V2EX › 分享创造
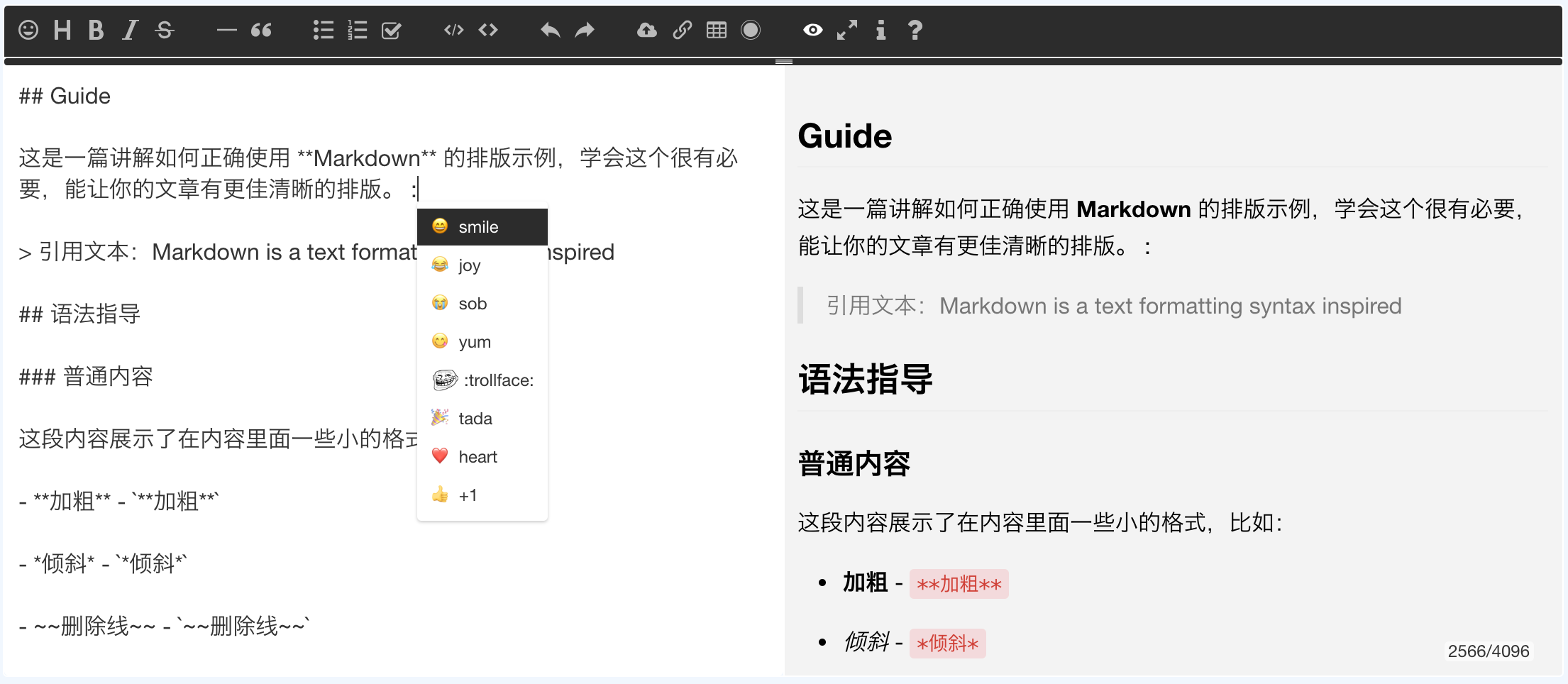
♏ Vditor 一款浏览器端的 Markdown 编辑器,使用 TypeScript 实现
88250 · 88250 · 2019 年 2 月 11 日 · 7101 次点击这是一个创建于 2533 天前的主题,其中的信息可能已经有所发展或是发生改变。

下一代的 Markdown 编辑器,为未来而构建
简介
Vditor 是一款浏览器端的 Markdown 编辑器,使用 TypeScript 实现。
背景
我们在开发 Sym 的初期是直接使用 WYSIWYG 富文本编辑器的。那时候基于 HTML 的编辑器非常流行,项目中引用起来也很方便,也符合用户当时的使用习惯。
后来,Markdown 的崛起逐步改变了大家的排版方式。再加上我们其他几个项目都是面向程序员用户的,所以迁移到 md 上也是大势所趋。我们选择了 CodeMirror,这是一款优秀的编辑器,它对开发者提供了丰富的编程接口,对各种浏览器的兼容性也比较好。
再后来,随着我们项目业务需求方面的沉淀,使用 CodeMirror 有时候会感到比较“笨重”。比如要实现 @自动完成用户名列表、插入 Emoji、上传文件等就需要比较深入的二次开发,而这些业务需求恰恰是很多项目场景共有且必备的。
终于,我们决定开始在 Sym 中自己实现编辑器。随着几个版本的迭代,Sym 的编辑器也日趋成熟。在我们运营的社区黑客派上陆续有人问我们是否能将编辑器单独抽离出来提供给大家使用。与此同时,我们的前端主程 V 同学对于维护分散在各个项目中的编辑器也感到有点力不从心,外加她最近在学 TypeScript 正好需要练手实践,所以就决定使用 ts 来实现一个全新的浏览器端 md 编辑器。
于是,Vditor 就这样诞生了。
功能
- 插入原生 Emoji、设置常用表情列表
- 自定义工具栏按钮、提示、插入文案及快捷键
- 可使用拖拽、剪切板粘贴上传,显示实时上传进度
- 支持 CORS 跨域上传
- 内容保存本地存储,防止意外丢失
- 录音支持,用户可直接发布语音
- 粘贴 HTML 自动转换为 Markdown
- 提供实时预览、滚动同步定位
- 支持主窗口大小拖拽、字符计数
- 多主题支持、内置黑白两套
- 多语言支持、内置中英文
- 支持主流浏览器和移动端


案例
文档
授权
Vditor 使用 MIT 开源协议。
社区
鸣谢
- Markdown:轻量级纯文本排版语言
- TypeScript:类型化的 JavaScript 超集
- Turndown:HTML 到 Markdown 的转换器
- RecordRTC:多媒体录制库
1
frylkrttj 2019 年 2 月 11 日
厉害了
|
2
6IbA2bj5ip3tK49j 2019 年 2 月 11 日 其实我觉得这种左右预览的已经过时了。
