V2EX › 分享创造
Boostrap Modal 功能增强、扩展插件 bDialog
Terry05 · TerryZ · 2017-09-05 11:19:23 +08:00 · 2191 次点击这是一个创建于 3036 天前的主题,其中的信息可能已经有所发展或是发生改变。
bDialog
基于 Boostrap Modal 开发的可多层嵌套、定制灵活的模态窗口
插件预览
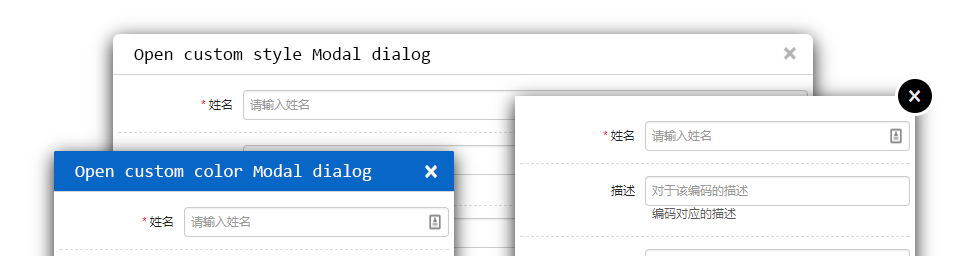
模态窗口模式

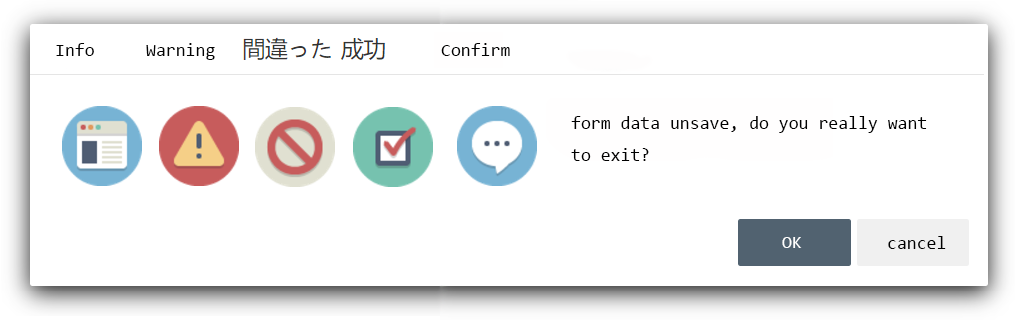
消息对话框模式

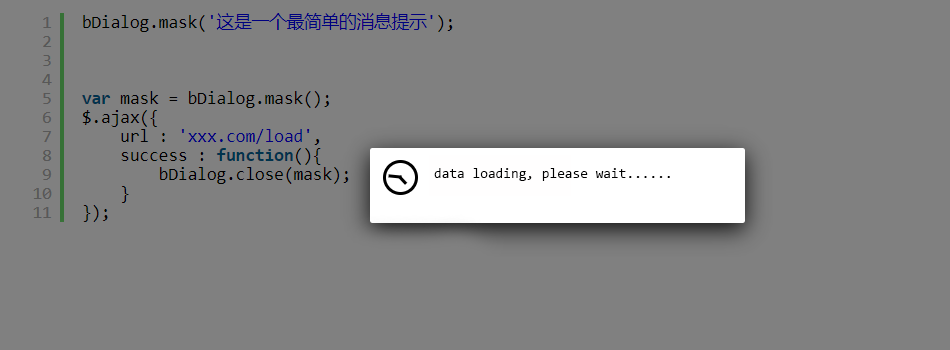
遮罩模式

主要特性
- 基于 jQuery、bootstrap2,3 进行开发
- 可多层嵌套,并拥有各自独立的上下文
- 灵活的窗口元素定制
- 模态窗口模式可载入服务端页面、远程页面、页面静态元素等内容
- 消息对话框模式,包含 info、warning、error、success、confirm 等模式
- 遮罩模式,遮挡全部元素,待指定功能完成后,再移除遮罩,满足加载待的需求
- 可在同一页面下展示各种不同样式、风格的窗口皮肤
- 浏览器尺寸发生改变时,窗口将自动重新定位到浏览器中心区域
- 模态窗口区域外点击、窗口自动定位等场景均有相应的提醒动画效果
- 丰富的回调函数
- 浏览器支持 IE8+,chrome,firefox
目标用户群体
插件针对在项目中使用了 Bootstrap 作为基础 UI 框架,同时更希望使用 Bootstrap 原生态组件的群体。
bDialog 开发之初,目的是为了统一开发团队对于 Bootstrap Modal 的使用方式,例如统一设置背景点击不关闭窗口,关闭底部按钮区域,统一设置参数接收,回调函数等基础功能;后续更是着重解决了窗口多层嵌套打开的功能需求,尤其是解决了该死的 IE8 下多层打开会导致浏览器崩溃的问题。
Bootstrap 原生提供的功能组件,功能性相对较弱,bDialog 并不重新造轮子,而是在原生组件的基础上进行功能加强、扩展,使得更符合开发上的功能需求,通过不断的功能完善和问题修复,bDialog 插件就一直更新到了现在。几年来经过多个团队和多个项目的使用,将项目进行开源,希望项目可以让更多的团队,个人受益。
入门指南、DEMO、文档
Github 项目地址: https://github.com/TerryZ/bDialog
更多实例、文档请访问: https://terryz.github.io/bdialog/index.html
如果您觉得项目还不错,还请给项目( github/码云)加个 Star
目前尚无回复