这是一个创建于 3338 天前的主题,其中的信息可能已经有所发展或是发生改变。
开发 chrome 扩展,有个选项页面,打开时样式显示错误,刷新后显示正确
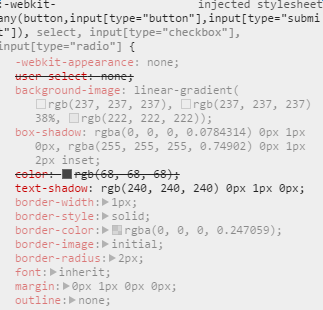
经过排查,发现是打开时页面有注入的 css 样式,刷新后就会消失,排查了 一下,发现并不是其他扩展的注入

想请问下 是什么原因导致的这个 css 的注入,为什么刷新后又不见了呢......
第 1 条附言 · 2016 年 12 月 2 日
感谢各位的热心帮助
1
baiyi OP |
2
chemzqm 2016 年 12 月 2 日 ElementUI 搞的吧,猜测,开发小插件有必要用这么重的东西吗?
|
3
yushiro 2016 年 12 月 2 日 via iPhone 请用隐私模式,不会有任何扩展干扰你
|
6
MinonHeart 2016 年 12 月 2 日 那个是 chrome 扩展页的默认样式,你需要 reset 或者 normalize 的样式
|
7
baiyi OP @MinonHeart 试着引入了 normalize 结果还是会出现问题, 请问下应该如何关闭 这个默认样式呢
|
8
chemzqm 2016 年 12 月 2 日 应该不是 ElementUI ,不能错怪人家,你把它样式覆盖下好了。
|
9
MinonHeart 2016 年 12 月 2 日 @baiyi 我看了下 normalize 的 button 样式好像没多少。
chrome 扩展页面的默认样式比通常的页面的上的样式多,比如 body 的字体大小只有 75%,通常的 reset 、 normalize 都是针对页面的 找 reset 样式看看,不够在自己加点上去 |
10
baiyi OP |
11
MinonHeart 2016 年 12 月 2 日 @baiyi 你在 manifest.json 里改一下
{ "options_ui": { "chrome_style": false } } 这里改成 false 就没有问题 详细见: https://developer.chrome.com/extensions/optionsV2 google 大坑比,不要跟他混,不要看见 recommend 就加 |
12
baiyi OP @MinonHeart 谢谢带哥!!!!!!
|