先放激活码再废话, Mac app store
APNRLNNW9N6Y
9M3FA747K6J9
6M7HLWWKK3N6
Y4TNMJA73XE7
AJHEFXJ9A4W3
W69TMNWRPE77
4NEN63NHKAPP
FTKWEN47KPHH
HTRWHKJ7MWH6
TALRRHJF3677
@ruanyf :下次,如果有人说:“不要重新发明轮子”,你就给他看这张图。

一直不能理解为什么带预览的 markdown 编辑器都统一设计成左右分栏的模式,预览和编辑完全割裂开来。我希望快速追踪到修改后的预览结果,而不是一点一点的去找。
这种设计对屏幕空间的利用率也不好,总是会占据大量的面积。我在自己 27 寸的显示屏上写 markdown 时总是习惯性的将编辑区的那一侧的屏幕掰向自己,这样我就不用偏着脑袋看编辑区那边了。
由此我希望有一种更加自然的编辑 markdown 的方式,有一天我突然联想到经常使用的聊天类应用,在纵向空间上将编辑和预览合二为一,于是就有了 Markdance 。
先看一眼动图再听我继续讲,这样更直观一点。

Markdance 这样的纵向设计节省了屏幕空间,写作时经常会需要看一些参考,举个栗子,抄稿子~~
左边放需要查看的参考,右边开启 Markdance ,预览与编辑两不误。
将已经编辑完毕的 block 和正在编辑的 block 隔离开来提高了渲染效率,无需重新渲染整个文档
另外一项要重点介绍的特性是在今天更新的 v1.2 版本中新增的拖拽模式,在编辑文档时经常需要调整文档的叙述结构,比如要交换两个段落的顺序,想象一下如果是在常规情况下会怎么办呢?
1. 需要先将鼠标定位在一段的起始处
2. 拖动光标框选
3. command+x 剪切
4. 将光标定位在目标位置
5. command+v 粘贴
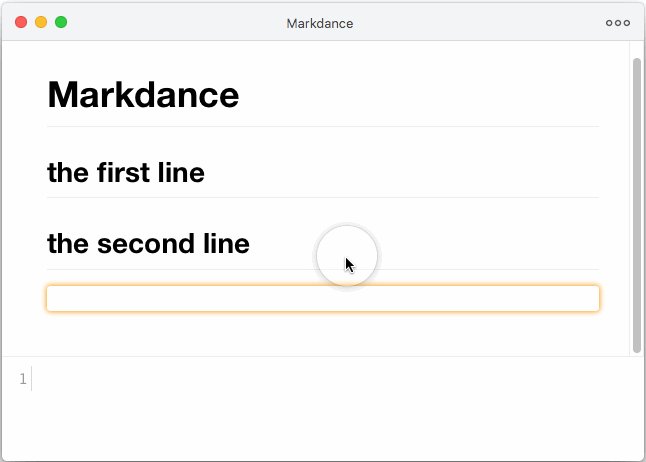
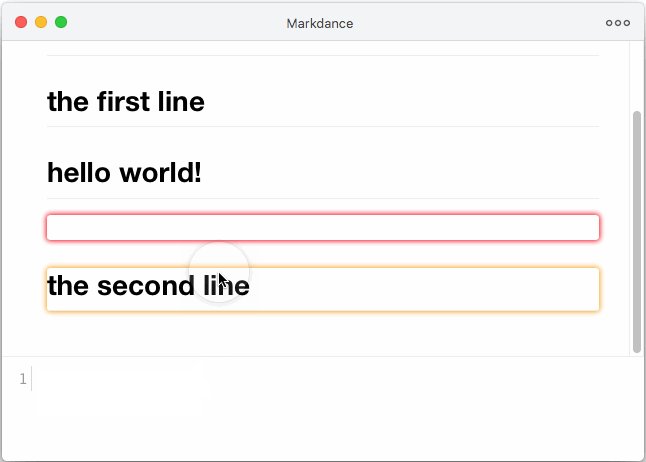
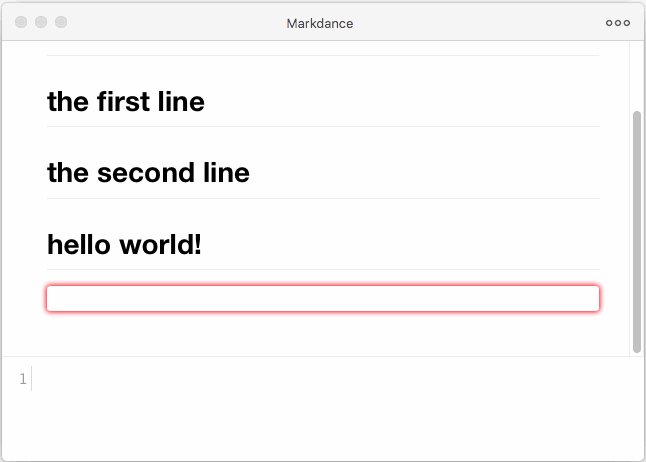
像上述的 5 步操作在 Markdance 中只需要点击段落拖一下就行了~~一个小小的微创新。
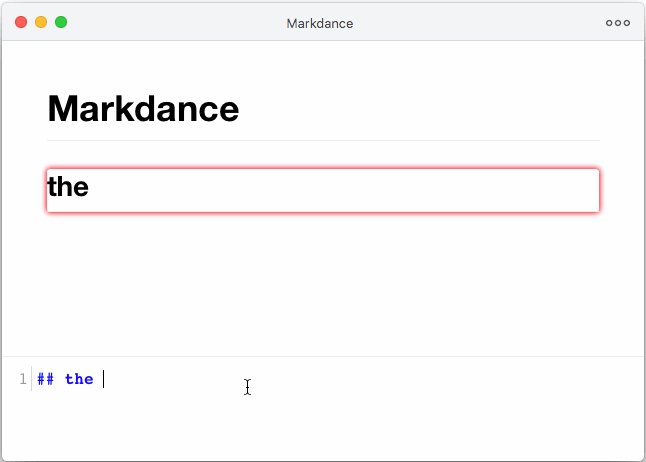
再来介绍一下 Markdance 中的几个基本元素。动图中红色的框称为预览区,编辑的结果将实时渲染到预览区里,按下 command+s 会把预览区里的内容追加到正文里,预览区也将被清空。当你想修改某一语法单元时,将鼠标悬停在该语法单元上,会被绿色的选择区包围并单击左键, markdown 文本将重新出现在编辑器内,如此循环完成全文的撰写。黄色框称为拖拽区,前面已经介绍过了。
支持 LaTex 和 emoji , LaTeX 语法是
```math
f(x) = \int_{-\infty}^\infty
\hat f(\xi)\,e^{2 \pi i \xi x}
\,d\xi
```
这里说明一下为什么没有用其他编辑器的那种 LaTeX 扩展语法,因为 markdown 的标准化一直不好,更新也停滞。很多开发者纷纷添加了许多扩展语法来增强功能,但这样会导致工具链之间的断裂, markdown 的相关工具之间无法配合,目前流行的标准是 GitHub Flavored Markdown spec ,和正在推广中的 CommonMark spec ,现在既然有了很好的标准,开发者应努力向标准靠拢,利于整个生态环境的发展,因为 LaTeX 这项功能实在太重要了,不得已采用这种实现方式,希望标准快速推出相关语法, Markdance 同时完整支持这两种标准。
其余的像代码块高亮语法高亮什么的这些基本功能肯定都是有的,支持导出 PDF 和 HTML ,还有打字机模式。
Markdance 正处于活跃开发中,还有一些新设计放在下次更新时再介绍吧。
我的首页最下方有三种联系方式,有任何使用问题和设计建议都可以来信告诉我,我很乐意听取大家的意见。
homepage: itoolset.com
没有抢到激活码的朋友可以转发微博或 twitter ,并将你的邮箱私信给我,注意不要将邮箱写在评论里,我将再免费送给 10 位朋友。
补图

1
Sooongz 2016 年 2 月 23 日
thx
|
2
lizheming 2016 年 2 月 23 日
感谢,最后一个兑换码已用 TALRRHJF3677
|
3
steveshi 2016 年 2 月 23 日
4NEN63NHKAPP 已用,谢谢~
|
4
Emi PRO 9M3FA747K6J9 已用 TKS
|
5
S1ahs3r 2016 年 2 月 23 日
Y4TNMJA73XE7 已用 thx
|
6
laobubu 2016 年 2 月 24 日 via Android
|
7
asxalex 2016 年 2 月 24 日
AJHEFXJ9A4W3 将要用(晚上回家用),十分感谢。看着效果真赞!
|
8
blueset 2016 年 2 月 24 日
已全部被兑。
|
9
yushaw 2016 年 2 月 24 日
wow 帅
|
11
HeartJ 2016 年 2 月 24 日
牛!!!已经转发微博!
|
12
smartdie 2016 年 2 月 26 日
思路相当棒啊!佩服楼主!
|