Markdown 本身设计就是简单语法,让你不需要预览就能知道内容样式。 需要预览的,实际上他们需要的是 typora 那种 WYSIWYG 的体验,左右预览只是一种妥协。 |
4
KasuganoSoras 2019 年 2 月 11 日
我提供一个设计思路啊:
1. 编辑框和预览框融合,分开每一行,然后给每一行都添加一个点击事件 2. 在预览框可以直接点击一行来编辑,点击后在下方弹出一个悬浮编辑框 3. 在编辑框中修改内容,预览框同步更新,这样就实现融合编辑的功能了 |
5
mayne95 2019 年 2 月 11 日 via Android
notion 的交互不错(我是个没有感情的 notion 吹…
|
6
88250 OP @KasuganoSoras 感谢感谢!
行级元素是可以这样实现,但是块级元素就比较难搞了。我正在写一个 Markdown 处理器,要实现类似的“高级功能”得在语法层面搞才行,这样做局部刷新渲染也就有可能了,顺便还可以做格式化还有 lint。 |
7
Kilerd 2019 年 2 月 11 日 via iPhone 老实说,这个一点都不下一代
|
8
lrh3321 2019 年 2 月 11 日 via Android
不明觉厉
|
11
azhangbing 2019 年 2 月 11 日 via iPhone
先支持 试一下再说!
|
12
GitHubDaily 2019 年 2 月 11 日 |
13
loading 2019 年 2 月 11 日 via Android
代→个
|
14
nl101531 2019 年 2 月 11 日
赞
|
15
88250 OP @Kilerd
@laycher @FakeLeung @azhangbing @GitHubDaily @loading @nl101531 “下一代”是目标,还需要些时间进行迭代。现在做好基础功能,等解析器实现以后会有一个本质上的提升。感谢各位的支持和关注,我们会继续努力的。 |
16
alen1995 2019 年 2 月 11 日 via iPhone
赞
|
17
Xiqiuqiu 2019 年 2 月 11 日
@KasuganoSoras #4 看到了 jupyter 的影子
|
18
jkhere 2019 年 2 月 11 日
厉害了,顶一下
|
19
yuanfnadi 2019 年 2 月 12 日
|
20
azh7138m 2019 年 2 月 12 日
一开始觉得是因为支持嵌套 HTML 所以解析器难写,看了下,只支持少量的标签,不支持属性,align 这种属性也不支持,emmmmmm。
话说这个定位下一代的话,那 draftjs 之流是看做这一代吗? |
24
TKKONE PRO 那就留个黑历史脚印吧,避免后面有人不了解作者的人品:
https://www.v2ex.com/t/534800#reply49 |
25
jishu541464750 2019 年 2 月 19 日
问:这个项目有挖矿代码吗?
按你之前的评论,你说的是你的开源项目都是有挖矿代码的? |