上一次推送介绍了帧动画创建动画的方式,本次介绍视频时间轴,视频时间轴是在 PS 后期发展新增的创建动画方式,相比帧动画可以不用绘制所有关键帧画面而是通过关键帧调整元素相关参数控制动画画面,同时还可以对视频进行简单剪辑。
如果想获取上次推送内容欢迎关注码力全开工作室,公众号 force_code
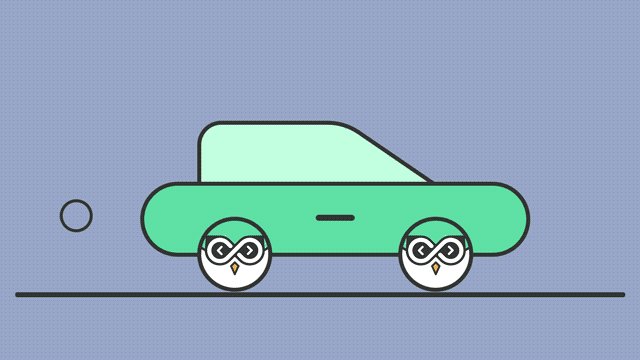
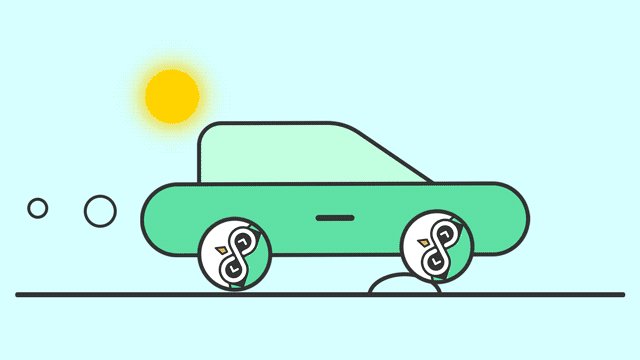
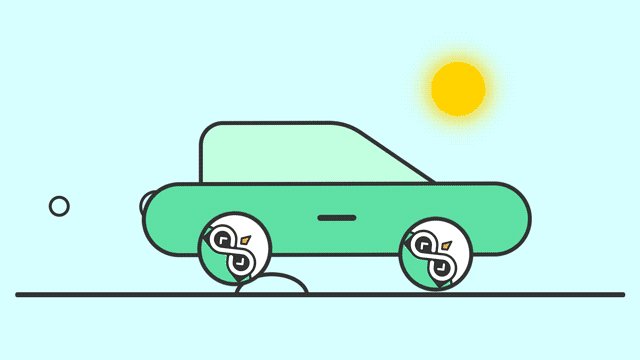
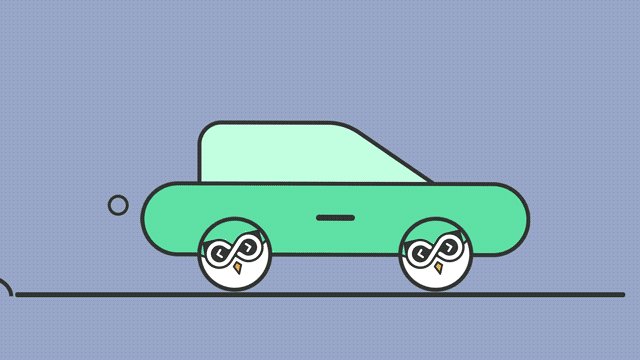
先展示一下最终示例效果,中秋出行注意安全哦~

视频时间轴
视频时间轴窗口
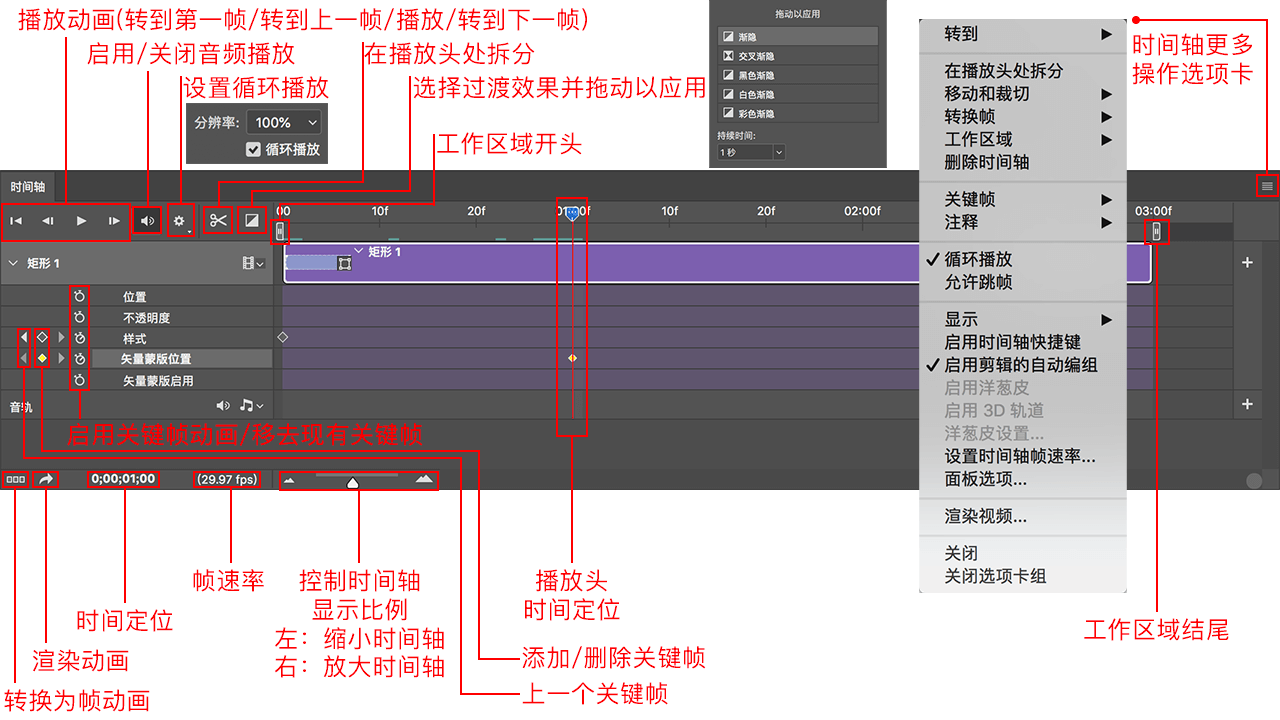
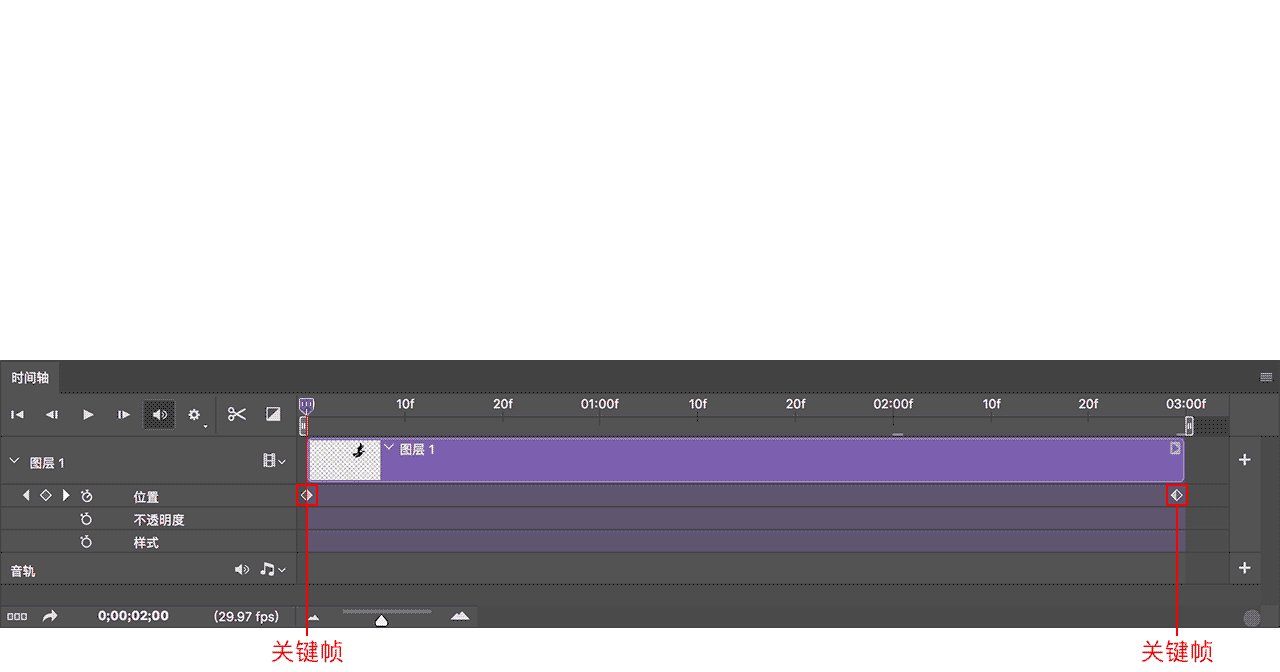
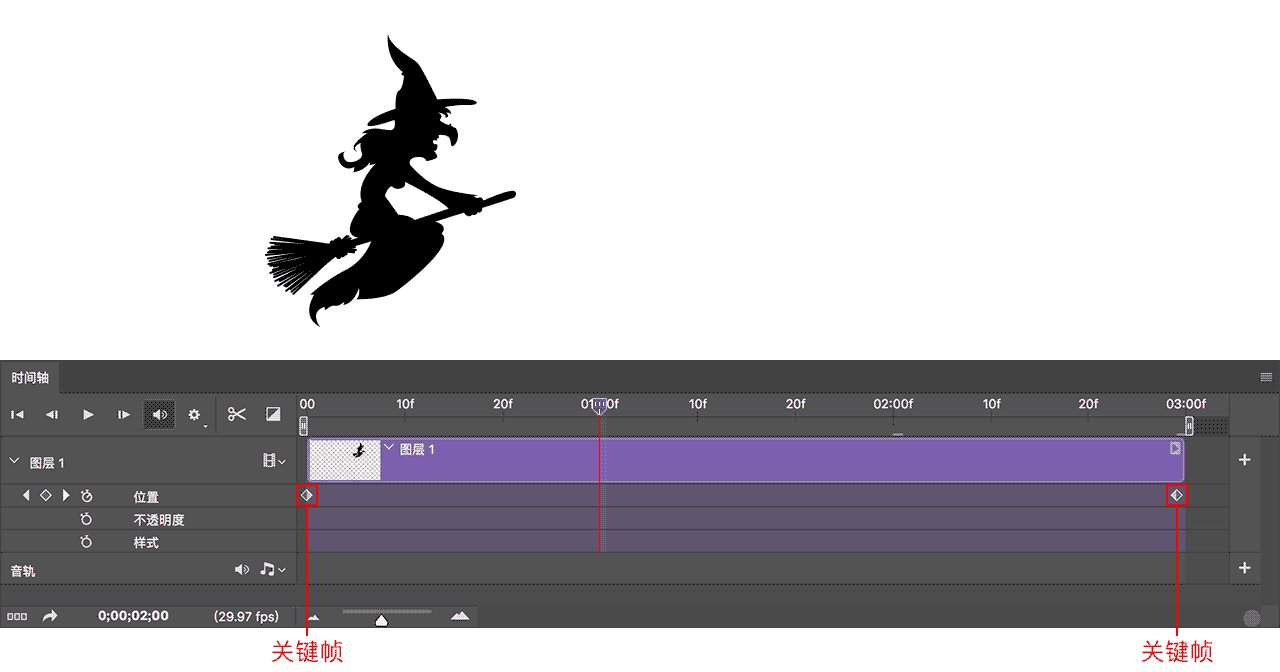
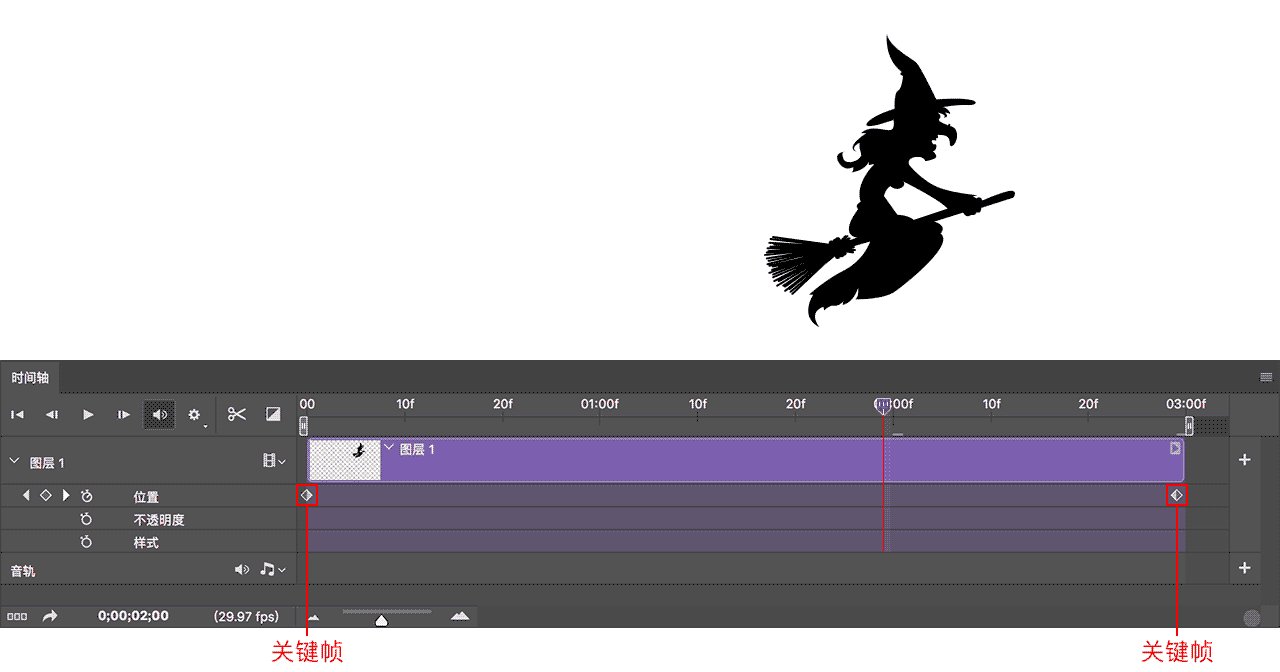
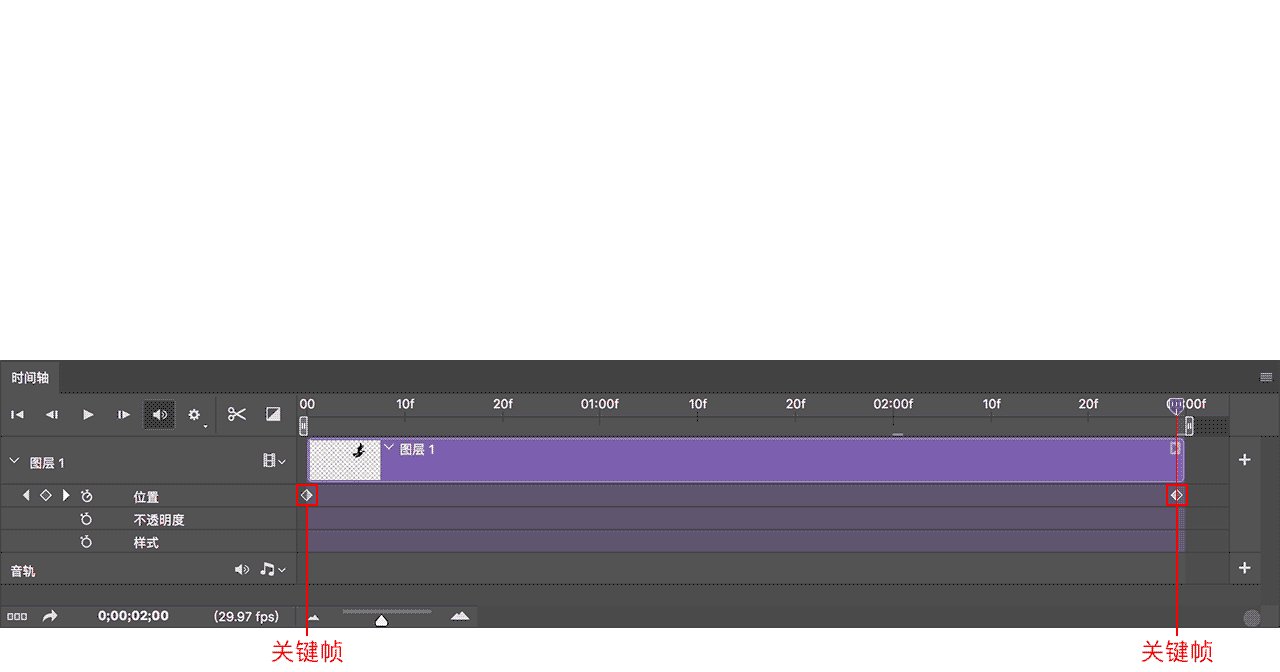
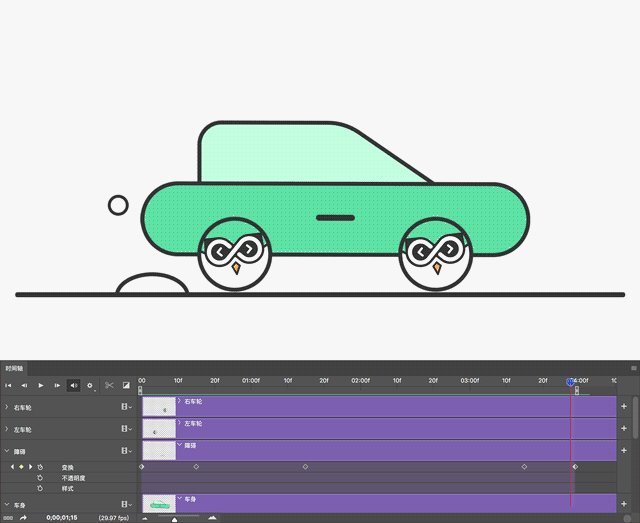
视频时间轴窗口功能内容如下图,一般创建视频时间轴后启用关键帧动画,添加关键帧控制动画,配合使用时间定位到指定时间位置,控制时间轴显示比例在时间轴上卡关键帧位置,操作方法相对简单。

视频时间轴控制的动画属性
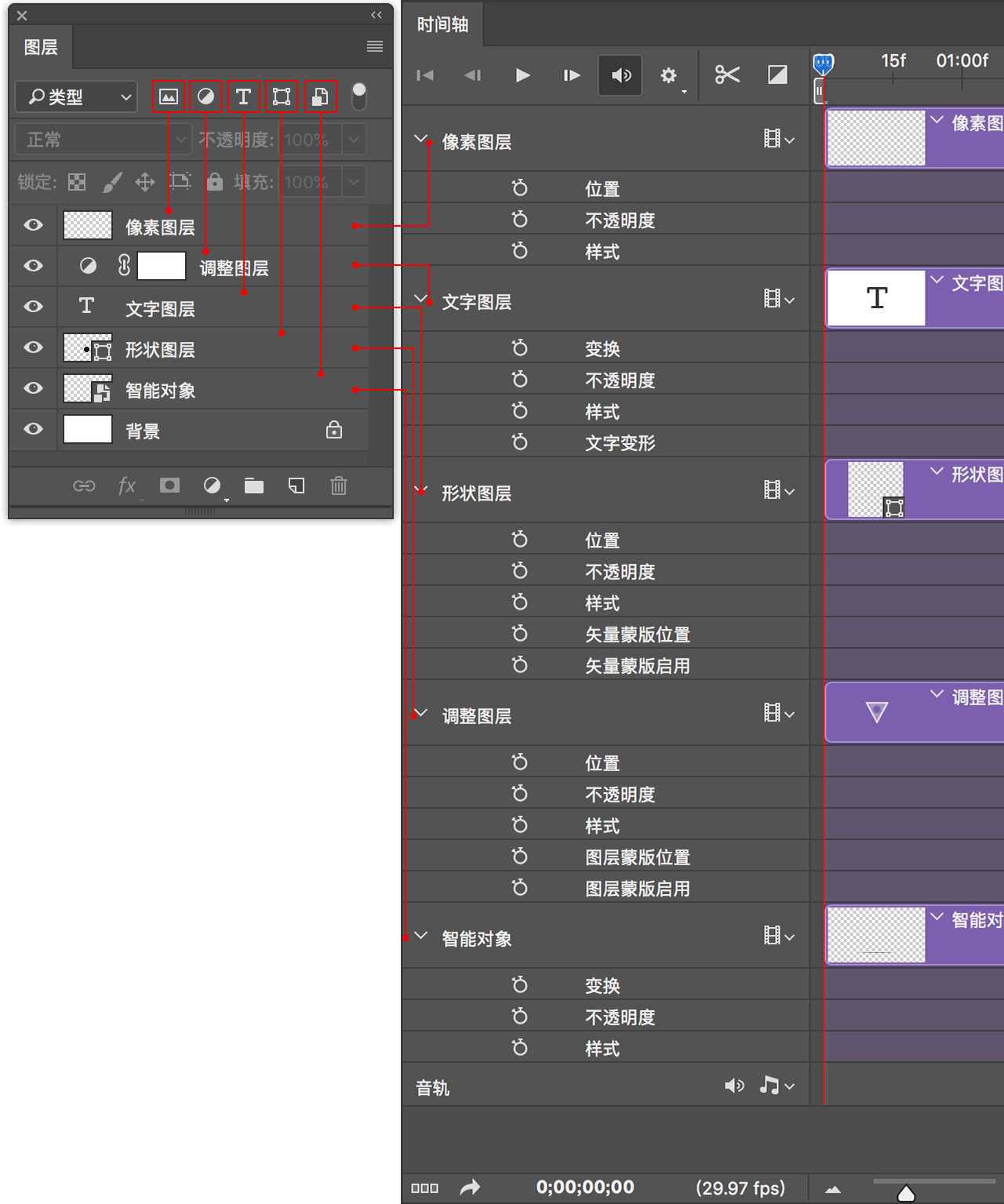
不同图层类型在时间轴里可被调控的参数并不相同,具体见下图:

