更好的阅读体验,请移步语雀
G2 是蚂蚁金服数据可视化解决方案 AntV 的一个子产品,是一套数据驱动的、高交互的可视化图形语法。
经过两个多月密锣紧鼓的开发,400+次提交,G2 3.3 版本今天终于和大家见面了。自上次 3.2 版本发布以来,我们收到不少图表组件相关的需求和吐槽,团队的工程师们和设计师们倾力合作,为大家带来更丰富、体验更好的图表组件。同时,3.3 版本为 G2 带来新的图表成员:小提琴图,并为大家带来官方精选的图表案例。
图表组件整体升级
G2 3.3 版本里,我们重构了所有图表组件,包括图例( legend )、提示信息( tooltip )、文本标签( label )、坐标轴( axis )和辅助信息( guide ),梳理并简化了组件的生命流程,以此为基础为组件带来更优化的样式和交互,并扩充了更多功能。以下提到的组件升级都可以在官网 demo 里看到。
标签( label )的痛点改进和增强
针对性地对地图、散点图和 treemap 做了 label placement 相关防覆盖的处理。
提示信息( tooltip )增强
tooltip 此前都是 HTML 版本,本次补充了 G ( Canvas 和 SVG )版本,也就是支持导出的版本。另外,HTML 版本也做了进一步加强,可以更轻松地定制出更多效果。
图例( legend )的扩展
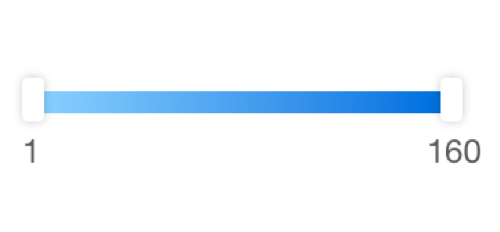
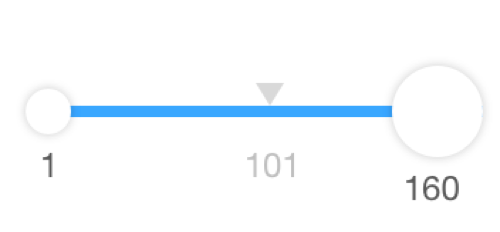
