这是一个创建于 2591 天前的主题,其中的信息可能已经有所发展或是发生改变。
h5+js 仿微信支付数字键盘|微信密码软键盘|支付宝数字键盘
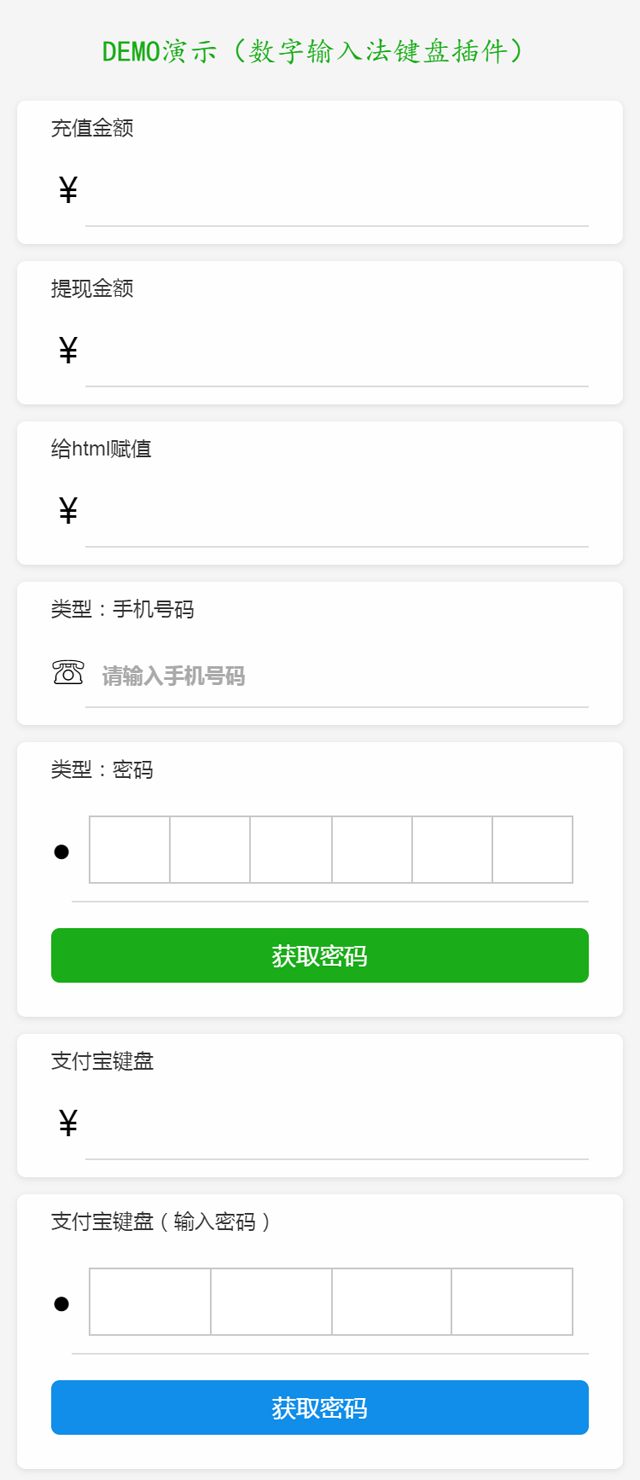
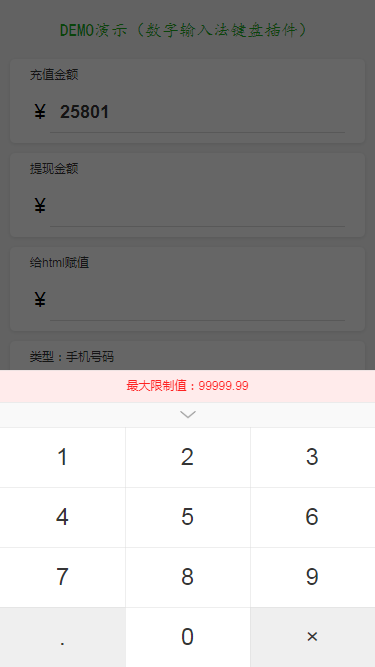
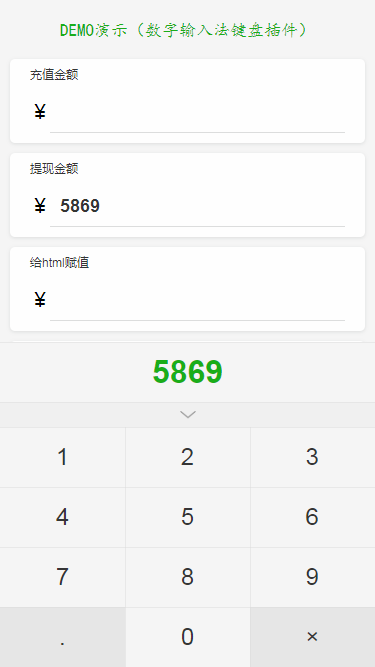
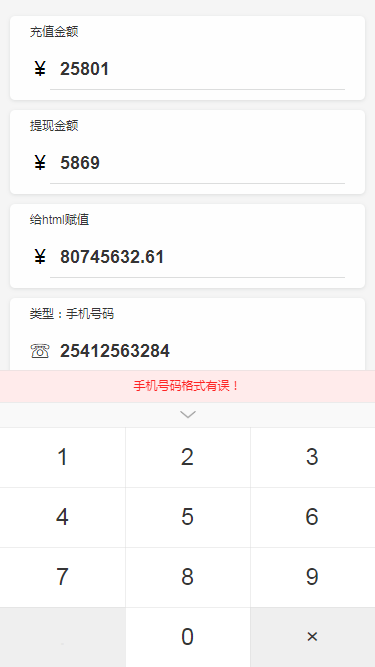
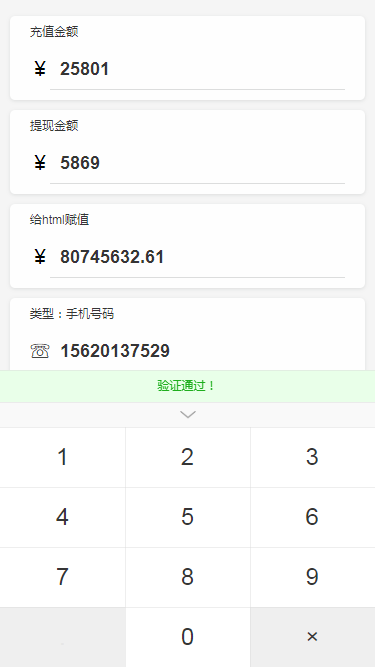
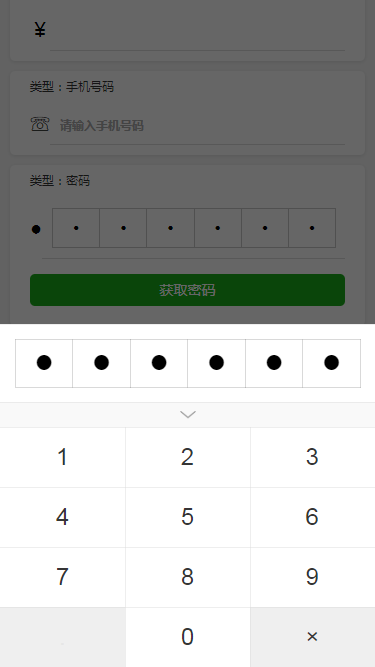
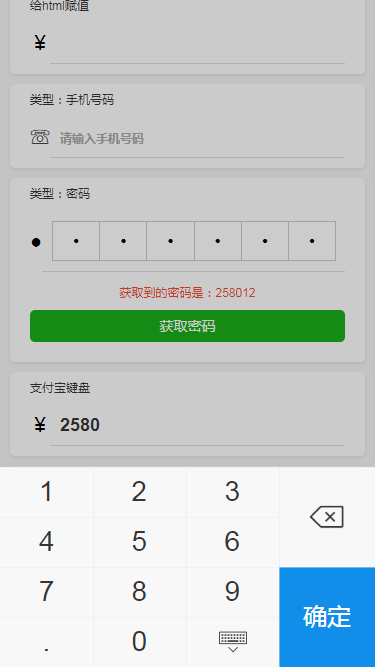
这几天一直在研究微信支付数字键盘,感觉在某些场景下自定义数字键盘还是比较实用,如是自己就试着开发了个仿微信支付 wcKeyboard 数字密码键盘插件|仿支付宝键盘,可自定义最大值输入限制、手机号码 tel、密码 pwd 两种类型输入,skin:alipay/wechat 支付宝 /微信键盘风格。
https://www.jianshu.com/p/d6edf3e16781










/**
* @title 数字输入法键盘插件(仿微信支付、支付宝支付数字键盘)
* @Create andy
* @Timer 2018/11/30 10:30:45 GMT+0800 (中国标准时间)
* @bolg https://www.cnblogs.com/xiaoyan2017 Q:282310962 wx:xy190310
*/
!function(win){
var _doc = win.document, _docEle = _doc.documentElement, index = 0,
util = {
$: function(id){
return _doc.getElementById(id);
},
touch: function(o, type, fn){
o.addEventListener(type||'click', function(e){
fn.call(this, e);
}, !1);
},
// 获取插件 js 路径
jspath: function(){
for(var s = _doc.getElementsByTagName("script"), i = s.length; i > 0; i--)