如图动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启动、变换、文字变形、矢量蒙版位置、矢量蒙版启用。
**位置:**单纯控制图层对象在画布的移动,该参数仅对位图图层有效,对形状图层无效。

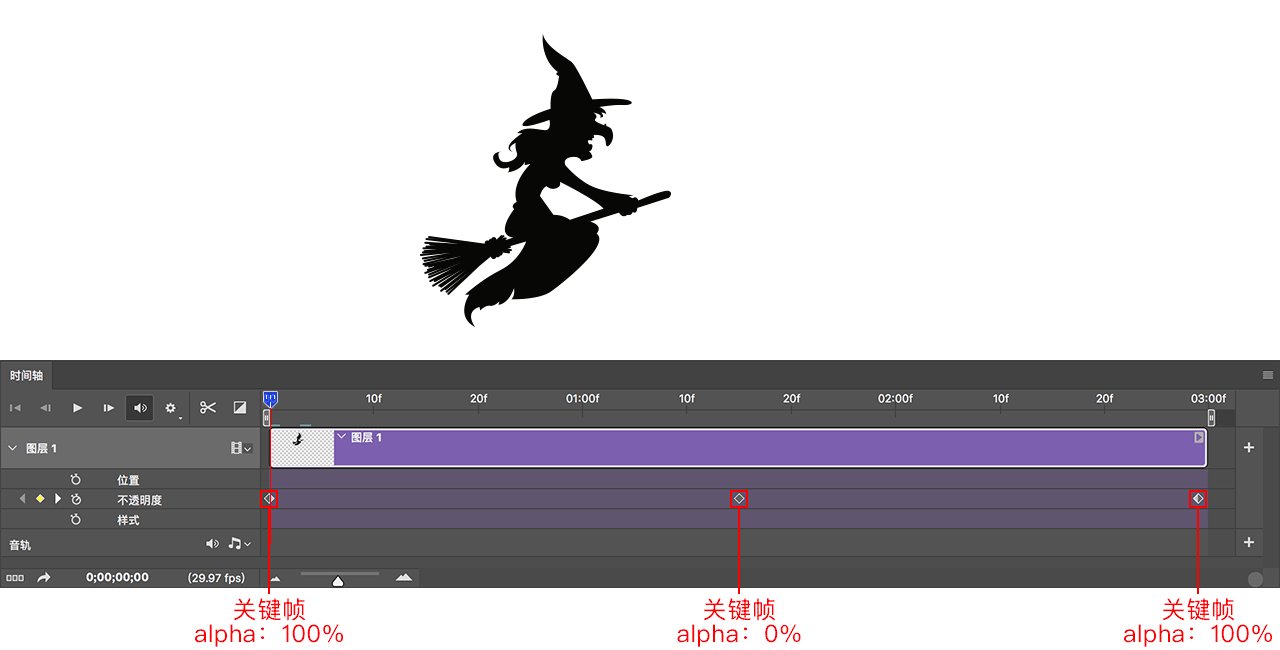
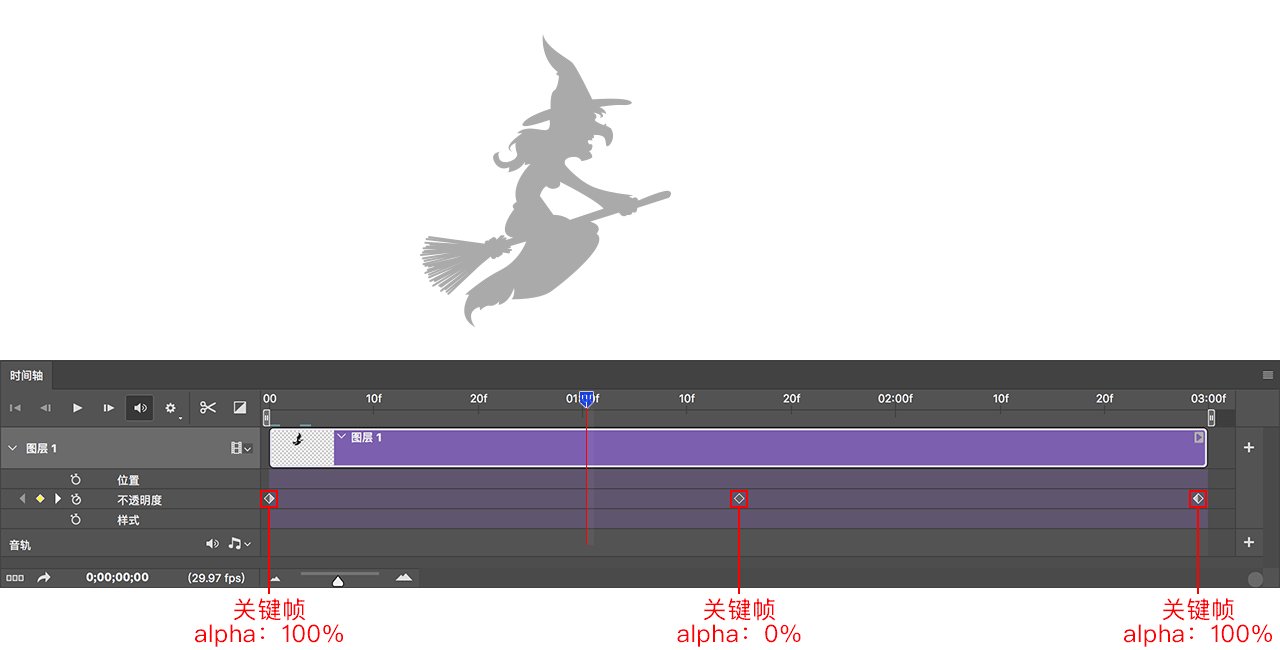
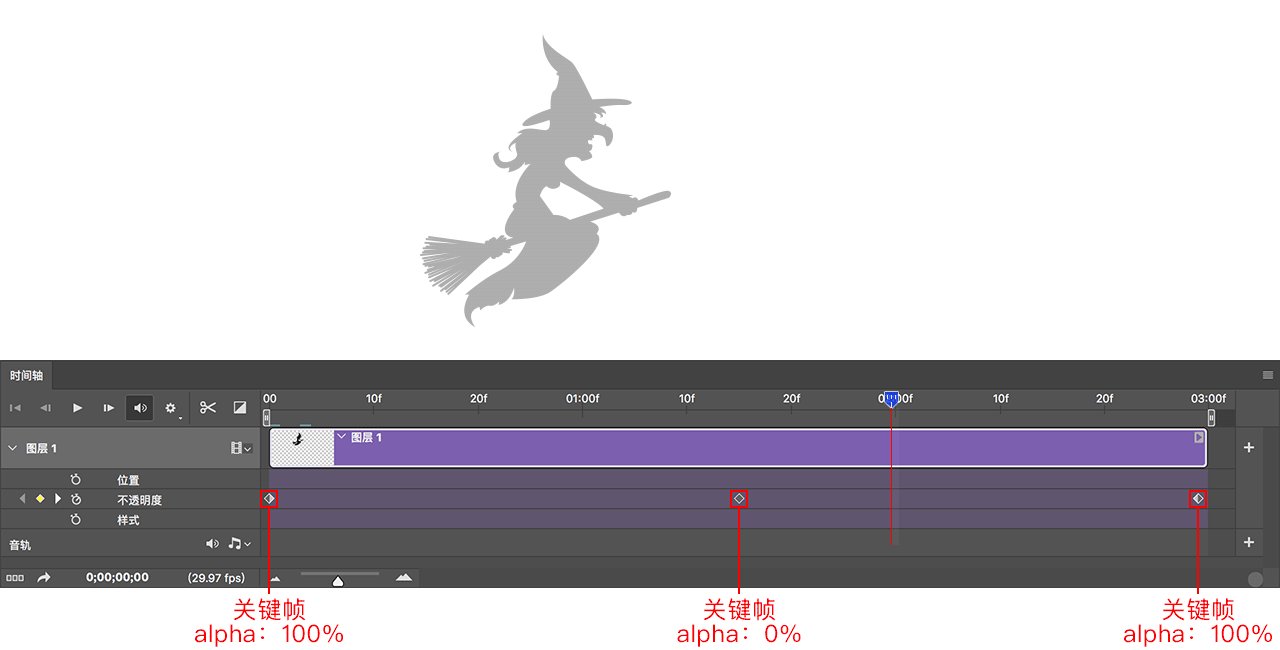
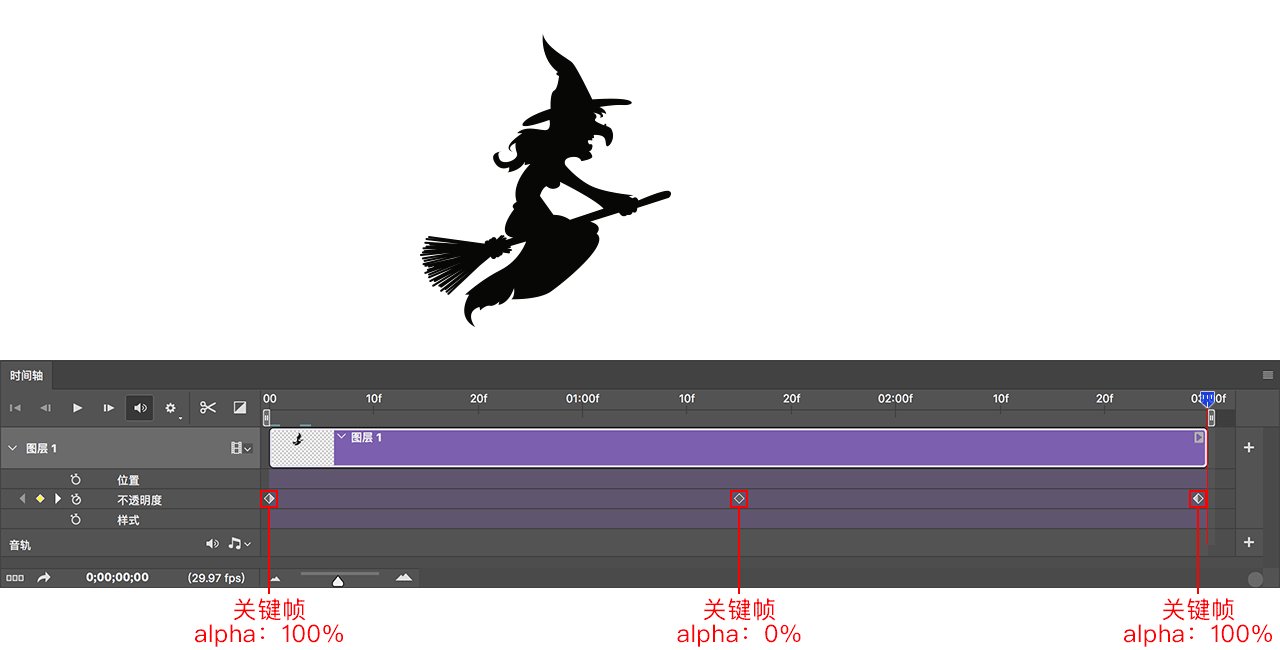
**不透明度:**控制图层对象的整体透明度。

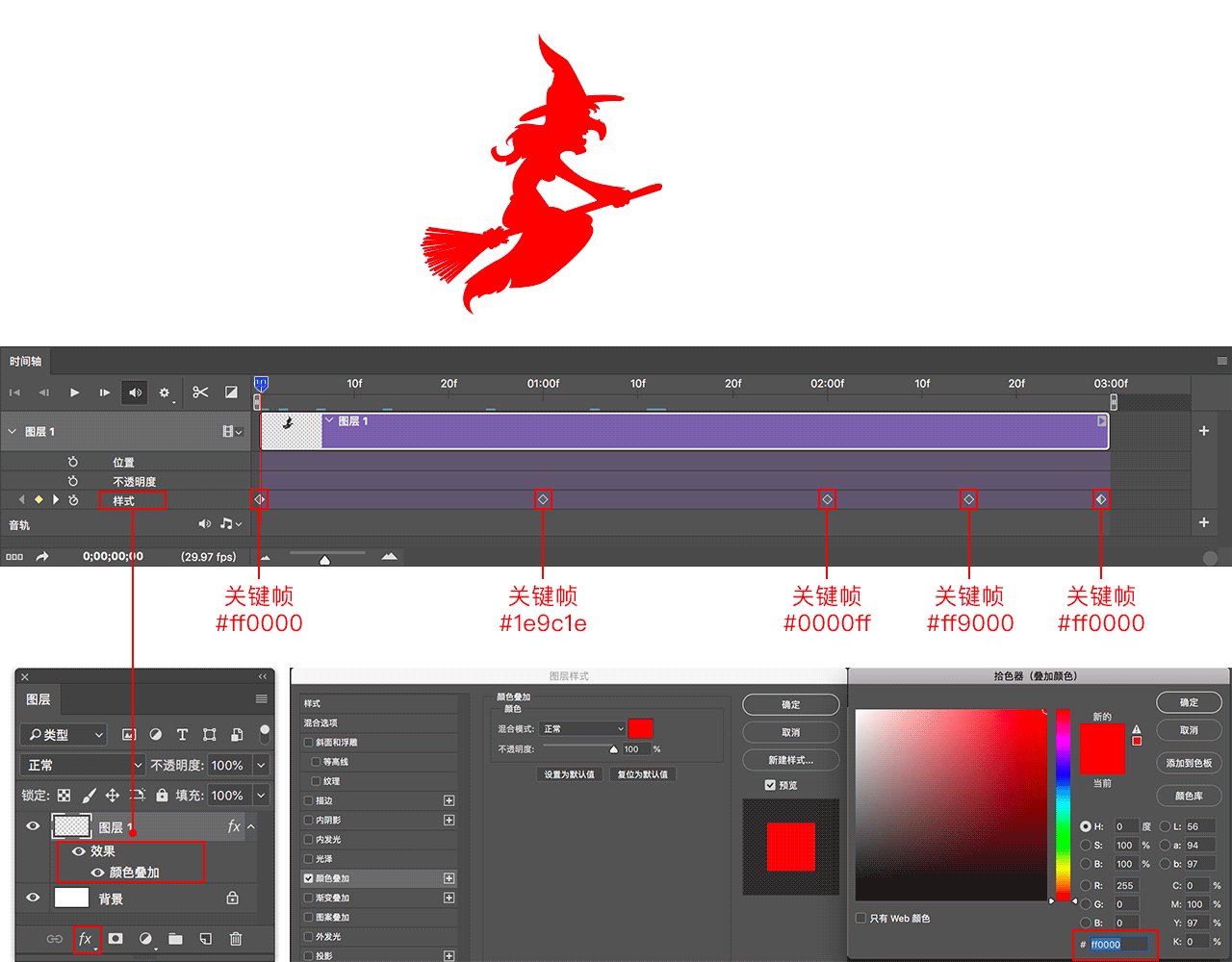
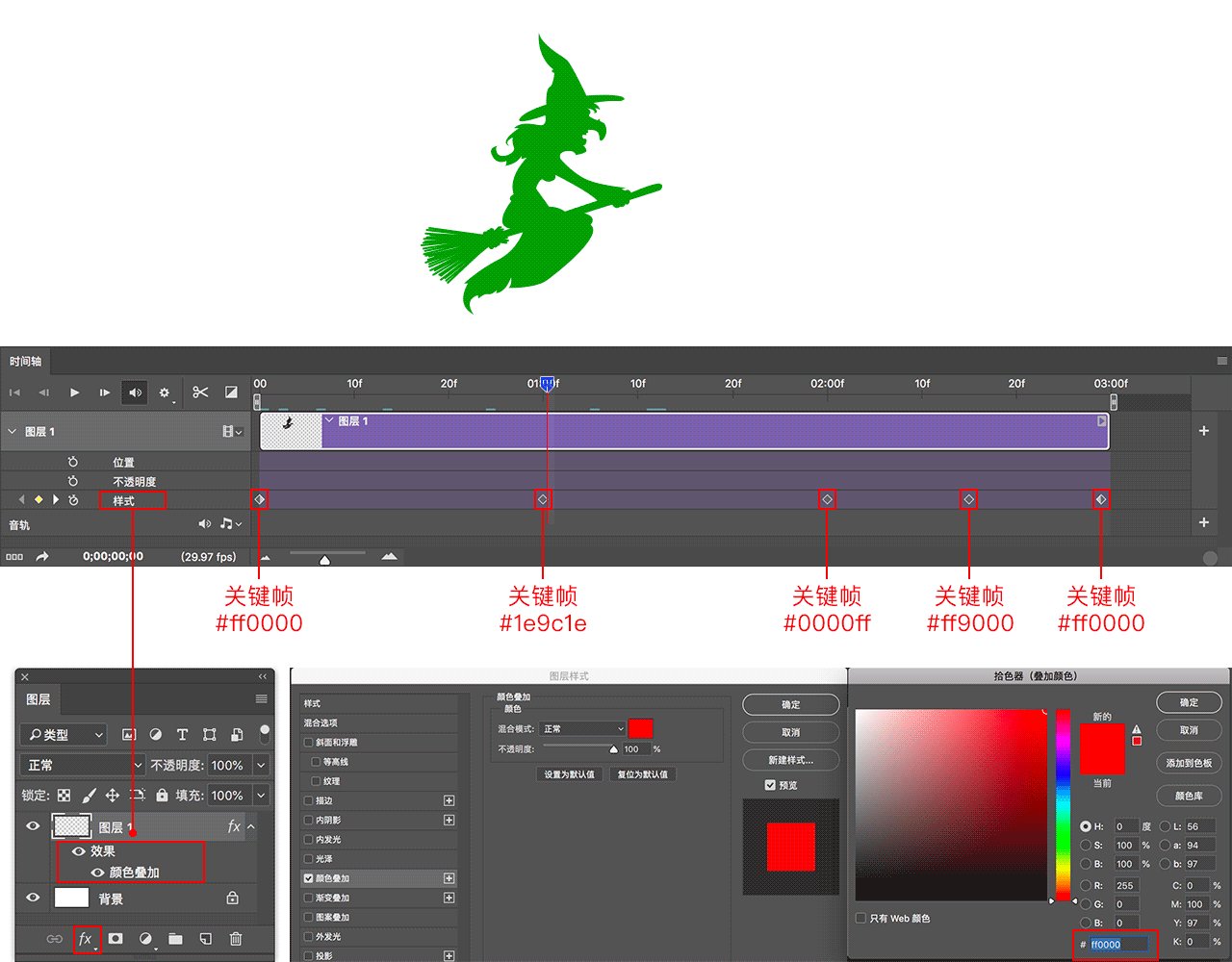
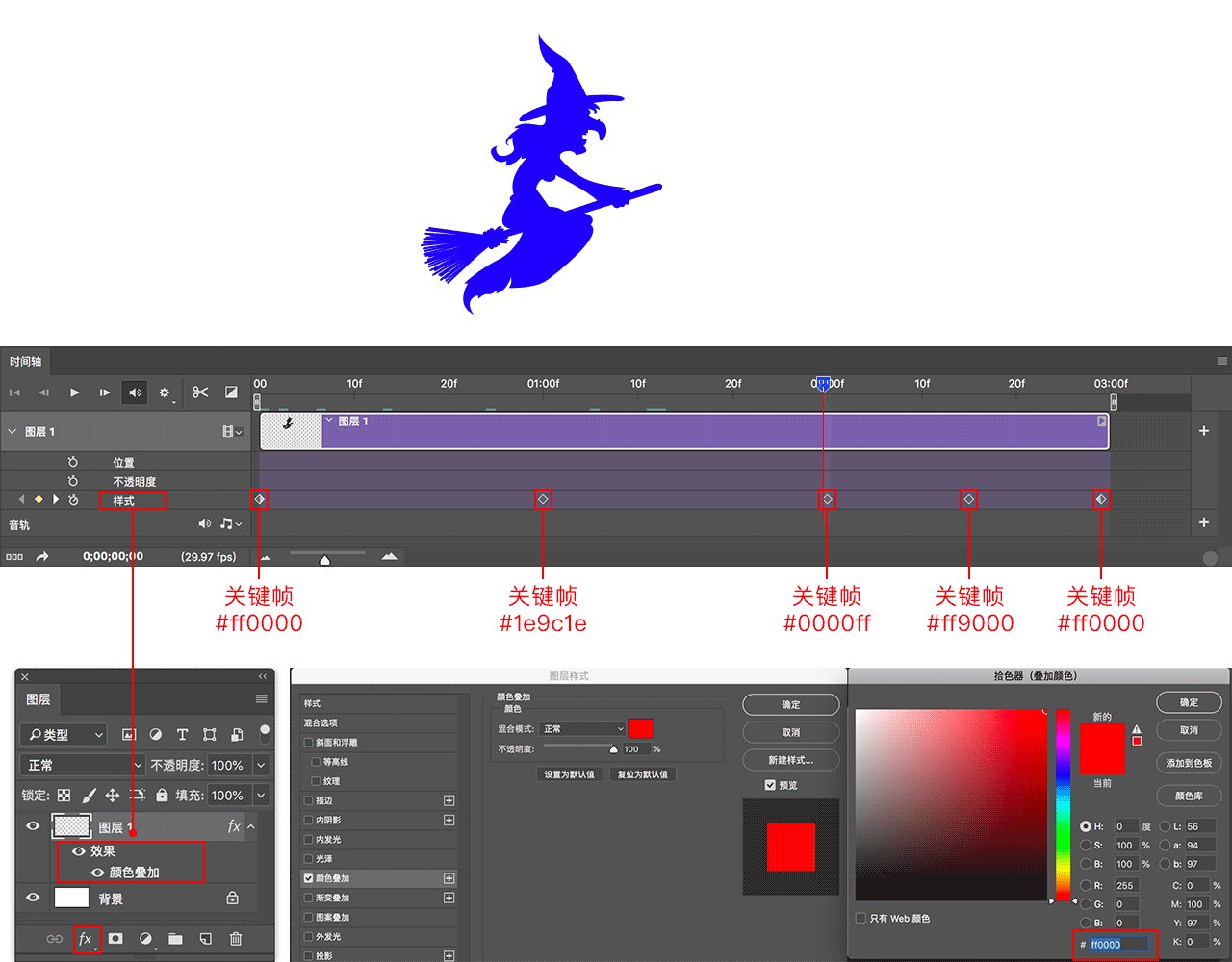
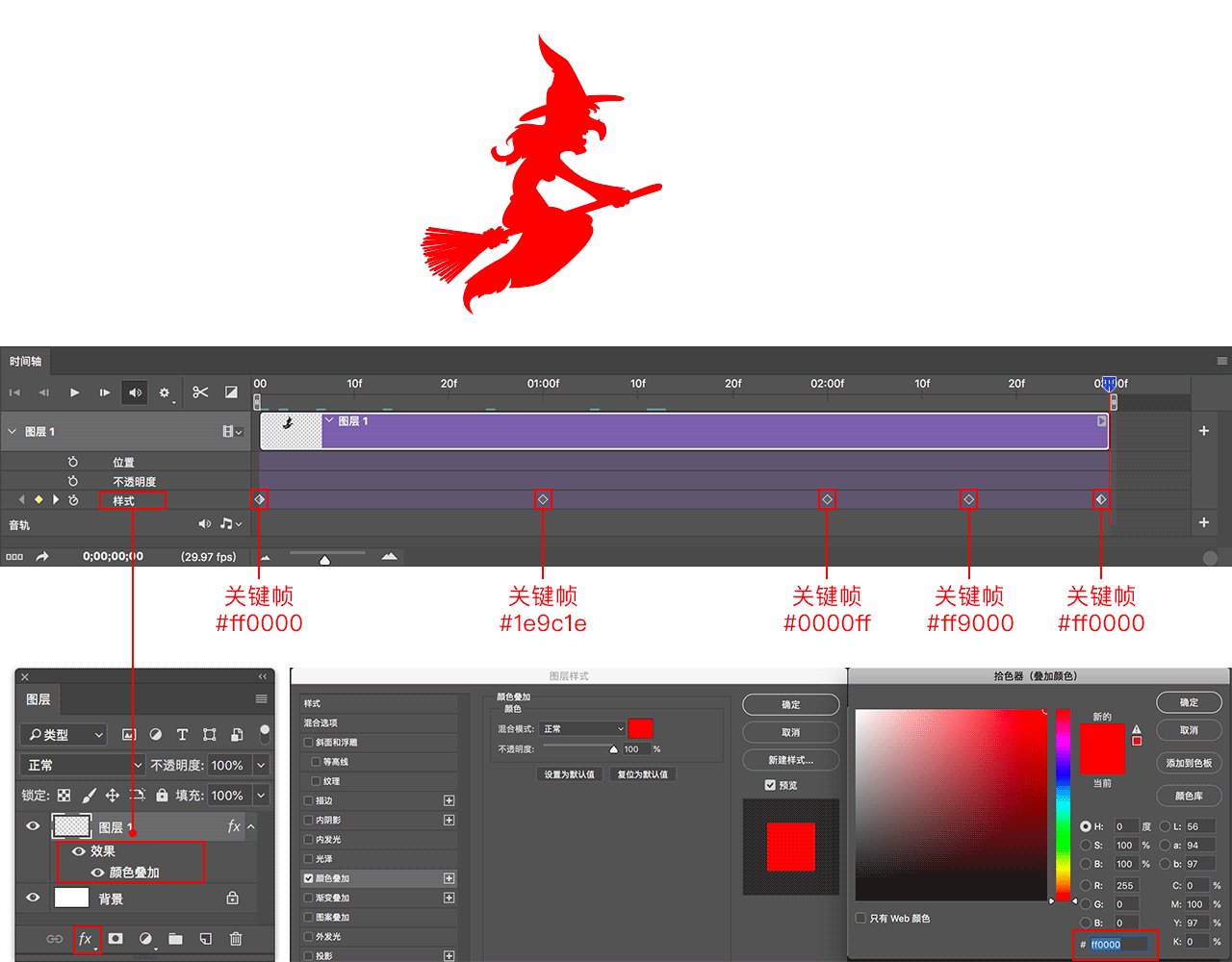
**样式:**控制图层对象样式效果,通过图层样式可以产生丰富的动画效果。

