这是一个创建于 3657 天前的主题,其中的信息可能已经有所发展或是发生改变。
众所周知*1
- 在
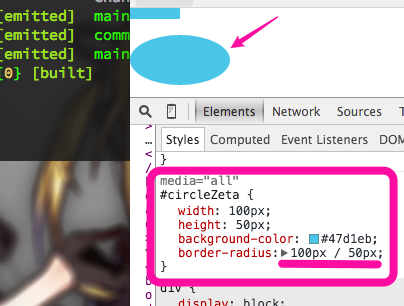
CSS中,如果我们要绘制一个 椭圆,一般代码如下:
#circleZeta {
width: 100px;
height: 50px;
background-color: #47d1eb;
border-radius: 100px / 50px; // 注意这里的写法
}
- 展示样式如下:

众所周知*2
- 在
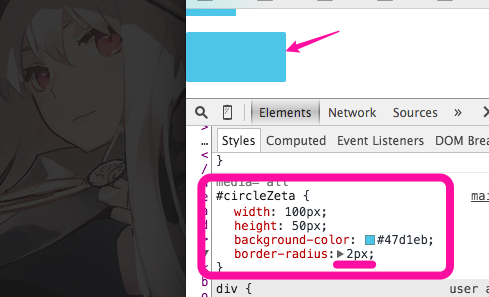
LESS中,如果我们要将其编译为CSS时,LESS会自动根据+、-、*、/等运算符进行尺寸大小的计算 于是,如果在
LESS中绘制 椭圆,这一行样式:border-radius: 100px / 50px就会被编译成border-radius: 2px,造成异常。展示样式如下:

那么问题来了,有没有前端大大帮忙指点一下,我该如何避免这种情况呢?
感谢
1
shiye515 2016 年 1 月 30 日 via Android
用空格分割,不要用斜线
|
2
lujjjh 2016 年 1 月 30 日 border-radius: ~"200px/100px";
或者 border-radius: 50%; |