这是一个创建于 2311 天前的主题,其中的信息可能已经有所发展或是发生改变。
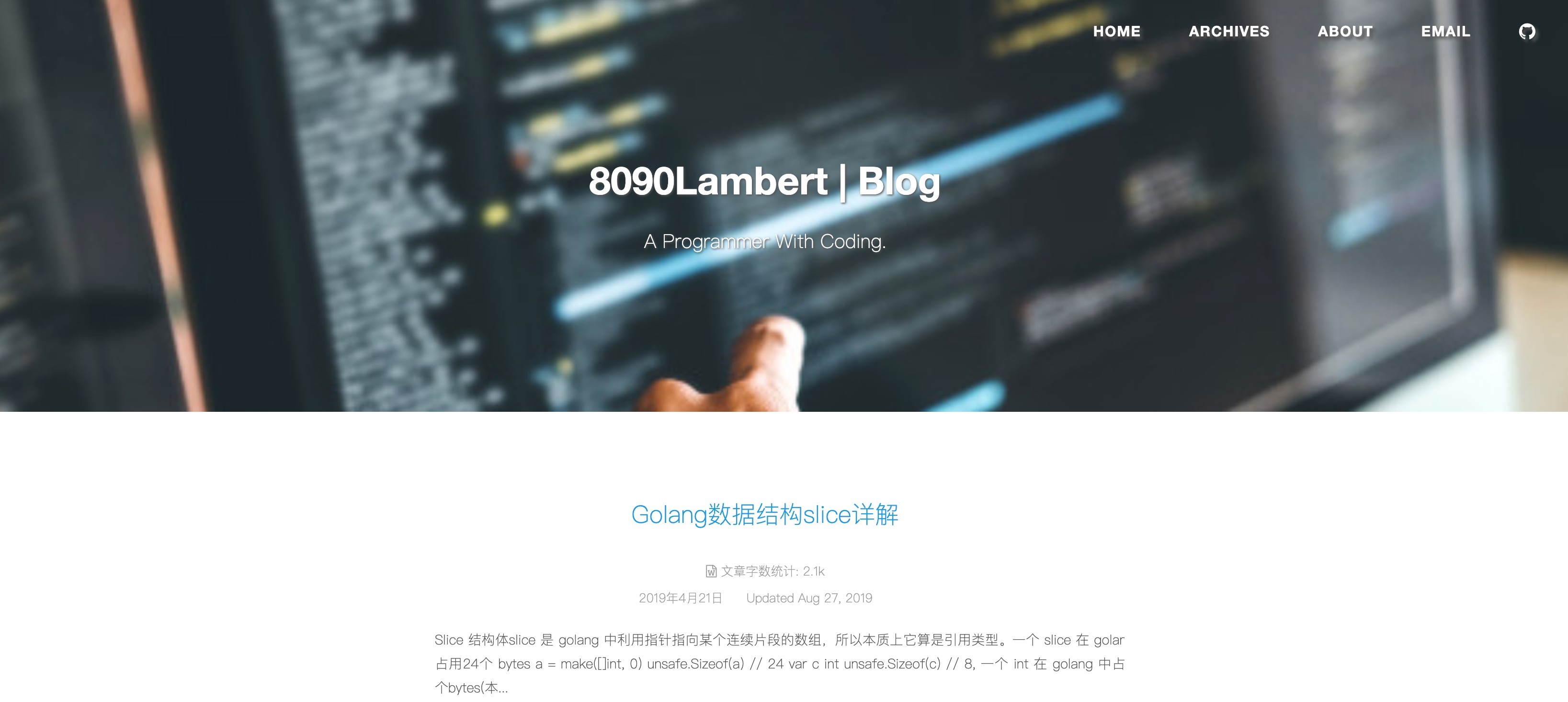
个人之前的 blog,在去年还是前年的时候,从 wordpress 迁移到hexo。( PS:wordpress 简直是太慢太慢了,静态页的博客个人觉得就足够)期间,折腾过不少主题,用过next、indigo等,但是总觉得样式不够美观,就参考了部分主题,自己搞一个,后来自用了一段时间,想分享出来,欢迎吐槽。

Feature
截止到目前为止,主题内集成了下列这些功能,都是即插即用,可以根据自己的需求来。
- 评论系统
- 统计 & 分析
- 文章封面图
- 代码块高亮
- 个性化页脚定义
- 定制化
menu - 全站 pv 统计
- 首页的文章
metadata定制
安装
$ cd hexo (hexo main directory)
$ git clone https://github.com/8090lambert/hexo-theme-easy.git themes/easy
配置文件
$ vi themes/easy/_config.yml
菜单
集成了 font-awesome,在菜单可以选择 文本 和 Icon:
# Header Menu
menu:
Home: /
Archives: /archives
Email: mailto:<[email protected]>
# change github values to your own addresses
Github:
url: https://github.com/8090Lambert
icon: github
首页封面图
# URL of the Home page image, For example:
# index_cover: /img/default-banner.jpg
# index_cover: http://8090lambert.cn/img/default-banner.jpg
index_cover: /img/default-banner.jpg
文章摘要
默认 200 字
# Use post content to trim portion text.
auto_excerpt:
enable: true
length: 200 # trim length, default 200
文章 MetaData
依赖hexo-wordcount,需要提前安装:
$ cd hexo_dict && npm install hexo-wordcount --save
# Post meta display settings
post_meta:
item_text: true
created_at: true
updated_at: true
categories: true
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true
min2read: false
totalcount: false
separated_meta: true
评论系统
选择一个要使用的平台,申请对应的 appid & appkey (不允许同时开启多个)
# Many Comment Drivers, you can choose one to open it.
# Write your configure of which platform.
# disqus
disqus_shortname: false
# uyan
uyan_uid: false
# Gitment,https://github.com/imsun/gitment
gitment:
enable: false
owner:
repo:
client_id:
client_secret:
# Gitalk,
gitalk:
enable: false
owner:
repo:
admin:
client_id:
client_secret:
# Valine Comment system. https://valine.js.org
valine:
enable: false
appId: # your leancloud appId
appKey: # your leancloud appKey
notify: false # Mail notify
verify: false # Verify code
avatar: mm # Gravatar style : mm/identicon/monsterid/wavatar/retro/hide
placeholder: Just go go # Comment Box placeholder
guest_info: nick,mail,link # Comment header info
pageSize: 10 # comment list page size
# Hyper Comments support. Write your id here, or false to disable. http://hypercomments.com
hyper_id: false
页脚
# Footer setting.
footer:
# Specify the date when the site was setup.
# If not defined, current year will be used.
since: 2016
# Icon between year and copyright info.
icon: heart
# If not defined, will be used `author` from Hexo main config.
copyright: 8090Lambert
# Hexo link (Powered by Hexo).
powered: false
全站 PV 统计
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: true
统计 & 分析
根据自己需要去开启,可以同时启用多个
# Google Analytics Write your tracking id here, or false to disable.s
google_analytics:
google_site_verification:
# CNZZ
cnzz: false
# BaiDu Analytics
baidu_tongji: false
# Sougou Verification.
sogou_site_verification: false
Ok,Enjoy yourself 😀
1
JackieMe 2019 年 9 月 20 日 via Android
作为不会写主题的小白,我现在根本不敢用大家自己写的主题的,因为没几天就弃坑,然后后续软件升级参数变了主题就挂了。前面试过也是在 V2 发的 Hugo 主题,好几个都是发帖之后 commit 一次都没有,后来 Hugo 更新了主题就一直报错了。所以现在只敢用那些稍微大众的而且有长期维护的。
|
3
ipwx 2019 年 9 月 20 日 via Android
wow,这主题着实不错
|
7
kneep 2019 年 9 月 20 日 via iPhone
除了 next 以外,感觉不跑路的很少
|
8
MonoLogueChi 2019 年 9 月 20 日 via Android
问个无关的问题,为什么大部分 hexo 主题的安装方式都是推荐用 git clone
|
9
JackieMe 2019 年 9 月 20 日 via Android
@MonoLogueChi 方便以后直接 git fetch 更新?
|
10
shanlan 2019 年 9 月 20 日
比较喜欢 pure 的主题,你这种主题虽然简洁,但是浪费了太多的宝贵界面。
|
13
such OP @MonoLogueChi 哈哈,方便快捷
|
14
MonoLogueChi 2019 年 9 月 21 日 via Android
|
15
such OP 没有必要啊,而且假使有多版本支持呢,或者说,你愿意经常切换版本使用呢。至于 depth,本身良好的 git flow 和指定 depth 有多大差距
|
16
xrr2016 2019 年 9 月 23 日
我晕,我的博客安装 busuanzi 后一直报 400 Bad Request 错误,没法统计数据...心累
|