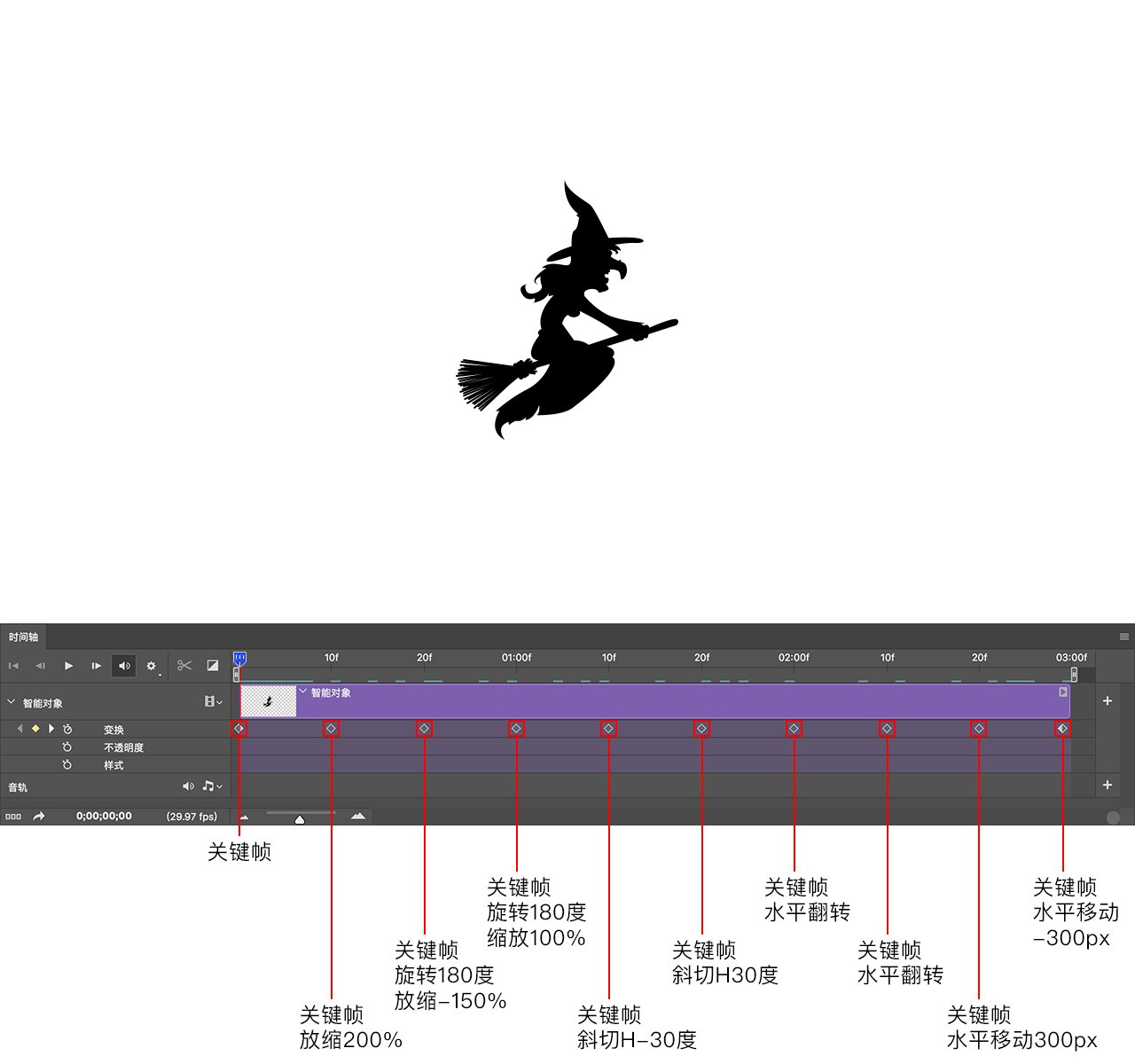
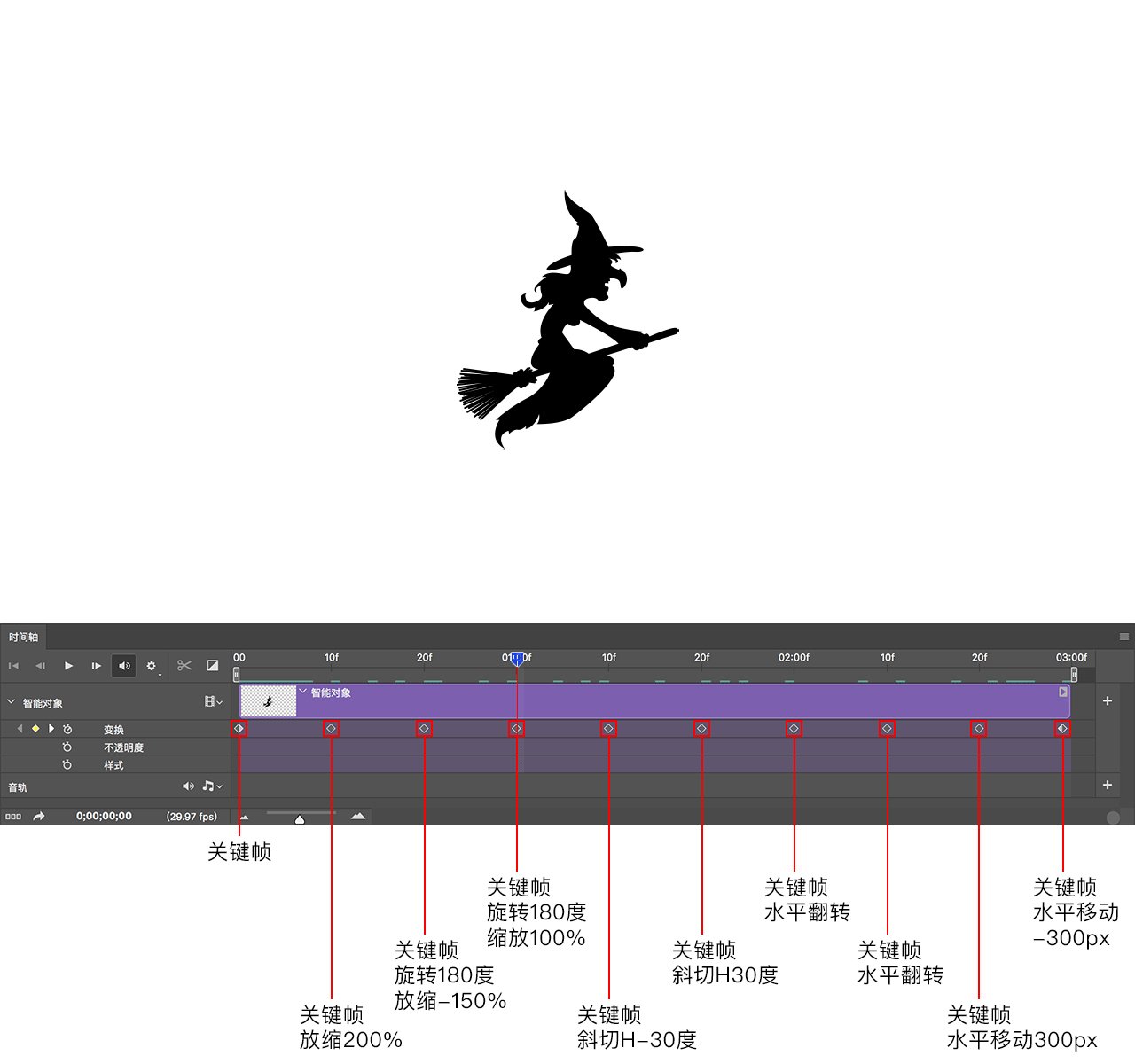
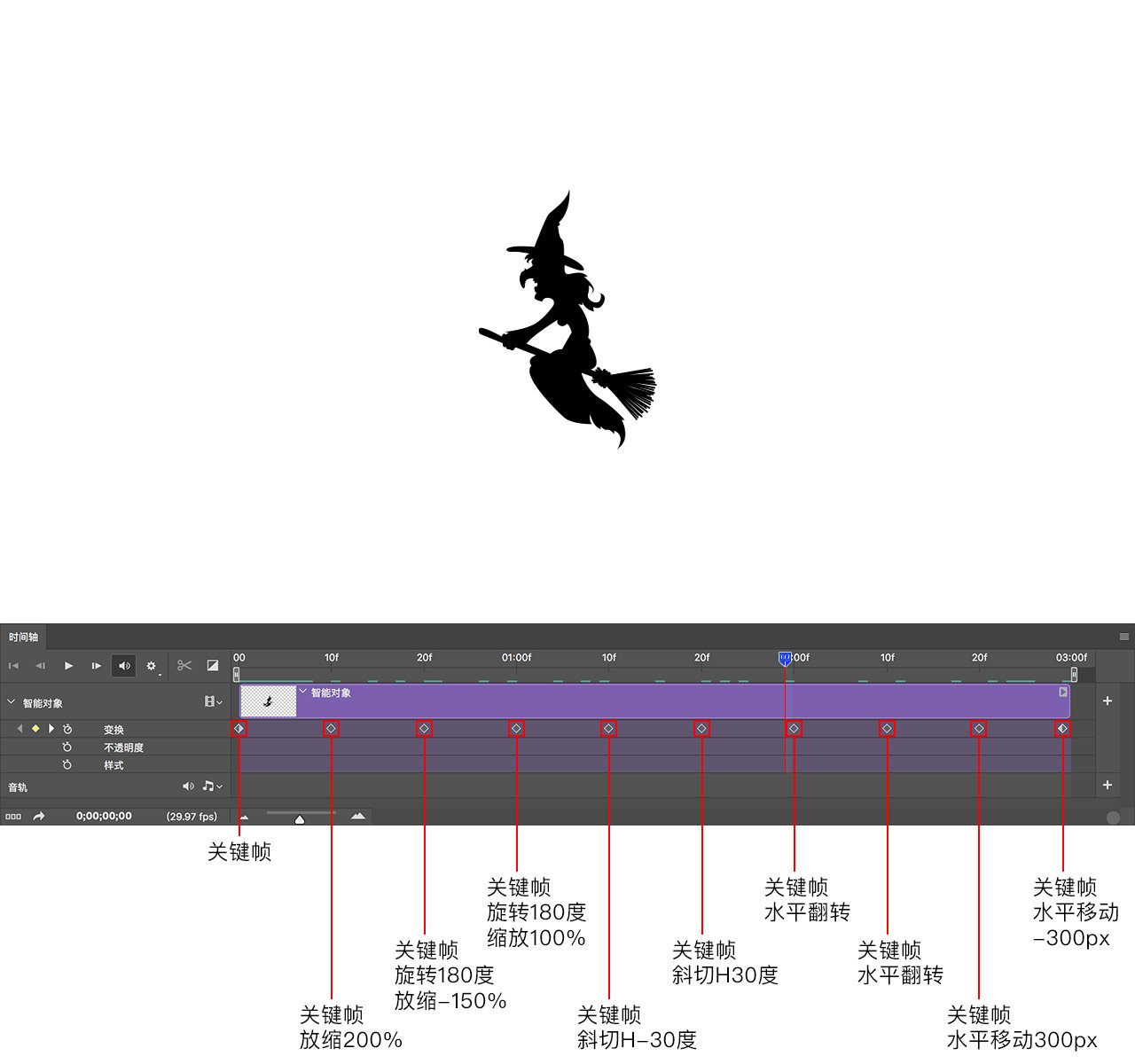
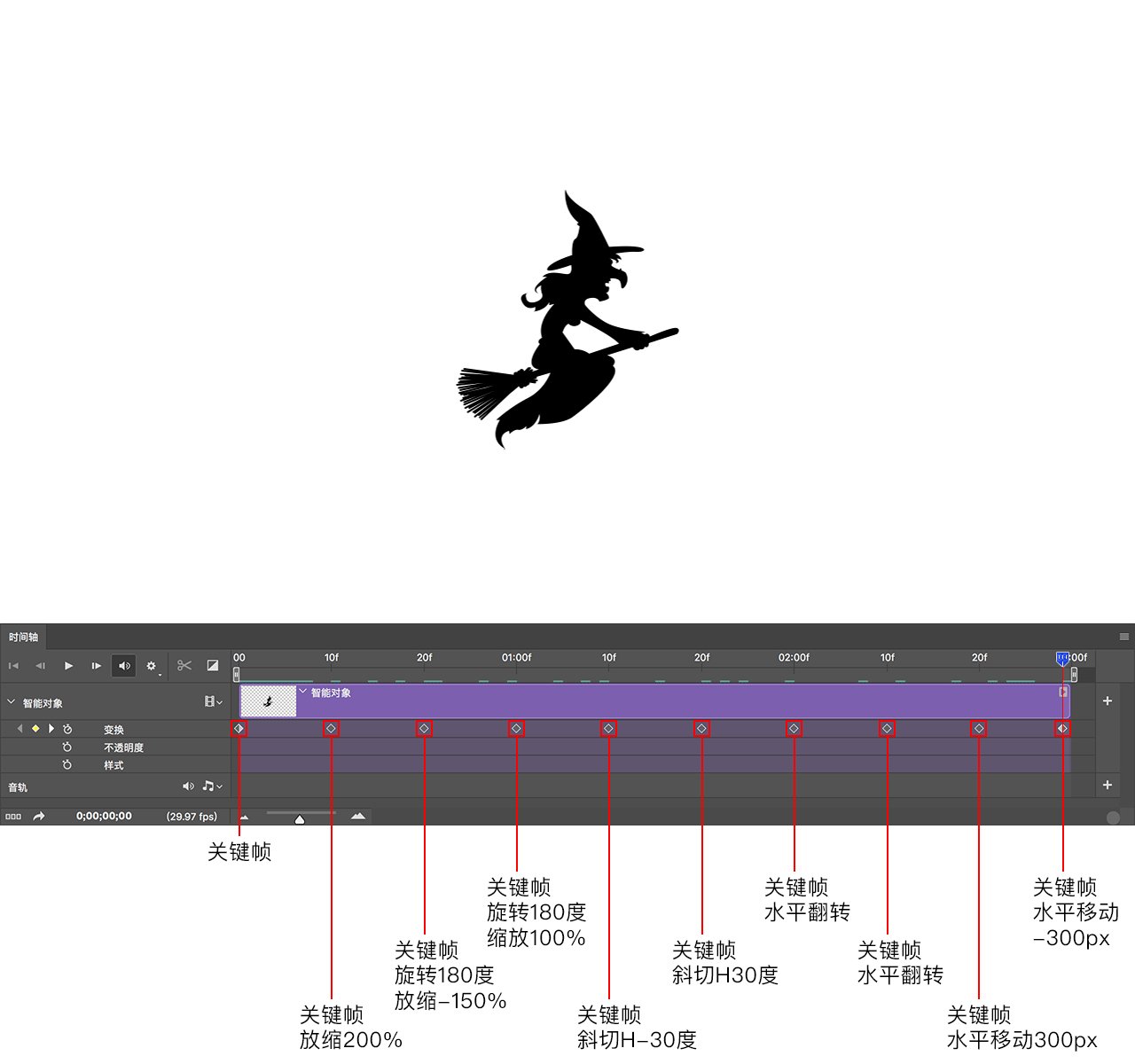
**变换:**动作最多的一个属性,包含移动、缩放、旋转、斜切、翻转,该属性只在智能对象和文字图层有,因此很多情况下把图层转换为智能对象运用变换能做更多动画效果。

