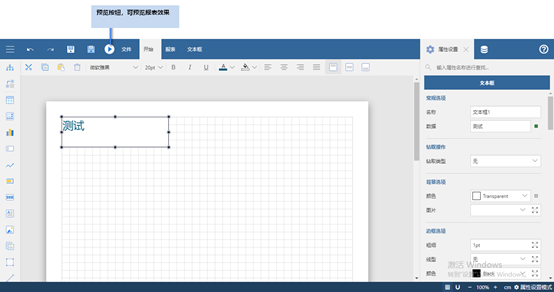
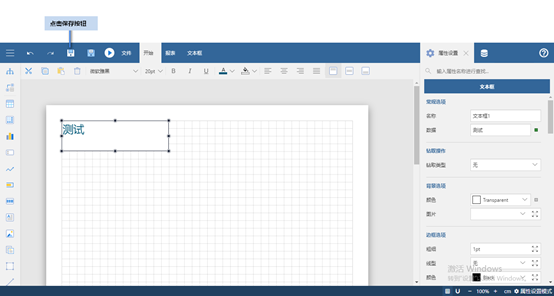
添加文本控件

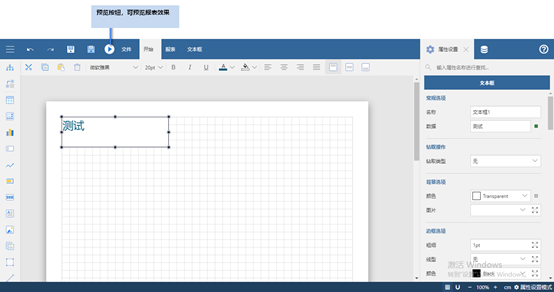
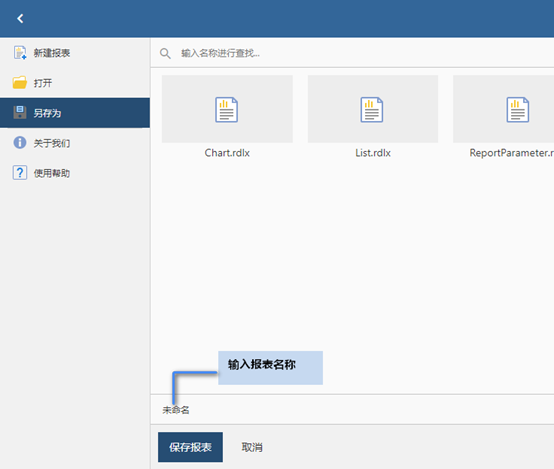
点击预览按钮,预览报表

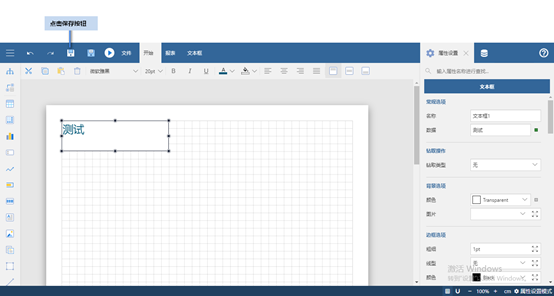
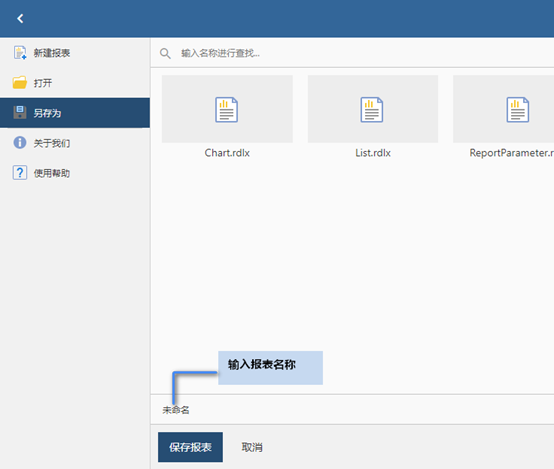
点击保存按钮,报表会保存到项目的 resource 文件夹路径下。


相关技术资料

添加文本控件

点击预览按钮,预览报表

点击保存按钮,报表会保存到项目的 resource 文件夹路径下。


相关技术资料
- ActiveReports QQ 官方交流群:109783140
- ActiveReports 产品求助中心
- ActiveReports 在线 Demo 演示
- ActiveReports 技术博客
- 电话咨询热线:029-88331988-243
- 邮件求助方式: [email protected]