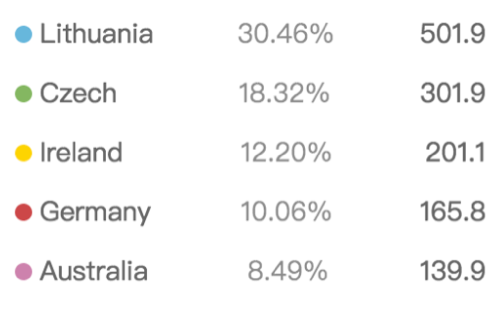
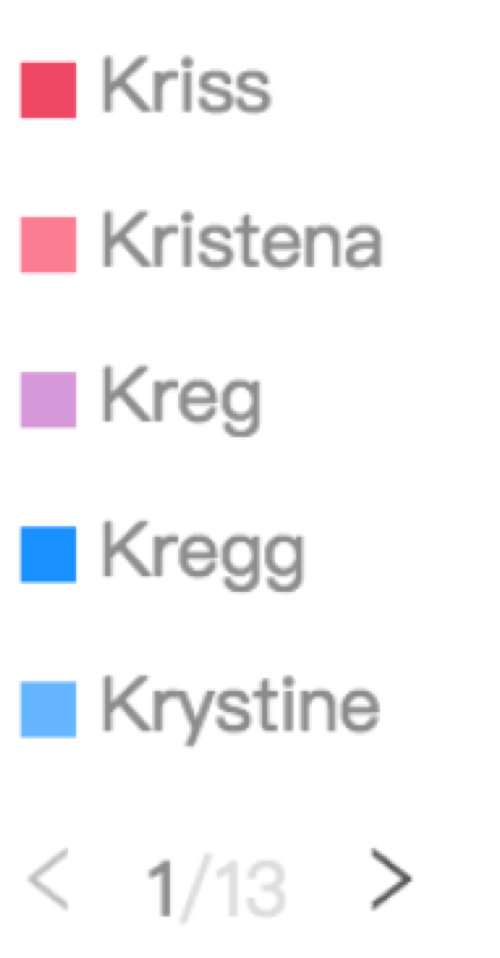
legend 做了大量的功能扩展和样式调整,比较值得一提的是 color / size / html 和翻页 legend。
坐标轴( axis )的新功能
axis 组件的 label 目前增加了两个方向的 offset 支持,因此,在小型图表中,可以实现坐标轴文本内嵌了。
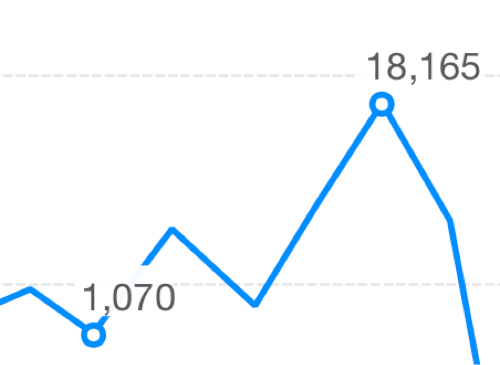
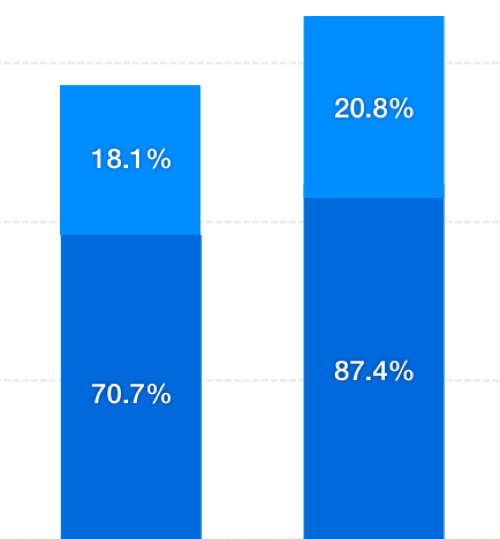
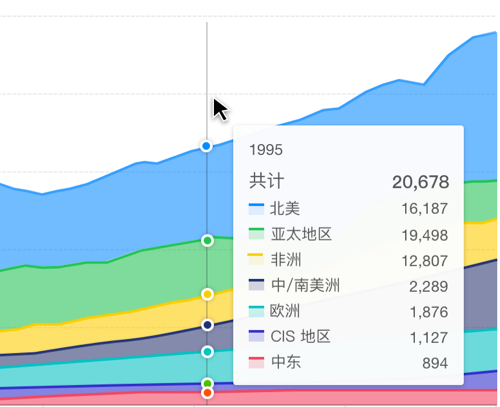