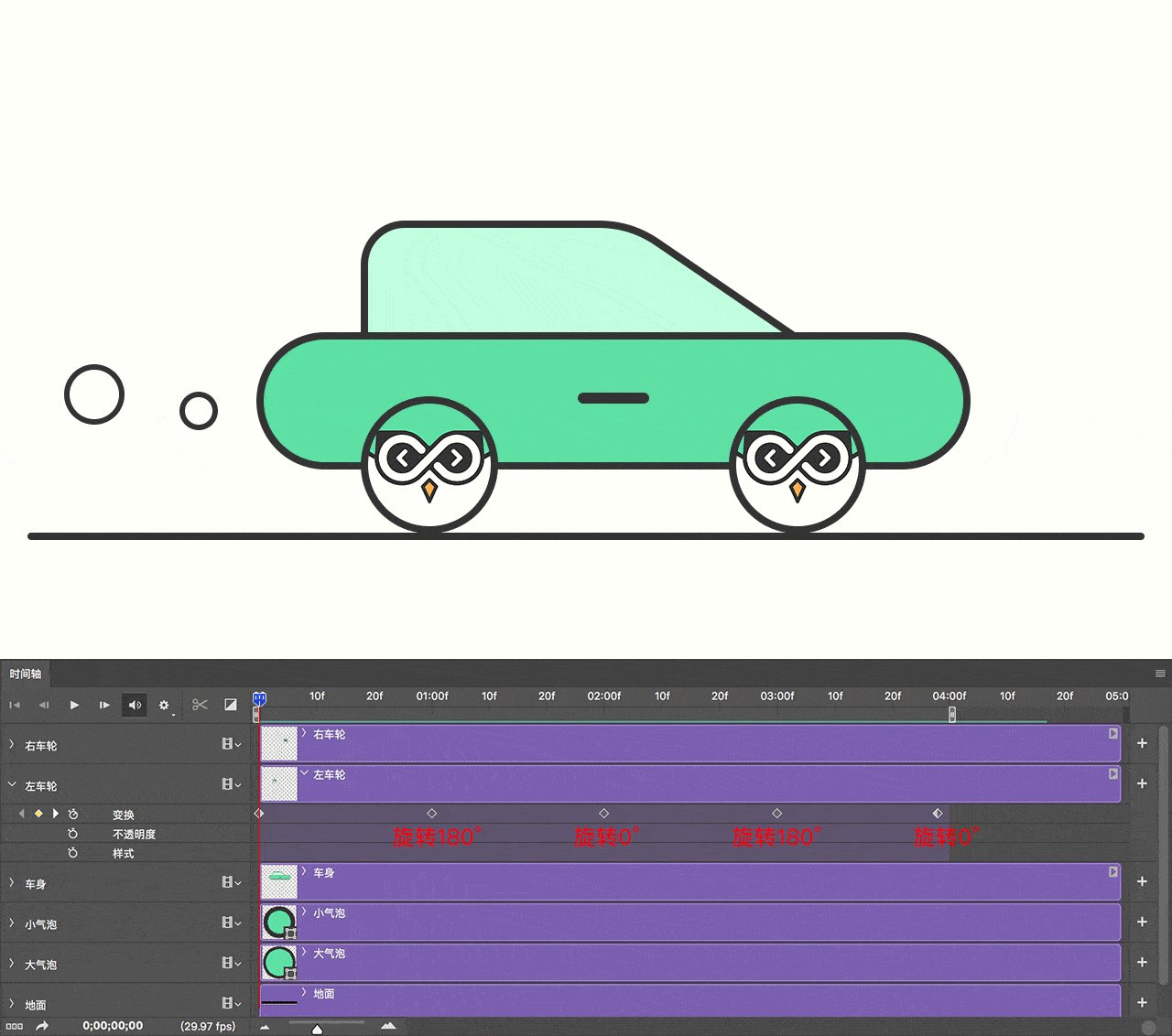
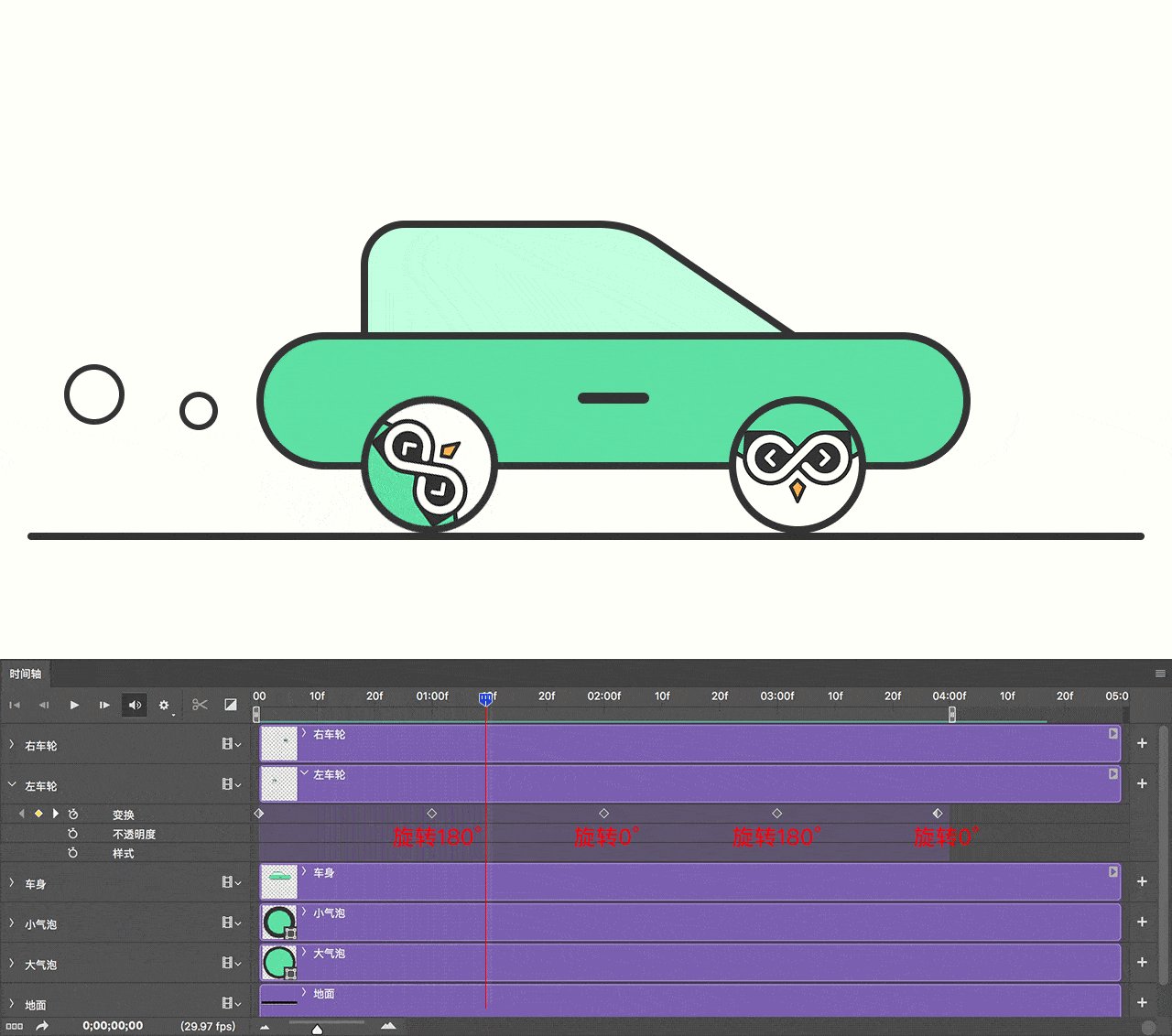
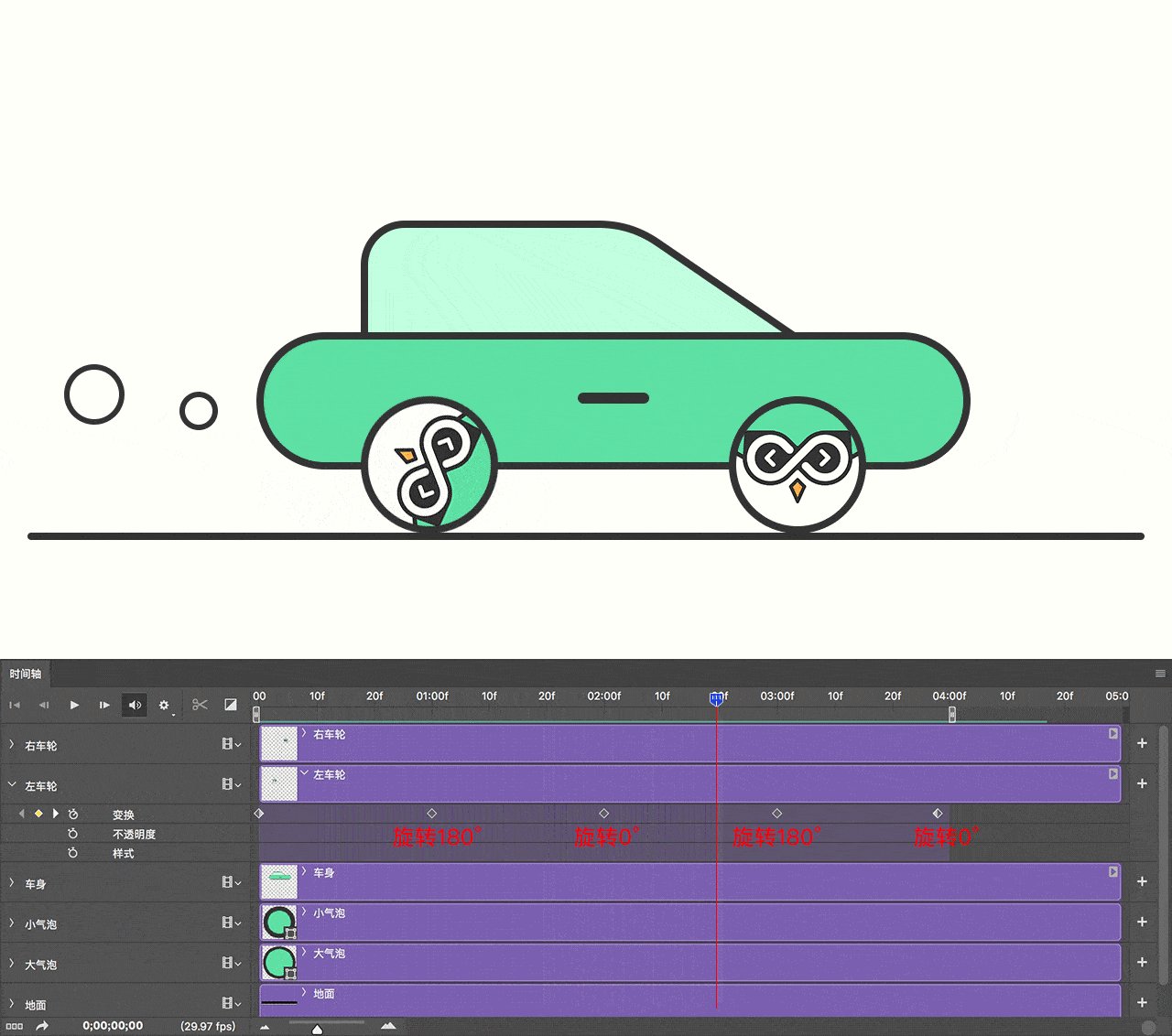
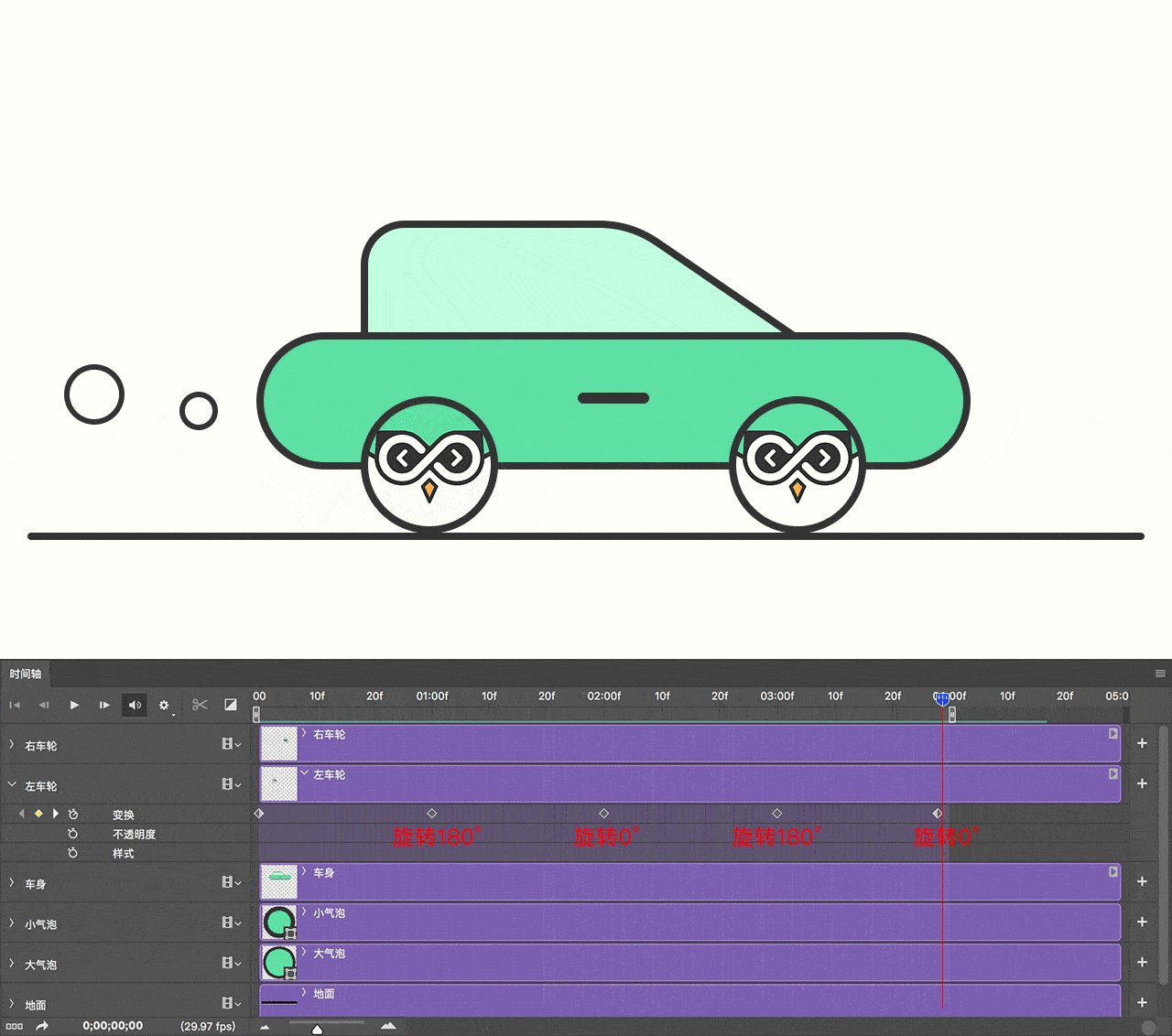
旋转动画时最大旋转度数为 180 度,如果设置旋转度数超过 180 度,那么动画将按反方向旋转到指定的位置。比如要做 240 度的旋转,如果第一帧角度为 0 度,下一帧角度为 240 度,那么实际动画是反转的 120 度,因此这里需要添加关键帧来完成该动画效果(比如第一帧角度为 0 度,第二帧角度为 180 度,第三帧角度 60 度)。
**文字变形:**针对文字图层的变形动画,设置文字变形关键帧后,在文字菜单选项栏选择“文字变形…”在弹出的变形文字窗口选择变形样式及相关参数,在设置多个变形关键帧后形成文字变形动画。

**注意:**文字变形只能在同一个变形样式不同参数间形成连续动画,不同变形样式间要形成连续动画,中间必须要先恢复文字变形为无,不同样式间的变形才能连续。
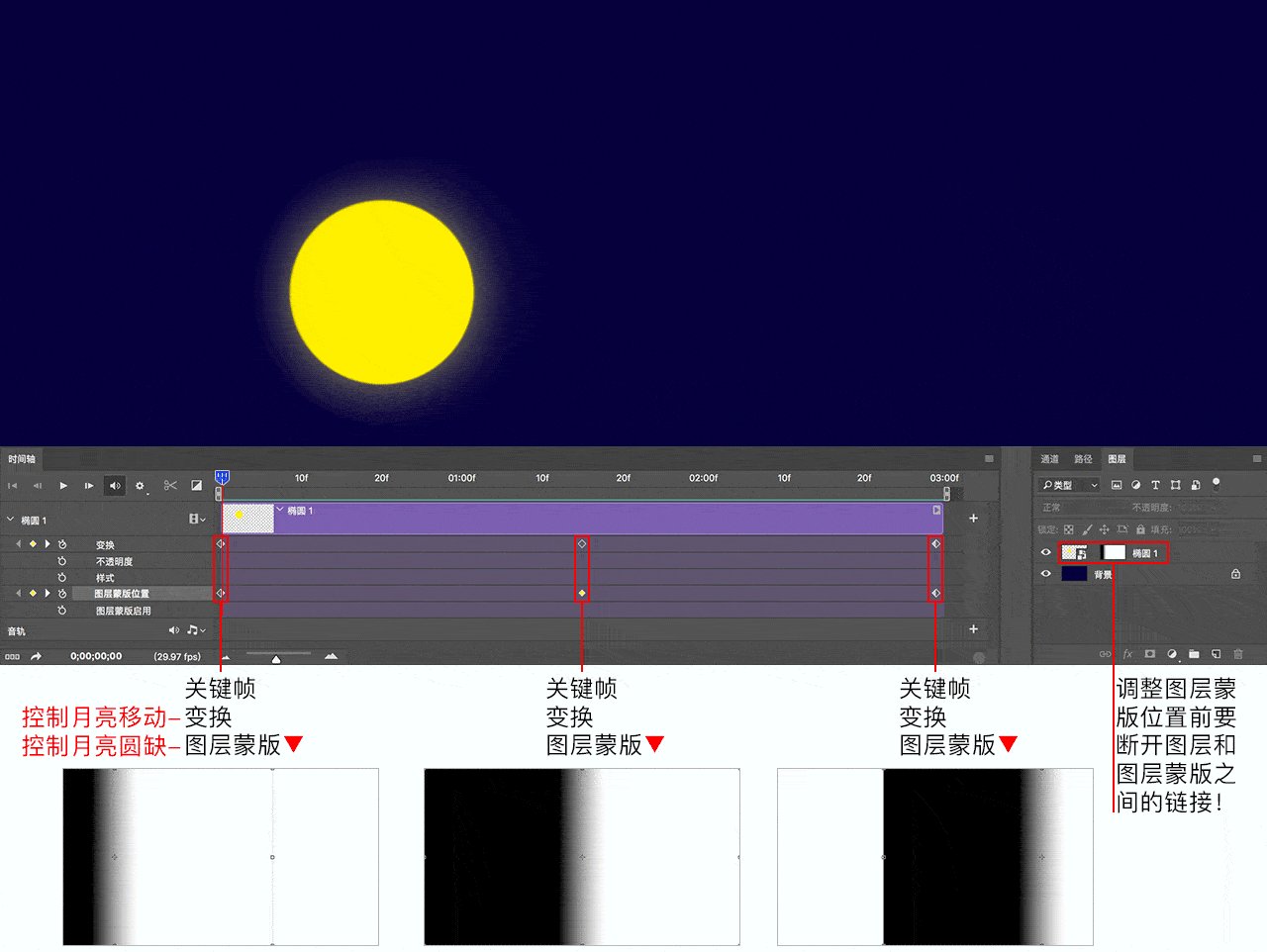
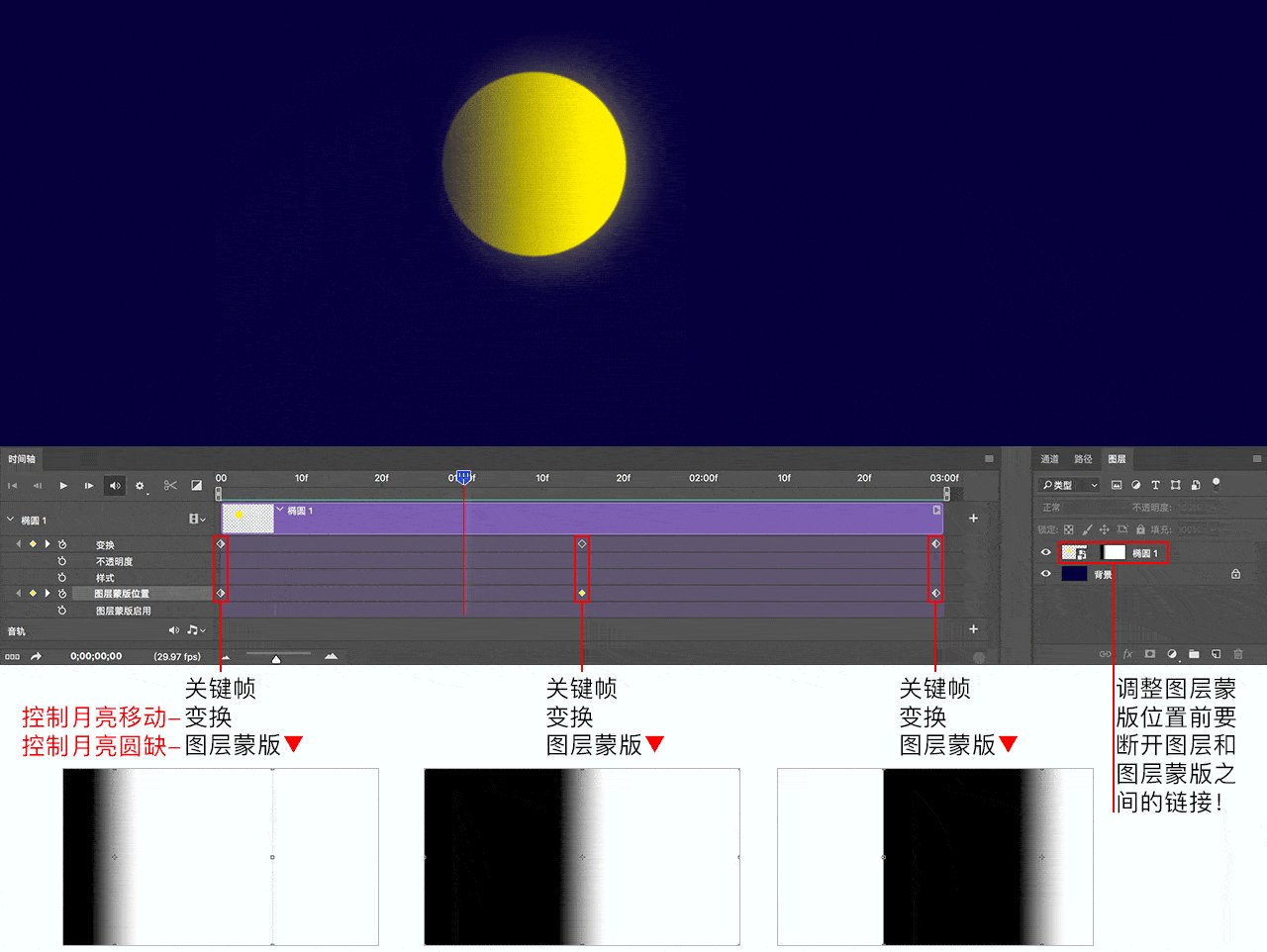
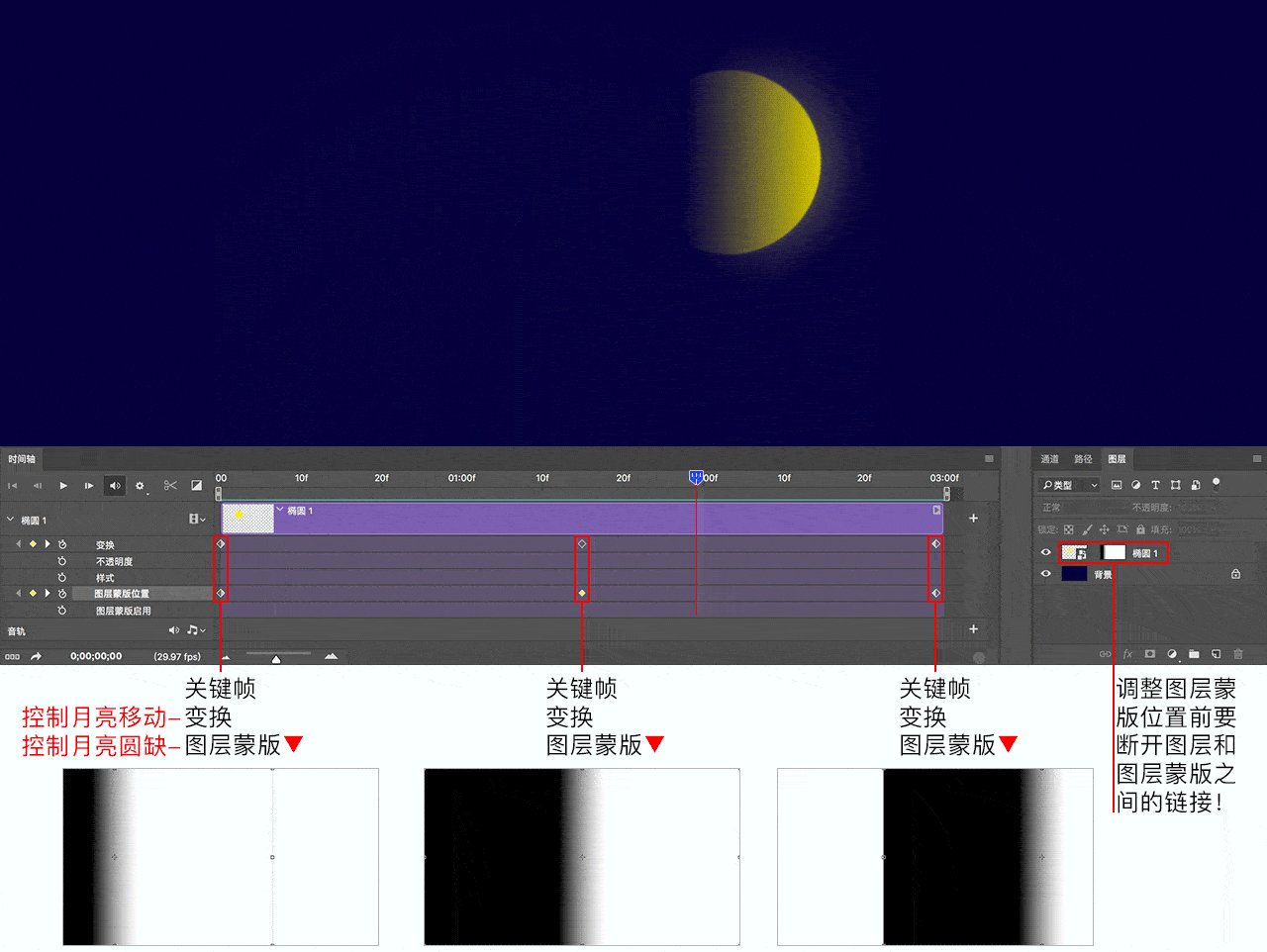
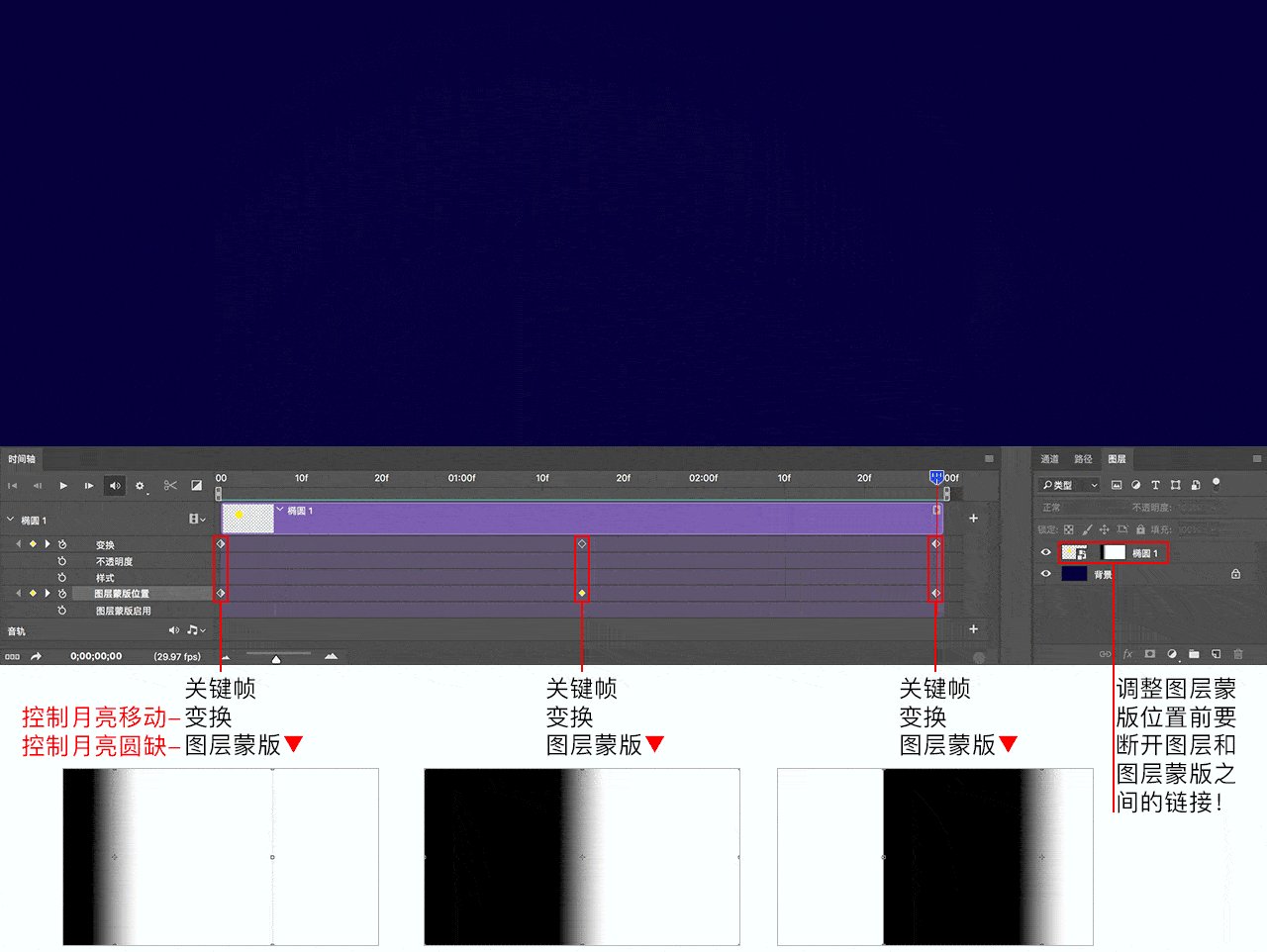
**蒙版:**使用蒙版的时候通常将蒙版位置与蒙版启用一起使用,图层蒙版位置具有控制动画效果范围的作用,矢量蒙版位置控制矢量图层对象的移动。

利用图层蒙版位置制作动画时,注意要将图层与图层蒙版间的链接点击关闭,调整蒙版位置时要在图层窗口按 option 点击图层蒙版缩略图进入蒙版预览效果,然后才能对图层蒙版进行移动、旋转、缩放、斜切、翻转等变换操作。
在图层窗口为图层创建蒙版时加按 command 快捷键,可将图层蒙版切换为矢量蒙版,在矢量蒙版中只能添加矢量路径,因此用矢量形状或钢笔工具勾画矢量形状时要选择工具模式为路径。

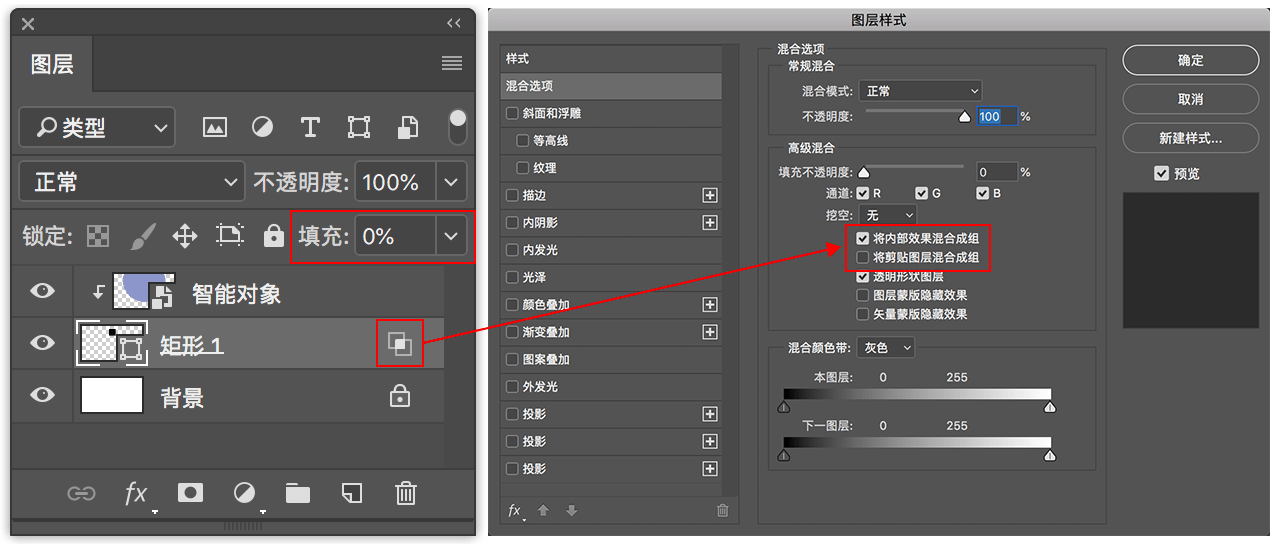
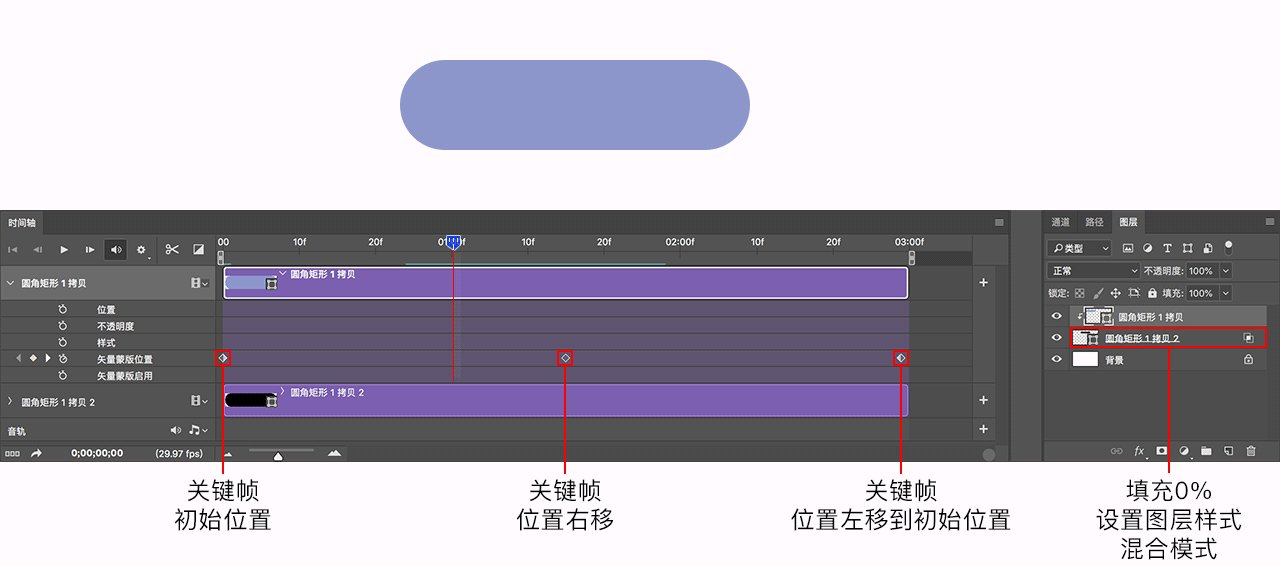
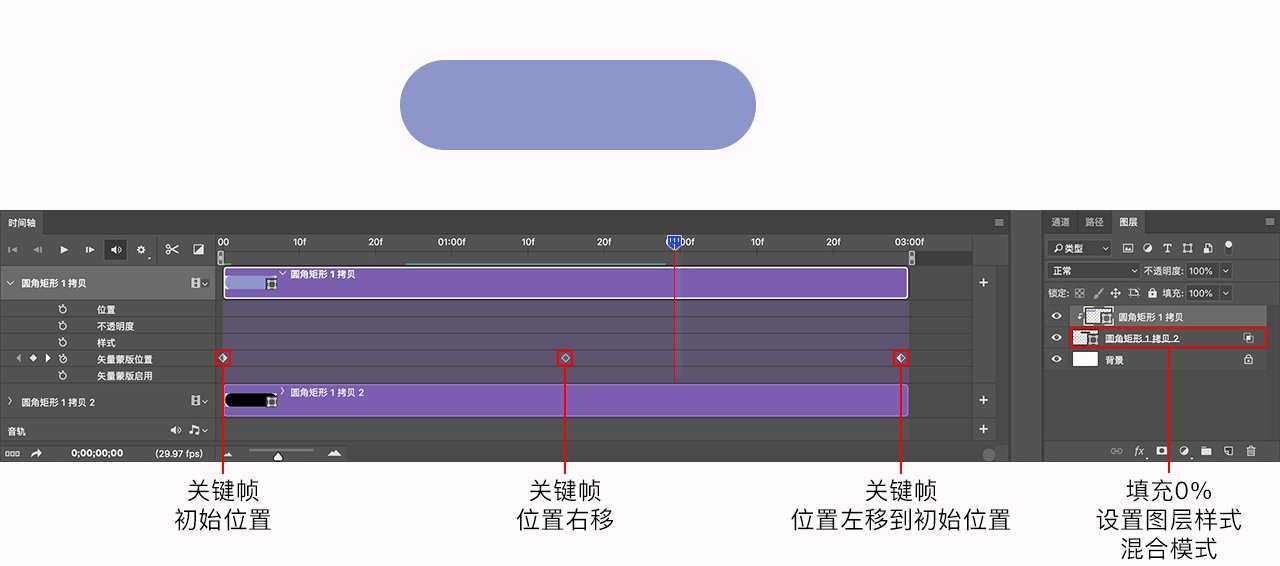
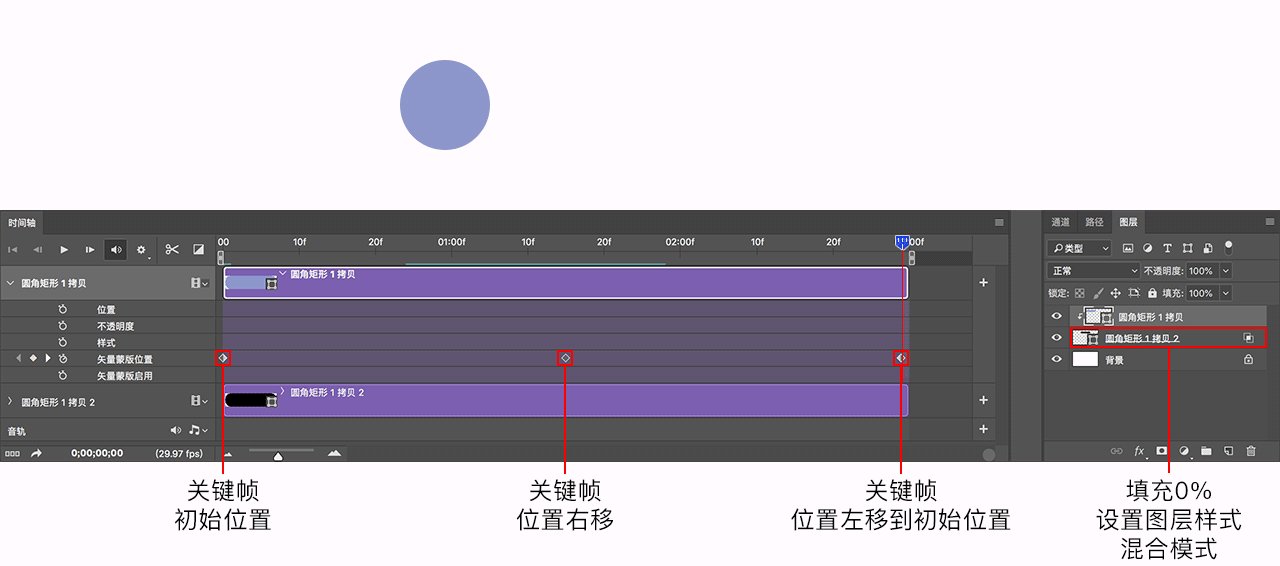
不过矢量蒙版通常通过创建剪切蒙版的方式进行蒙版显示控制,一般结合缩放或移动制作动画效果。**注意:**作为剪切蒙版的矢量图形通常设置填充为 0%,并将图层样式混合模式勾选“将内部效果混合成组”、取消勾选“将剪切图层混合成组”。

