推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 3423 天前的主题,其中的信息可能已经有所发展或是发生改变。
前后端分离之后, 接口文档还不够, 以前是假数据时代, 现在 mock server 才是未来, 最终我们需要一个统一的接口管理平台.
npm install puer-mock --save-dev
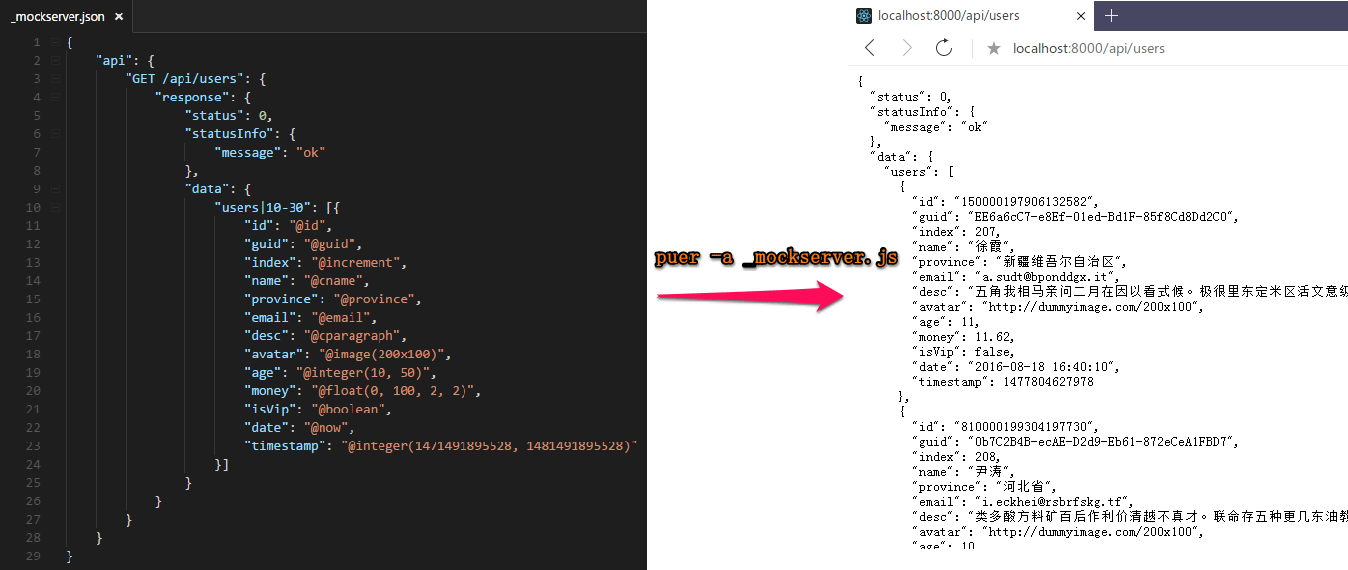
puer -a _mockserver.js
{
"api": {
"GET /api/users": {
"response": {}
}
}
}


第 1 条附言 · 2016 年 9 月 14 日
v1.2.0 2016-9-14
特此中秋佳节之际, 发布新版本, 祝大家中秋节快乐.
- [feat] 新增了对 request 请求的参数(即接口的输入)做验证
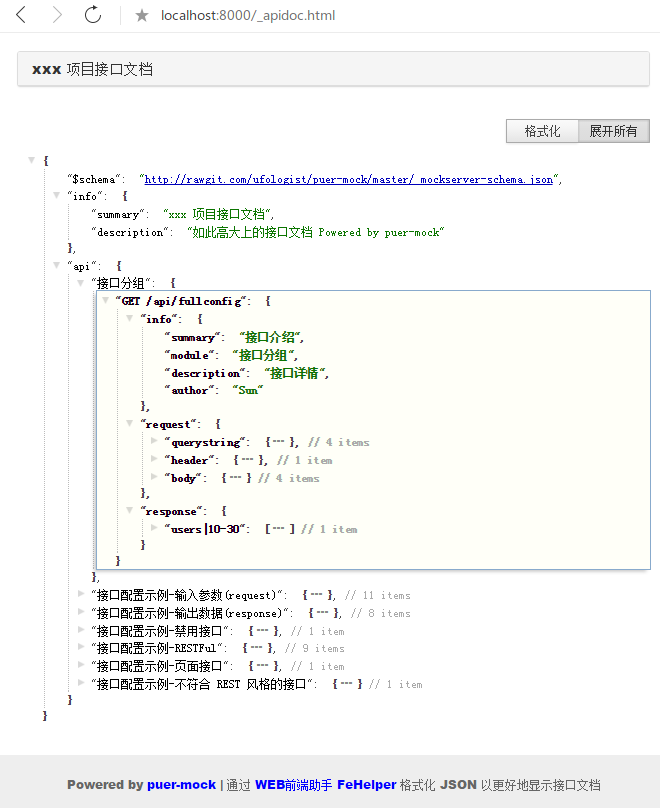
- [feat] 新增了接口配置文档
- [feat] 新增了接口配置文档的 JSON schema
- [feat] 新增了很多的配置示例, 现在配置了 32 个用作示例的接口
- [feat] 新增了测试用例
- [feat] 重构代码, 拆分为
puer-mock.jsroute-config.jsvalidate-request.jsutil.js - [fix] #1 mockConfigFileWatcher.close is not a function
1
rainysia 2016 年 9 月 3 日
有 swagger , 为什么还要 mock
|
2
ufologist OP @rainysia 据我所知 swagger 可以定义接口,做为接口文档,但如果后端接口还没有开发完,前端难道不需要 mock 吗?
