这是一个创建于 2897 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2018 年 2 月 26 日
欢迎大家评论(⊙﹏⊙)
第 2 条附言 · 2018 年 2 月 27 日
顺便, 求一波职! 现在居住上海。 工作时间 1 年半+; 做过 cordova 混合应用, 学历很差 如果没有硬性要求且有需要的的可以看一下简历
https://www.jianshu.com/p/45abc724c8cf
https://www.jianshu.com/p/45abc724c8cf
第 3 条附言 · 2018 年 2 月 27 日
最新更新了一个切换的动画 让选择更加多样 ( •̀ ω •́ )y
1
coffeSlider 2018 年 2 月 26 日 via Android
mark
|
2
thomasyim 2018 年 2 月 26 日
star 了
|
3
Telegram 2018 年 2 月 26 日 via iPhone
好漂亮
|
4
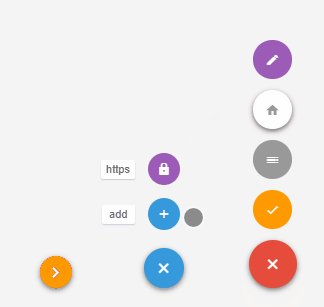
a62527776a OP @Telegram 谢谢 (●'◡'●) UI 动画参照的材料设计官网上的 FAB 组件
|
5
mafeifan 2018 年 2 月 26 日
感觉不错
|
6
carlclone 2018 年 2 月 26 日
材料设计也出了一套 css 框架, 正打算把之前的 bootstrap 小项目替换+玩玩
|
7
shuizhengqi 2018 年 2 月 27 日
哈哈哈哈,文章正在审核中
|
8
a62527776a OP @shuizhengqi 难道呗简书封杀了 ┭┮﹏┭┮
|
9
a62527776a OP 不知道为什么简书上的打不开
*** 顺便, 求一波职! 现在居住上海。 工作时间 1 年半+; 做过 cordova 混合应用, 学历很差 如果没有硬性要求且有需要的的可以看一下简历 https://github.com/a62527776a/jianli/blob/master/readme.md |
10
freedot 2018 年 3 月 1 日 via iPhone
在 iphone6 上圆圈内的图标往右偏移了
|
11
a62527776a OP @freedot 你好,首先谢谢你的反馈,
我在手机上看了后感觉好像是有点 但是查看了代码后确实是居中的 我在手机上将其放大后在电脑上用截图工具量了一下,两边的距离确实是居中的 感觉可能是错觉的原因? 还是你说的不是这个 ICON ?  |
12
freedot 2018 年 3 月 4 日
@a62527776a 三个都偏移了,iphone6,夸克浏览器
|
13
a62527776a OP @freedot 我借用了朋友的手机看了看 好像没有这个问题 ┭┮﹏┭┮
 |
14
a62527776a OP @freedot 可能最近改了我没发现把 ┭┮﹏┭┮
|
15
freedot 2018 年 3 月 5 日 via iPhone
|
16
a62527776a OP @freedot 我在瞅瞅 🙏
|