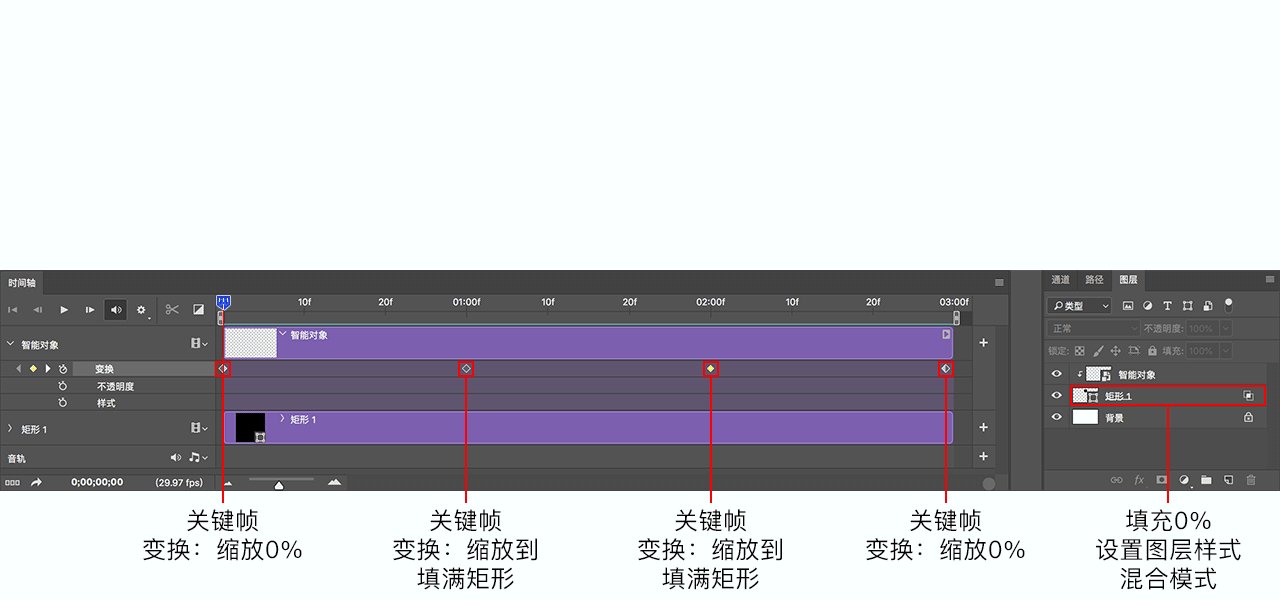
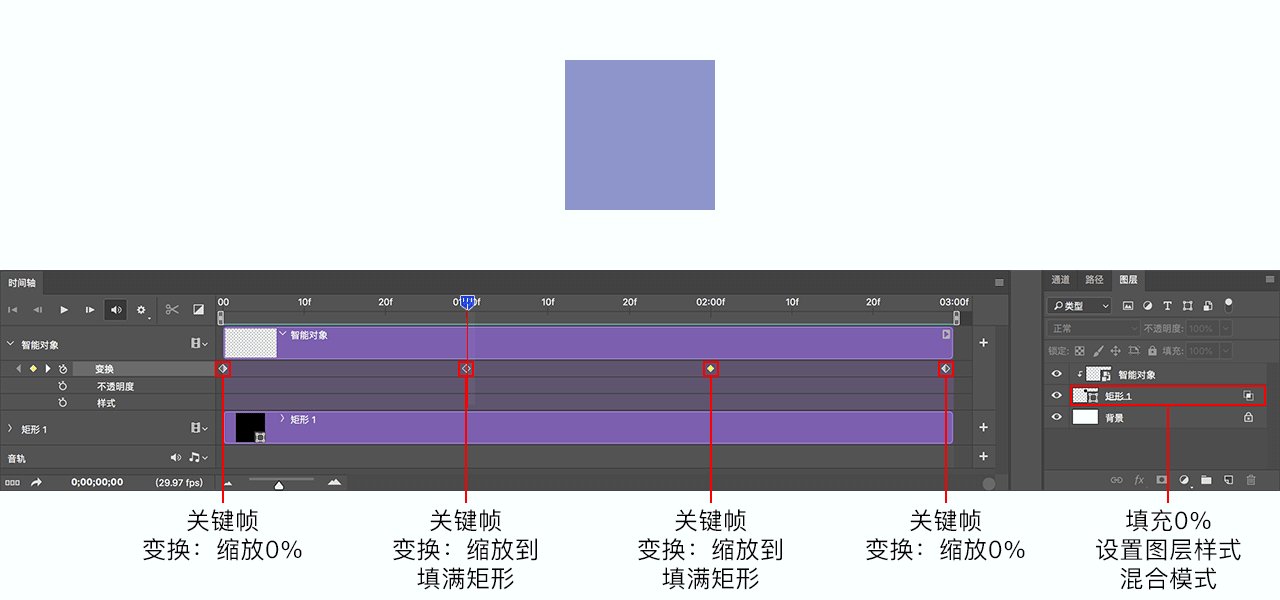
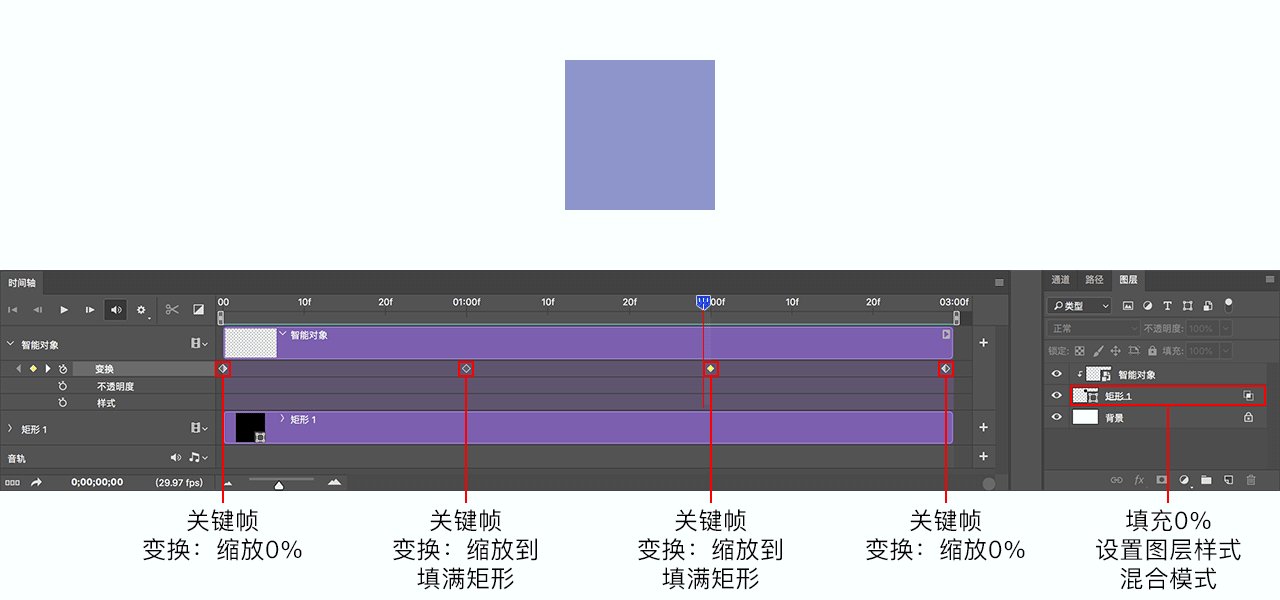
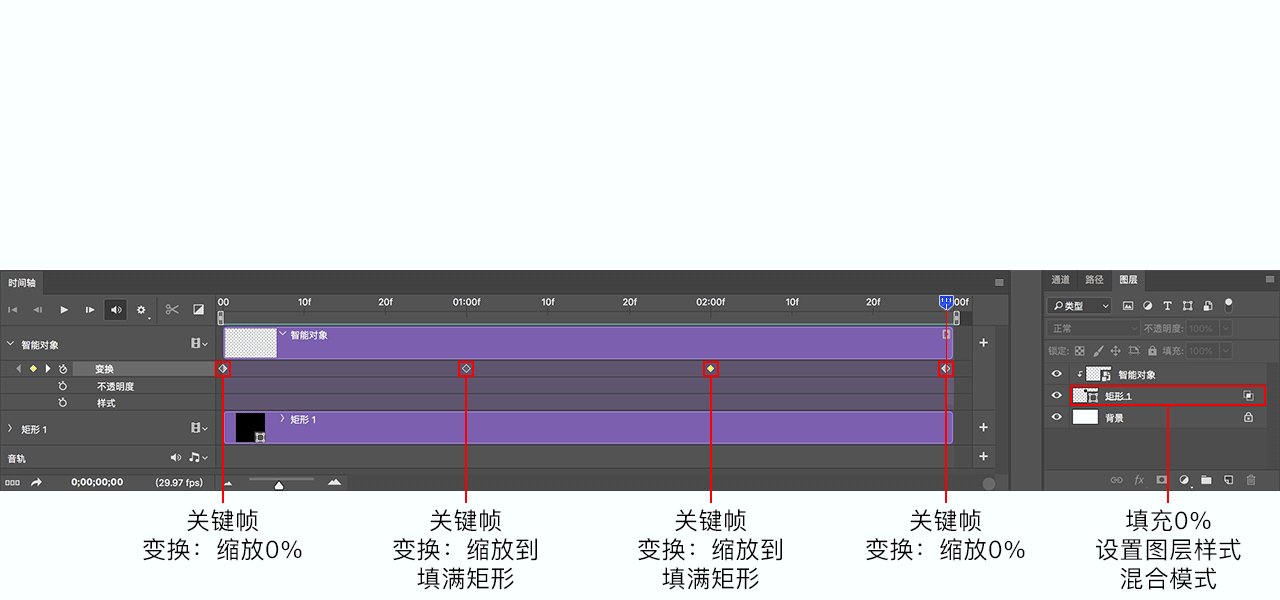
矢量蒙版+缩放

注意要进行缩放的图层尽量尺寸较大,并且转换为智能对象,防止缩放造成图层虚化。
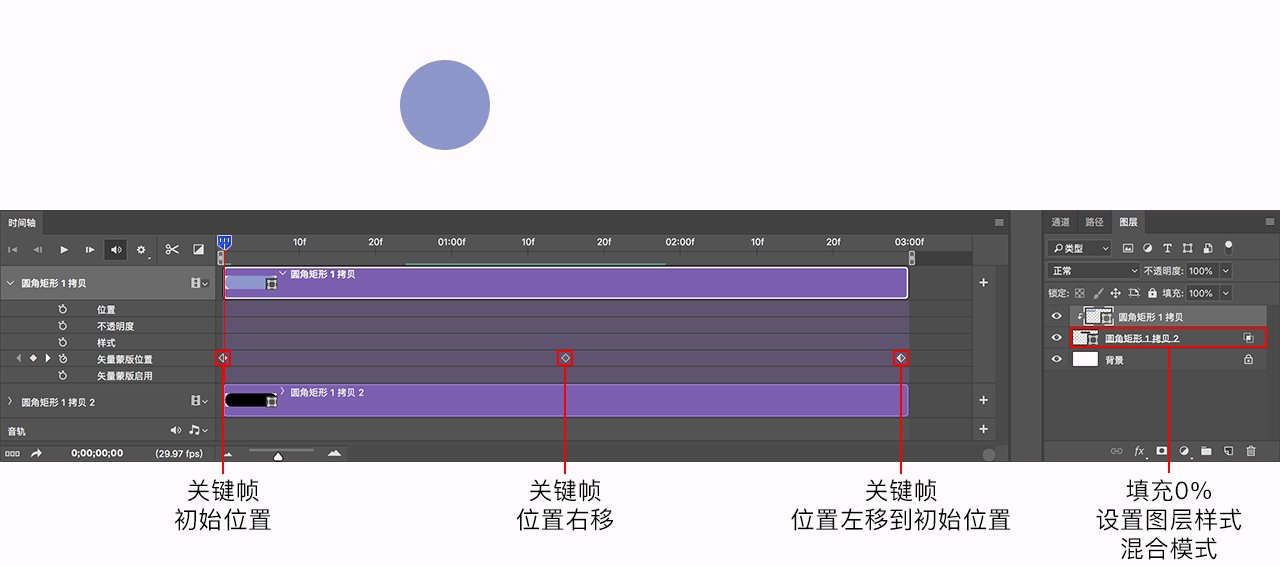
矢量蒙版+移动

