这是一个创建于 2643 天前的主题,其中的信息可能已经有所发展或是发生改变。
先上两个图:
-
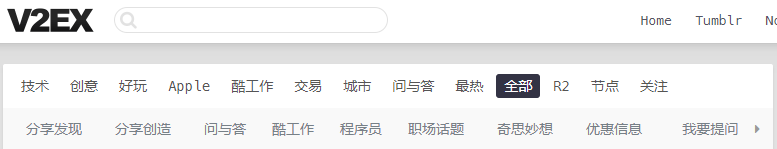
用的是Helvetica字体:

-
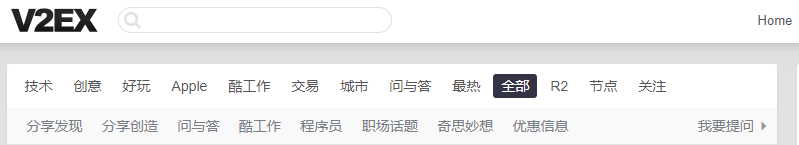
用的是Menlo字体:

由上面的截图可以看出:
如果使用的是 Menlo 字体,二级菜单的节点布局会出现异常,感觉应该是空格导致的,这里是否可以用表格做布局呢?
P.S. 节点信息的 HTML 代码:
<div class="cell" id="SecondaryTabs">
<div class="fr">
<a href="/new/qna">我要提问</a>
<li class="fa fa-caret-right gray"></li>
</div>
<a href="/go/share">分享发现</a>
<a href="/go/create">分享创造</a>
<a href="/go/qna">问与答</a>
<a href="/go/jobs">酷工作</a>
<a href="/go/programmer">程序员</a>
<a href="/go/career">职场话题</a>
<a href="/go/ideas">奇思妙想</a>
<a href="/go/deals">优惠信息</a>
</div>
第 1 条附言 · 2018-09-15 00:20:55 +08:00
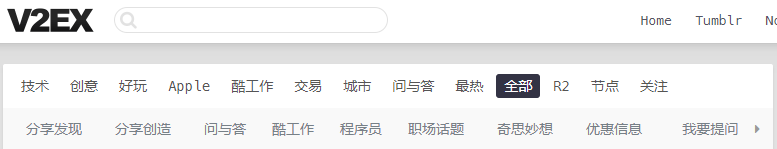
如果用表格排版:

这个是示例代码:
<div class="cell" id="SecondaryTabs">
<div class="fr">
<table><tr>
<td><a href="/new/qna">我要提问</a>
<li class="fa fa-caret-right gray"></li></td>
</tr>
</table>
</div>
<table width="88%">
<tr>
<td><a href="/go/share">分享发现</a></td>
<td><a href="/go/create">分享创造</a></td>
<td><a href="/go/qna">问与答</a></td>
<td><a href="/go/jobs">酷工作</a></td>
<td><a href="/go/programmer">程序员</a></td>
<td><a href="/go/career">职场话题</a></td>
<td><a href="/go/ideas">奇思妙想</a></td>
<td><a href="/go/deals">优惠信息</a></td>
</tr>
</table>
</div>
另外,Footer的排版也存在此问题: