Hitchhiker 是一款开源的支持多人协作的 Restful Api 测试工具,支持 Schedule, 数据对比,压力测试,支持上传脚本定制请求,可以轻松部署到本地,和你的 team 成员一起管理 Api。
详细介绍请看: http://doc.hitchhiker-api.com/cn/introduction.html
在线体验: http://www.hitchhiker-api.com/, 可以用 try without login 来免登录使用 (在线演示不支持压力测试和上传 js,虚拟机单核的,撑不住)。
下面来看看这次的更新:
request 和 setRequest
Script 增加属性 request 来得到请求的信息,包括 method, url, headers, body。
const req = hitchhiker.request;
const {url, headers, method, body} = req;
另外增加了一个方法 setRequest(request),这个方法是对请求进行修改。 request 和 setRequest 配合着一起用就可以在请求发送前对其进行适当的编辑,比如增加一个签名,增加一个 header 之类。
const crypto = hitchhiker.require('crypto-js');
const sign = crypto.HmacSHA1('test', 'asdf');
const req = hitchhiker.request;
url = `${url}?sign=${sign}`;
hitchhiker.setRequest({...hitchhiker.request, url});
当然,做得过份点,把 GET 请求变成 POST 请求也不是不行:
let url = hitchhiker.request.url;
url = `${url.substr(0, url.lastIndexOf('/'))}/post?c=d`;
hitchhiker.setRequest({...hitchhiker.request, url, body: '{"name":"brook"}', method: 'POST'});
Common Pre Request Script
之前有个 Pre Request Script,是 Request 级别的,但一个 Collection 下往往有很多 Request 有几乎相同的操作,如果每个 Request 去写将会非常麻烦,维护也不方便。
一个典型的应用场景是 Collection 下面所有的 Request 的 url 都需要在发送前加一个动态 hash 值,把这些通用的事情放到 Collection 级别来做就会非常方便。
配置 inviteMemberDirectly
Hitchhiker 增加了一个新配置:inviteMemberDirectly, 用于决定邀请成员时是否需要发邮件,还是直接拉到 Project 里来,默认是 true。
背景是有些公司的 server 是不能访问外网的,也就用不了 Hitchhiker 提供的邮件功能,这时这个直接拉同事到 Project 里来的功能就非常有用了。