移动矢量图形时,时间轴关键帧设置矢量蒙版位置属性,矢量图形才能实现移动。
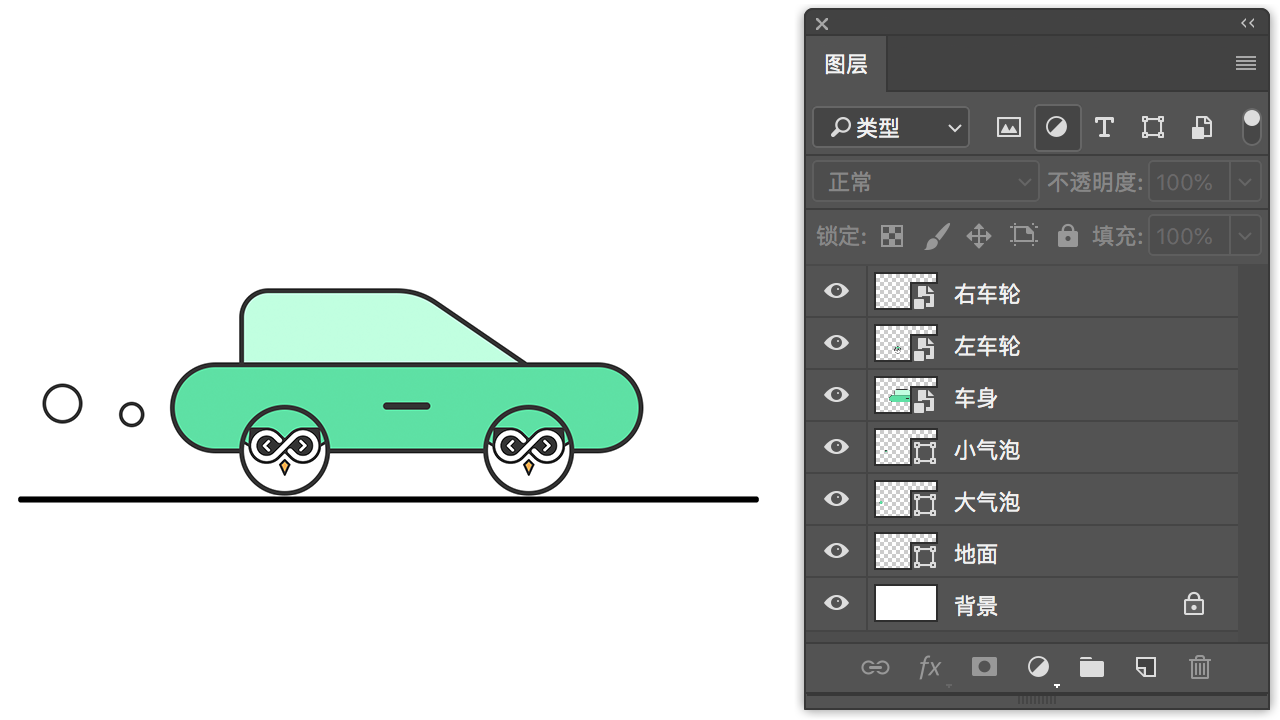
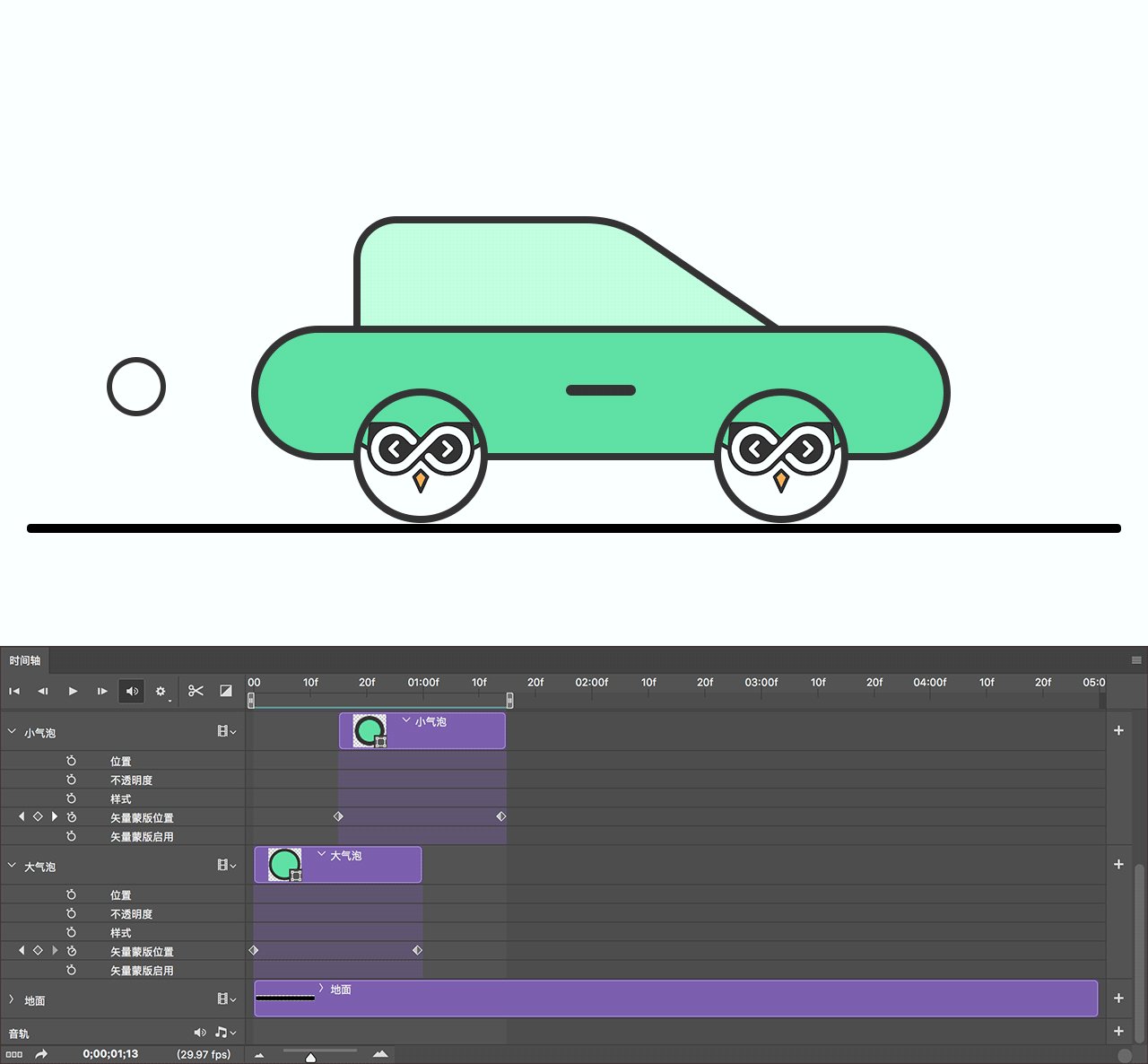
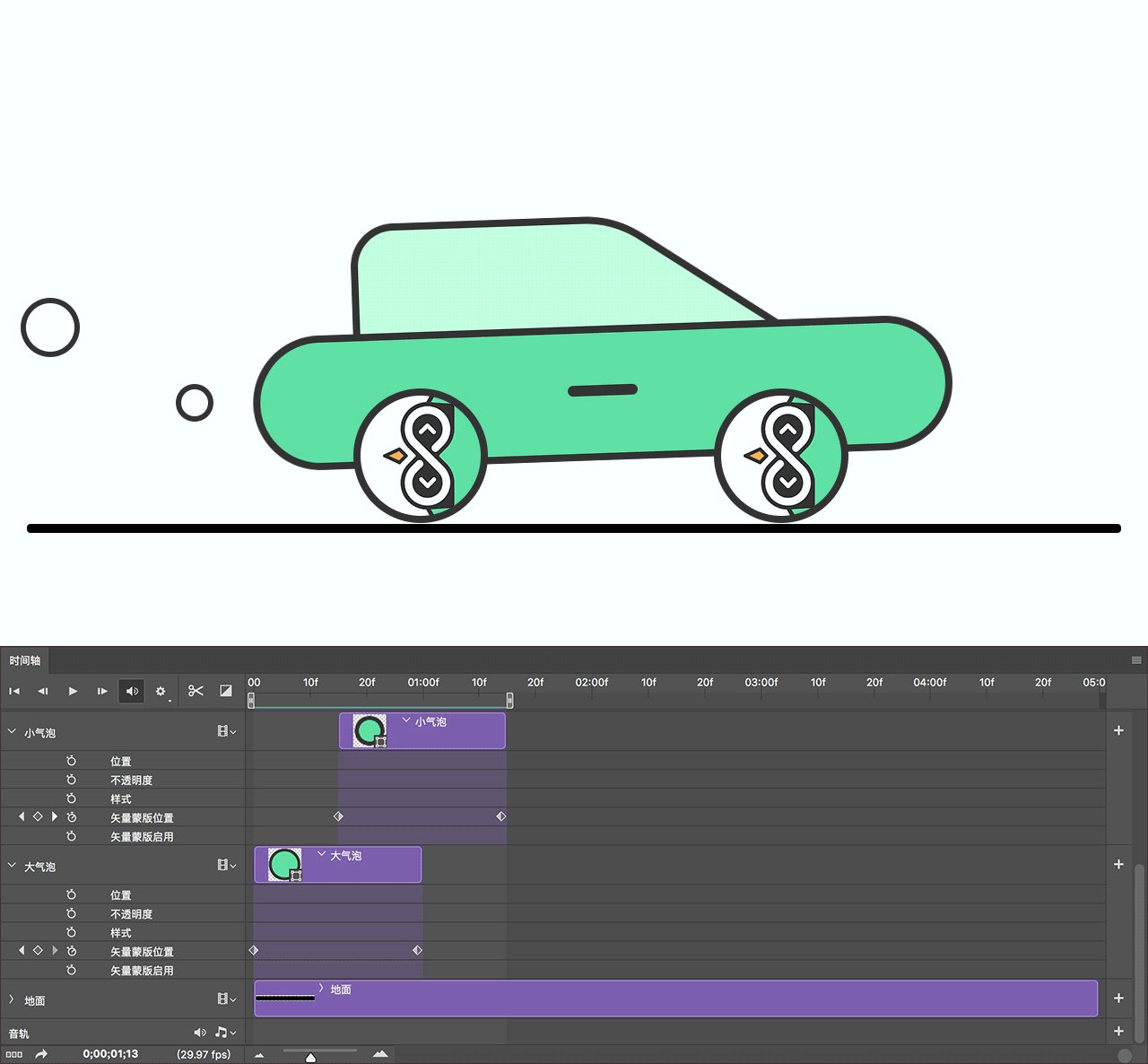
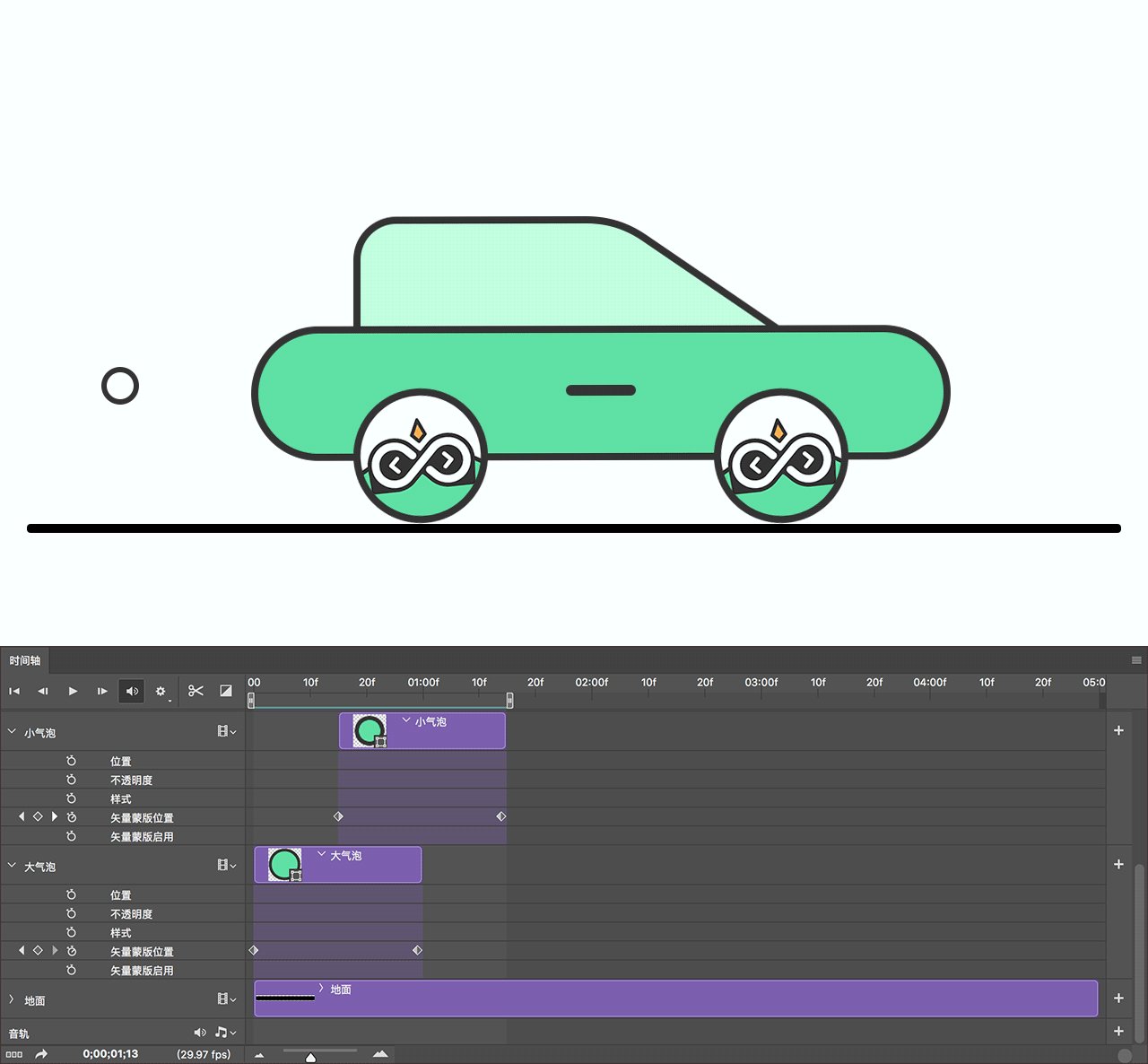
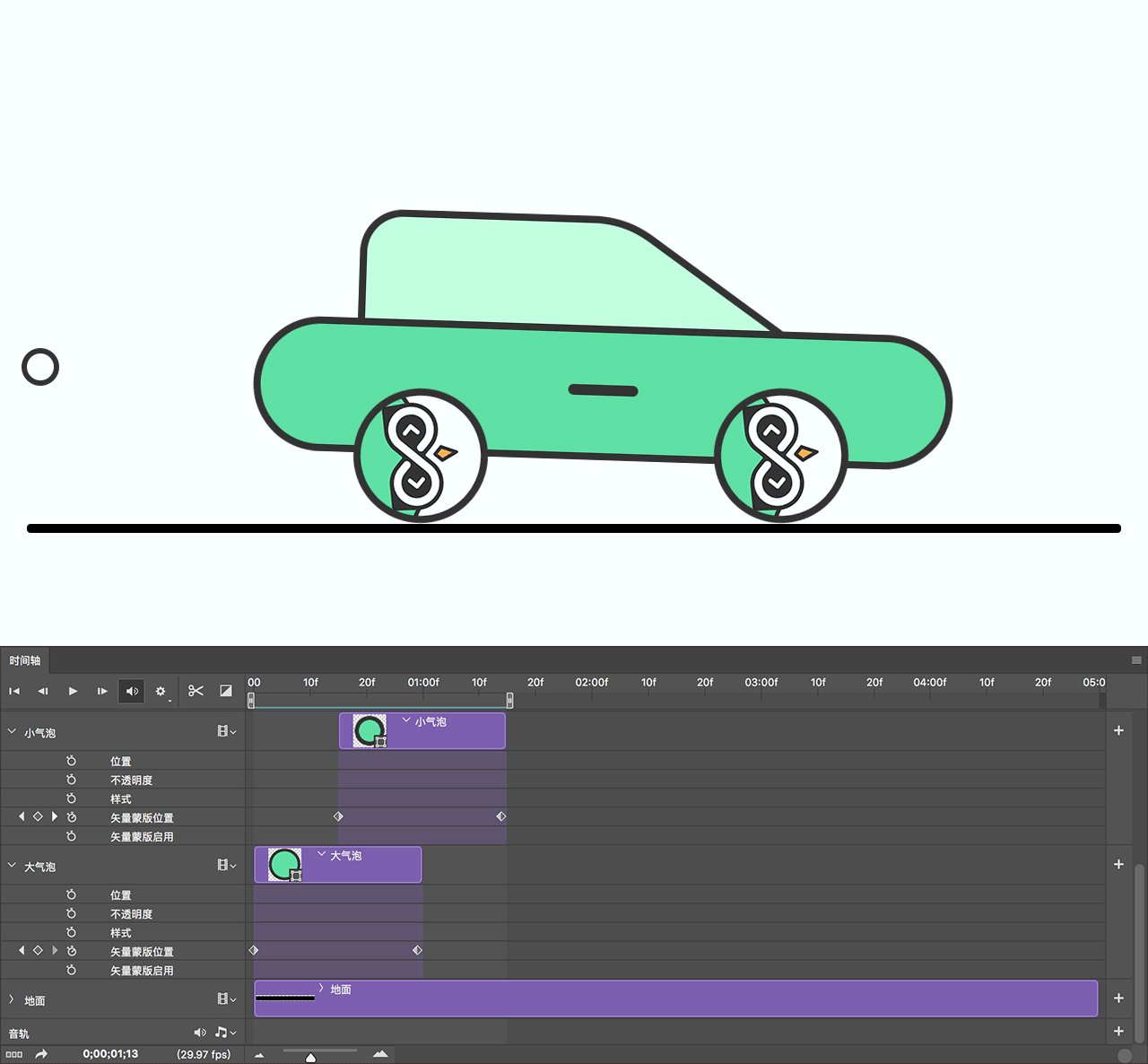
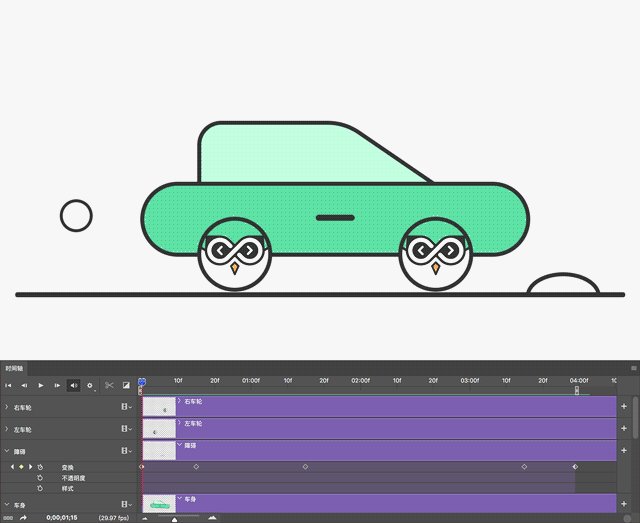
动画示例-制作小车行驶的简单动画
**1、**画出主体并将图层转化为智能对象,方便后期使用变换动画(画面其他元素可以在后期边做边添加);

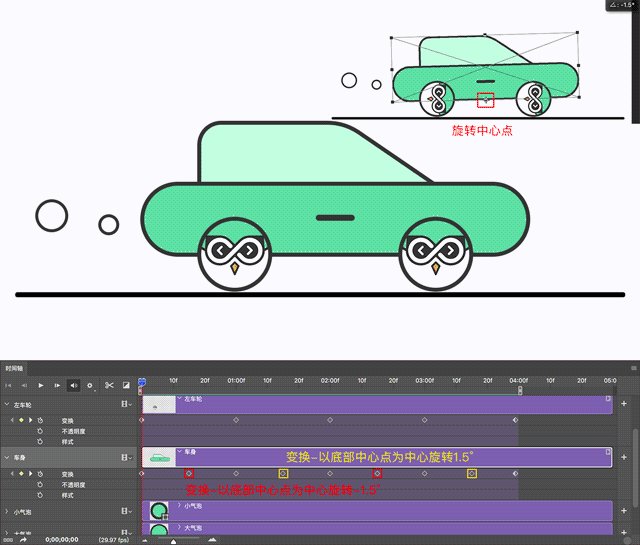
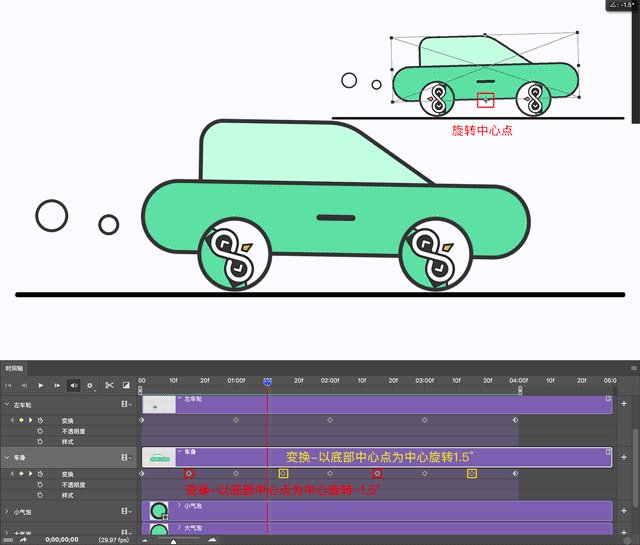
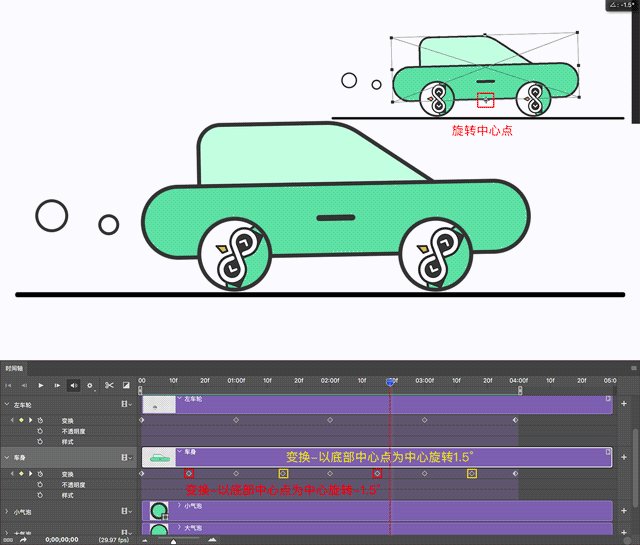
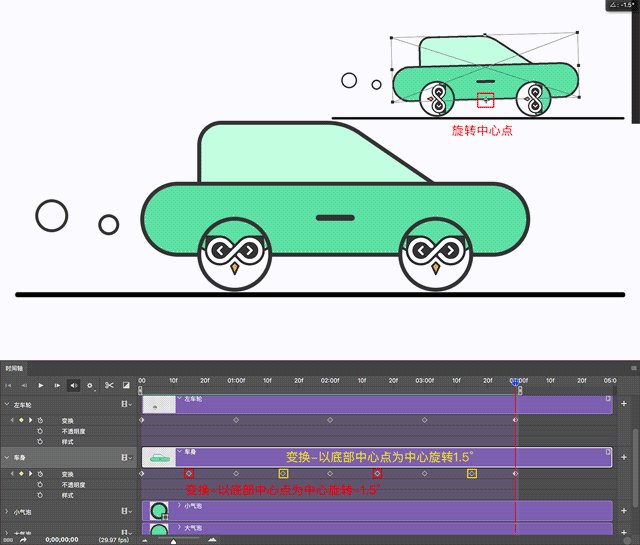
**2、**创建时间轴动画,选择左车轮添加变换关键帧,制作车轮旋转动画;

