这是一个创建于 492 天前的主题,其中的信息可能已经有所发展或是发生改变。
Twig 、Blade 、think-template 等模板引擎,在使用 vscode 开发时没有语法提示支持,各位老哥都是如何配置的?
举例:
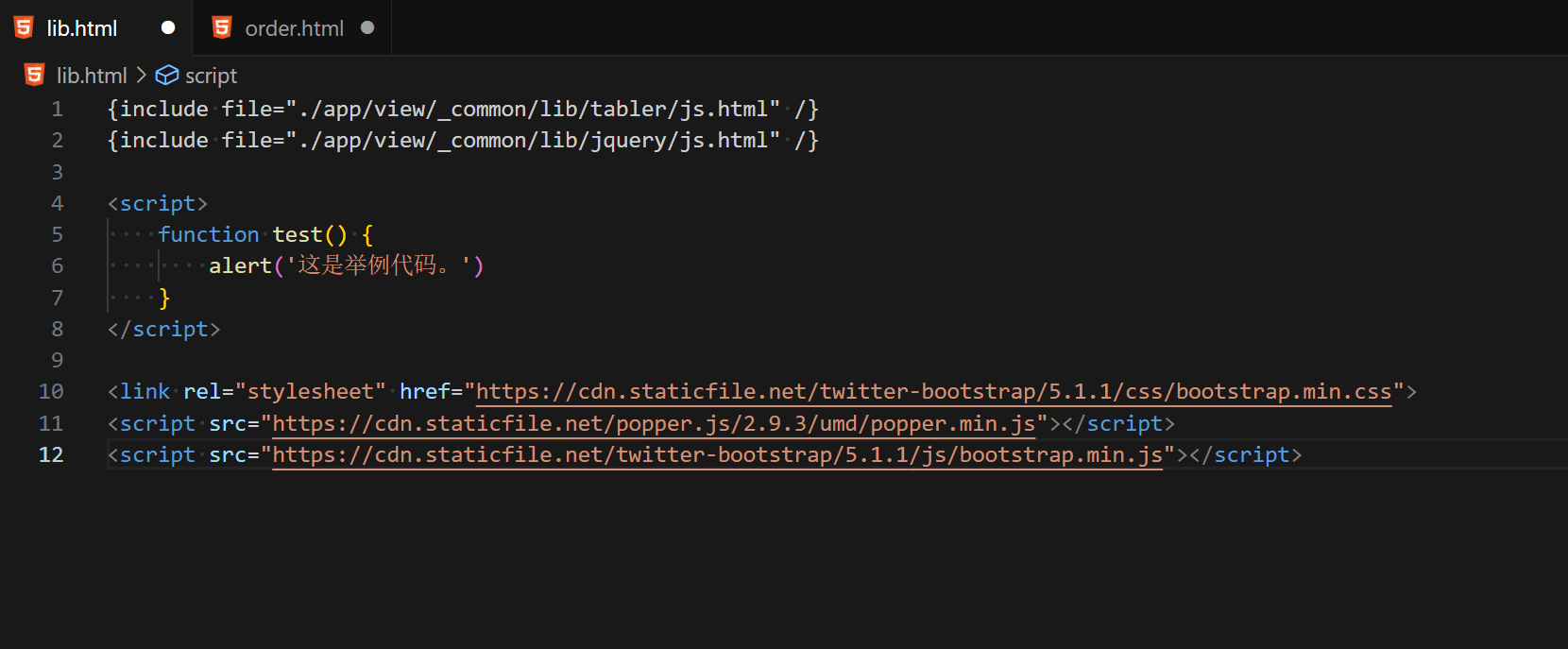
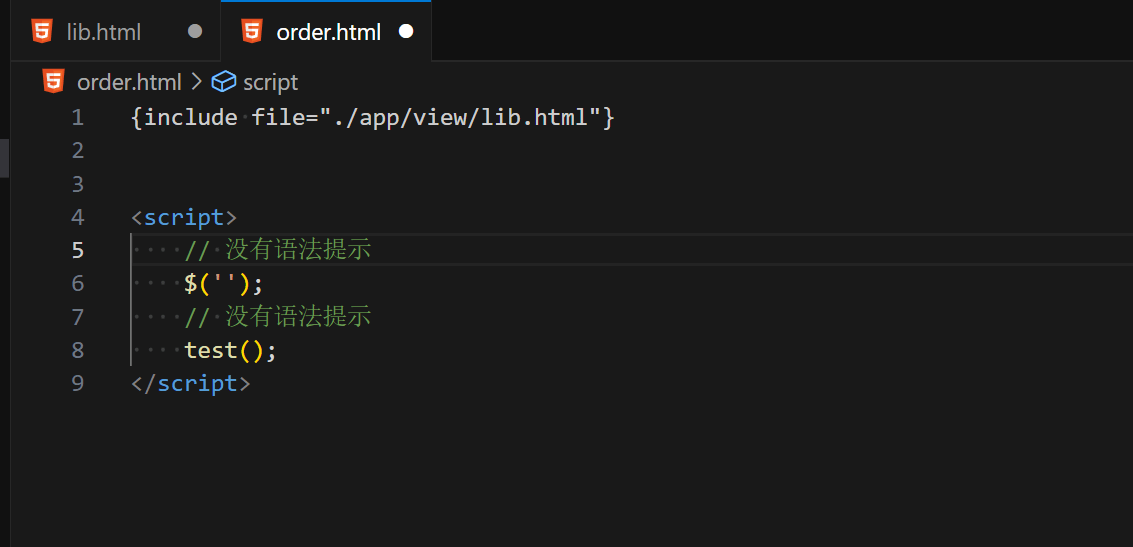
使用模板引擎在 order.html 引入 lib.html
lib.html 中已经包含了 Bootstrap 、jQuery 以及自定义类库的引入甚至在 lib.html 中引入其他.html 模板, 在 order.html 中并不会提示 jQuery 的语法以及在 lib.html 中的自定义函数。
我已经尝试过很多,希望有真正能解决问题的老哥,应该如何配置 vscode ?


1
dudubaba 2024 年 9 月 9 日
插件库搜 jQuery ,找一个下载量多的,安装重启 vscode
|
2
horizon 2024 年 9 月 9 日
1. 安装 VSCode 的 "JavaScript (ES6) code snippets" 扩展。这个扩展可以为 jQuery 提供代码补全。
2. 打开 HTML 文件,键入 $ 或 jQuery,VSCode 就会开始为你提供 jQuery 的自动补全建议。 |
3
Nyeshuai 2024 年 9 月 9 日
根目录新建一个 jsconfig.json, 内容: {
"typeAcquisition": { "include": [ "jquery" ] }, "exclude": ["node_modules"] } 有需要的话再装个 jQuery Code Snippets |
4
qiqi669 OP 非常感谢回答,但是仍然解决不了问题,需要自定义函数、自定义类库等语法提示。
你们这些方法早已通过 chagpt 获取过,解决并不完善,无法解决我当前的问题。 |
5