这时候前端一般的做法就是自己手工做假数据,但这样做的效率和方式都不理想,所以才做了 puer-mock 项目 |
3
majinjing3 2016 年 9 月 3 日 via Android
支持下,最近正在找这类工具,
|
4
chrishine 2016 年 9 月 3 日 via Android
13 年的时候用过 tw 一个人写的 moco
|
5
int64ago 2016 年 9 月 3 日
|
6
majinjing3 2016 年 9 月 3 日 via Android
@int64ago nei 开源么?
|
7
microchang 2016 年 9 月 3 日 via Android
话说回来。。不看看 fake.llchangll.com 这边么?正在测试,还没准备好正式上~
|
8
ufologist OP @microchang 试用了一下 fake.llchangll.com , 可是没有找到在哪里可以定义接口的参数?
http://storage1.imgchr.com/images/fakeapi.png |
9
ufologist OP @int64ago 感谢你的分享, 长知识了, puer-mock 相比 NEI, 根本是没法比了, NEI 是一个完善的接口管理平台, 而 puer-mock 仅仅是为了方便大家快速定义接口做一个 mock server 而已.
说到造轮子, 可能是我见识少, 没有看见过 puer-mock 这样的轮子, 纯粹是为解决自己遇到的问题, 如果要论可用性, 我自己觉得很方便, 已经够用了, 其他准备使用的小伙伴们如果有问题可以发 issue 或者 pr, 或者再造一个更好的也无妨. 另外看了一圈 NEI , 不知是否可以算是网易公司(内部?)级别的东西, 感叹大公司就是好啊, 如果所有团队都能够这样统一作业, 可谓是行业的又一大进步, 值得我们学习. 感觉和阿里系的 RAP 有部分功能类似. https://github.com/thx/RAP |
10
ufologist OP @chrishine 有缘啊, 我也用过 moco, 但貌似不能做动态可变的假数据, 只能是写死的假数据, 配置起来也不是很直观, 是基于 Java 实现的, 对于前端来说可能不太方便定制.
https://github.com/dreamhead/moco |
11
int64ago 2016 年 9 月 4 日 @ufologist 主要还是内部用,其实 NEI 目前已经很强大了,特别是最近新出的版本,已经可以自定义函数
但是,作为使用者,内部还是很多反馈并不是那么好,所以任重道远吧 造轮子挺好的,至少对自己而言学习了很多东西,这种技术驱动型的作品本身也很好的 我说的可用性差仅仅是我平时开发中遇到的场景太多了,发现 NEI 很多时候都不能满足,而你的方案就目前来说我基本无法应用到项目中…… 实际项目的 mock 应该这样: - 应该有个平台( Web 形式也好,客户端形式也行)来同时提供给前后端使用,并且对双方都友好,因为定义接口通常是多个团队的事情 - 平台的修改应该很容易反应到本地 Mock 数据,并且可以有多种选择(这个需求本身并不好实现) - Mock 生成的数据应该同时对 iOS/Android/... 都友好,而且不应该有入侵性 - Mock 数据的定义应该可以自己插入一些简单逻辑,比如某个字段只返回 1-10 之间的数字 - Mock 数据的定义应该考虑到可复用性,因为很多接口和数据结构本身就是重复的…… - Mock 的管理应该区分用户权限,而且在生成过程中也有体现 - Mock 接口和数据定义后,应该可以有条件直接生成文档 - .... 太多了,很多时候使用一个东西时候就应该考虑到各个情况,如果项目中使用了一个有很多缺陷的东西,可能后面项目的推进都会被这个牵制 |
12
ufologist OP @int64ago 感谢你提出的这些顾虑,也引发了我的思考,希望和大家共同探讨下
----------------- 在做 puer-mock 的时候,我参考了很多接口规范和接口平台,主要是从 Swagger 和 RAP 那里获得的灵感,希望可以尽量简单的通过 JSON 配置来定义一个接口,并生成随机数据,继而形成一个标准的接口文档(谁说接口文档只能是 word 之类的)。 如果形成了接口规范,我想后面的事情都是有可能的。 > 应该有个平台 puer-mock 目前比较适合中小型团队的前后端协作,因为是直接编写 JSON 文件做为接口文档的,因此需要双方都熟悉配置,对于技术团队没什么大问题,定义接口的方式也足够简单,基本上熟悉 HTTP 的,看一眼就明白这些接口的定义了。 如果要更友好些,那就需要做一层 UI ,做一个系统,一个平台,通过可视化的手段来生成接口配置文件就好了。