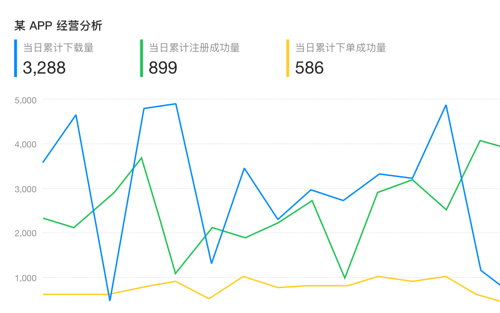
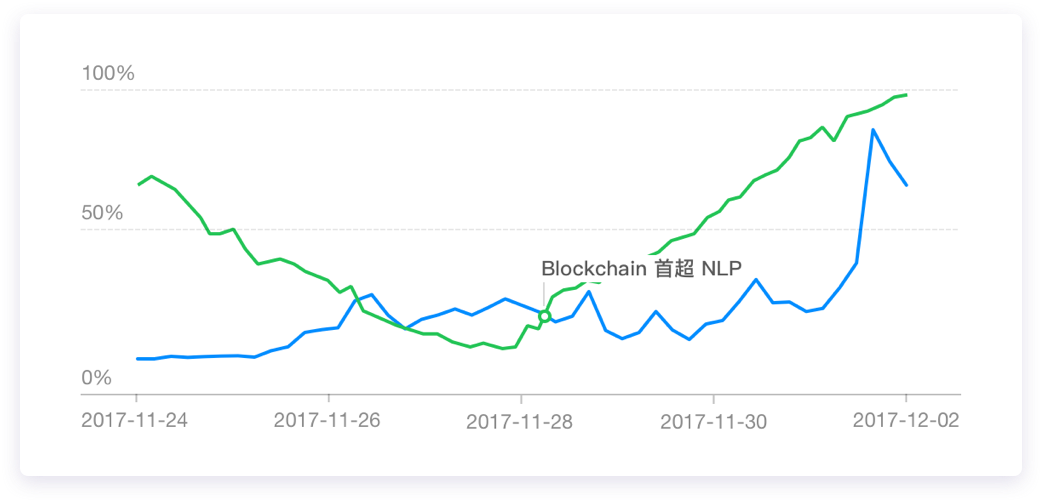
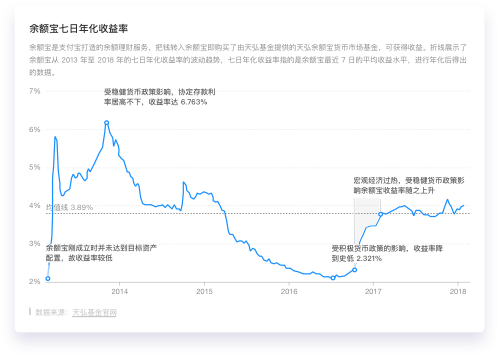
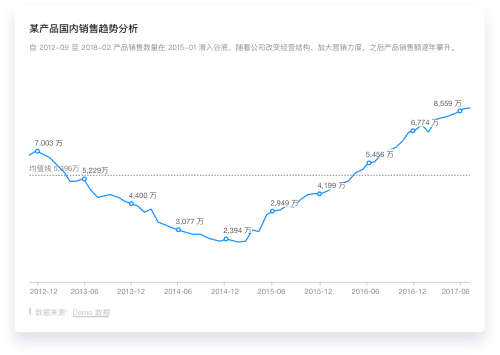
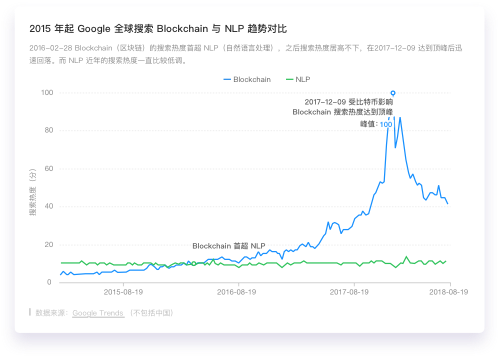
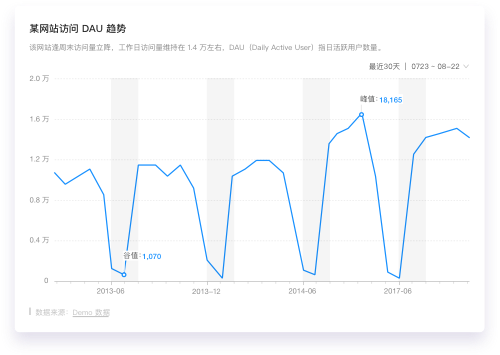
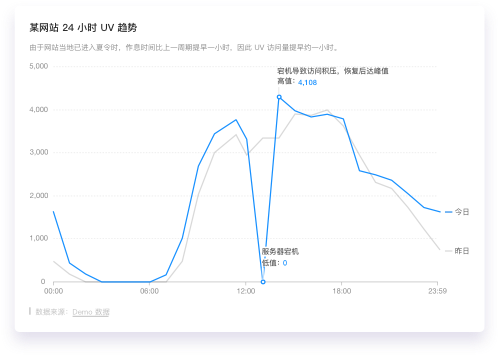
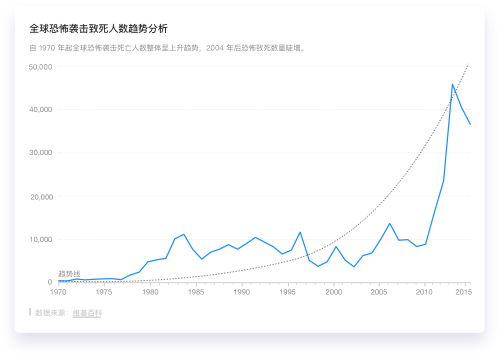
6 个精品案例