horizon 2024 年 9 月 10 日
自定义函数需要你自己写 d.ts ,扩展 jquery 了
|
6
lisongeee 2024 年 9 月 10 日
我看你截图里使用的 staticfile cdn ,你最好换一个,因为 staticfile/bootcdn 有代码投毒
可以使用阿里提供的 npmmirror https://zhuanlan.zhihu.com/p/633904268 |
8
AV1 2024 年 9 月 10 日
建议楼主放弃治疗,老老实实改为在单独的 JS 文件里专门写业务逻辑,然后在 html 用 script 导入 JS 。
vscode 对 html 文件内嵌 js 语言功能的支持是非常残废的,任凭你整什么《 jsconfig.json 》、《 tsconfig.json 》、《 d.ts 》、《 jsdoc 》,全都是徒劳。 估计 vscode 团队认为 html 内部直写 JS 已经不是主流了(毕竟预处理已经是现代 web 开发的刚需,而 HTML 内嵌 JS 不利于预处理),html 文件内嵌 js 语言功能很多年了都还是这样没有多少进化,吃不到 JS LSP 的红利。 也许你可以考虑去 vscode 官方仓库提 issue ,提醒他们改进对 html 文档的支持。 |
9
sibusana 2024 年 9 月 10 日
VSCode 有相关的 issue: https://github.com/microsoft/vscode/issues/26338
可以试试里面提到的插件: https://marketplace.visualstudio.com/items?itemName=shuaihu.html-embedded-javascript 另外是 Volar 的作者给 VSCode 提的 pr ,但是还没有 merge ,所以也用不了 你也可以根据 Volar 自己开发插件,文档在这里 https://volarjs.dev/guides/first-server/ |