这是一个创建于 3117 天前的主题,其中的信息可能已经有所发展或是发生改变。
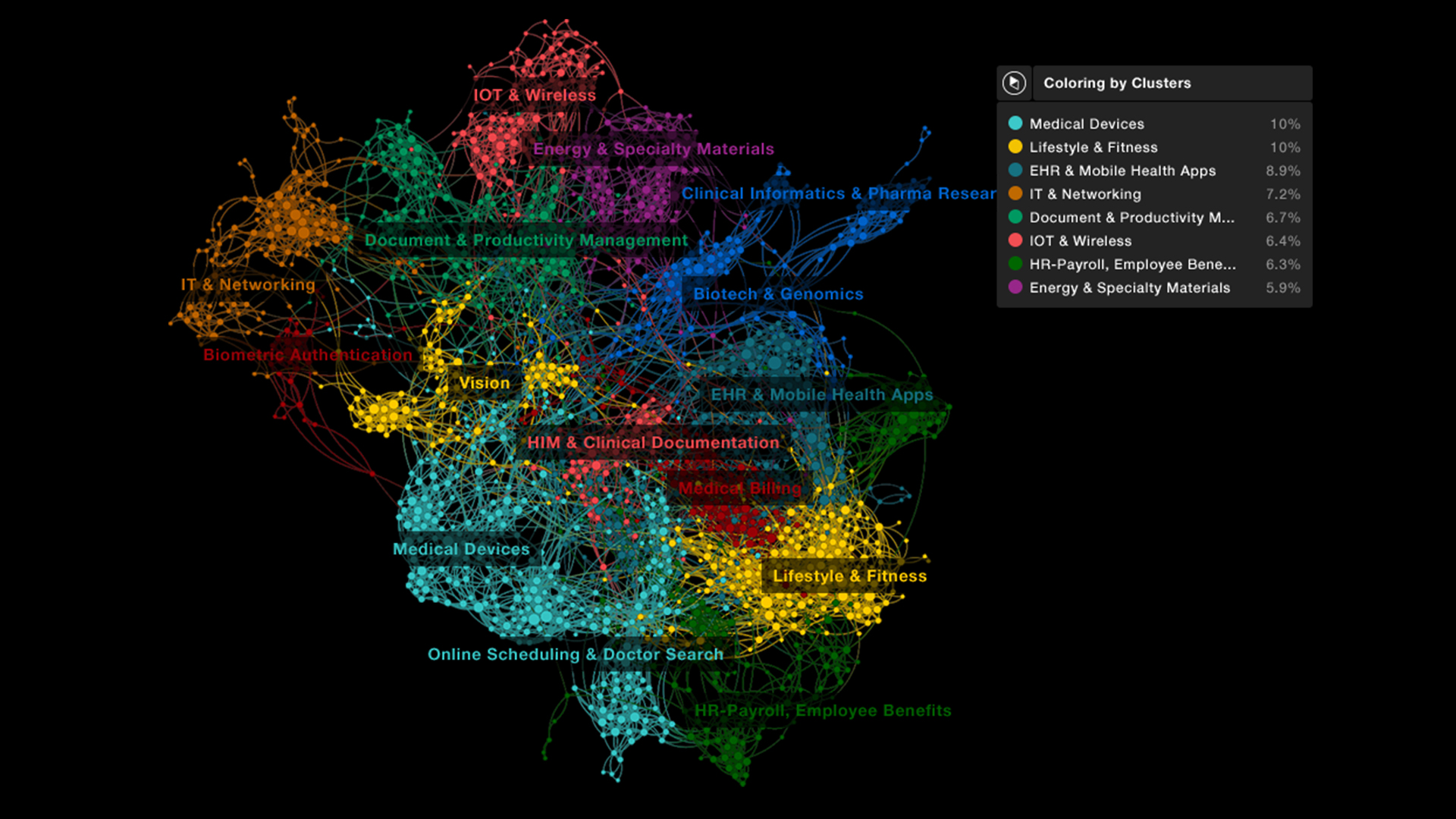
看到 QUID 上一张图,感觉效果很赞,然而我用 D3 画出来却是团在一起的,类似一个球形。
大神来指点一下。

1
yuduxyz 2017 年 7 月 21 日 via Android
d3 里面的 force layout 能画吗?
|
2
beyoung OP @yuduxyz 我用的就是 force layout 但是想干预 node 分布的位置 不知道要怎么做 我刚接触 d3 几天 不怎么熟悉
|
3
kingme 2017 年 7 月 21 日
感觉 echart 有类似的图
|
4
Mirana 2017 年 7 月 21 日
调参数啊
|
5
yuduxyz 2017 年 7 月 21 日
@beyoung 我最近的项目画过类似的图,不过没有干预 node 分布的位置,是给定了点和边的数据,让 d3 自己去布局的,数据量够大的话,可以达到类似的效果。如果想干预 node 的分布的话,我想可以初始时指定 node 位置( https://github.com/d3/d3-force/blob/master/README.md#simulation_nodes ),或者也可以在每一个 tick 里面动态的改变 node 位置
|
6
icewent 2017 年 7 月 21 日
|
9
mancoffee 2017 年 7 月 21 日
犀牛……
|
10
AJian 2017 年 7 月 21 日
你可以造一个类似的数据,画出来就差不多这样了
|
11
icewent 2017 年 7 月 21 日
@beyoung 我觉得 issue 多可能说明用户走心的多。
最早知道这个是因为之前有一些微博转发和社群分析的产品如知微、数说故事使用了它。 后来自己在一些项目中也用过,配合 gephi 体验更佳。我最看重的两点是: 1. 不难看,D3 example 需要自己做很多样式调整 2. 可以缩放,宏观和细节兼顾 |
12
ahkxhyl 2017 年 7 月 21 日
貌似在哪里看过 百度地图还是 echart
|