根据业务的关联性和复用性,我们提炼了大量的精品 demo 案例,后续会逐步开放,这一期更新了 6 个折线图。
致敬和探索
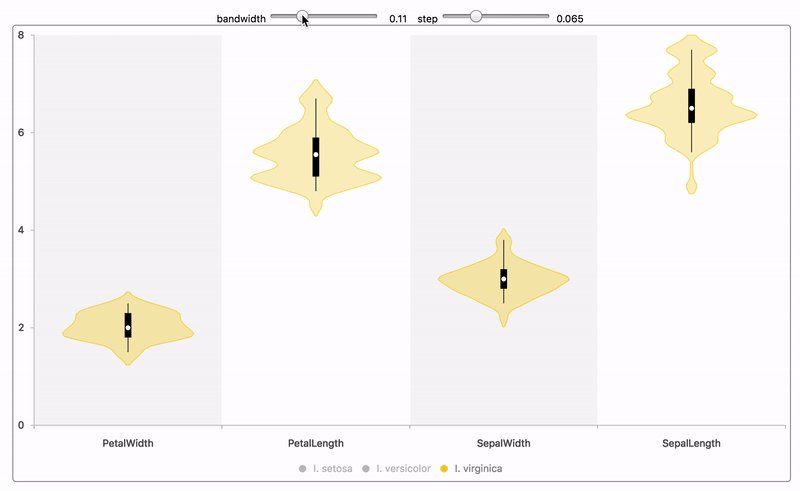
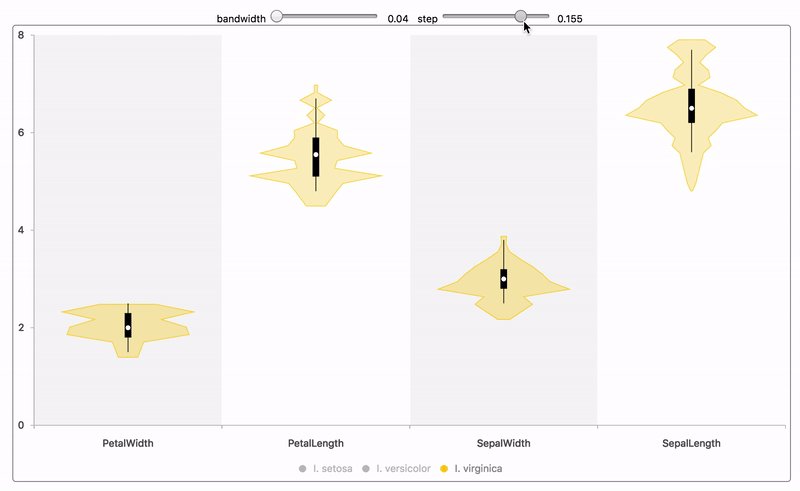
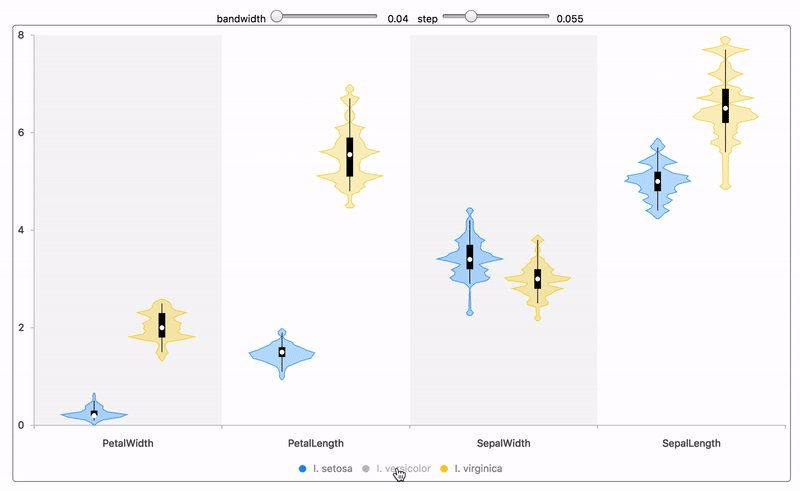
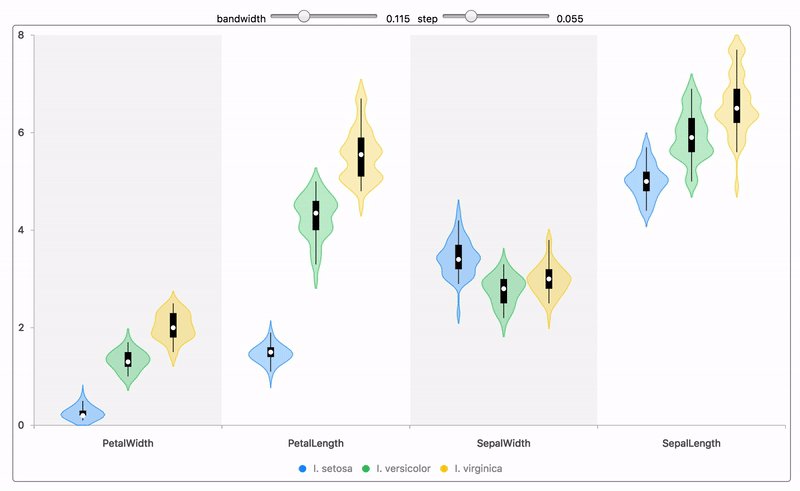
3.3 版本里,geom 的大家庭里又多了一位成员,小提琴图( violin )。向 vega、ggplot2 两位前辈致敬,希望 G2 实现的版本也能为统计世界里这个经典的图表带来不一样的体验:链接。