**3、**选择右车轮添加变换关键帧,制作右侧车轮旋转动画,具体关键帧和左侧车轮关键帧一致(也可选择左侧车轮按 option+鼠标拖拽复制左侧车轮,这种方法复制图层能同时复制图层关键帧,之后将复制得到的图层与右车轮对齐);

**4、**选择车身添加变换关键帧,制作车身上下颠簸动画;

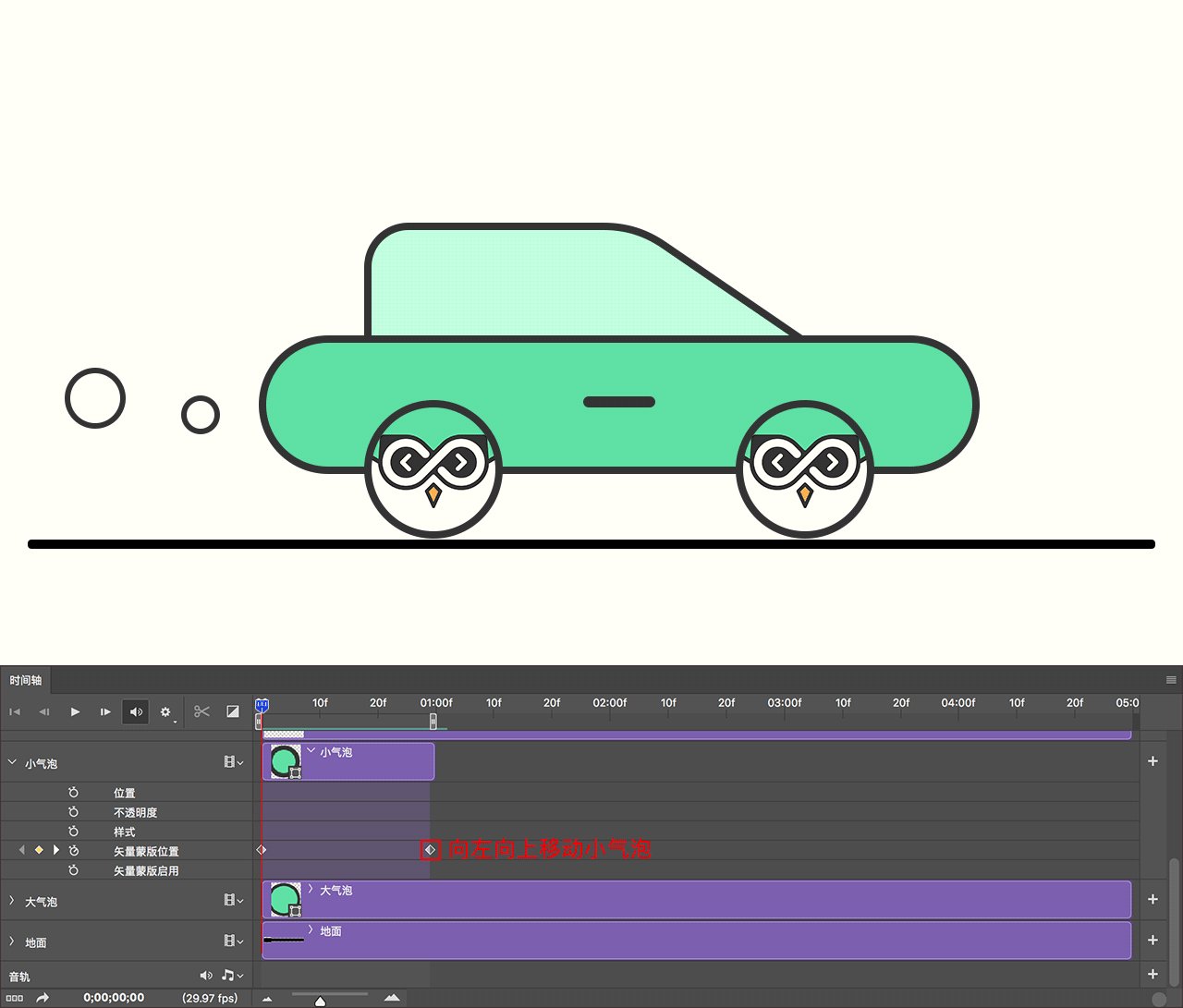
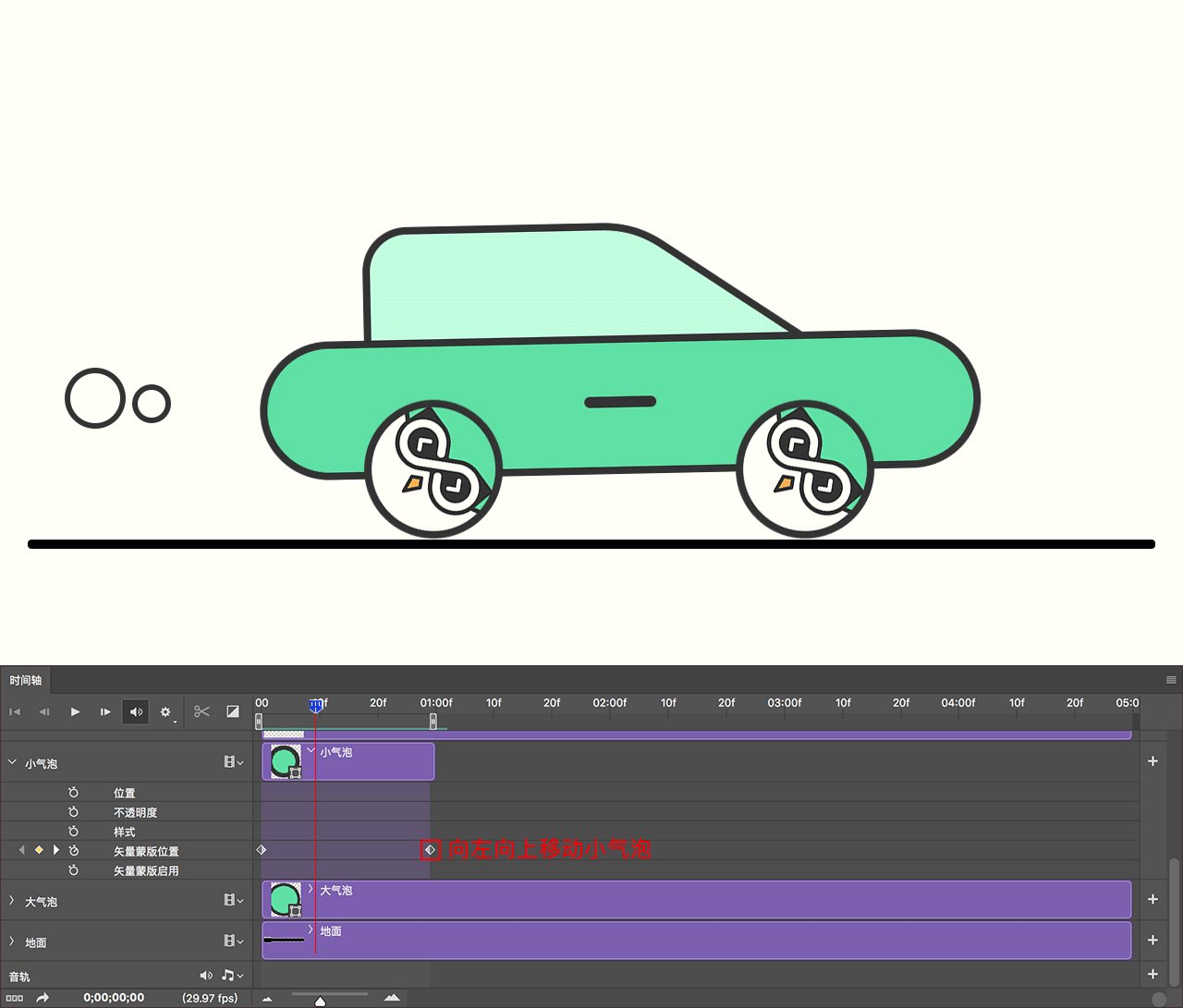
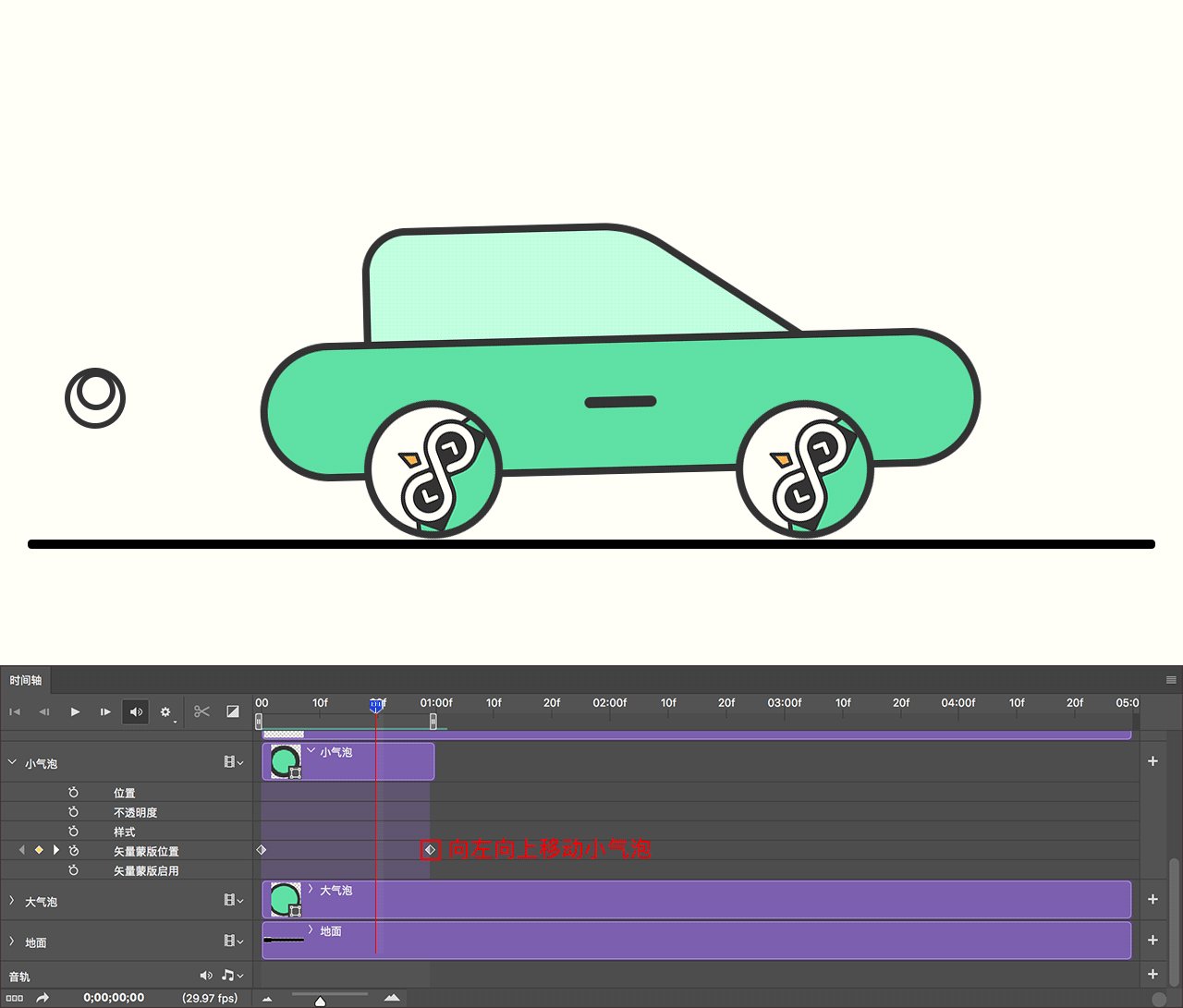
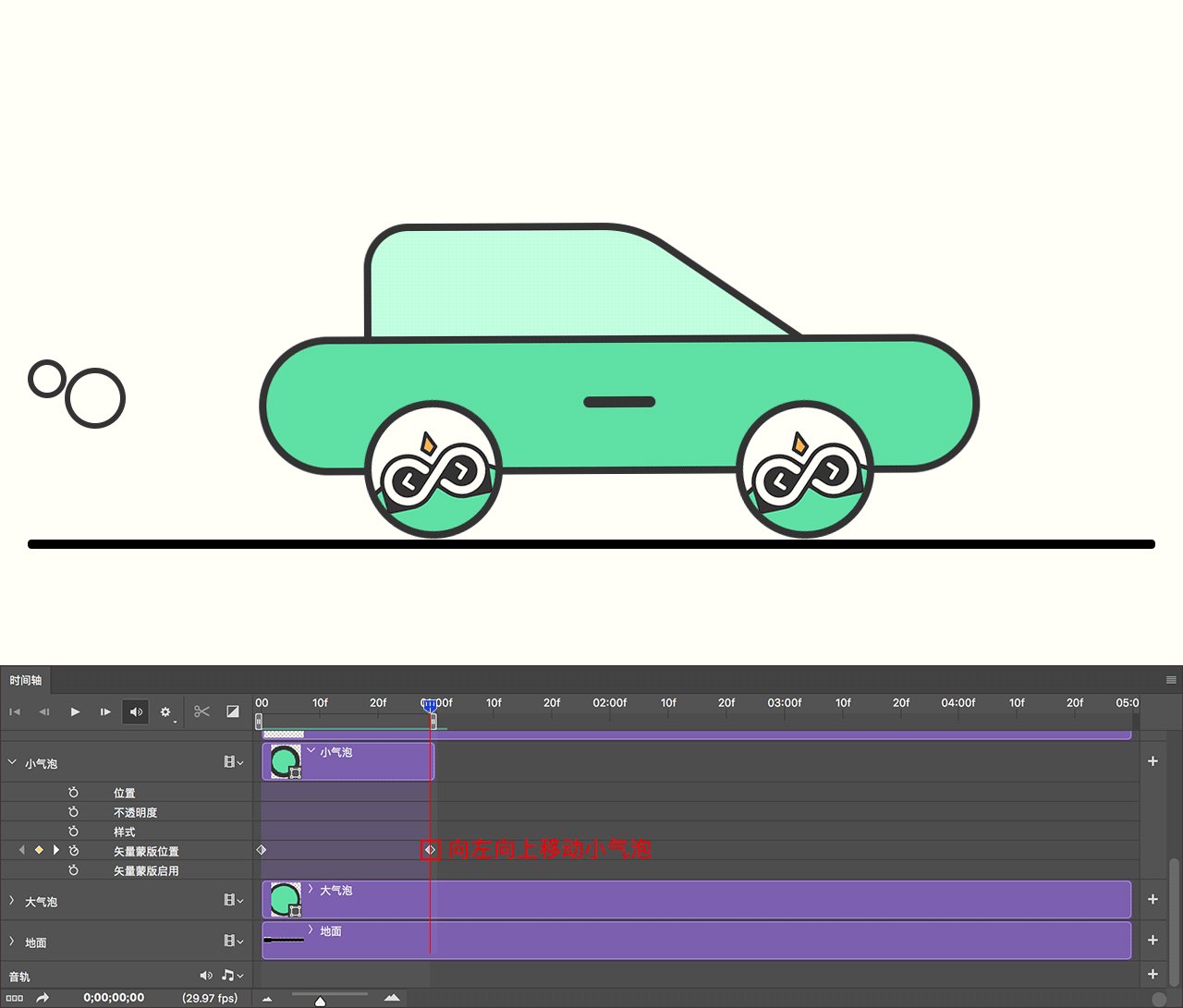
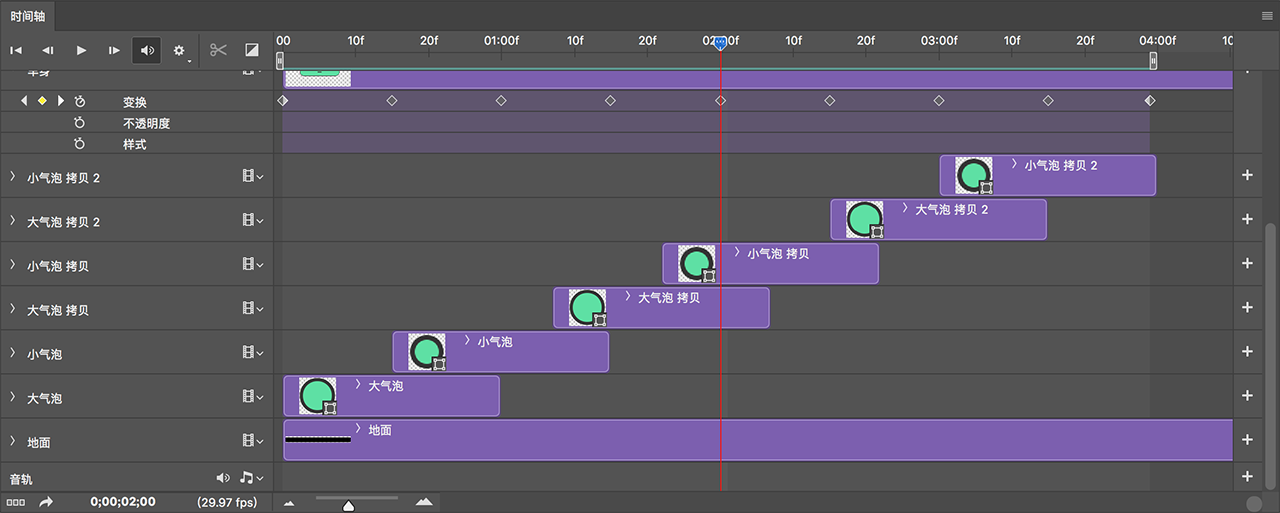
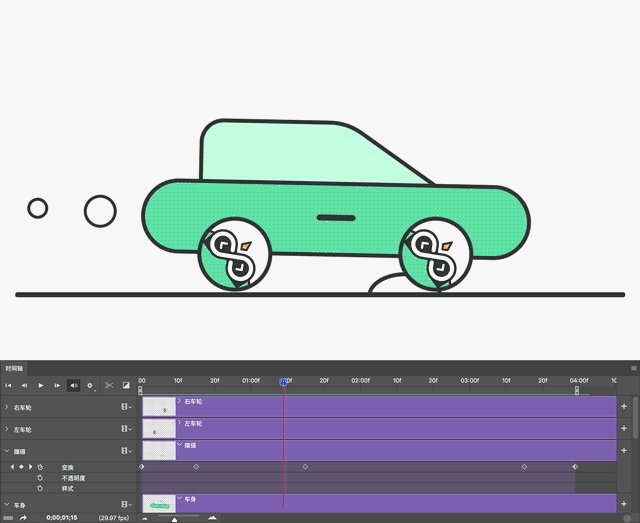
**5、**选择小气泡图层,从时间轴最右侧向左拖动时间轴调整时间轴持续时间为 1S,添加矢量蒙版位置关键帧,制作气泡移动动画;

**6、**同样的方法设置大气泡移动动画,最好将大气泡和小气泡时间轴位置错开,视觉效果更好;

**7、**按 Shift 选择大气泡和小气泡,在画布上按 option 用鼠标拖拽气泡进行复制得到带有时间轴属性的拷贝图层,将拷贝气泡图层在时间轴错开;

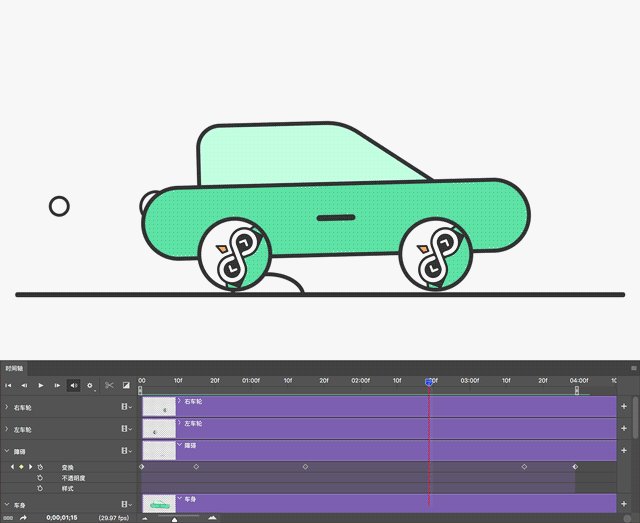
**8、**在路面添加障碍形状,并设置变换关键帧,将障碍从右向左移动,制作动画效果;

**9、**调整车轮变换及障碍物变换关键帧,使动画更加自然协调;

**10、**添加背景图层颜色#ddffff,添加太阳并设置变换旋转及不透明度关键帧,制作太阳升落效果;

**注意:**太阳旋转时,旋转中心设置在地面,每次旋转前需按 option 拖动图形中心点以改变旋转中心,此外还可添加另外的图形和太阳一起转化为智能对象,之后将添加的图形隐藏,在不影响画面效果的同时,旋转时不用再手动拖动中心点位置,而是以智能对象中心点为旋转中心点进行旋转,操作更方便。
**11、**背景图层添加颜色样式变化,使动画场景效果更符合整体环境变化;

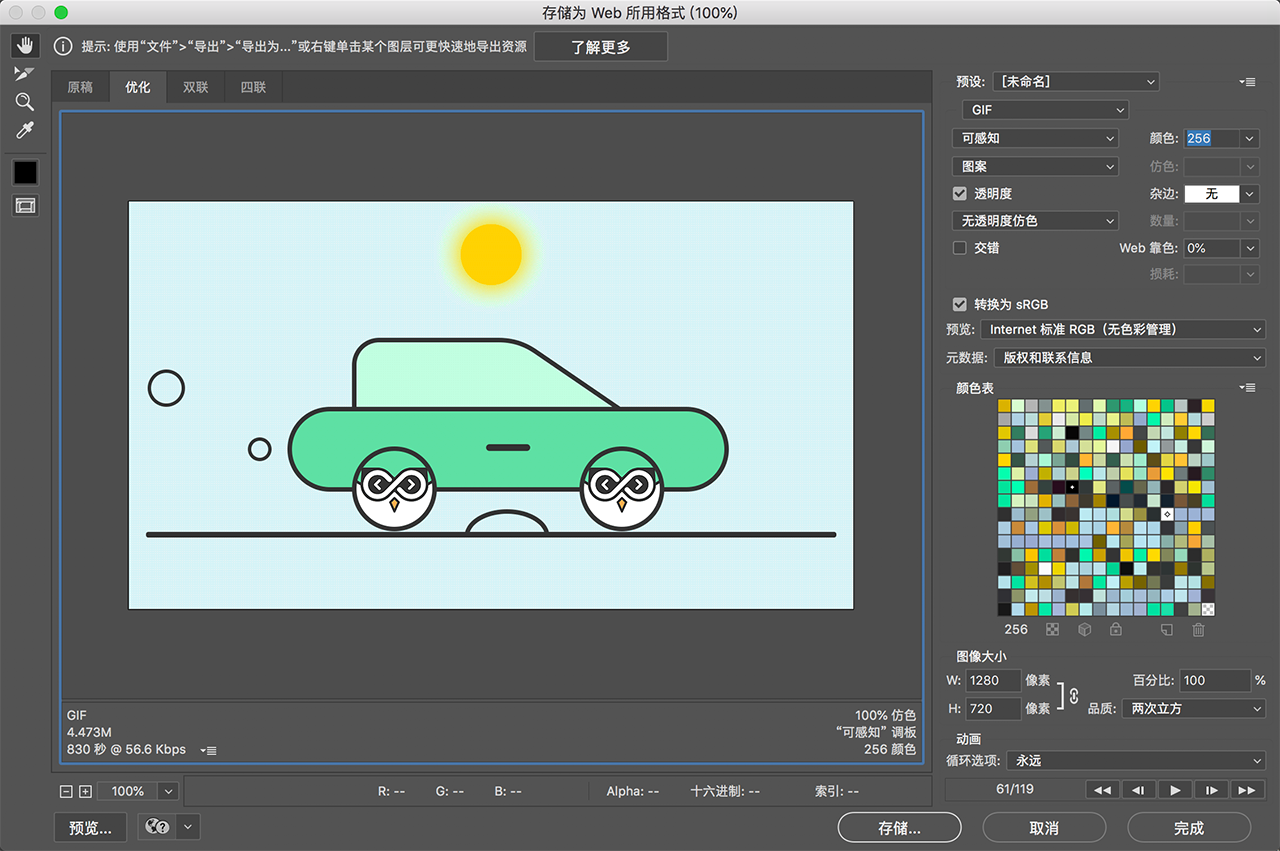
**12、**存储并导出动画-存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。

最后
PS 时间轴创建动画的两种方式:创建帧动画、创建视频时间轴今天就讲的差不多啦,软件操作相对都很简单,主要的还是想法,希望大家了解了技术之后能把更多的想法实现出来,一起制作更好玩、更有趣的动态设计效果吧~加油!
欢迎关注码力全开工作室,公众号 force_code,获取更多精心内容,每周更新设计、独立开发者的相关内容
1
sublime8 2018 年 9 月 22 日
加油!
|
2
chungzhao 2018 年 9 月 22 日
大佬真厉害!高产胜母猪
|
4
nearhan 2018 年 9 月 22 日
大佬膜拜一下
|
6
Devilker 2018 年 9 月 23 日
教程很详细,支持一下
|
8
nekolr 2018 年 9 月 23 日 via Android
赞👍
|
9
shenmising 2018 年 9 月 26 日
你成功的让我关注了一波
|
10
LarryDev OP @shenmising 哈哈,感谢支持
|
11
mr3x 2018 年 9 月 28 日
过来支持下楼主
|
13
shejinimei 2018 年 12 月 7 日
中国未来的动画就靠你了,,我有一个比较好标志网站 推荐给大家 https://www.61minutes.com
|