这是一个创建于 2444 天前的主题,其中的信息可能已经有所发展或是发生改变。
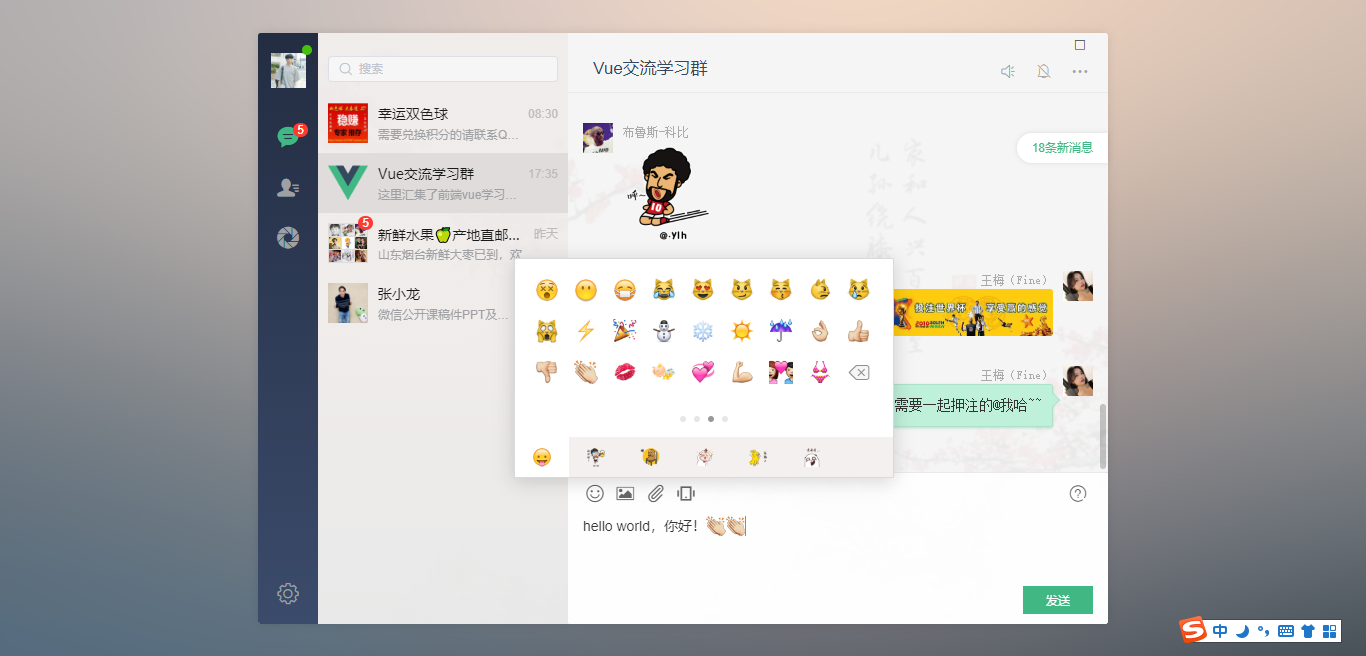
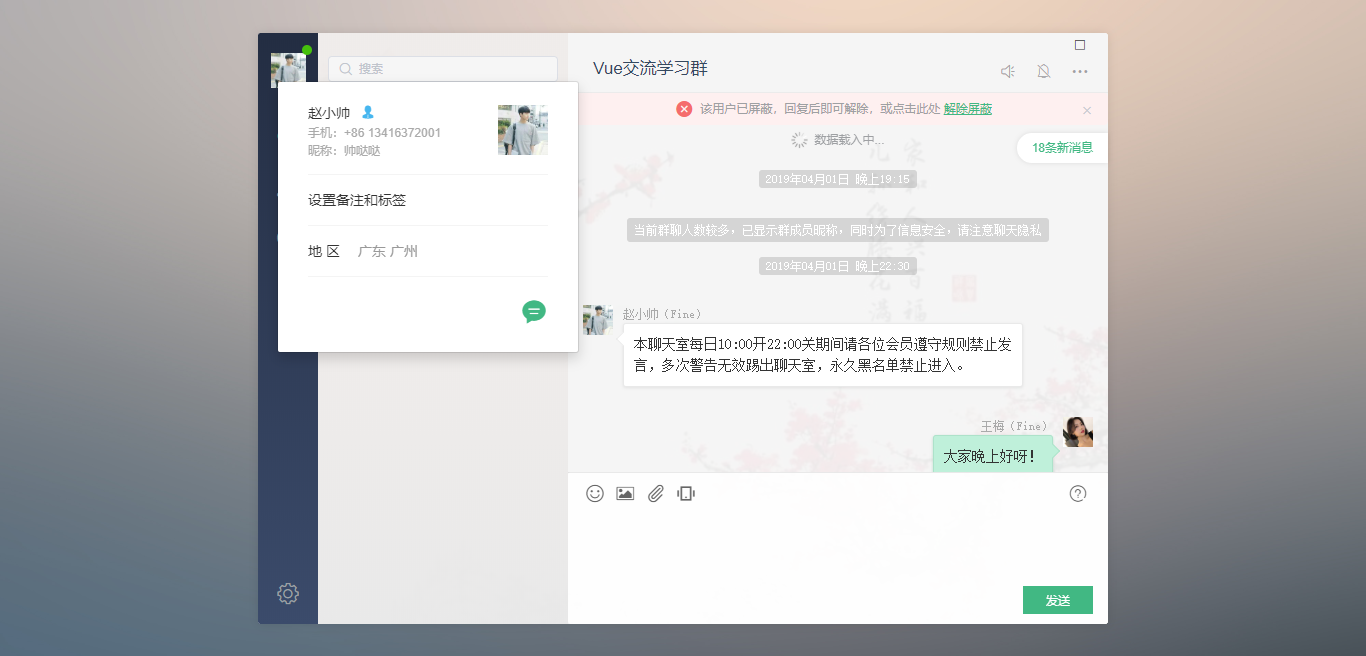
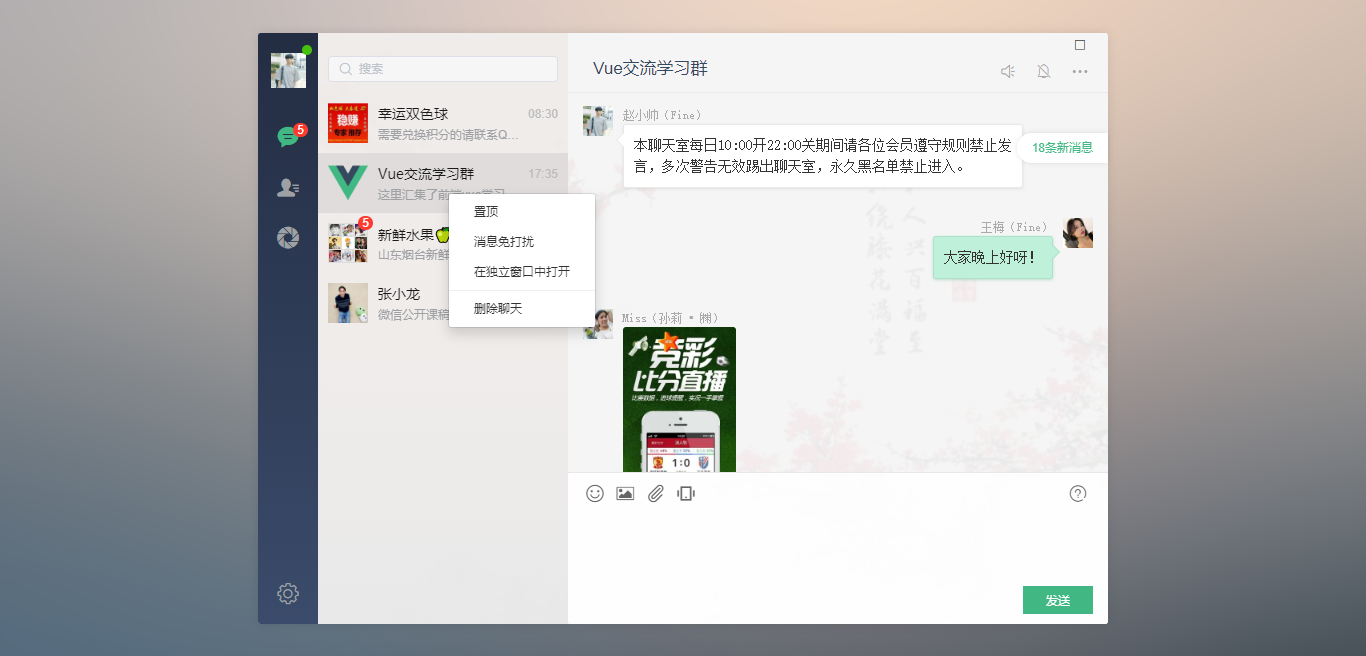
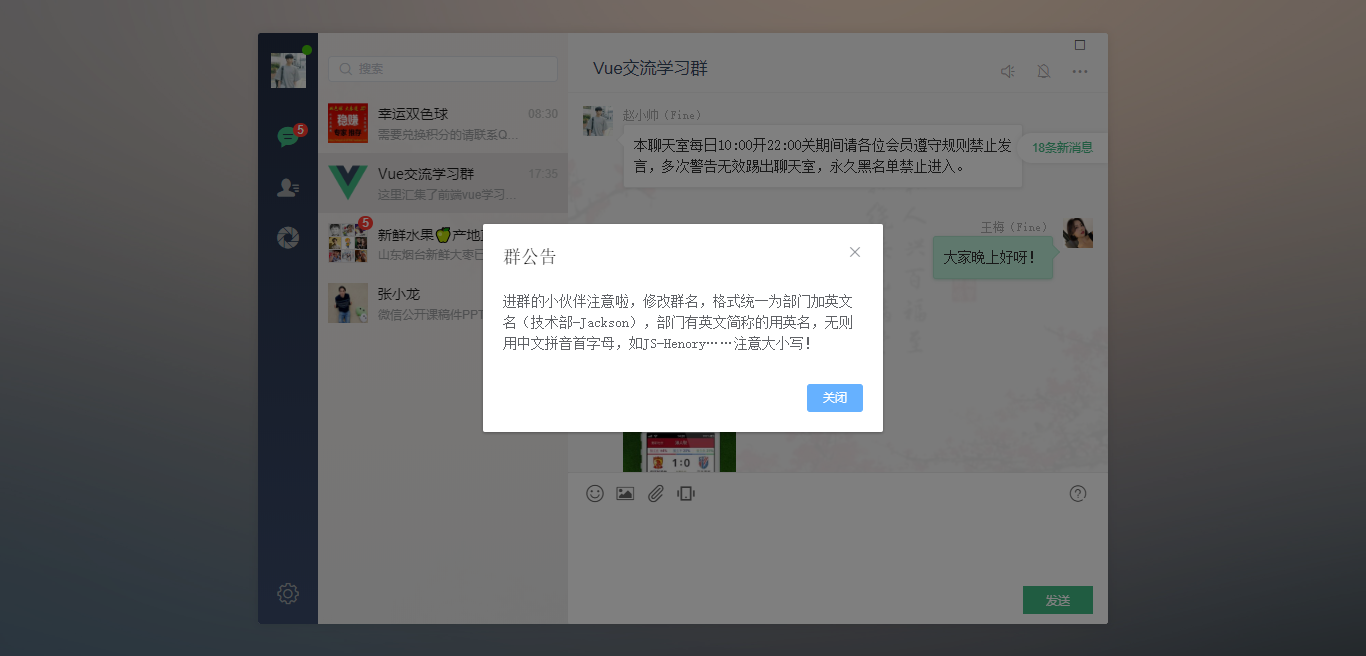
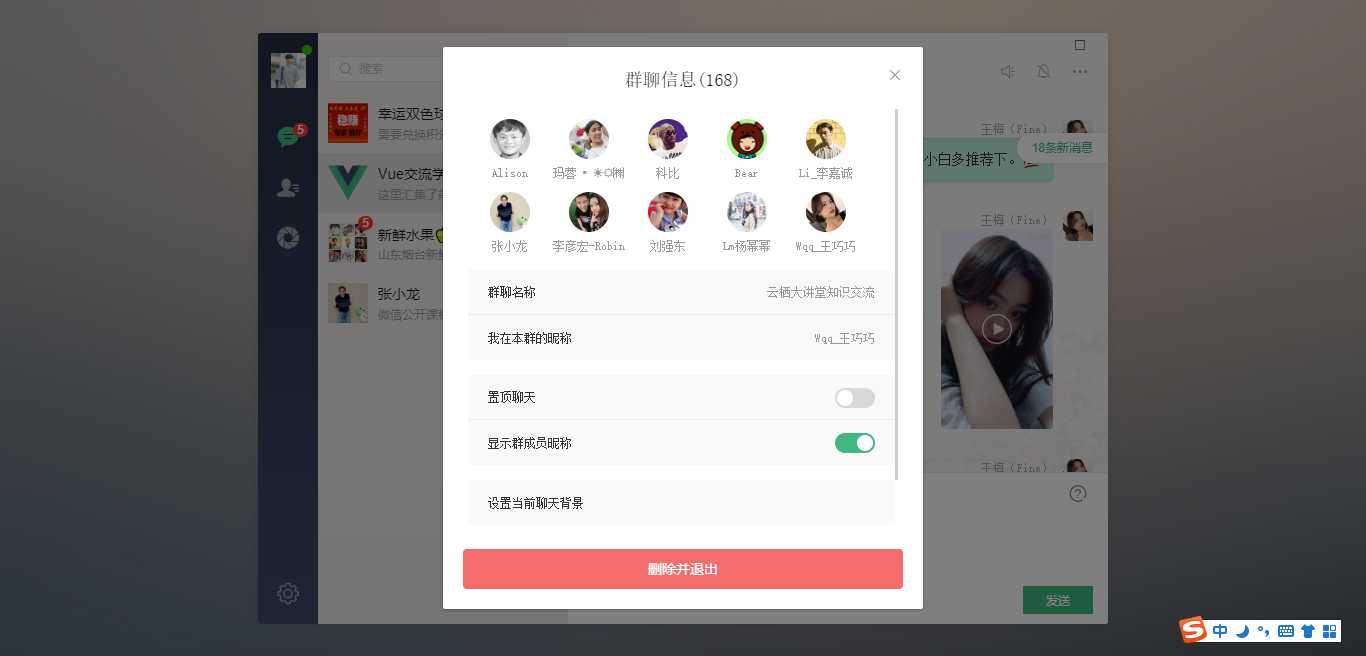
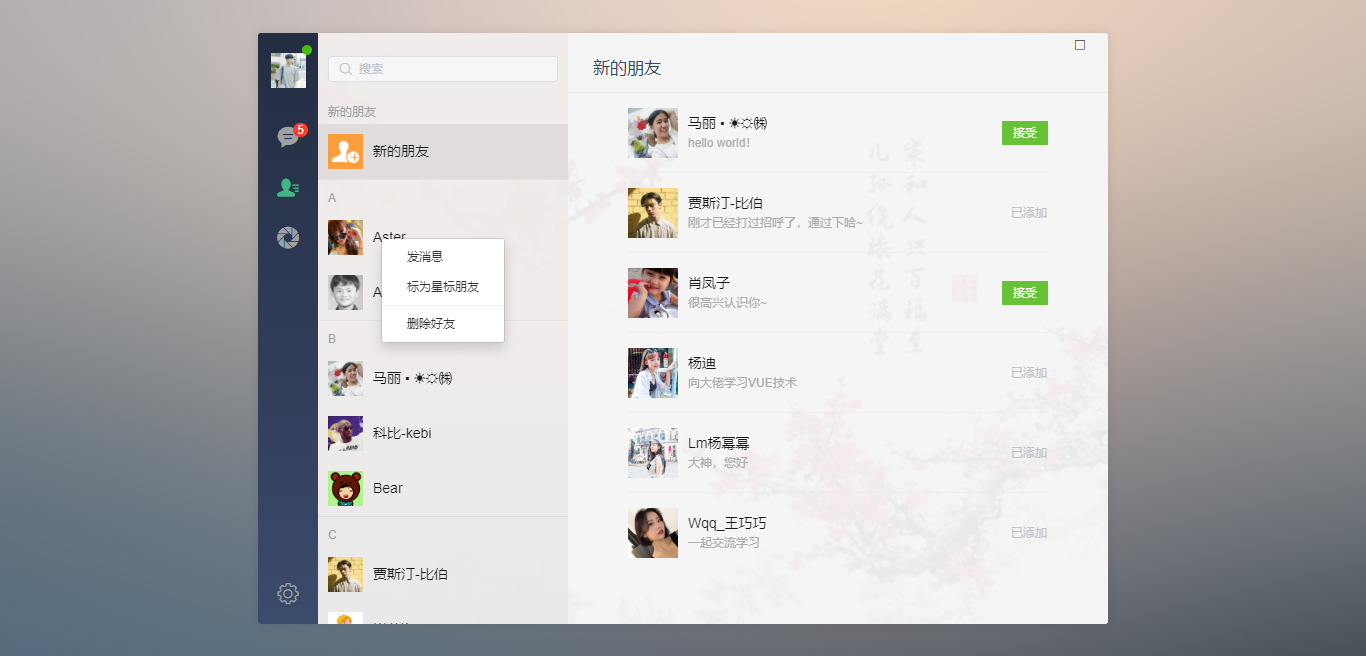
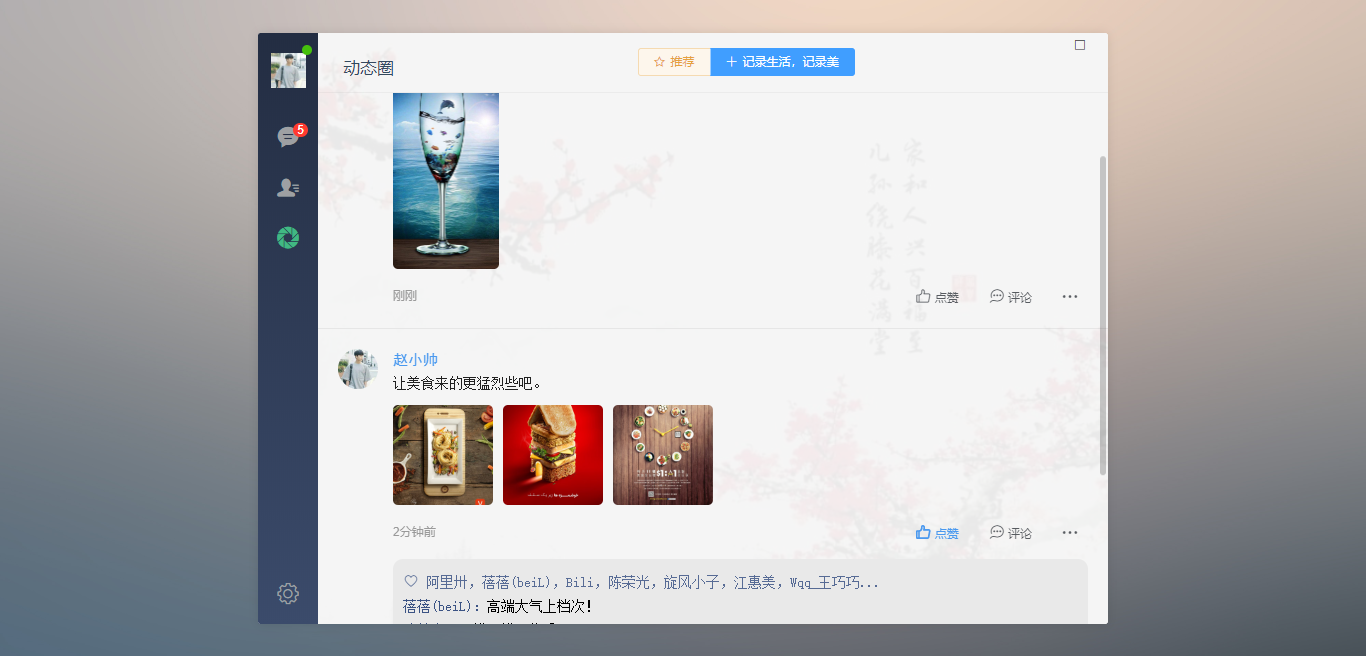
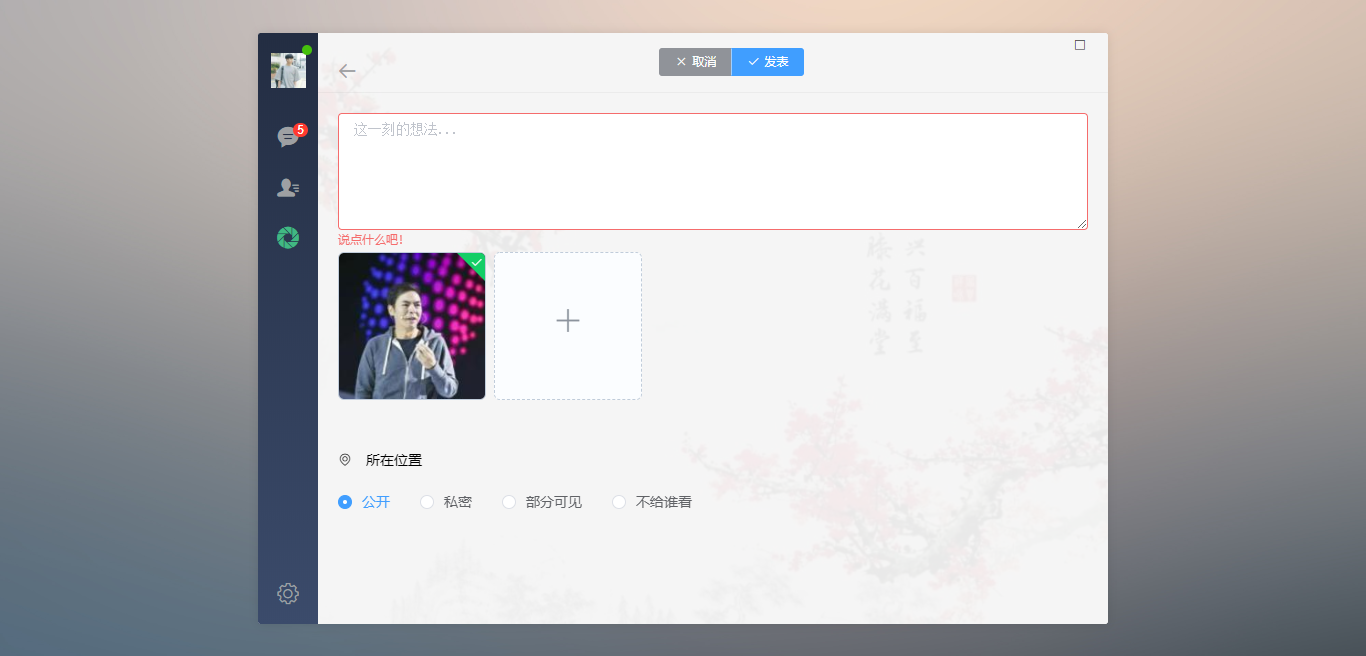
