这是一个创建于 2566 天前的主题,其中的信息可能已经有所发展或是发生改变。
android 程序员闲来无事写个小游戏玩玩,然后没用过游戏引擎,自己照着 android 的 view 系统写了下布局,做了下事件分发,还蛮有意思的,分享给大家。
Wiew
项目地址: https://github.com/onlynight/Wiew
简易微信小游戏 view 系统以及 touch 系统。你可以想写 Android UI 一样写界面布局,处理点击事件。
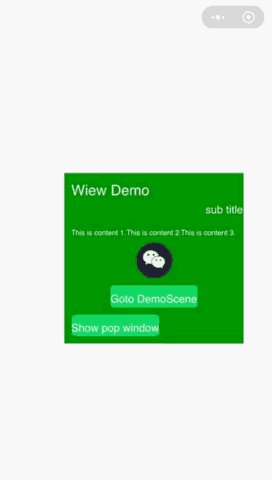
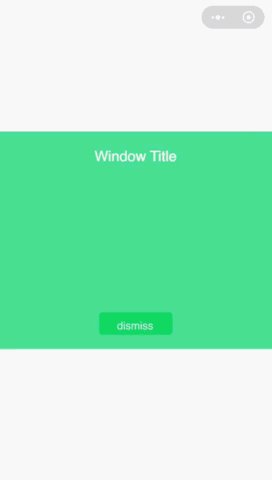
预览

布局
你可以像使用 android 布局一样使用 Wiew 的布局:
this.contentView = new FrameLayout(LayoutParam.MATCH_PARENT, LayoutParam.MATCH_PARENT)
设置布局参数&控件属性:
this.title = new Text('Window Title')
this.title.textSize = 20
this.title.textColor = 'white'
this.title.layoutParam.gravity = Gravity.CENTER_X | Gravity.TOP
this.title.layoutParam.marginTop = 20
添加控件:
this.contentView.addView(this.title)
常用布局
目前只实现了 FrameLayout以及 LinearLayout这两种布局,已经能够应付大多数状况。
Touch 事件分发&处理
设置点击事件:
this.btnDismiss = new Button(LayoutParam.WRAP_CONTENT, LayoutParam.WRAP_CONTENT, 'dismiss')
this.btnDismiss.layoutParam.gravity = Gravity.CENTER_X | Gravity.BOTTOM
this.btnDismiss.layoutParam.marginBottom = 20
this.btnDismiss.setOnClickListener(function(){
console.log('button click')
})
自己处理点击事件:
this.logo = new ImageView(50, 50, 'images/ic_logo.png')
this.logo.layoutParam.gravity = Gravity.CENTER
this.logo.layoutParam.marginBottom = 10
this.logo.setOnTouchListener(function(touchEvent) {
switch (touchEvent.event) {
case TouchEvent.EVENT_START:
console.log('touch start')
break
case TouchEvent.EVENT_MOVE:
console.log('touch move')
break
case TouchEvent.EVENT_END:
console.log('touch end')
break
case TouchEvent.EVENT_CANCEL:
console.log('touch cancel')
break
default:
break
}
return true
})
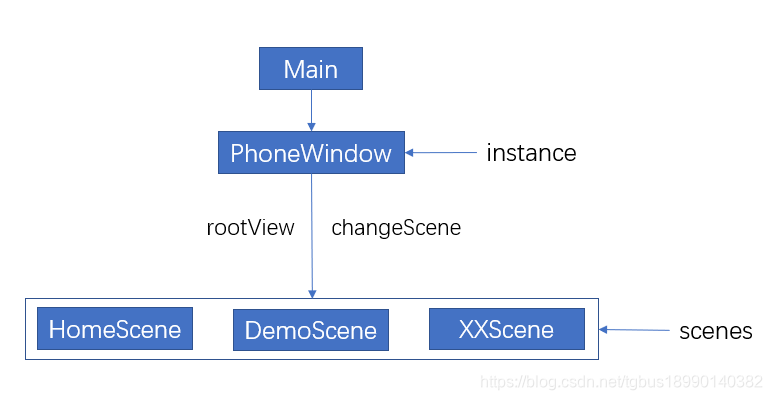
框架结构
为了方便管理界面切换,这里使用了类似 android 中 Activity 的设计,这里我们将其命名为场景 Scene。Scene 即为每次呈现给用户的整个页面,我们需要切换其他页面显示时切换 Scene 即可。框架结构图如下:

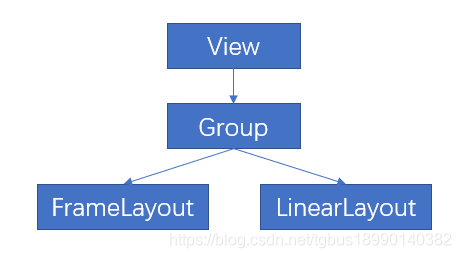
View 继承关系图

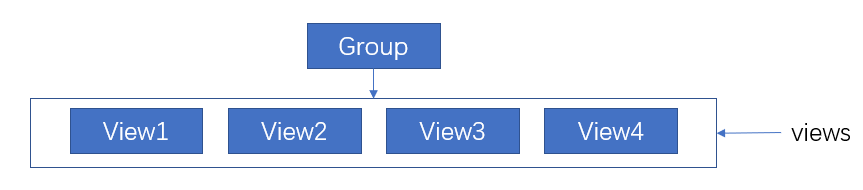
View 结构图

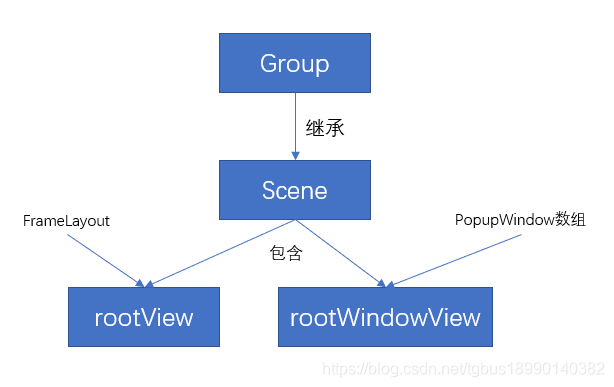
Scene 结构图

Scene继承自 Group其中包含两个 view,一个是用于添加显示 View的 rootView,另一个是用于添加 PopupWindow的 rootWindowView。
PopupWindow 继承关系图

目前尚无回复