这是一个创建于 3956 天前的主题,其中的信息可能已经有所发展或是发生改变。
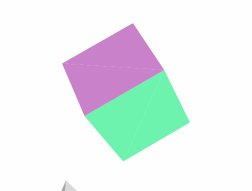
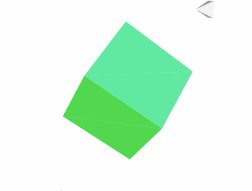
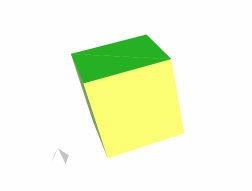
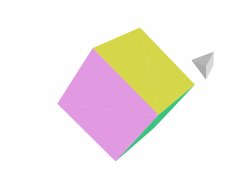
做了个比较好玩,但是暂时没多大意义的东西 clip3d

懂的人应该看得出 ,这个其实没有任何的css3的transform 3d来做到的, 是的完全是通过clip-path创造的三角形拼起来的。
与transform区别最大的么, 就是流程和常规3d渲染一致, 理论上可以渲染任何形状的物体(我没测试过性能), 也可以做简单的lighting 和 z-sorting.
当然这只是玩具了, 真实的3d rendering 当然不是这么回事, 光无法使用材质就基本判了死刑。
DEMO的代码如下
var Render = clip3d.Render,
Light = clip3d.Light,
Camera = clip3d.Camera,
vec3 = clip3d.vec3,
mat4 = clip3d.mat4,
_ = clip3d.util,
color = clip3d.color;
var render = new Render({
parent: document.getElementById("app"),
camera: new Camera({
eye: [4,4, -10]
}),
// simple point-lighting
light: new Light({
position: [ 0, 0, -1 ],
color: [255, 255, 255,1]
}),
// http://learningwebgl.com/blog/?p=370
// entity form learning webgl
entities: [
{
vertices: [
0, 1, 0,
-1, -1, 1,
1, -1, 1,
0, 1, 0,
1, -1, 1,
1, -1, -1,
0, 1, 0,
1, -1, -1,
-1, -1, -1,
0, 1, 0,
-1, -1, -1,
-1, -1, 1,
// warning the squence
1, -1, 1,
-1, -1, 1,
-1, -1, -1,
1, -1, -1,
1, -1, 1,
-1, -1, -1,
],
colors: [
]
},
{
vertices: [
// Front face
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
// Back face
-1.0, -1.0, -1.0,
-1.0, 1.0, -1.0,
1.0, 1.0, -1.0,
1.0, -1.0, -1.0,
// Top face
-1.0, 1.0, -1.0,
-1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, -1.0,
// Bottom face
-1.0, -1.0, -1.0,
1.0, -1.0, -1.0,
1.0, -1.0, 1.0,
-1.0, -1.0, 1.0,
// Right face
1.0, -1.0, -1.0,
1.0, 1.0, -1.0,
1.0, 1.0, 1.0,
1.0, -1.0, 1.0,
// Left face
-1.0, -1.0, -1.0,
-1.0, -1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, 1.0, -1.0
],
indices : [
0, 1, 2, 0, 2, 3, // Front face
4, 5, 6, 4, 6, 7, // Back face
8, 9, 10, 8, 10, 11, // Top face
12, 13, 14, 12, 14, 15, // Bottom face
16, 17, 18, 16, 18, 19, // Right face
20, 21, 22, 20, 22, 23 // Left face
],
itemSize: 3,
// for simplify. one face only have one color
colors: [
[255, 0, 0, 1],
[255, 0, 0, 1],
[255, 255, 0, 1],
[255, 255, 0, 1],
[0, 255, 0, 1],
[0, 255, 0, 1],
[255, 120 , 255, 1],
[255, 120 , 255, 1],
[120, 255, 0, 1],
[120, 255, 0, 1],
[0, 255, 120, 1],
[0, 255, 120, 1]
],
matrix: mat4.createRotate([0,0,1], 30)
}
]
})
1
14 2015 年 3 月 28 日
|
2
leeluolee OP @14 可以解决, 将面向外扩展一点点就可以. 这个东西没写那么细致 所以没处理
不知道你是否知道以前的pre3d.里面有个简单的解决方案 ```js function elimGap(arr){ for(var i=0,l=arr.length;i<l;i++){ var end=(i+1)%l,dx=arr[end].x-arr[i].x,dy=arr[end].y-arr[i].y; var ds=Math.sqrt(Math.pow(dx,2)+Math.pow(dy,2))*3; arr[end].x+=(dx)/ds; arr[end].y+=(dy)/ds; arr[i].x-=(dx)/ds; arr[i].y-=(dy)/ds; } } ``` |