所以说定义好接口规范是最基础最重要的第一步, puer-mock 尝试做好这一步。 > 平台的修改应该很容易反应到本地 Mock 数据 puer-mock 支持修改了接口配置后马上生效,应该还是能够满足大部分需求的 > Mock 生成的数据应该同时对 iOS/Android/... 都友好 puer-mock 生成的 mock 没有针对某个客户端,属于后端接口规范,对客户端都是友好的,也没有任何侵入性 > Mock 数据的定义应该可以自己插入一些简单逻辑 puer-mock 后面是通过强大的 mock.js 来生成 mock 数据,因此针对"某个字段只返回 1-10 之间的数字"这样的需求是完全满足的。 例如配置方式如下 "field1": "@integer(1, 10)" > Mock 数据的定义应该考虑到可复用性 puer-mock 在参考 Swagger 规范的时候就意识到了这个问题,但出于简单的考虑,暂时只能复制粘贴那些重复的 response 定义,这确实是埋了个坑,但对于中小型团队应该还好啦,有规范总比没有的好。关于这点, puer-mock 考虑以后是否通过 Swagger ref 的方式来引用预先定义好的数据结构,或者通过上层的接口平台来解决这个问题,将数据结构定义在接口平台,让接口平台来生成重复的数据结构引用,来避免手工复制粘贴造成数据结构出现潜在的不一致性问题 > Mock 的管理应该区分用户权限 这个不在 puer-mock 的考虑范围,上层的接口平台可以来做这个事情,这也是为什么越往后统一的接口平台越重要的原因,形成部门级公司级的协作流程 > Mock 接口和数据定义后,应该可以有条件直接生成文档 目前 puer-mock 内置了接口文档,可以在线查看,虽然还比较简陋,只是格式化展示了接口定义的 JSON 文件,做了分组便于查看。但根据接口定义的 JSON 输出接口文档完全是可以自定义的,所以想生成一份高大上的接口文档完全没有问题 ----------------- 最后说下目前 puer-mock 已经在我厂中推行,有 3 个项目(小公司项目本来就不多啊,大家见笑了)使用了,定义了 50 多个后端接口,前端 /App 端 /后端都表示很实用,确实提高了工作效率 |
13
WendellSun 2016 年 9 月 5 日 via Android
关注。
|
14
leqoqo 2016 年 9 月 5 日
不错,已经用了,最开始是用的 mock.js+jsonserver 来实现的,找了好几个 最后找到了 puer-mock,前几天还想看看是不是完整的支持 rest, 想对 form 参数,进行一些过滤
|
15
ufologist OP @leqoqo puer-mock 的路由配置是完整支持 RESTful 的
看到你想对 form 参数进行一些过滤, 是指什么? 是指对请求参数做一些验证吗? 如果是这个功能, puer-mock 接下来的 1.2.0 版本即将支持这个功能 例如: "request": { "querystring": {}, "header": {}, "body": {} } 完整说明请参考 example/_mockserver.json https://github.com/ufologist/puer-mock/blob/master/example/_mockserver.json |
16
leqoqo 2016 年 9 月 5 日
@ufologist 谢谢,分页这个需求请求的是一个地址, 第一页:"POST /list" +"request": {
"param": {"limit":20,"offset":0}, 第二页: "POST /list" +"request": { "param": {"limit":20,"offset":20} ,我希望 是 url+参数 来确定一个接口 我可以在 api 里 写两个同名的"POST /list" |
17
ufologist OP @leqoqo 分页为什么需要定义两个接口呢?难不成需要第一页和第二页返回不同结构的数据?
puer-mock 只验证客户端是否传入了必要的参数,不承担实际的业务逻辑,毕竟是 mock server ,不考虑实现很复杂的验证逻辑 因此你可以这样定义接口 "POST /list": { "request": { // 仅验证参数 "body": { "limit": 20, "offset": 0 } }, "response": { "data": { "list|1-10": [{ "id": "@id" }] } } } |
20
no13bus 2016 年 9 月 15 日
|
22
ufologist OP |