if(s[i-1].src && s[i-1].src.match(/wcKeyboard[\w\-\.]*\.js/) != null)
return s[i-1].src.substring(0, s[i-1].src.lastIndexOf("/")+1);
},
// object 扩展
extend: function(target, source){
for(var i in source){
if(!(i in target)){
target[i] = source[i];
}
}
return target;
},
timer: {}, //定时器
show: {}, //显示键盘时回调函数
end: {}, //销毁键盘时回调函数(返回索引值)
},
wcKeyboard = function(options){
var _this = this,
config = {
debug: false,
id: 'wcKeyboard', //键盘 ID 标识 (不同 ID 对应不同键盘)
selector: '', //返回值的元素(注意:当 type 为密码类型,selector 子级元素必须一致 <div class="pwdbox"><x></x><x></x><x></x><x></x></div>)
type: '', //键盘值类型 选项:tel (手机号码) pwd (密码●)
len: 6, //密码长度
complete: null, //密码输入完成回调函数(返回键盘值)
max: '', //键盘可输入的最大值
style: '', //自定键盘样式
skin: 'wechat', //键盘样式 wechat (微信键盘)-默认 alipay (支付宝键盘)
ok: null, //确定按钮回调函数
shade: true, //是否显示遮罩层
shadeClose: true, //是否点击遮罩时关闭层
opacity: '', //遮罩层透明度
anim: '', //scaleIn:缩放打开 fadeIn:渐变打开 fadeInDown:底部向上渐变打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出
zIndex: 9999, //设置键盘层叠
};
_this.opts = util.extend(options, config);
_this.init();
// 禁用掉系统键盘
document.activeElement.blur();
};
...
}(window);