当然,Hitchhiker 是支持外部邮件接口的,其实如果愿意的话自己在内网搭一个邮件服务器也不麻烦。
具体这些配置可以参考:Configuration
Request Follow Redirect 和 Request Strict SSL
这两个都是 Collection 下面的属性。
Request Follow Redirect 用来设置这个 Collection 下面的请求是否在返回状态码为 3xx 时继续重定向到下一个页面,默认为 false。
Request Strict SSL 用来设置这个 Collection 下面的请求在发送时是否需要做 SSL 证书的校验,因为有些公司用的自己做的证书,这些证书在严格 SSL 模式下会返回证书错误信息,不勾这个选项的话就会忽略这种错误,默认为 false。
整理文档
把文档重新整理了一遍,使用 gitbook 来写和发布,不过 gitbook 貌似在国内经常被墙,所以在 hitchhiker 的网站上也放了一份,方便查阅。
文档地址:http://doc.hitchhiker-api.com/cn/introduction.html
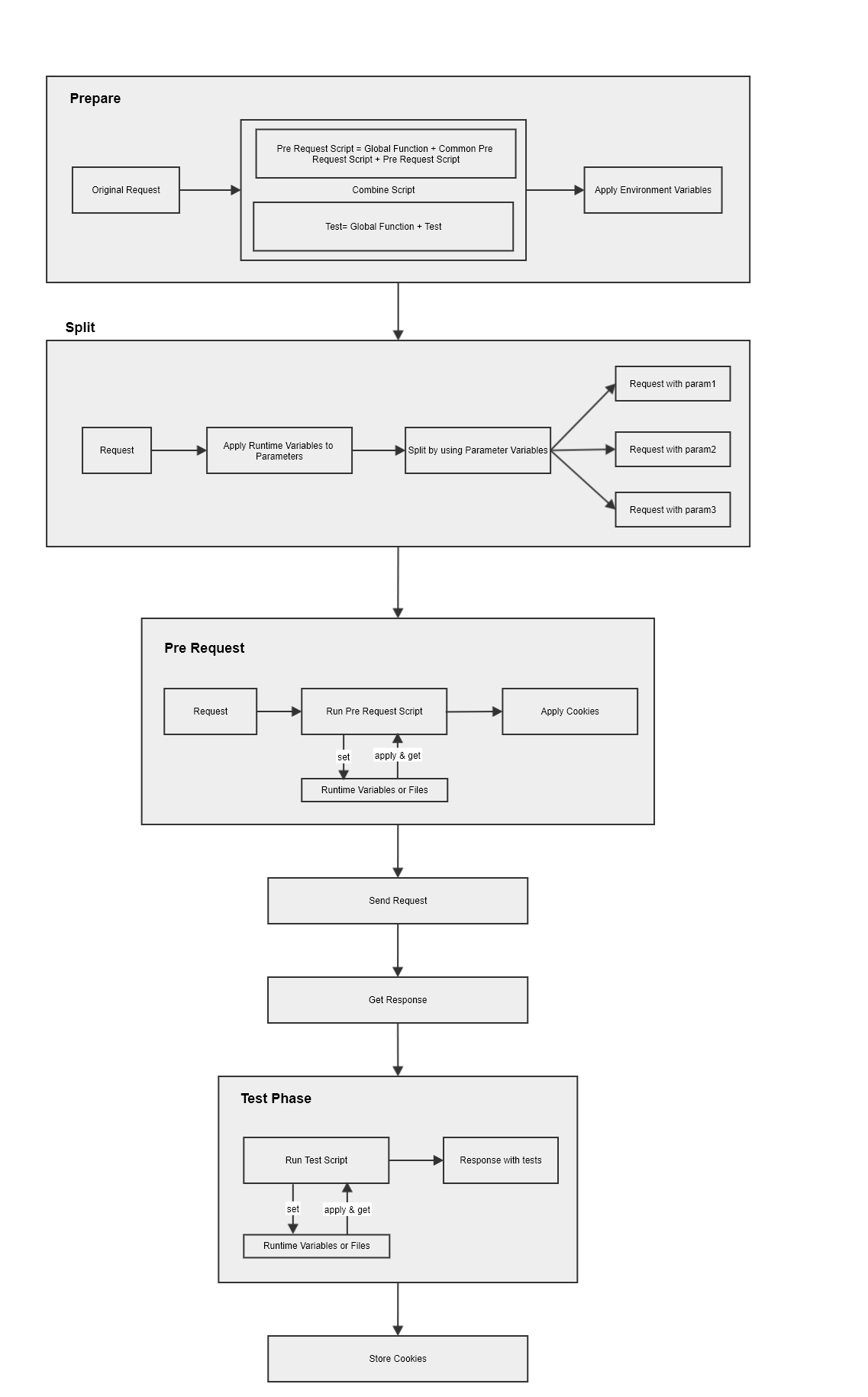
画了一个 Script 流程图:

后续计划
接下来的一个主要目标是让压力测试支持 ES6 和支持 js 库,不过因为压力点是用 GO 写的,用的 otto 的解释器,而 otto 只支持到 ES5,需要在 server 做下转换,另外还要支持 async/await,可能会有点麻烦。
Github: https://github.com/brookshi/Hitchhiker, 觉得不错的话麻烦 Star 支持下,谢谢。
1
wucancc 2017 年 11 月 30 日 太赞了,已 star。
目前在项目中用 https://www.eolinker.com ,也用过 SoupUI 软件。 都不是很好用。 |
2
inmyfree 2017 年 11 月 30 日 |
3
mogutouer 2017 年 11 月 30 日 有没有像 PAW 的比如 curl 导入,还有自动将请求生成 objc 代码 PHP 代码安卓代码之类的?
|
4
okampfer 2017 年 11 月 30 日
提过 feature request 的人发来贺电
|
5
brookshi OP @wucancc 谢谢支持,soupui 很强,不过用起来比较难,Hitchhiker 目标是做一个简单但功能上又满足大部分需求的测试工具
|
9
mogutouer 2017 年 11 月 30 日
@brookshi #7 因为浏览器的开发者工具(调试 H5 )以及抓包工具(移动端调试)右键都有拷贝请求为 curl 的功能,所以有的话就不用照着再输一次参数,这可是 API 测试工具必备的功能哦
|
10
mogutouer 2017 年 11 月 30 日
项目给测试组测试的时候,他们遇到有问题的请求或请求错误,直接把抓包的 curl 发过来,我们一用测试工具就知道返回了什么哪里出错了
|
