这是一个创建于 3040 天前的主题,其中的信息可能已经有所发展或是发生改变。
SelectMenu
简洁、易用、多样的菜单解决方案
入门指南、DEMO、文档
插件官方首页(入门指南、DEMO、文档):
项目 GitHub 地址:
https://github.com/TerryZ/SelectMenu
如果您觉得项目还不错,还请给项目( Github / 码云 )加个 Star,同时欢迎 Follow Github 个人主页
插件运行效果预览
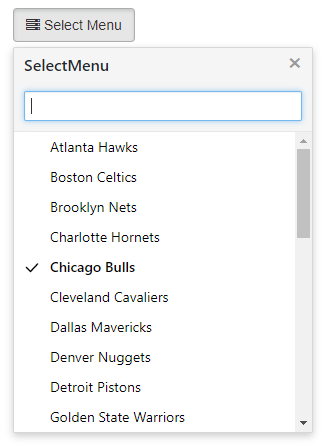
常规菜单模式

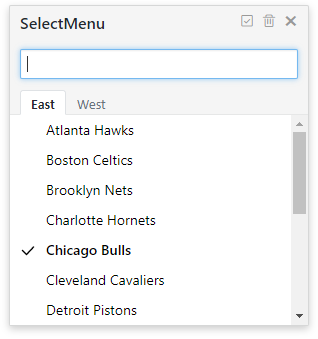
高级菜单模式

高级菜单多分组数据模式

功能特点
-
基于 jQuery1.x 开发, jQuery2 和 3 的版本未经测试
-
简洁清爽的界面,可适应大多数 UI 环境
-
Autocomplete 输入自动查找功能
-
结果列表多分组( Tabs )展示
-
允许使用静态数据或动态获取数据的数据源
-
使用键盘快速导航、选择等操作
-
高级模式下支持多项目被选中
-
支持鼠标右键呼出菜单模式
-
丰富的参数设置及功能 API 调用
浏览器兼容:IE8+、Chrome、Firefox 等
插件基于 jQuery 开发,可即插即用于多数 UI 环境
怎么使用 SelectMenu
在 Github 或 码云 上下载最新版本,解压后并放入需要使用的项目中
引用文件
<!-- 基础环境引用说明 -->
<!-- jQuery 功能库引用 -->
<script type="text/javascript" src="jquery.min.js" >< /script>
<!-- SelectMenu 插件样式引用 -->
<link rel="stylesheet" href="selectmenu.css" type="text/css">
<!-- SelectMenu 插件核心脚本 -->
<script type="text/javascript" src="selectmenu.js" >< /script>
HTML 代码
<!-- 设置触发菜单打开对象,在此仅为最常用的按钮为例 -->
<button type="button" id="btnDemo">Select Menu</button>
脚本初始化插件
//定义数据源
//数据格式:Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data
});
21 条回复 • 2017-11-09 17:58:13 +08:00
1
learnshare 2017 年 10 月 7 日
现在独立的插件没有优势啊
|
2
SourceMan 2017 年 10 月 7 日 via iPhone
能 npm install -S 不?
|
3
hahasong 2017 年 10 月 8 日 via iPhone
插件界的一股清流
|
4
loading 2017 年 10 月 8 日 via Android
好啊,不要整那些 npm 的。
|
5
a570295535 2017 年 10 月 8 日
好好好,感动到收藏
 |
6
aitaii 2017 年 10 月 8 日
请教一下,下拉菜单带多级分类的应该查哪些资料呢?
|
8
will0404 2017 年 10 月 8 日
现在还这样写插件真的很过时了,不过还是支持一下。
|
9
Terry05 OP @will0404 JQ 插件现在确实过时,不过其实现在敢于用最新的前端技术框架,通常就是互联网型的公司,做自己的产品,不需要太顾及所谓客户需求,尤其令人羡慕的是可能连 IE 都不用管了
而多数做项目为主,或是长期处于系统维护状态的公司占所有软件公司的比例,我想至少 7 到 8 成,就我所知的一些公司,做新项目,使用的依然还是十几年前的技术,十分可怕 个人对些这些独立插件的想法,是要有个循序渐进的过程,先说有没有,再说好不好。 我自己做的 5 个开源插件,俱是因项目需求而做出来,再花时间整理完善,做文档,写网站,进行开源 虽然可能公司方面不需要,但我自己想把这些插件都改造成基于 VUE 的版本 |
10
dobelee 2017 年 10 月 11 日
没有事件 doc 吗?如何隐藏展示?不回要重新渲染把?
|
13
Terry05 OP @dobelee 这个插件已经在多个国家部级机关内部业务系统上使用多时,并非学生做着玩的毕业设计,只是最近找时间整理做开源而已
我在想你的业务场景一定需要控制极为细致,隐藏的功能当然有,只是没开放外部使用的 API 既然有想法就会有需求,后续的更新会增加相应的 API |
15
blueset 2017 年 10 月 16 日 via Android
建议润色一下英文介绍站的语言
|
17
miao 2017 年 11 月 9 日 via Android
请问设置 searchField='desc' 似乎无效,还是只能搜索 showField 字段
|
18
Terry05 OP @miao 为啥想用 searchField 字段呢?其实只需要设置 showField 就行了,这个字段原本是为 Ajax 数据源准备的,后面取消了 ajax 数据源的方式,这个字段忘去掉了
|
19
miao 2017 年 11 月 9 日
@Terry05
那就是 searchField 字段已经无效了? 原因是: 我想输入拼音首字母进行快捷查询, 我要搜索 "芝加哥公牛", 只要输入 zjggn 这样就出来了该选项, 然后按回车键就选定了. 是不是比较方便? |
20
Terry05 OP |