基于 Vue2.5.6+Vuex+vue-gemini-scrollbar+swiper+element-ui 等技术开发的仿微信 web 版聊天室,实现了发送消息、表情(动图),图片、视频预览,仿微信右键菜单、网页截图可直接粘贴至编辑框发送。 https://www.cnblogs.com/xiaoyan2017/p/10793728.html
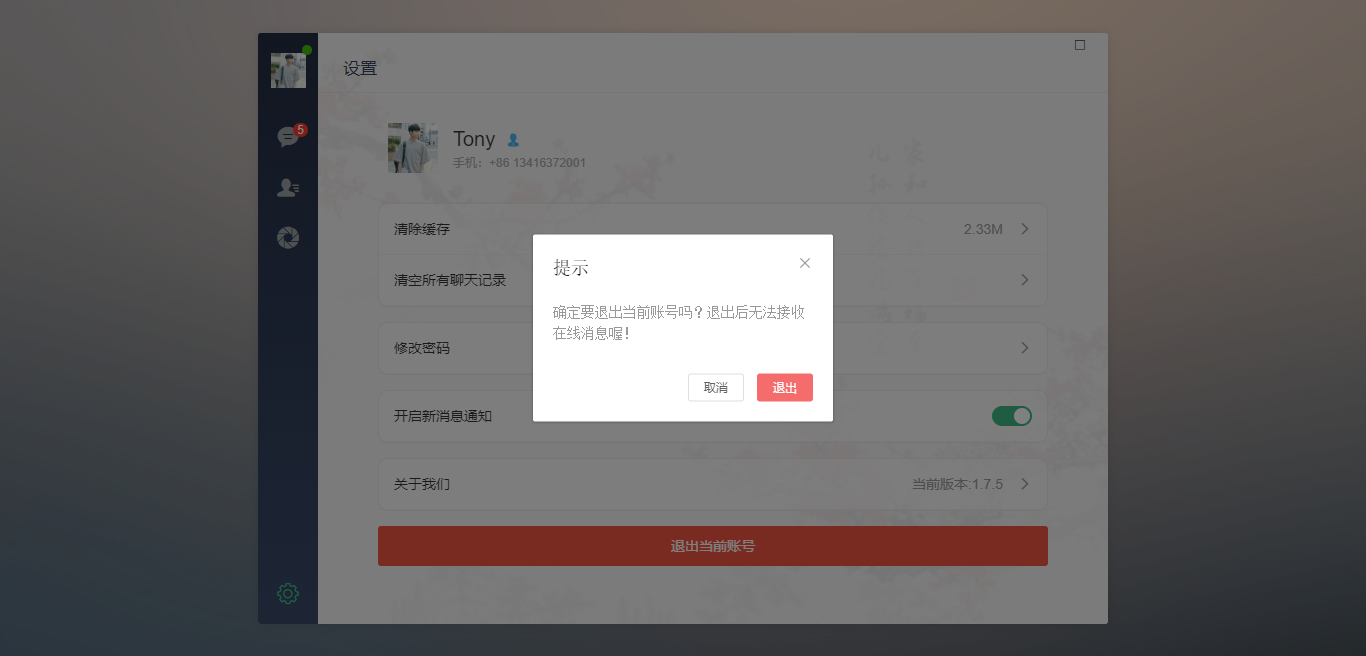
一睹风采

技术框架
- MVVM 框架:Vue2.5.6
- 状态管理:Vuex
- 页面路由:Vue-router
- iconfont 图标:阿里巴巴字体图标库
- 自定义滚动条:vue-gemini-scrollbar
- 提示框组件:element-ui (饿了么前端 UI 库)
- 开发配置:node.js + cnpm + webpack
- 高德地图:vue-amap