另一方面基于 3.3 提供的更完善的图形语法能力,这段时间我们做了可视化 storytelling 案例《泰坦尼克号数据集可视分析》。我们把这个案例录制成了视频:链接。

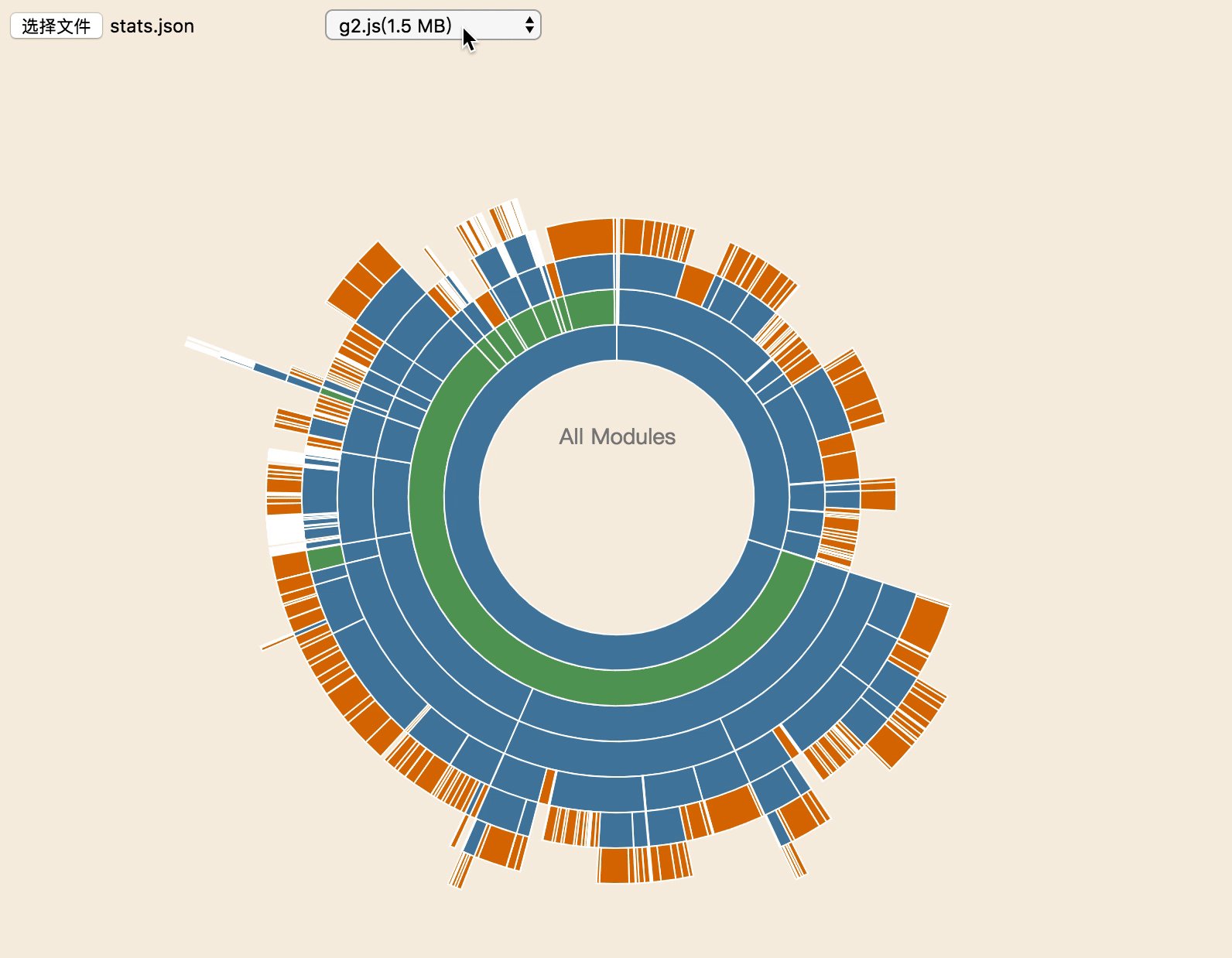
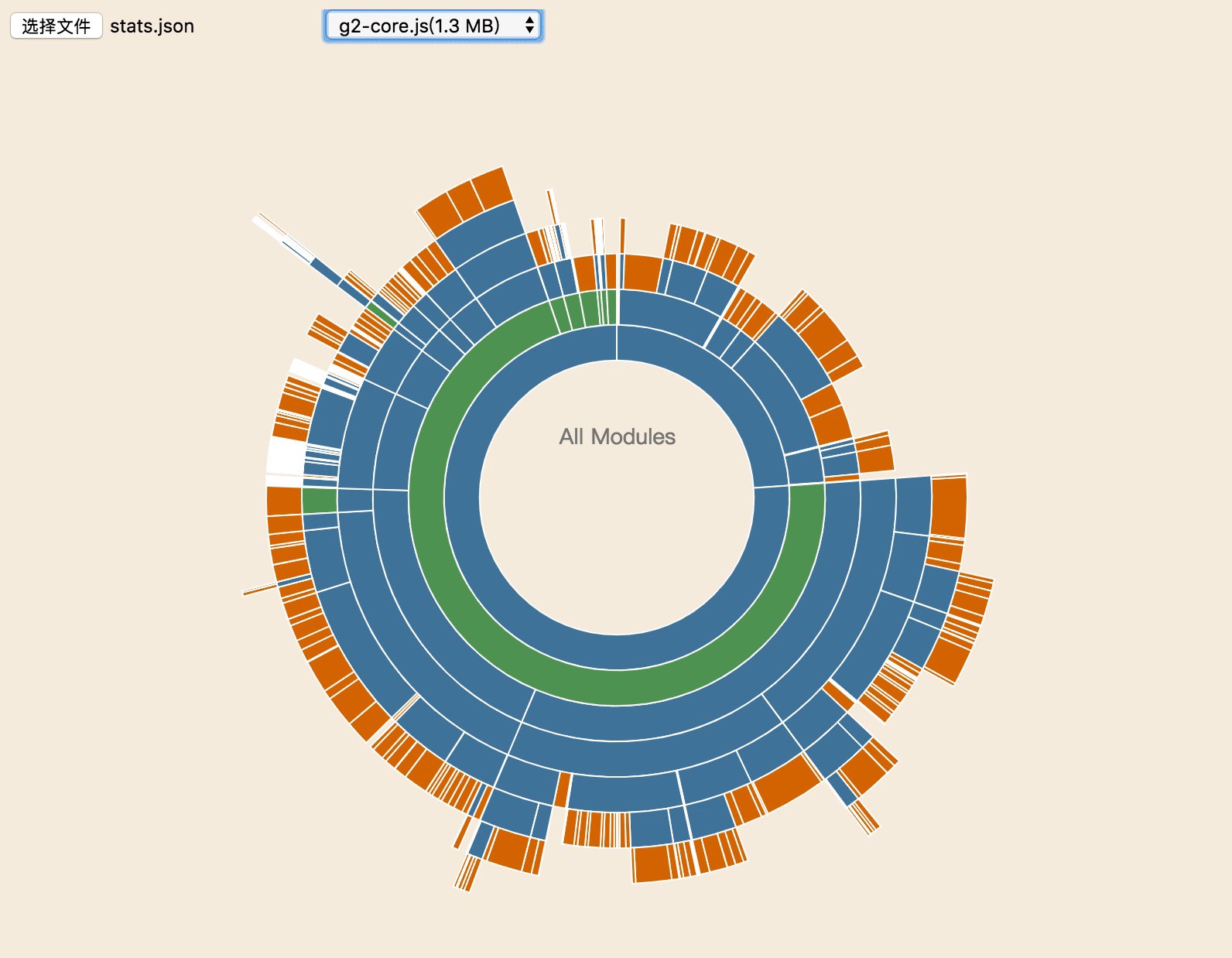
另一个案例是这次 3.3 发布前我们用 webpack-visualizer 对 G2 的打包模块进行了可视化分析,排查 Webpack 打包过程中存在的重复、冗余的依赖库。最终我们用 G2 实现了一个版本:链接。

特别感谢
3.3 版本的迭代中,我们很欣喜地看到,有越来越多开源社区的小伙伴加入到了 G2 的贡献者行列中来。感谢大家的鼎力支持,G2 非常荣幸能和大家一路同行!(以下贡献者排名不分先后)
更要感谢广大用户对 G2 的青睐,据不完全统计,自 G2 17 年 11 月 22 开源至今,使用 G2 的系统数字已经由 1.1k+增长到目前的 8.5k+,G2 在 github 上的 star 数也由 0.7k+增长到目前的 6.3k+。大家的信任,让我们倍感喜悦,同时肩上也背负起沉甸甸的责任。希望未来的日子里,我们继续互相激励互相提携,做出更优秀的可视化产品来。
欢迎共建
G2 是一套数据驱动的、高交互的可视化图形语法。是目前 JavaScript 社区对《 The Grammar of Graphics 》书中理论还原度最高的实现。感兴趣的小伙伴们欢迎通过以下途径关注和联系我们!
AntV 是蚂蚁金服全新一代数据可视化解决方案,主要子产品包括 G2、G6、F2,欢迎共建!