- 图片预览:vue-photo-preview
预览效果












<template>
<div id="app">
<div class="vChat-wrapper flexbox flex-alignc">
<div class="vChat-panel" style="background-image: url(src/assets/img/placeholder/vchat__panel-bg01.jpg);">
<div class="vChat-inner flexbox">
<!-- //顶部按钮(最大、最小、关闭) -->
<win-bar></win-bar>
<!-- //侧边栏 -->
<side-bar v-if="!$route.meta.hideSideBar"></side-bar>
<keep-alive>
<router-view class="flex1 flexbox"></router-view>
</keep-alive>
</div>
</div>
</div>
</div>
</template>
/*
引入公共及全局组件配置
Q:282310962
https://www.cnblogs.com/xiaoyan2017
*/
// 引入侧边栏及联系人
import winBar from './components/winbar'
import sideBar from './components/sidebar'
import recordList from './components/recordList'
import contactList from './components/contact'
// 引入 jquery
import $ from 'jquery'
// 引入 wcPop 弹窗插件
import wcPop from './assets/js/wcPop/wcPop'
import './assets/js/wcPop/skin/wcPop.css'
// 引入饿了么 pc 端 UI 库
import elementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// 引入图片预览插件
import photoPreview from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
// 引入自定义滚动条插件
import geminiScrollbar from 'vue-gemini-scrollbar'
// 引入加载更多插件
import infiniteLoading from 'vue-infinite-scroll'
// 引入高德地图
import vueAMap from 'vue-amap'
const install = Vue => {
// 注册组件
Vue.component('win-bar', winBar)
Vue.component('side-bar', sideBar)
Vue.component('record-list', recordList)
Vue.component('contact-list', contactList)
// 应用实例
Vue.use(elementUI)
Vue.use(photoPreview, {
loop: false,
fullscreenEl: true, //是否全屏
arrowEl: true, //左右按钮
});
Vue.use(geminiScrollbar)
Vue.use(infiniteLoading)
Vue.use(vueAMap)
vueAMap.initAMapApiLoader({
key: "e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI 搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0"
});
}
export default install

欢迎大家一起交流学习 Q:282310962 wx:xy190310
1
run2 2019 年 5 月 3 日
jQuery 用来干嘛的-。-
|
2
villivateur 2019 年 5 月 4 日 via Android
哥,图片都挂了
|
3
zhensjoke 2019 年 5 月 4 日
不明觉厉。
|